
「Smart Slider 3」が使いにくかったので詰まりやすい部分をメモ
WordPressサイトにスライドショーを追加するためにSmart Slider 3というプラグインを導入しました。
このプラグイン、かなりカスタマイズできる項目が多く完成度の高いスライドショーが作れるのですが、いかんせん使い方がわかりにくいです。
スライドショーを作成できるプラグインとしてはこの他にMeta Sliderというものもあります。
Meta Sliderの方が設定自体は簡単ですが、仕上がりもややチープな感じがするので個人的にはいまいちぱっとしませんでした…。
何度か挫折してプラグインを削除したり追加したりを繰り返していたのですが、ようやくまともに使えるようになったので使い方をまとめておきます。
完成品はこちら!
今回作ったスライドショーはこちらのサイトのトップページに設置しています。
きちんとレスポンシブ対応もできているし、なかなか良い感じに仕上がったのではないでしょうか。
次のセクションから作業の備忘録になります。
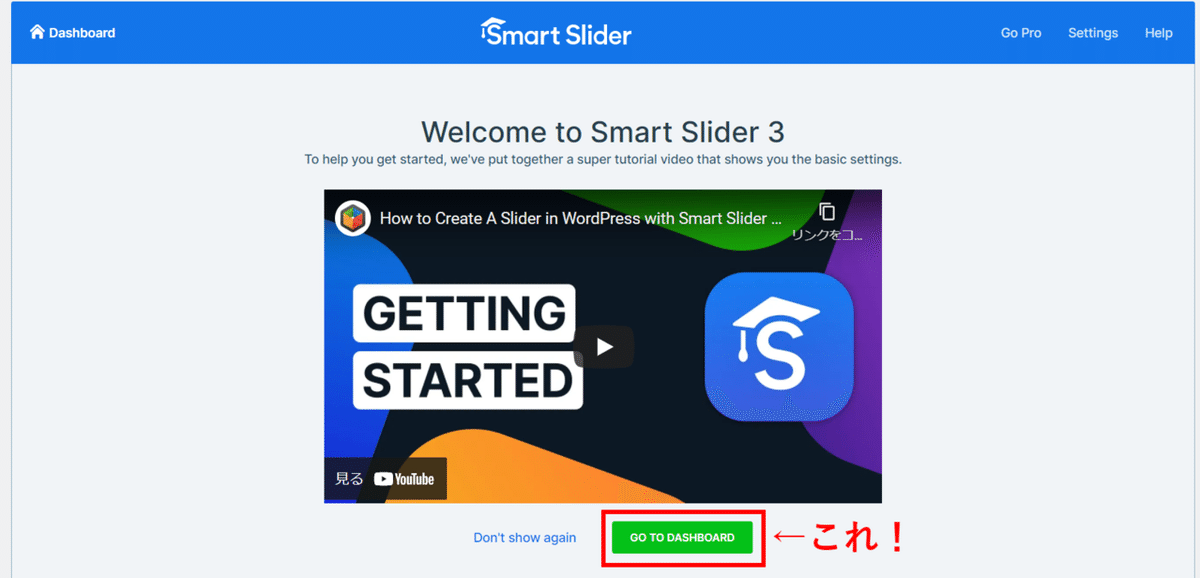
まずどこ押したらいいの?

わかりにくいけど、動画の下に「GO TO DASHBOARD」という緑のボタンがあります。
ここをクリックするとダッシュボードに移動するので、そこからスライドショーを新規作成しましょう。
もしくは、左上の「Dashboard」という部分をクリックしても同じくダッシュボードに移動できます。
Project Type・Slider Typeはどれを選ぶ?
Project Typeはスライドショーなので「Slider」を選んでください。
Slider Typeは無料版だと「Simple」しか選べないのでそれでOK。
Name・Width・Height・Layoutはお好みで設定してください。
あとで変更もできるので、適当で良いです。
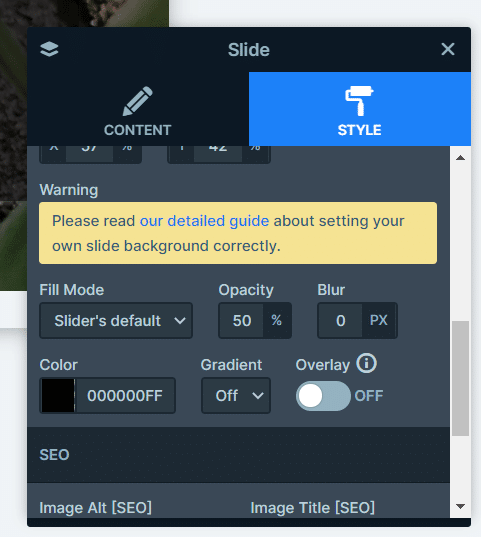
画像がなんか黒っぽいよ!

Opacityの数値を上げてください。
Opacityは不透明度のことなので、この数値が低いほど画像が透明になってColorの項目で設定した色(この設定の場合は黒)が透けて見えるようになります。
テキストのサイズがスマホだと勝手に小さくなる…

PC・タブレットだときちんと設定した文字サイズになっているのに、スマホで見ると文字が小さくなる場合には、スマホ用にスケール設定されているのだと思います。
スマホ用のスタイルを弄るのであれば、まずは右上のデバイス選択から1番左のスマホを選択。

そして、要素の縮尺をチェック。
チェックしたい要素を選択し、Aが2つ重なったようなマークをクリックするとスケールが表示されます。
バーを右に動かして100%に戻せば設定した通りの文字サイズで表示されるようになります。
逆にスマホでは文字を小さめに!というのであれば、このスケール設定を小さくすれば良いわけですね。
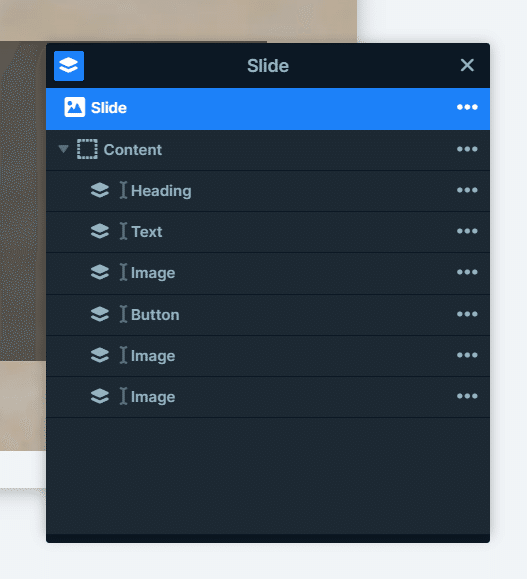
不要な要素が入ってるっぽいけどどこにあるのかわからないから削除できない…

設定ウィンドウの左上の菱餅みたいなマークを押すと現在設置されているすべてのレイヤーが表示されます。
ここで1つ1つチェックして、空のものがあれば削除しましょう。
背景画像を良い感じに収めたい

見せたいものが画像の中央あたりにあれば良いのですが、上や横にちょっとズレているとトリミングされた際にうまく収まらないことがあります。
上の例だと、ヘビの顔が見切れているのが残念…。

スライド全体を選択して、設定ウィンドウのSTYLEタブを開きます。
Focusという項目の下に画像と緑の点が表示されているので、この緑点の位置を動かしてみてください。
これで画像のどこを中心にトリミングするか決めることができます。
デバイスの幅が変わると見え方も変わるので、PCだけでなくスマホやタブレットなどでもうまく表示されているかチェックしながら設定すると良いです。
スライドショーを設置する
記事内に設置するのであればSmart Slider 3用のブロックがあるのでそちらを利用するのが楽です。
コンテンツ上部やサイドメニューなどサイトの任意の場所に表示させたいのであればウィジェットを活用しましょう。
ショートコードとPHPを使って設置することもできますが、ちょっと面倒なのであえて使う必要はないと思います。
この記事が気に入ったらサポートをしてみませんか?
