
iPad Air をお絵描き用に買ったよ
iPad Air(第5世代/256GB/wifiモデル)を買いました。Apple Pencil(第2世代)は頂きました。
ケースはELECOMの「ソフトレザー耐衝撃ケース Apple Pencil対応 for iPad Air第5世代対応」、ペーパーライクフィルムはELECOMの「ペーパーライクフィルム for iPad Pro 2021 iPad Air 第5世代対応」。Apple Care+は未加入。
周りの人はiPad Proを持ってる人が多かったためAirにするかProにするか迷いましたが、家電量販店での実際の描き心地と、外に持ち運びたいためより軽い方が良いと思いAirを購入しました。家電量販店の店員さん曰くAirとProの違いは「Pro Motionディスプレイ」の有無で、絵を描くならProの方がよりなめらかに描画できるらしい。私の体感では違いが全くわかりませんでした。(下記参考サイト)
https://pentablet.club/apple-promotiondisplay
この記事は自分用に参考になったサイトのまとめ目的です。随時追加していこうかな。
アイビスペイント
直感的に使える。落書きに最適。ブラシ種類があまり無いためイラストのテイストによっては困るかもしれない。パース定規の使い方にクセがあったので下記サイトを自分用に貼っておきます。
CLIP STUDIO
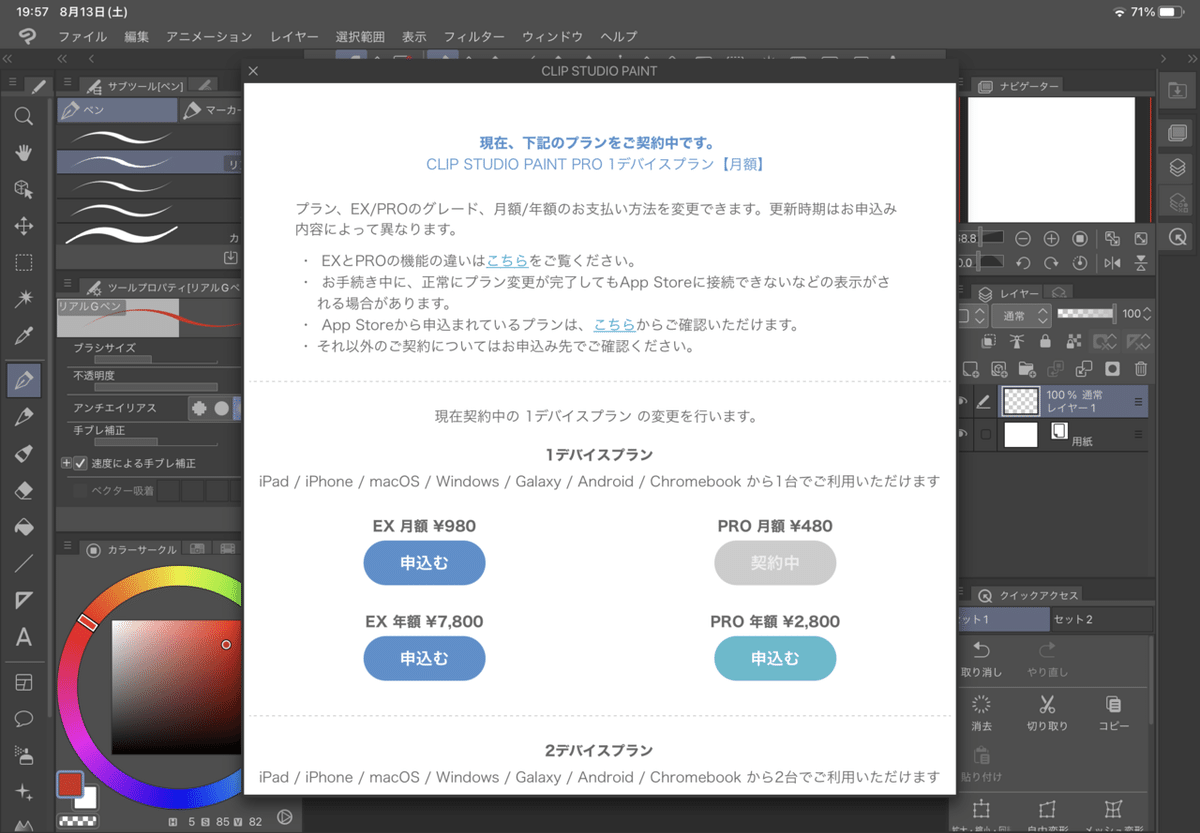
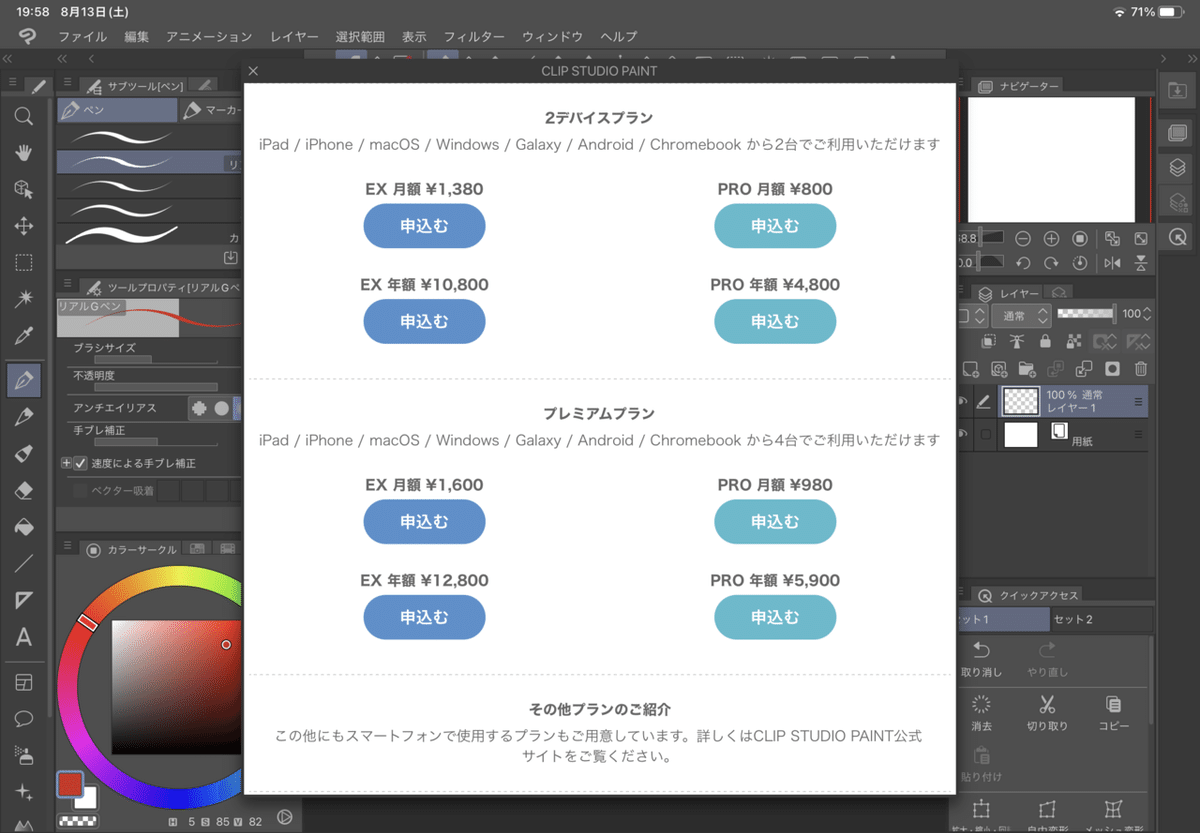
PCで4年ほどEXを使っていたため、クリスタメインで絵を描くつもりでした。そのため1デバイスのみで、CLIP STUDIO PROに月額利用プランで課金(漫画やアニメーションをiPadでする気になったらEXに変えるかも)。下記プランの参考画像。


とりあえず初期設定だと使いにくい。ブラシサイズを変えるにも踏むステップが多く直感的には使えない。初めて使ったアイビスの方が全然描きやすい。そのためいい感じに整えていきます。
1.PCのクリスタとの同期方法。
まずは同期、ただ同期しても使ってたペンがそのまま反映されることはなかった。なぜ?
2.素材ペンの導入方法
同期してもなぜか反映されなかったため、欲しいペンを再度読み込み。全然PC版と使い勝手が違う。下記サイト参照。
3.ワークスペースを整える
そもそもパソコンとウィンドウの表示が異なるので大変描きにくい。そのためパソコンのクリスタと同じ画面に近づけます(パソコンのクリスタ表示はほぼ初期設定から変えていないはずです)。
こちら参考サイト
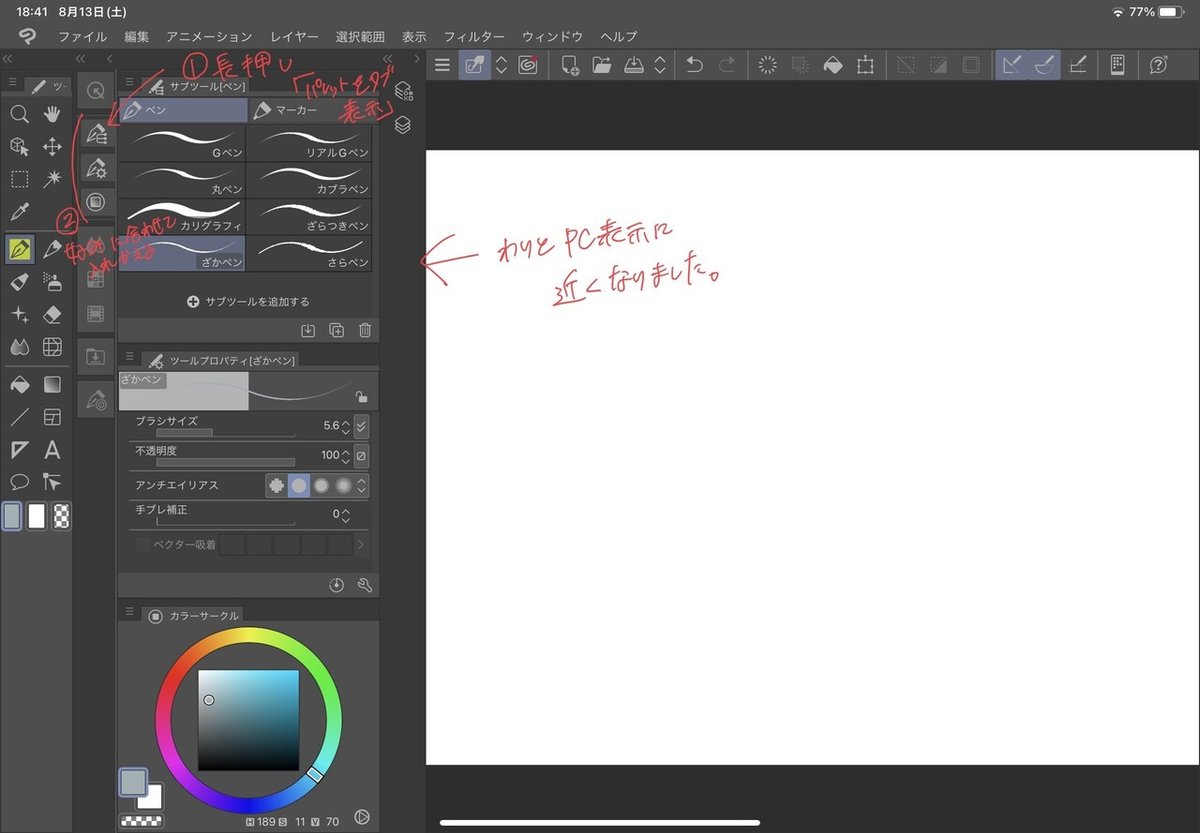
ペンツール:
①サブツールを長押しし、「パレットをタブ表示」に切り替える。
②サブツールのところを入れ替える。これでかなりPC表示っぽい。

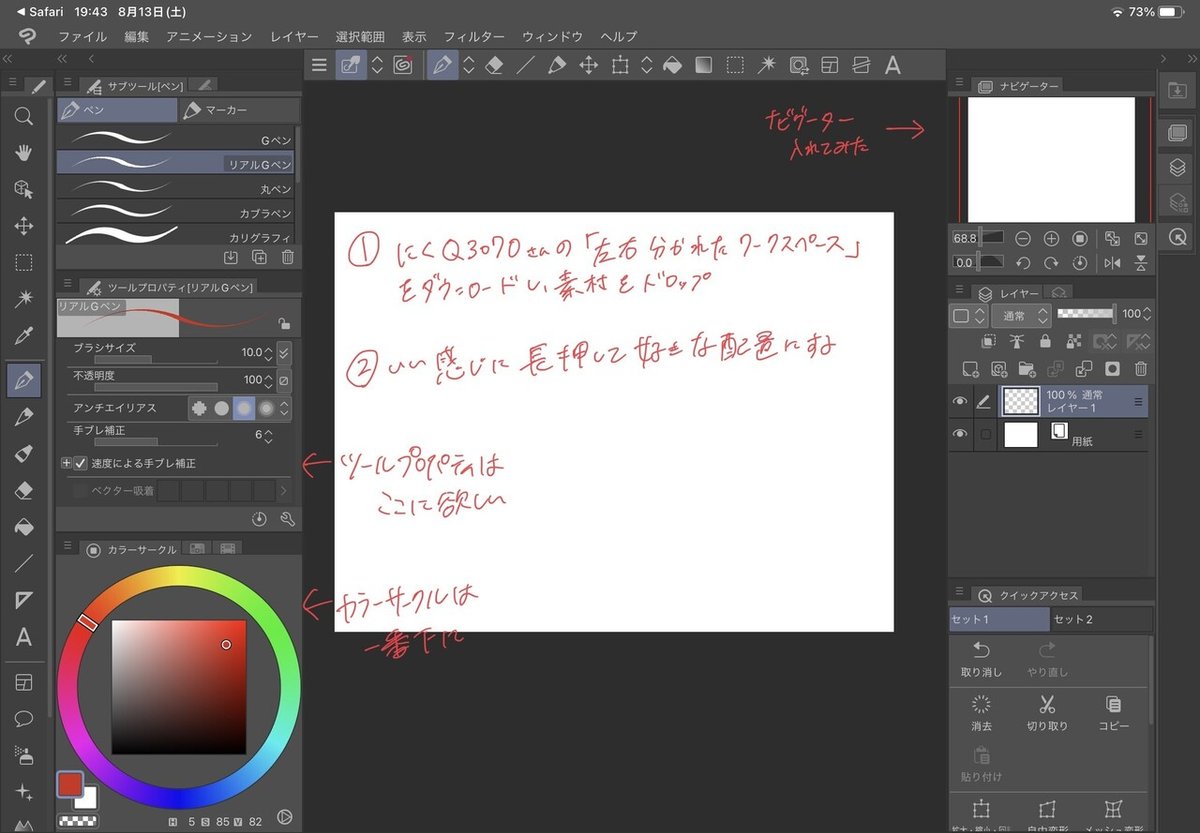
レイヤー表示:
①右側にレイヤー表示をさせたい。そこで下記参考サイトの「左右分かれたワークスペース」を読み込み。素材(ダウンロード)から「左右分かれたワークスペース」を画面にドロップ。
②あとは各ウインドウをいい感じに長押しして配置する。
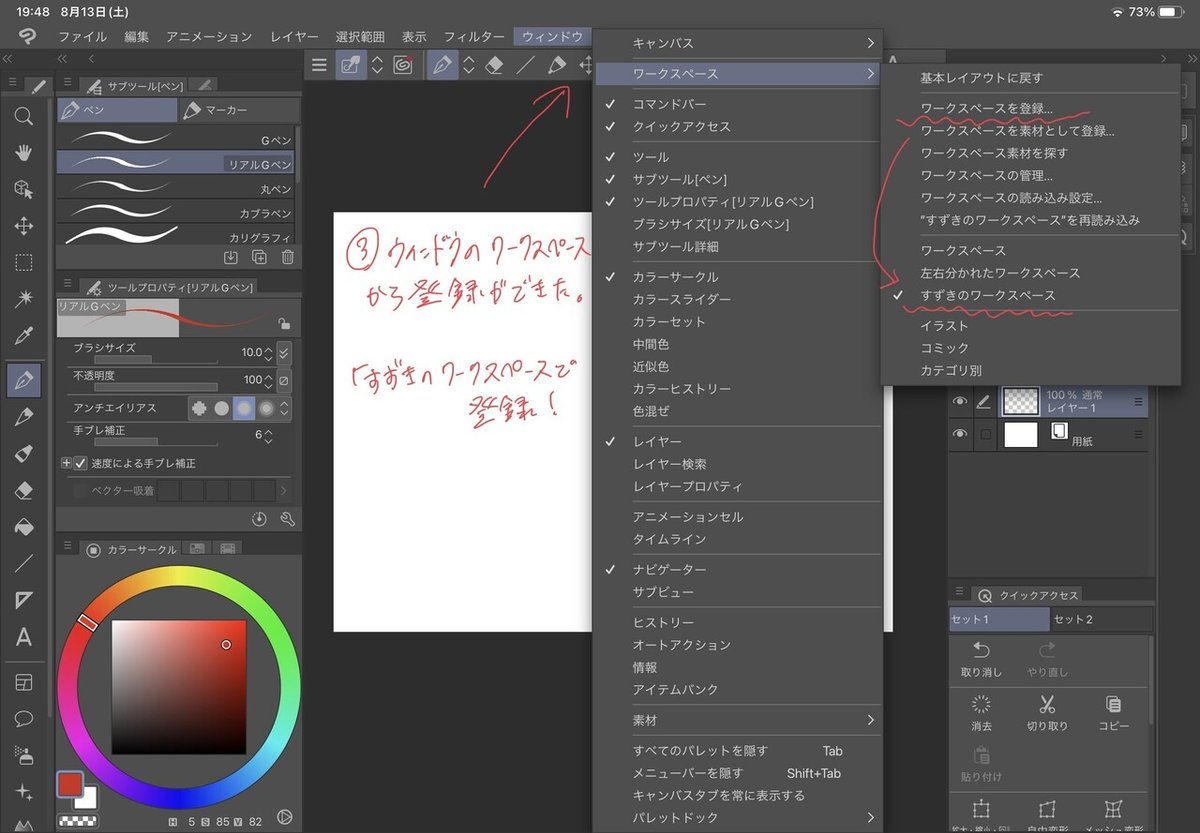
③配置が決まったら「ウインドウ」>「ワークスペース」>「ワークスペースを登録」で保存できます。便利だ。


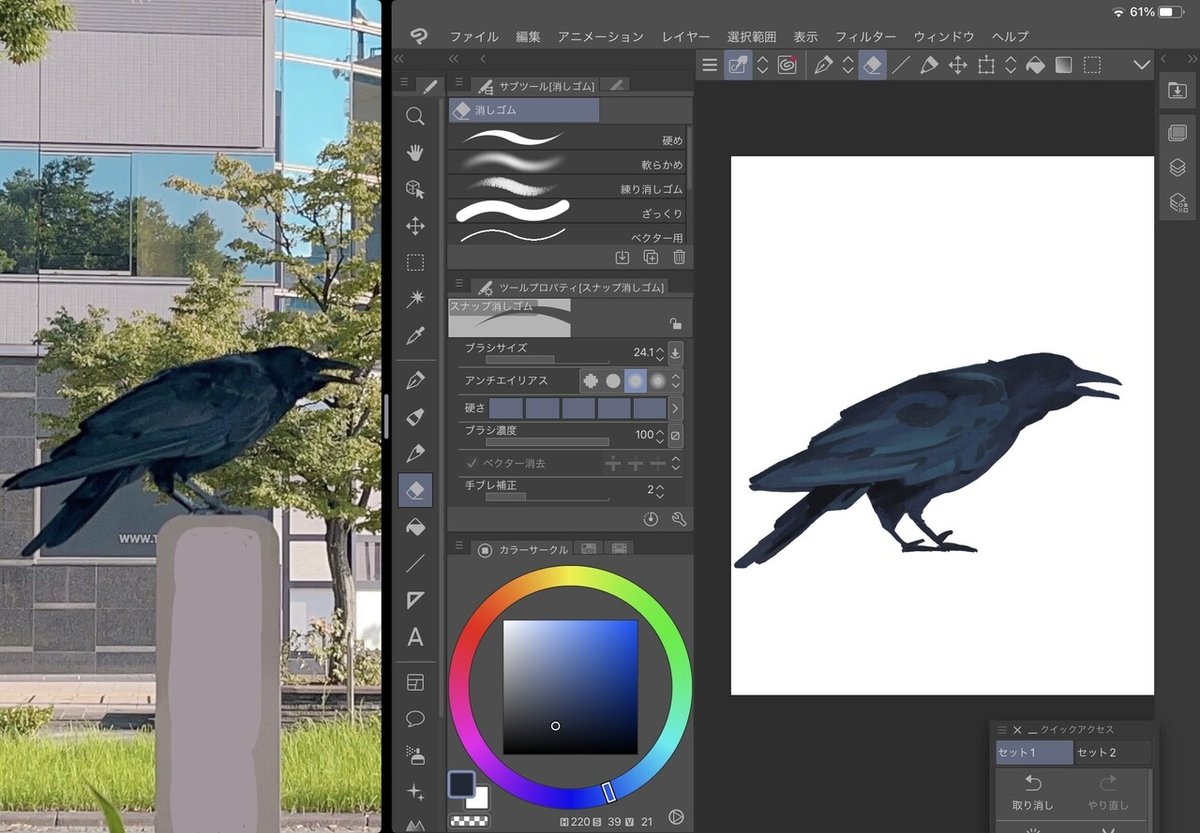
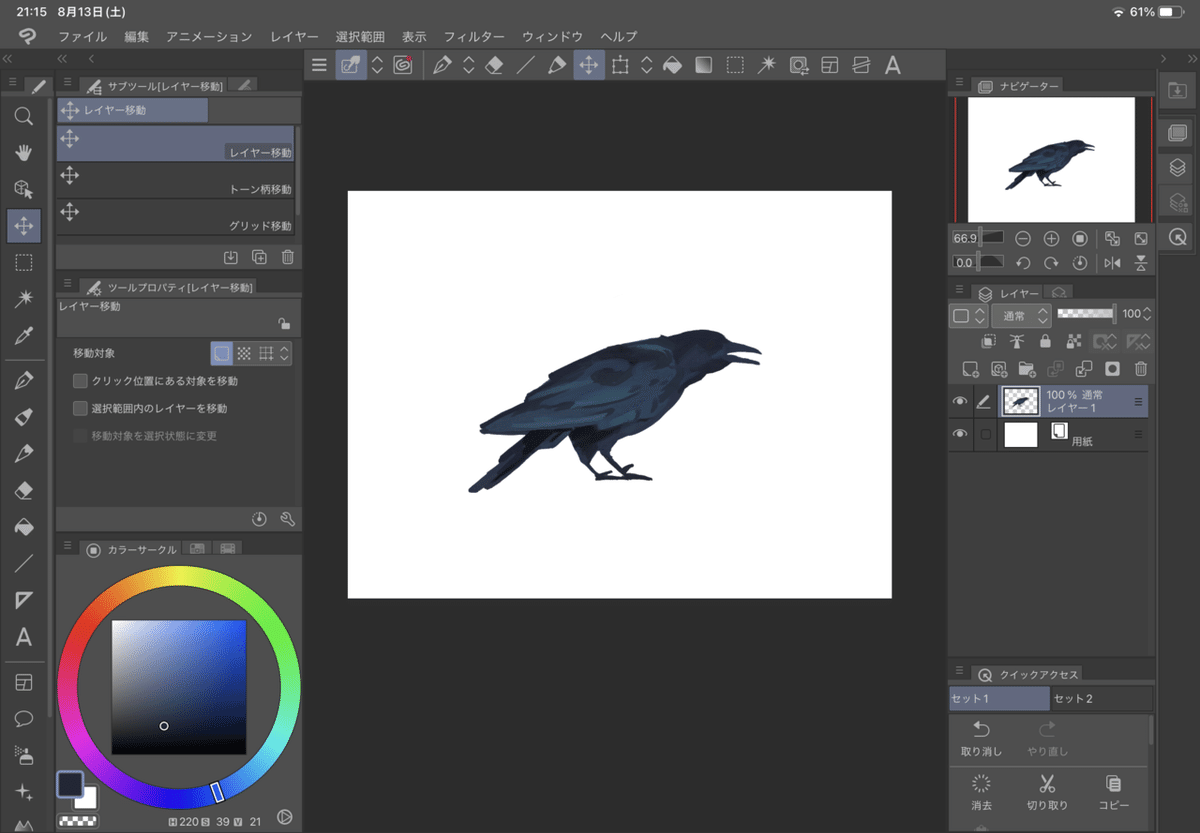
これにて一旦ワークスペースは完成です。自分は模写が多いので写真アプリ開きながらこんな感じで使っています。


やったね!
また困った時や、他のアプリを使用時には記事更新していく予定です。
