
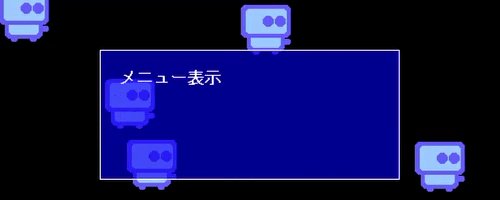
半透明背景のメニュー表示:サンプルプログラム

・プレイヤーは常に画面右に移動しています。
・スペースキーを押すことでメニューの表示と非表示を切り替えています。
・メニューの背景は奥が見える様に半透明にしています。
#include "DxLib.h"
#include <math.h>
// プレイヤー数
#define MAX_PLAYER 5
// プレイヤー画像ハンドル
int PlayerGraph;
// プレイヤー座標
float PlayerX[MAX_PLAYER];
float PlayerY[MAX_PLAYER];
// キーの状態を取得する変数
int KeyState[256] = { 0 };
// メニュー表示中
bool DrawMenu;
// ==============================
// *** 初期化処理 ***
// ==============================
void Game_Init()
{
// プレイヤー画像の読み込み
PlayerGraph = LoadGraph( "プレイヤー.png" );
// 初期設定
for( int i = 0; i < MAX_PLAYER; i++ ){
PlayerX[i] = GetRand( 500 );
PlayerY[i] = GetRand( 200 );
}
DrawMenu = false;
}
// ==============================
// *** 更新処理 ***
// ==============================
void Game_Update()
{
// キーの状態を取得
GetHitKeyStateAllEx( KeyState );
// スペースキーで表示と非表示を切り替え
if( KeyState[KEY_INPUT_SPACE] == 1 ){
if( DrawMenu ){
DrawMenu = false;
}else{
DrawMenu = true;
}
}
// 左から右に移動を繰り返す
for( int i = 0; i < MAX_PLAYER; i++ ){
PlayerX[i] += 2.0f;
if( PlayerX[i] > 500.0f ){
PlayerX[i] = 0.0f;
}
}
}
// ==============================
// *** 描画処理 ***
// ==============================
void Game_Draw()
{
// プレイヤーの描画(特に移動していません)
for( int i = 0; i < MAX_PLAYER; i++ ){
DrawRotaGraphF( PlayerX[i], PlayerY[i], 1.0f, 0.0f, PlayerGraph, TRUE );
}
// メニュー表示中
if( DrawMenu ){
// 半透明にしてメニュー背景の四角
SetDrawBlendMode( DX_BLENDMODE_ALPHA, 150 );
DrawFillBox( 100, 50, 400, 180, GetColor( 0, 0, 255 ) );
SetDrawBlendMode( DX_BLENDMODE_NOBLEND, 0 );
// 不透明に戻して白い枠
DrawLineBox( 100, 50, 400, 180, GetColor( 255, 255, 255 ) );
DrawString( 120, 70, "メニュー表示", GetColor( 255, 255, 255 ) );
}
}
// ==============================
// *** 終了処理 ***
// ==============================
void Game_End()
{
DeleteGraph( PlayerGraph );
}
// ******************************
// メイン関数
// ******************************
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
ChangeWindowMode( TRUE );
SetGraphMode( 500, 200, 16 );
if( DxLib_Init() == -1 ){
return -1;
}
SetDrawScreen( DX_SCREEN_BACK );
Game_Init(); // *** 初期化処理 ***
while( ProcessMessage() == 0 && CheckHitKey( KEY_INPUT_ESCAPE ) == 0 ){
Game_Update(); // *** 更新処理 ***
ClearDrawScreen();
Game_Draw(); // *** 描画処理 ***
ScreenFlip();
}
Game_End(); // *** 終了処理 ***
DxLib_End();
return 0;
}サンプルプログラムで記述している描画や操作関係はDXライブラリを使っていますが、DXライブラリを使わない開発でも処理としては同じような実装で動作すると思います。
この記事が気に入ったらサポートをしてみませんか?
