
【デザインカテゴリー】印象の世界
今回は私が配信素材のレイアウトやデザインを作る際に考えていることを書いていければなと思います。
私は普段AREA CUP(エリア杯)の配信とカメラマンをしているものです。
詳しい実績などは以前の記事に書いておりますので良かったらご覧ください。
また私が普段配信素材を作る際に使っているツールをご紹介した記事がありますので、ぜひご覧ください。
パーツひとつひとつには与える印象がある
画面を構成する様々なパーツはひとつひとつみる人に対して与える印象があります。私がこれから書くことは絶対的な答えはありませんので自分なりの感性で考えてみましょう。項目に分けて解説していきます。
シェイプ
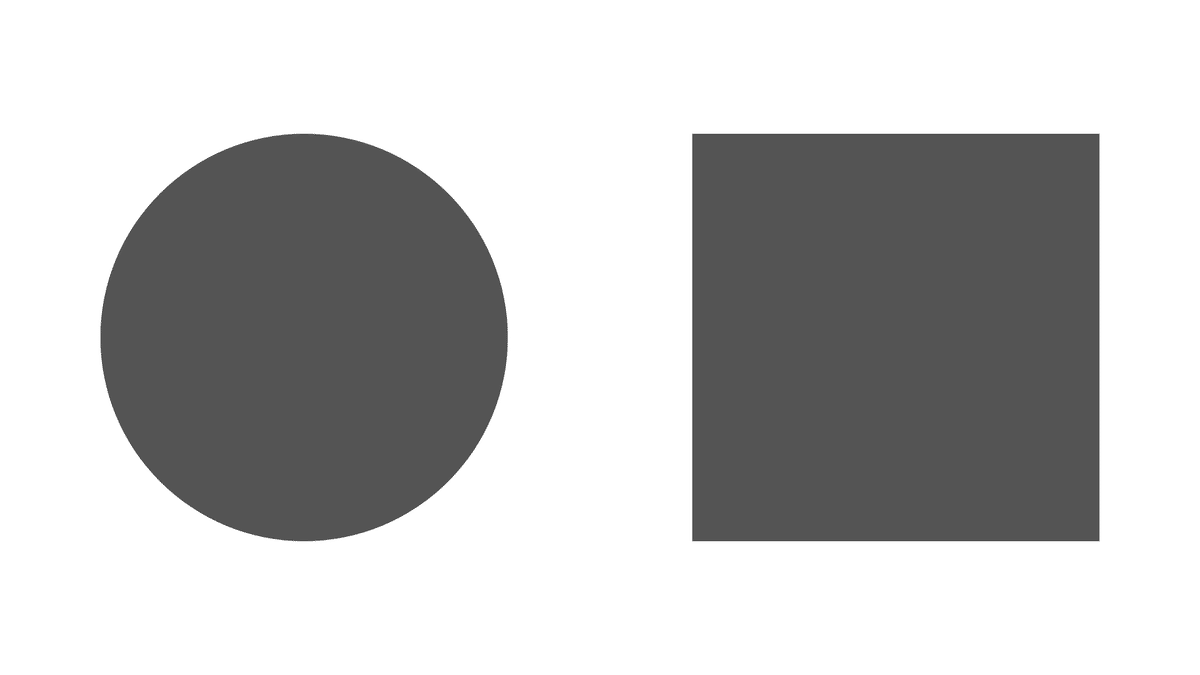
シェイプとは丸や四角などの図形のパーツのことです。

この丸と四角をみてどのような印象を受けるでしょうか。
私であれば丸は「やわらかい」、「可愛らしい」という印象、
四角は「きっちりしている」、「堅い」印象があります。
色

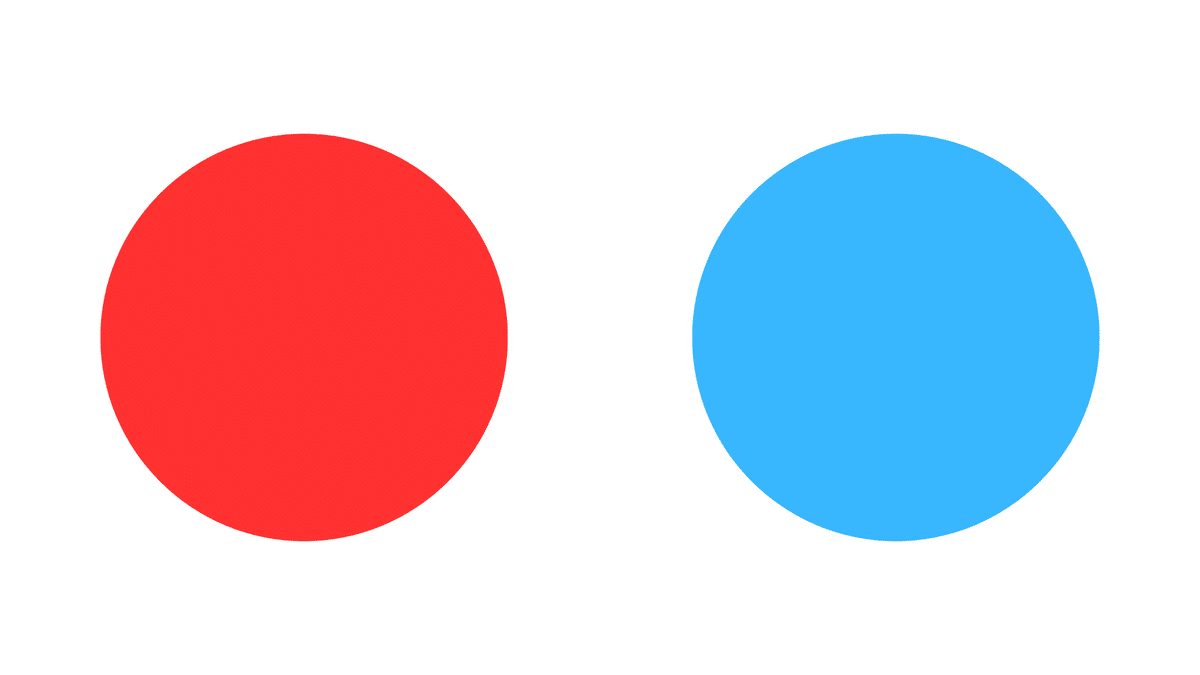
こちらの二色についてはどうでしょう。
赤は「情熱的」、「明るい」印象がするし、
水色は「涼しい」、「スポーティー」な印象があると思います。
フォント

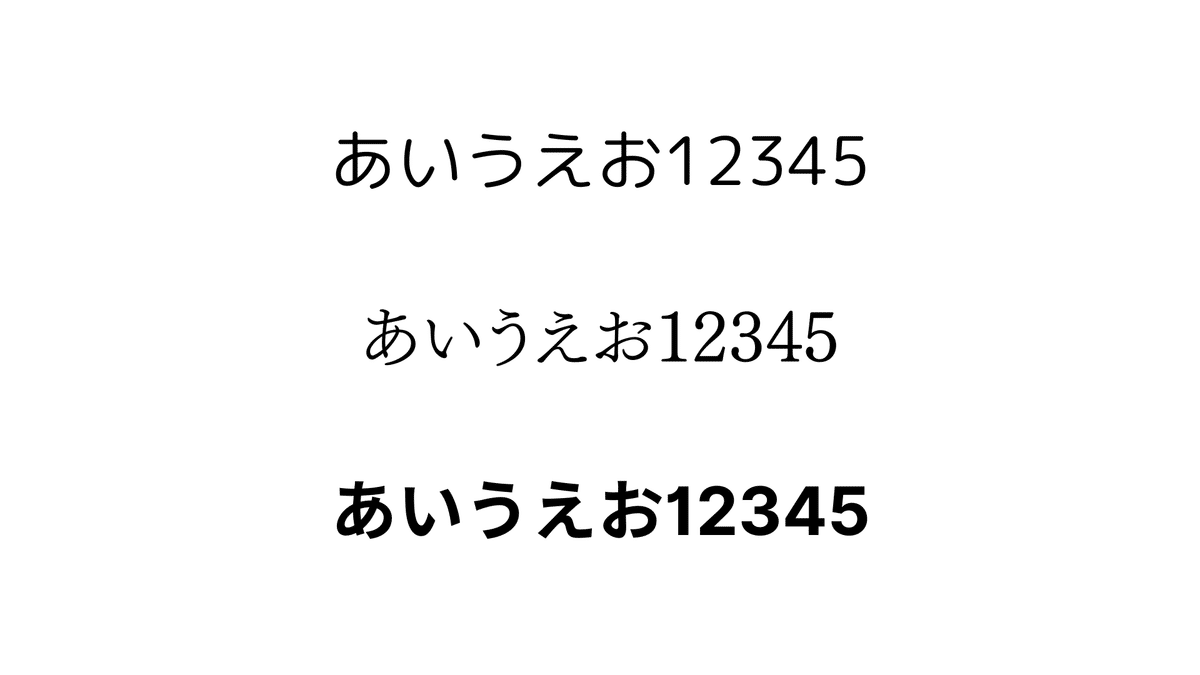
こちらも考えてみましょう。
Rounded M+は「可愛らしい」、「ゆるい」印象。
UD明朝は「和風」、「落ち着いた」印象。
Inter Boldは「きっちりしている」、「無難」な印象があります。
こうして私はパーツごとに印象を考えています。組み合わせによっては別の印象を受けるかもしれないし、とても抽象的ではあります。もしかしたら紹介した私の印象とは違う印象を持った人もいるかもしれないですが、それはあなたの個性ですので間違っていると思わないでください。
デザインは印象と印象の相性
ここまでは各パーツには印象があるよという話でした。配信素材をデザインするときはたくさんのパーツを組み合わせるわけですが、私は特に印象の相性を意識します。実例でみてみましょう。

こちらはSTSのメイン画面で配信素材を作るにあたって既に変えられない要素があります。それはSTSのイメージカラーの「青から水色のグラデーション」です。これは絶対に譲れませんのでそれを中心にデザインします。「青から水色のグラデーション」の印象は「爽やか」だと捉えました。
次に配信素材として直線的なデザインにするか、曲線的にデザインするかを考えます。「爽やか」な印象にはどちらも合いそうでしたので、STSは「真面目」な印象を与えたかったのでそれにふさわしい直線的なデザインに決定しました。
大体の方針が決まったらあとは印象に合うようなパーツを配置していきます。ここからはつくる人のセンスが問われます。
センスは磨くもの
デザインのセンスとは私が言い換えるなら「セオリー」です。
どんなに優れたデザイナーも最初は模倣から始まっていると思います。わたしは様々な作品や様々な大会配信を見て、分析をし、マネをするということを繰り返してきました。私は手先が器用な方ではないので真似できるものも限られますが、それでもシンプルでセンスあるデザインは存在します。
やがて模倣したデザインは自分の中でのセオリーとなり、何かをデザインする際に「ここで使えばいい感じになる」という感覚が芽生えてきます。
デザインというほどではないものについて。例えば「パーツの大小」「パーツごとの間隔」などです。こちらもいろんな作品をみていくことで適切にパーツを配置することができるようになります。
まとめ
記事通してとても抽象的な話が多かったと思います。なるべく私が考えていることを言語化したつもりでしたがいかがだったでしょうか。デザインセンスは他の人の作品に触れる事で伸ばすことができますので、是非やってみましょう。
この記事が気に入ったらサポートをしてみませんか?
