Unity爆発のための準備作業
こんにちは、そろそろマジでネタ切れが近い私です。
ういーもうむりぽ。
現在、私が作っているこいつですが、
次をぼちぼち考えていたんですわ。
まぁ、キャラクターがいて、敵がいて、次、、と考えると、まぁ、敵からの攻撃が欲しいと。
でね、それ用にお絵描きしていたんですが、
敵からの攻撃が当たった時に爆発したいなぁ、と思いまして、(・ω・
やり方はわからないのですが、
どうやら、これでいけそうだぞ、、みたいなのまで見つけたのですが、
「はて、爆発のイラストはどこから。。。。」と。
まぁ、フリー画像を拾ってくればあるでしょうけど?

個人的には?作りたいなぁ、っていう?
ちょっと無謀なことを考えているのでございます。
ほら、爆発って一瞬しか見えないから、雰囲気つかめば適当に書いてもいけるんじゃないかなぁ、って。。(無謀&無知
ということで、今回は箸休め的に?
マウスで爆発のイラストを描いてみよう
ですw
ね、ほら、ネットで「爆発 イラスト 書き方」って調べるとさ、
めっちゃ上手いやつしか出てこないじゃん?
そうじゃない!もっと簡単なんでいいんよ!と。思いまして。
うまく書けるといいなぁ、と。いう願望を添えつつ?
やってみます(行き当たりばったり。
じゃぁ、まずはですよ。どういった画像が必要か調べました。
(Unityで爆発のモーションを動かすという点でですね。)
結論:多分パーティクルとかいうやつ使えばいけるっぽい。
調べている途中、唐揚げ画像で爆発モーションを作るという猛者を発見し、衝撃を受けました。(余談
あ、そうそう。今回ですが、成功する気があまりしていないので、
うまく行かなかったらこの記事はボツになりますw
とりあえずは画像ですね。
アニメーションみたいに動かしたいので、何枚書けばいいんや(絶望
まぁ、目標 6枚くらいを。。。(´・ω・`)(すでに後悔している私
では、頑張ってみましょう。。(己が立てた目標につぶされそうな私
まずはこちら、
本日の利用ツールでございます。

フリーソフトですかね?ですね。
どうして無料なのかわからないです。
これさえあれば困らないです。十分。本当、いつもありがとうございます!
じゃぁ、新規作成していきますかね。
Unityで取り込むことを考えて、2:3の画面比にしたいなぁ、、

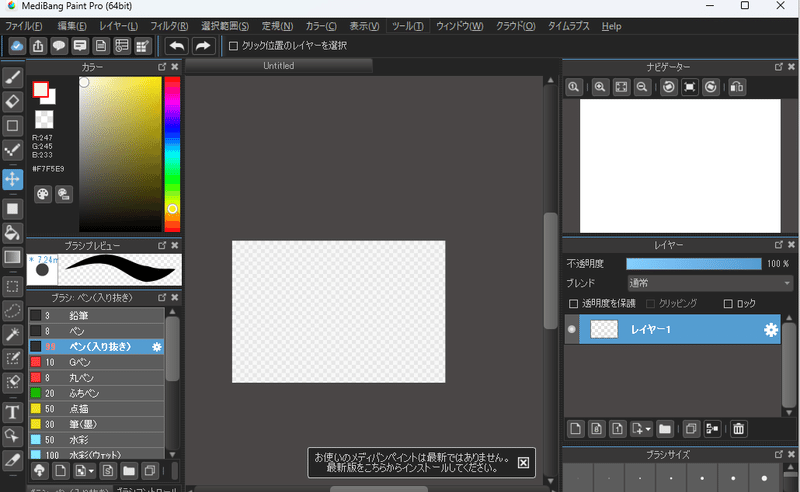
で、はい。

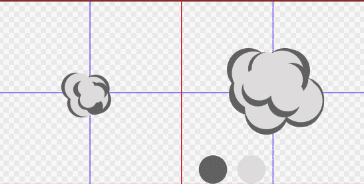
で、このエリアに横三つ、縦二つずつ爆発イラストを描いていきます(マウスで)
なぜマウスかって?
液タブがないからです。(個人的理由
ペンタブが使いこなせないからです。(個人的理由
さて、がんばっべー
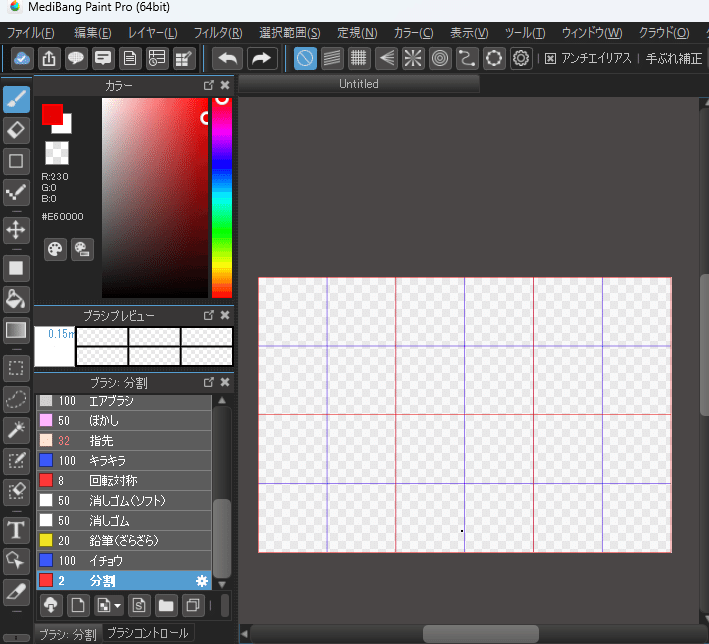
じゃぁ、まずは分割線から引きます。

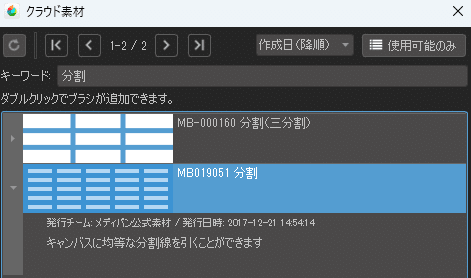
ブラシツールのクラウド素材に分割なるブラシがあるのでこれを使ってみますか。。。


このブラシで(説明放棄

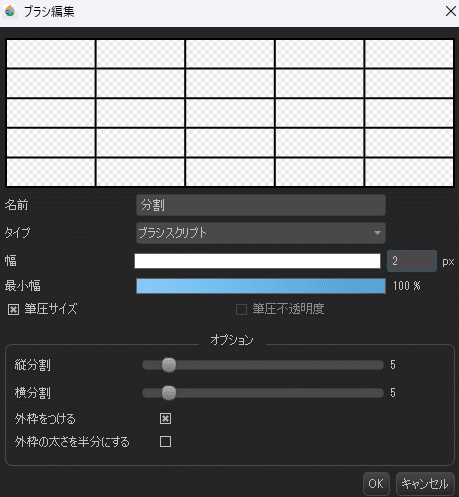
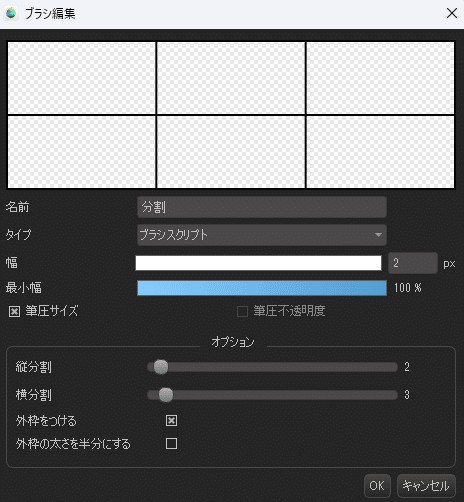
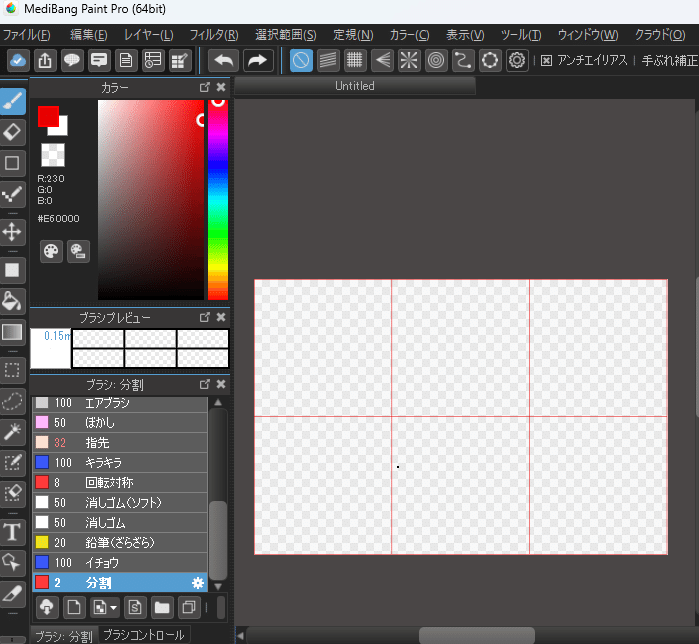
えーw分割の設定をした後、描画エリアをクリックするとこうなりましたwやべぇな。(褒
ついでにそれぞれの中心がわかる線も引きますか。

あ、そうか。細かい線ひいてから枠をひかないと枠が上書きされるんですね。。。と、いうことでほいっとな。

こんなの書いて大丈夫かって?保存するときにレイヤー見えなくすりゃいいのよ。だいじょーぶ。
ま、念のため、書き込まないようにロックするです。

じゃぁ、行きますか。
爆発書く用のレイヤーを作成しましょう。
(爆発ごとにレイヤーを分けておくと、加工をしたくなったときにいろいろ楽です。)
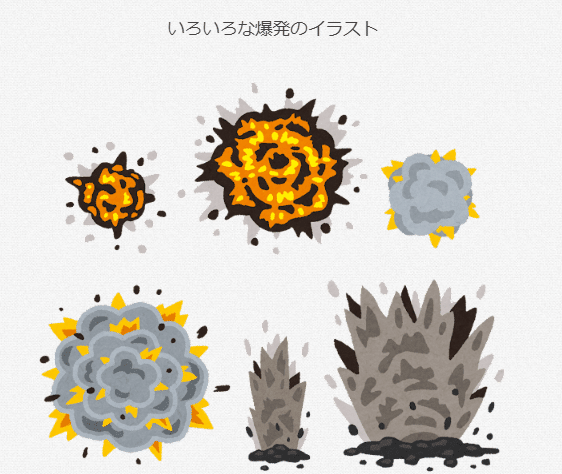
今回の爆発ですが、巷にはカラフルな爆発があふれておりますが(?
今回は濃いグレーと薄いグレーでいいかなぁ、という気持ちでいます。
行けるかなぁ、、、
はい、ではまずブラシを選びます。
「ペン」でいいです。
はい。
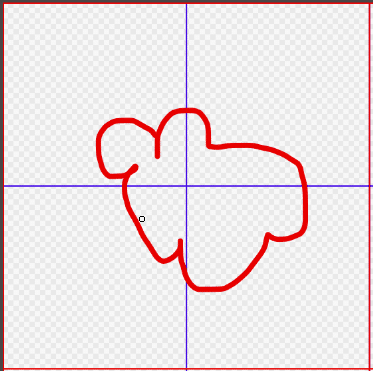
で、ペンでこんな風に

うそです!書きません!こうじゃない!だめ!違うよ!
(m´・ω・`)m ゴメン…
大切なのはブラシサイズです。
まぁ、最初は爆発の最初なので、小さなポップコーンみたいな気持ちで書きましょう。

ペンのサイズが大事です。これくらいにしましょう。

今回はこの二色(地味
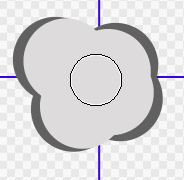
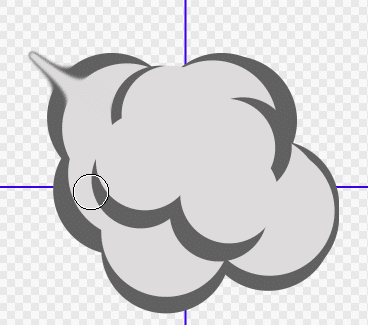
で、書いてみますね。では、最初に濃い方の色で、
こんな風に

書く、というより、クリックします。
では次です。薄い方の色で、濃い色が枠線程度に残る感じでクリックしていきますよ。

はい。こうなると、中心部が、ちょっと寂しいですので、
ブラシサイズをちょっとちっさくして、、

で、先ほどと同じく濃い色、薄い色の順にクリックしていきます
直前の濃い部分にかかる部分が少しあるくらいがいい感じになる気がします。


さ、みえますかね?え?見えない?
おぉーーーじゃぁ、遠くから見ましょう。

今回はそれっぽく見えれば成功なのです。
どうせ数分の一秒しか表示されないので、これくらいでもばれない(何が?
私には見えます!爆発の最初ですから、ふわっとした感じだけにしております。
さて、次に行きますわ。
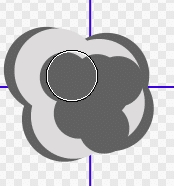
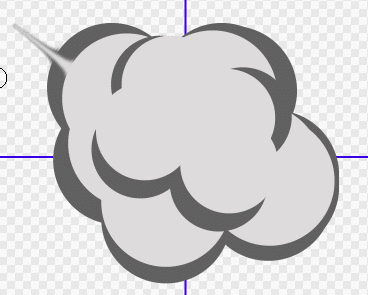
次は同じ書き方で、一回り大きく書いてみましょう。
あ、レイヤーは分けますかね。

ま、大きさの微調整は後でどうにでもなるので、まぁ、これでいいでしょう。
で、ですね、爆発は弾けるもんなので、「弾けてる!」を足したい。
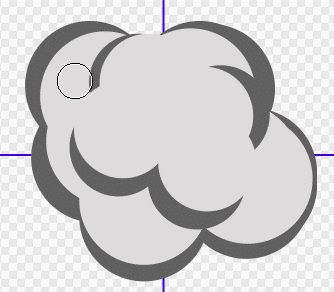
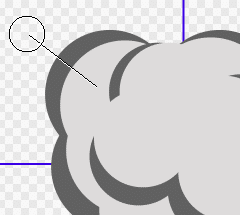
ブラシは「指先」です
内側から外側にかけて指先ブラシをかけます。

今度はちょっとコツがいります。
メディバンは、shiftキーを押しながらクリックすると
前回クリックした位置から直線をひいてくれるという機能があります。
それを利用します。

で、次に中心から外へ向けた位置を、shiftを押しながらクリック。

クリックすると、、

うーんちょっとブラシが大きすぎたかな、、
ちょっと小さくしてもう一回やり直します。

この角を適当に追加します。
内側クリック→Shift押したまま外側クリックを繰り返します。

昨日このやり方を見つけた私は小躍りする程度には喜んでいましたが、、
どうですかねぇ、見えるかなぁ、
見えなかった方はここで解散ということで、、、技術が足りませんですいません。。
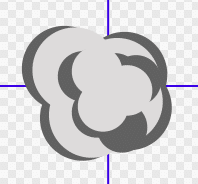
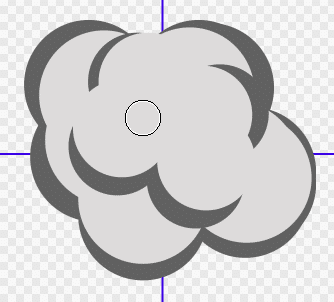
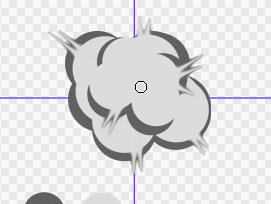
じゃぁ、次、三枚目です。さらに一回り大きく書きます。
ブラシサイズがだいじなのでね、それだけ注意して、

更に指先ツールで弾けるのを追加すれば、、、、
(あ、濃い色からの指先ツールもなかなかよいですな。。。

まぁ、ここを爆発のピークとしたいですな。
後は残りのモクモクが薄くなっていく様をイメージできれば、、、
(無計画のがけっぷち私どうなる!?
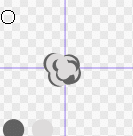
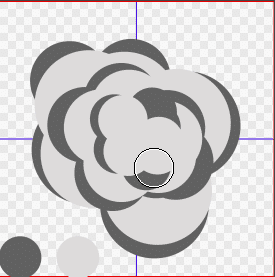
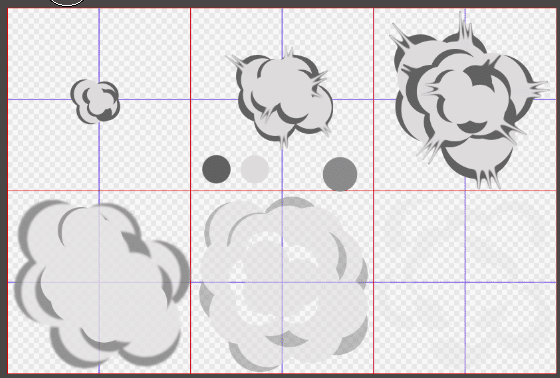
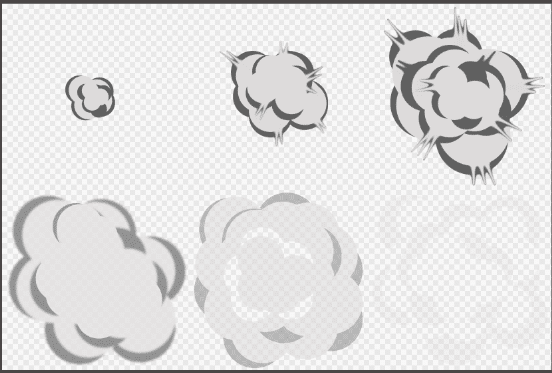
と、いうことで完成したのがこちらです。

えーっとね、4枚目は同じように書きました。で、濃い色の量が少なくなるように調整したうえで、不透明度を80%に落としています。あと、ぼかしました。(試行錯誤の名残
次のは、
濃い色を少し薄くした状態で、
濃い色⇒薄い色⇒濃い色⇒薄い色⇒消しゴム⇒薄い色
の順で書きました。(煙が薄まる様子をひょうげんしたかった、、、、
で、不透明度を55%。
最後は薄い色と消しゴムを交互にやってみました。
不透明度は25%でし。
全然うまく行く気がしないわたしw
まぁ、しゃぁない。骨は拾ってくれw
で、画像を保存します。
レイヤーがそのまま残るmdp形式で保存した後、
枠線とパレットで使用したレイヤーを非表示にしてから、透過の画像で保存しますかね、

ようやくUnityで実装じゃぁ!
さて、Unityにもどれるぞ!(歓喜
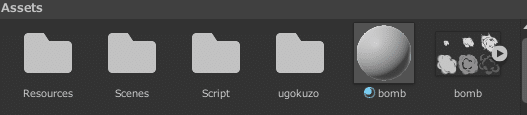
じゃぁ、さっそくプロジェクトの中に作成した画像を入れまして、、

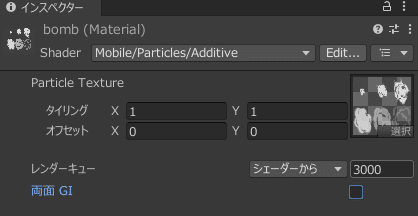
さて、画像を入れたのですが、Materialを作るそうです。

いったん、Assets直下に入れました。

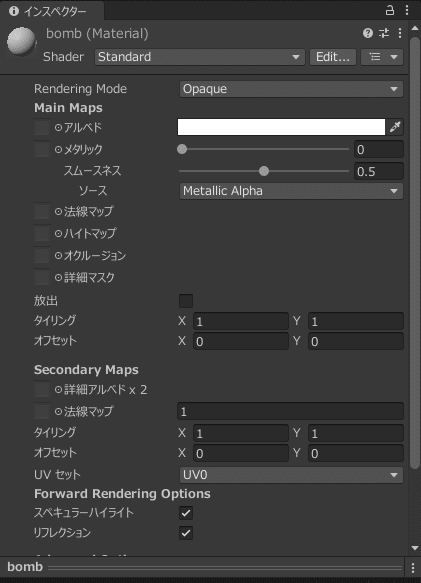
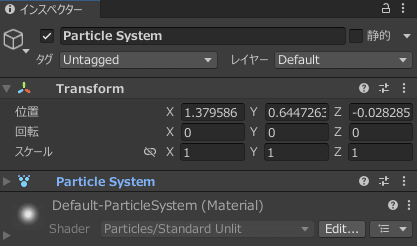
作成されたマテリアルをクリックすると、インスペクターにいろいろ表示されます。

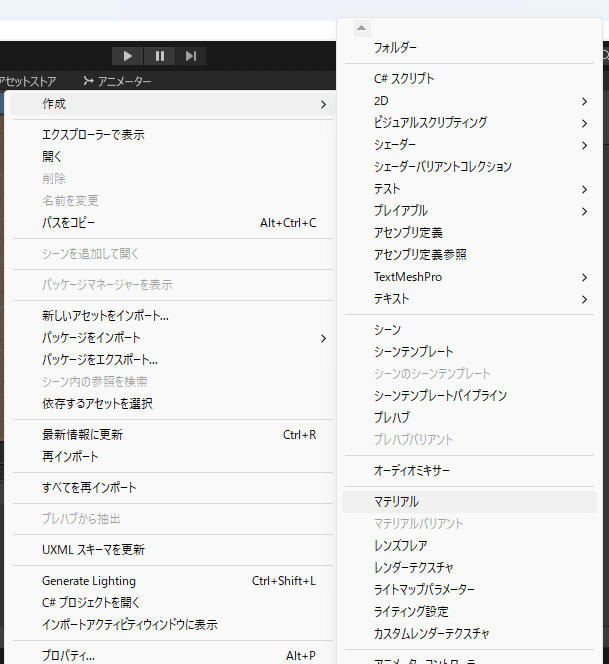
じゃぁ、設定をいじっていきますよ。
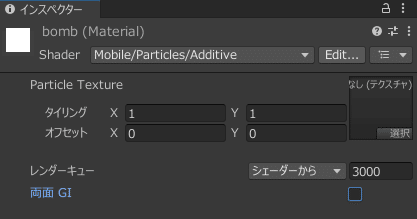
まず、一番上、Shaderの設定を変えます。
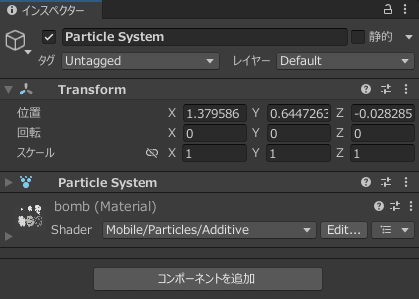
「Mobile/Particles/Additive」にすると。。

で、右側にある「なし(テクスチャ)」って書いているところに画像をドラッグすると…

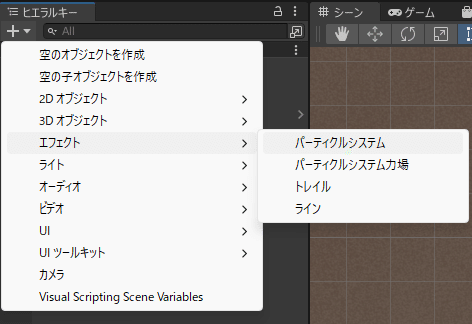
で、つぎは、、ParticleSystemを追加すると…

ぽちっとなー

棒人間から何かが出ていますわw
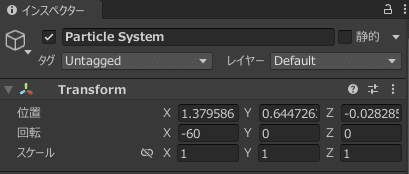
いったん一時停止。。
で。パーティクルの、Transform,回転のxを0にすると。。


棒人間から何かが飛び立っていくwwwww
えーっと、次に、

ParticleSystemのshaderを先ほど追加した爆発画像をセットしたマテリアルに変更っと。。。
ん?変わらん????
あぁ、インスペクター内の空いてるスペースにマテリアルを直にドロップすりゃいいみたいです。

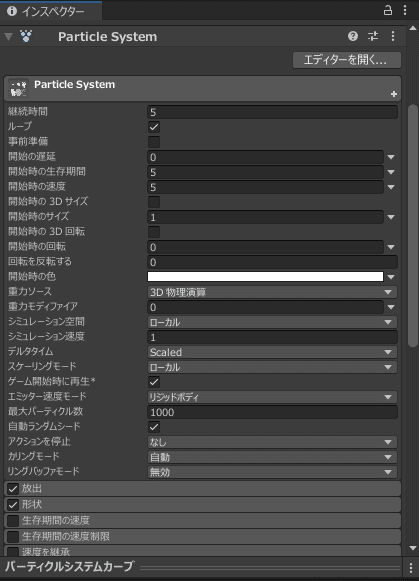
ででで?今度はインスペクター内、、ParticleSystemの。。。

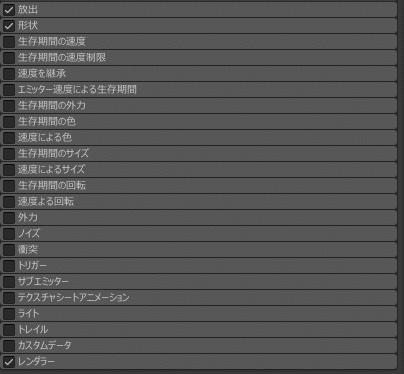
Shapeのチェックを外し、TextureSheetAnmationのチェックを入れる。。。。
へへw日本語化してるからどいつがどいつかわからんwwww

Deeplさんが「shapeは形状だよ」って教えてくれたので、形状なのでしょう。
形状のチェックを外し、、えーテクスチャシートアニメーション(こっちはそのまんまだな。)をちぇっくすると。

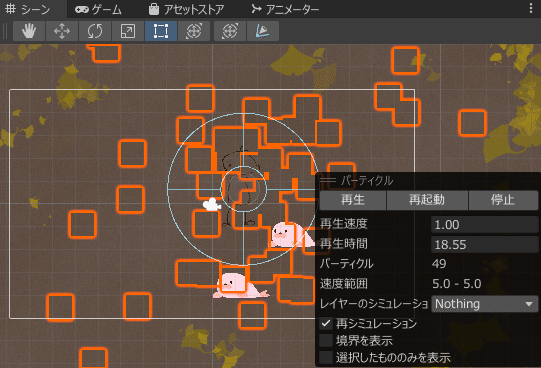
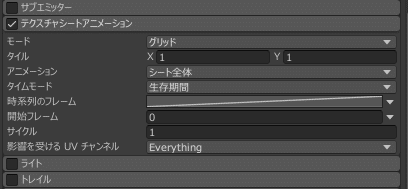
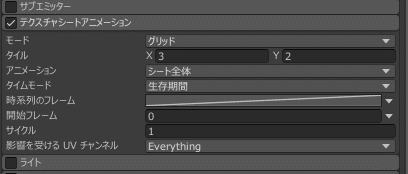
次に、テクスチャシートアニメーションのタイルを指定します。
これはセットした画像をどのように分割して利用するかというやつですね。(雑
今回書いたのが縦2つ横3つなので、、、

これでいけるらしいんだが、、ほんまか?
再生ぽっちー
・・・動きゃない ;つД`)
いや、動くんだが、ごっちゃごちゃだwww
・・・ブルータスお前もか。。。
(参考にしていたサイトがこれ以上記述していない)
ハンパナ、キジカクヤツ、ユルサナイ、、、
しゃぁねぇ、、ちょっと頑張る。。w

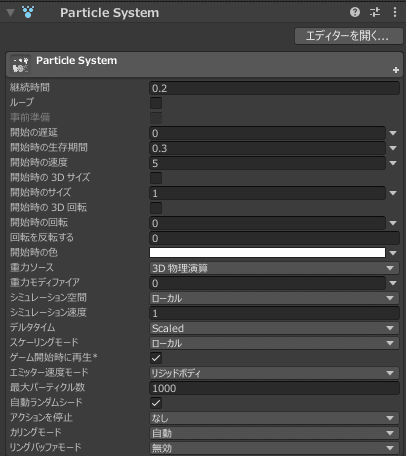
ちょっと初期から記述を変えているんですが、、
えーっとね、まず、継続時間を0.2秒?にしました。
あと、ループはなし、
あと、開始時の生存期間は0.3に変えたかな。。もうちょっとでいけそうなのでもう少しがんがる・・・
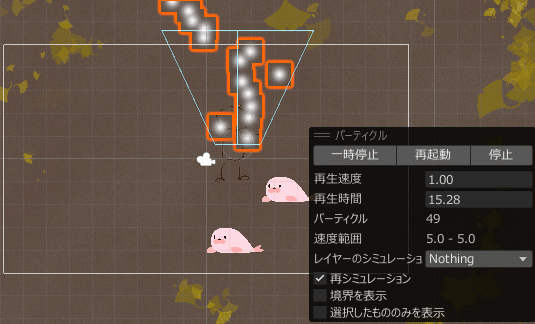
ととととととととととできましたよ。。。
これでいけてたw
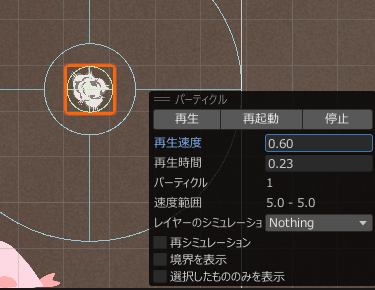
あ、パーティクルで再生スピードも変更できます。
0.6が良さげでした。

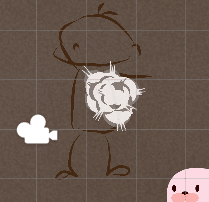
記念写真

静止画だとちょっと違和感ありますが、動画で見るというほど違和感がありません。(嬉
いやーーーー
めーーーーーーっちゃ時間かかったぁーーw
おつかれさまでーす!
次回はこれを使って、あざらしがミサイル発射、棒人間に向かってきて、当たったら爆発みたいな感じにしたいと思っています。。。
ではでは!
この記事が気に入ったらサポートをしてみませんか?
