
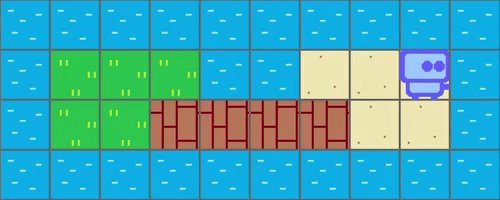
並べた四角をマップとしてプレイヤー移動:サンプルプログラム

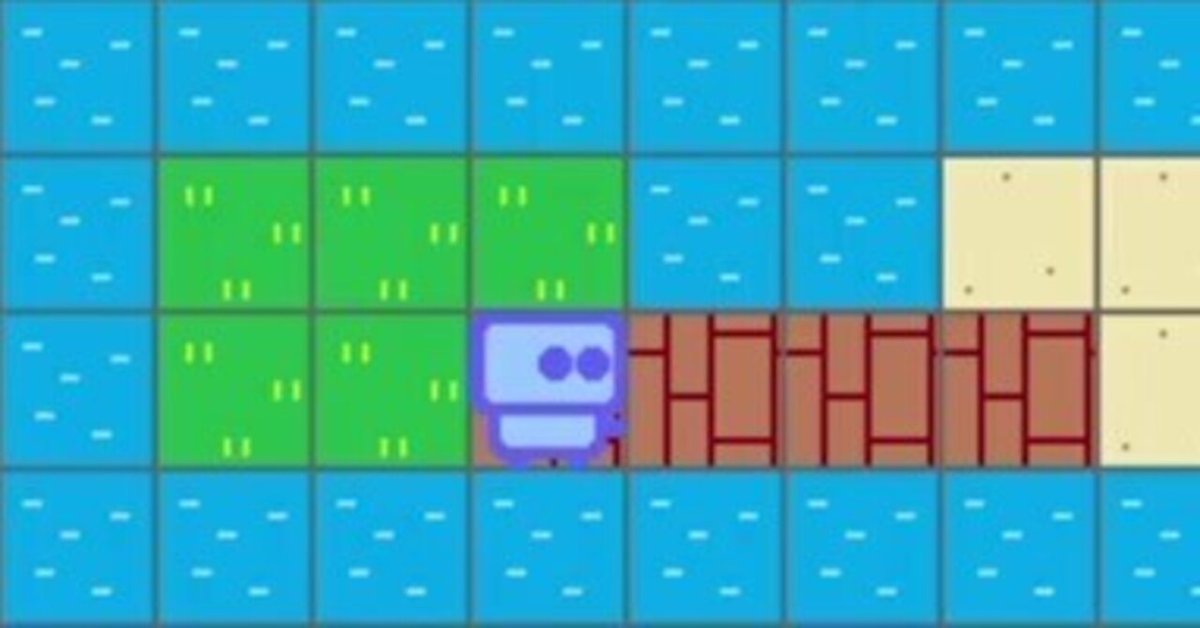
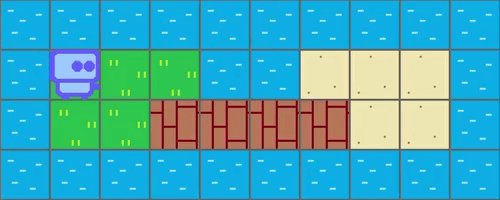
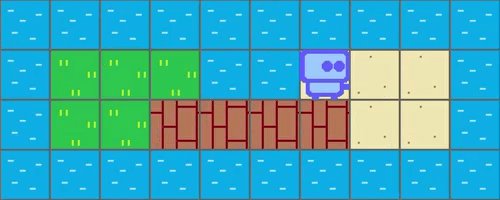
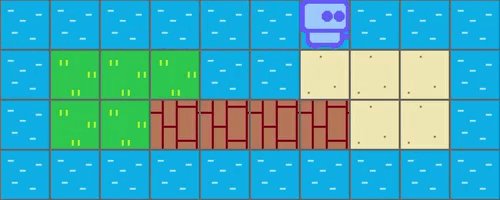
・四角の画像を並べたものをマップとして、そこに合わせてプレイヤー画像を十字キーで移動させています。
・十字キーを押した瞬間だけ画像の移動をしています。
・特にマップでの「進める・進めない」の判定は入っていません。
#include "DxLib.h"
#define IMAGE_SIZE 50 // マップ画像1枚の大きさ
#define MAP_WIDTH 10 // マップの幅
#define MAP_HEIGHT 4 // マップの縦長さ
// マップのデータ
int MapData[MAP_HEIGHT][MAP_WIDTH] =
{
{ 3, 3, 3, 3, 3, 3, 3, 3, 3, 3 },
{ 3, 0, 0, 0, 3, 3, 1, 1, 1, 3 },
{ 3, 0, 0, 2, 2, 2, 2, 1, 1, 3 },
{ 3, 3, 3, 3, 3, 3, 3, 3, 3, 3 },
};
// マップグラフィックハンドル
int MapGraph;
// プレイヤーグラフィック
int PlayerGraph;
// プレイヤーのマップ上のポイント場所
int PlayerPointX;
int PlayerPointY;
// キーの状態を取得する変数
int KeyState[256] = { 0 };
// ==============================
// *** 初期化処理 ***
// ==============================
void Game_Init()
{
// マップのパーツが1枚になった画像を読み込む
MapGraph = LoadGraph( "マップチップ.png" );
PlayerGraph = LoadGraph( "プレイヤー.png" );
// ポイント( 1, 1 )から開始
PlayerPointX = 1;
PlayerPointY = 1;
}
// ==============================
// *** 更新処理 ***
// ==============================
void Game_Update()
{
// キーの状態を取得
GetHitKeyStateAllEx( KeyState );
// 右キーが押された瞬間
if( KeyState[KEY_INPUT_RIGHT] == 1 ){
// 1マス右に移動
PlayerPointX++;
}
if( KeyState[KEY_INPUT_LEFT] == 1 ){
PlayerPointX--;
}
if( KeyState[KEY_INPUT_DOWN] == 1 ){
PlayerPointY++;
}
if( KeyState[KEY_INPUT_UP] == 1 ){
PlayerPointY--;
}
}
// ==============================
// *** 描画処理 ***
// ==============================
void Game_Draw()
{
// マップの描画
for( int h = 0; h < MAP_HEIGHT; h++ ){
for( int w = 0; w < MAP_WIDTH; w++ ){
// マップデータから番号を取得
int Number = MapData[h][w];
// 表示座標を計算
int PosX = w * IMAGE_SIZE;
int PosY = h * IMAGE_SIZE;
// その場所に画像の一部分を使って描画
DrawRectGraph( PosX, PosY, 50 * Number, 0, IMAGE_SIZE, IMAGE_SIZE, MapGraph, TRUE );
}
}
// プレイヤーのいるポイントから座標の計算
int x = PlayerPointX * IMAGE_SIZE;
int y = PlayerPointY * IMAGE_SIZE;
// プレイヤーの描画
DrawGraph( x, y, PlayerGraph, TRUE );
}
// ==============================
// *** 終了処理 ***
// ==============================
void Game_End()
{
DeleteGraph( MapGraph );
DeleteGraph( PlayerGraph );
}
// ******************************
// メイン関数
// ******************************
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
ChangeWindowMode( TRUE );
SetGraphMode( 500, 200, 16 );
if( DxLib_Init() == -1 ){
return -1;
}
SetDrawScreen( DX_SCREEN_BACK );
Game_Init(); // *** 初期化処理 ***
while( ProcessMessage() == 0 && CheckHitKey( KEY_INPUT_ESCAPE ) == 0 ){
Game_Update(); // *** 更新処理 ***
ClearDrawScreen();
Game_Draw(); // *** 描画処理 ***
ScreenFlip();
}
Game_End(); // *** 終了処理 ***
DxLib_End();
return 0;
}サンプルプログラムで記述している描画や操作関係はDXライブラリを使っていますが、DXライブラリを使わない開発でも処理としては同じような実装で動作すると思います。
この記事が気に入ったらサポートをしてみませんか?
