
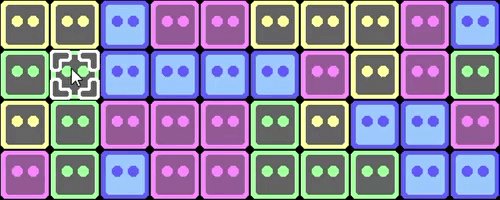
マウスカーソルがある場所が分かるようにカーソル画像を描画:サンプルプログラム

・マウスのある場所にカーソル画像を描画しています。
・マウスカーソルがどこにあるのかを分かりやすくするためにマップに合わせた座標にしています。
#include "DxLib.h"
#define IMAGE_SIZE 50 // ボックス画像1枚の大きさ
#define MAP_WIDTH 10 // マップの幅
#define MAP_HEIGHT 4 // マップの縦長さ
// マップのデータ
int MapData[MAP_HEIGHT][MAP_WIDTH];
// グラフィックハンドル
int GHandle[4];
// カーソル画像用ハンドル
int CursorHandle;
// カーソル座標
int CursorX;
int CursorY;
// ==============================
// *** 初期化処理 ***
// ==============================
void Game_Init()
{
// それぞれのボックス画像を読み込む
GHandle[0] = LoadGraph( "ボックス0.png" );
GHandle[1] = LoadGraph( "ボックス1.png" );
GHandle[2] = LoadGraph( "ボックス2.png" );
GHandle[3] = LoadGraph( "ボックス3.png" );
// カーソル画像を読み込む
CursorHandle = LoadGraph( "カーソル.png" );
// マップデータにランダムな値を設定
for( int h = 0; h < MAP_HEIGHT; h++ ){
for( int w = 0; w < MAP_WIDTH; w++ ){
MapData[h][w] = GetRand( 3 );
}
}
}
// ==============================
// *** 更新処理 ***
// ==============================
void Game_Update()
{
int MouseX, MouseY;
// マウスの位置を取得
GetMousePoint( &MouseX, &MouseY );
// 画像サイズで割ることで配列の何番目かを計算
int w = MouseX / IMAGE_SIZE;
int h = MouseY / IMAGE_SIZE;
// カーソルの座標を計算
CursorX = w * IMAGE_SIZE;
CursorY = h * IMAGE_SIZE;
}
// ==============================
// *** 描画処理 ***
// ==============================
void Game_Draw()
{
// マップの描画
for( int h = 0; h < MAP_HEIGHT; h++ ){
for( int w = 0; w < MAP_WIDTH; w++ ){
// マップデータから番号を取得
int Number = MapData[h][w];
// 表示座標を計算
int PosX = w * IMAGE_SIZE;
int PosY = h * IMAGE_SIZE;
// その場所に番号の画像を描画
DrawGraph( PosX, PosY, GHandle[Number], TRUE );
}
}
// カーソル画像の描画
DrawGraph( CursorX, CursorY, CursorHandle, TRUE );
}
// ==============================
// *** 終了処理 ***
// ==============================
void Game_End()
{
for( int i = 0; i < 4; i++ ){
DeleteGraph( GHandle[i] );
}
DeleteGraph( CursorHandle );
}
// ******************************
// メイン関数
// ******************************
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
ChangeWindowMode( TRUE );
SetGraphMode( 500, 200, 16 );
if( DxLib_Init() == -1 ){
return -1;
}
SetDrawScreen( DX_SCREEN_BACK );
Game_Init(); // *** 初期化処理 ***
while( ProcessMessage() == 0 && CheckHitKey( KEY_INPUT_ESCAPE ) == 0 ){
Game_Update(); // *** 更新処理 ***
ClearDrawScreen();
Game_Draw(); // *** 描画処理 ***
ScreenFlip();
}
Game_End(); // *** 終了処理 ***
DxLib_End();
return 0;
}サンプルプログラムで記述している描画や操作関係はDXライブラリを使っていますが、DXライブラリを使わない開発でも処理としては同じような実装で動作すると思います。
この記事が気に入ったらサポートをしてみませんか?
