
グラブ系乗り物制作キット
日頃、お世話になっている
ひやまさんのアドカレをジャックして
β機能クラフトアイテム
『HOVERBOARD』を配布します。
制作の難易度は
🍭あめちゃんと🌶唐辛子の間くらいの
0.5辛くらいです(笑)
年末年始は、制作キットでモノづくり!
CCKワールドのように
ワールドクラフトで
自由に操縦できる乗り物をつくりたいと
考えている人は多いのではないでしょうか?
この記事は
ワールドクラフトと
CCKの垣根をなくしたいと考えている
皆様に向けて発信しています。
付録の制作キットを使って
クラフトβワールドに
自由に操縦できる
グラブ系乗り物の
HOVERBOARDを置いてみませんか?
1 グラブ系乗り物とは
通常の乗り物
まずは、ワールドクラフトの
普通の乗り物を見てみましょう!
これは
HOVERBOARDの動画です。
上下振り子運動はあるものの
A地点からB地点の固定された軌道を
往復する動きになっています。
椅子(ライダブルアイテム)に乗って
左右に動くイメージです。
グラブ系乗り物
次に、ワールドクラフトβ機能の
グラブ系乗り物の動きを見てみましょう!
HOVERBOARDに乗って
ワールド内を
縦横無尽に動いていますね。
プレイヤーが
物(グラバブルアイテム)を持って
動きまわるイメージです。
時には宙に舞い上がり
技を決める
トリッキーな動きも可能です(笑)
2 アニメダウンロード
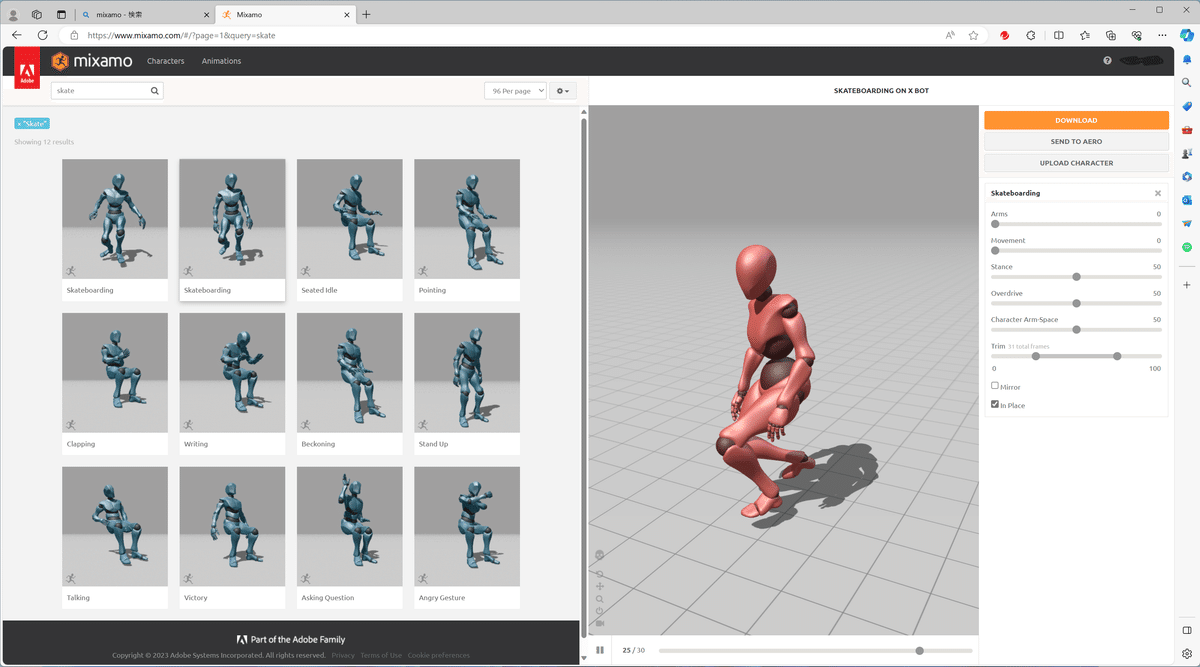
MIXAMOで『skate』で検索して
『Skateboarding』をダウンロードします。
このとき『in Place』にチェックを
忘れないようにしましょう。
ファイル名
X Bot@Skateboarding.fbx


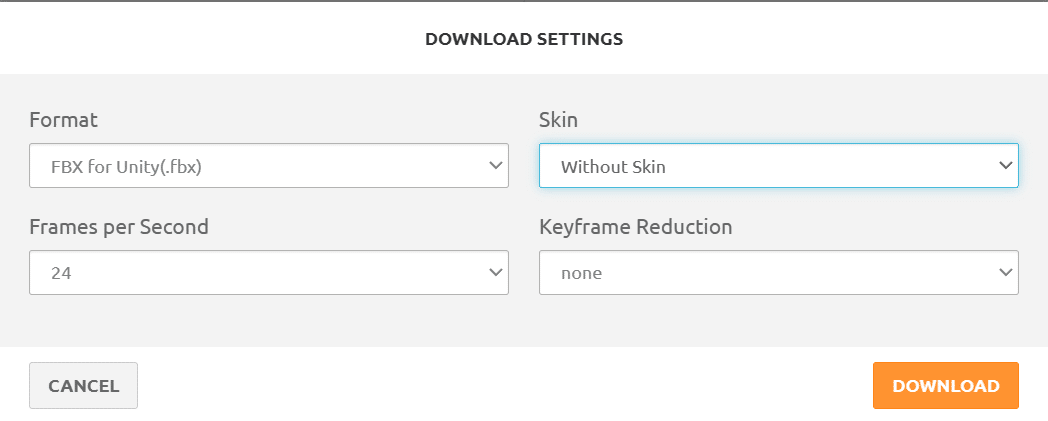
次に
『butterfly』で検索して
『Butterfly Twirl』をダウンロードします。
(ダウンロード設定は上記と同じ)
このアニメには『in Place』はありません。
ファイル名
X Bot@Butterfly Twirl.fbx

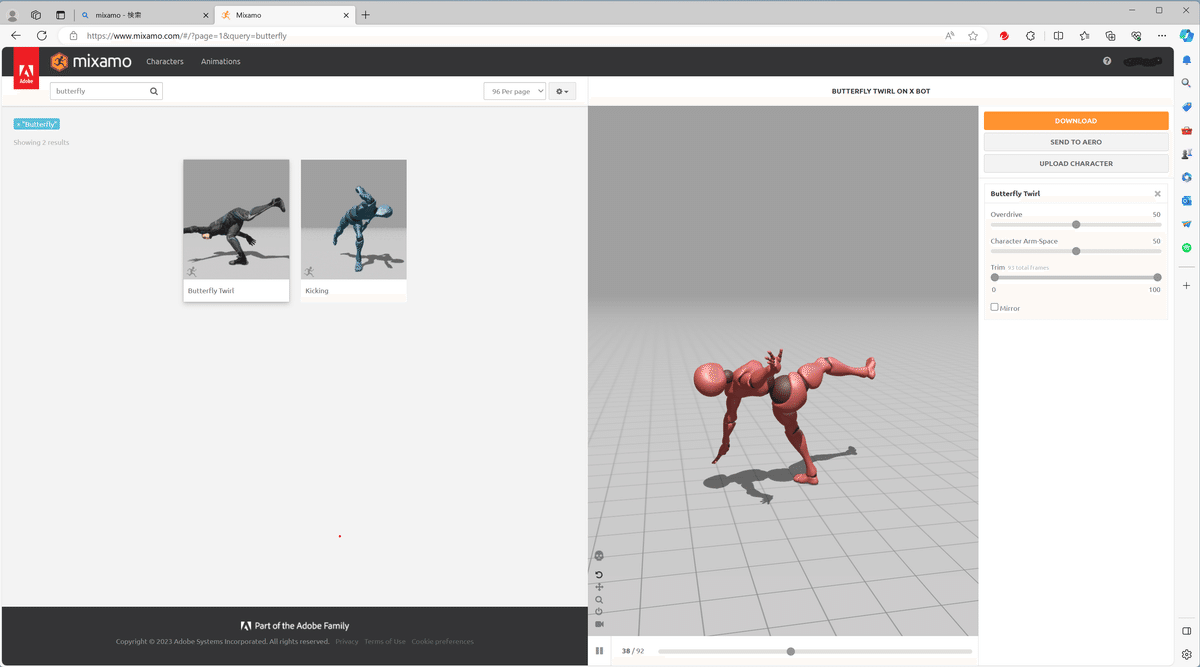
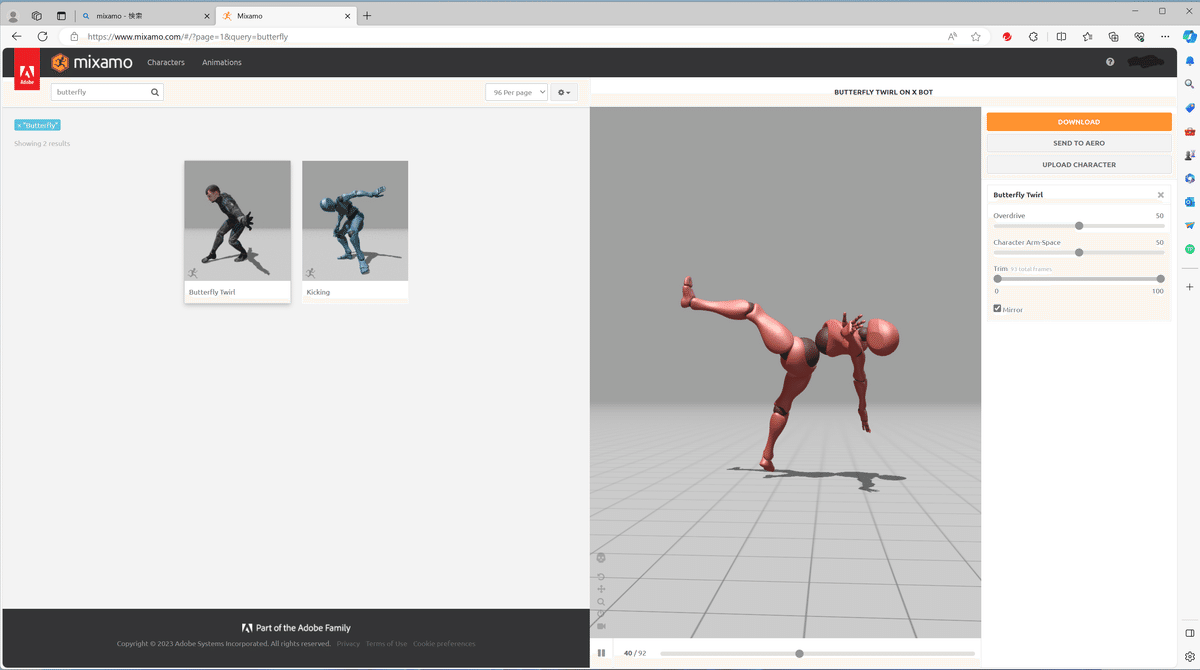
同じ
『Butterfly Twirl』を
『Mirror』にチェックを入れて
ダウンロードします。
ファイル名を
X Bot@Butterfly Twirl(1).fbxから
X Bot@Butterfly Mirror.fbxへ
変更します。

3 Blender処理
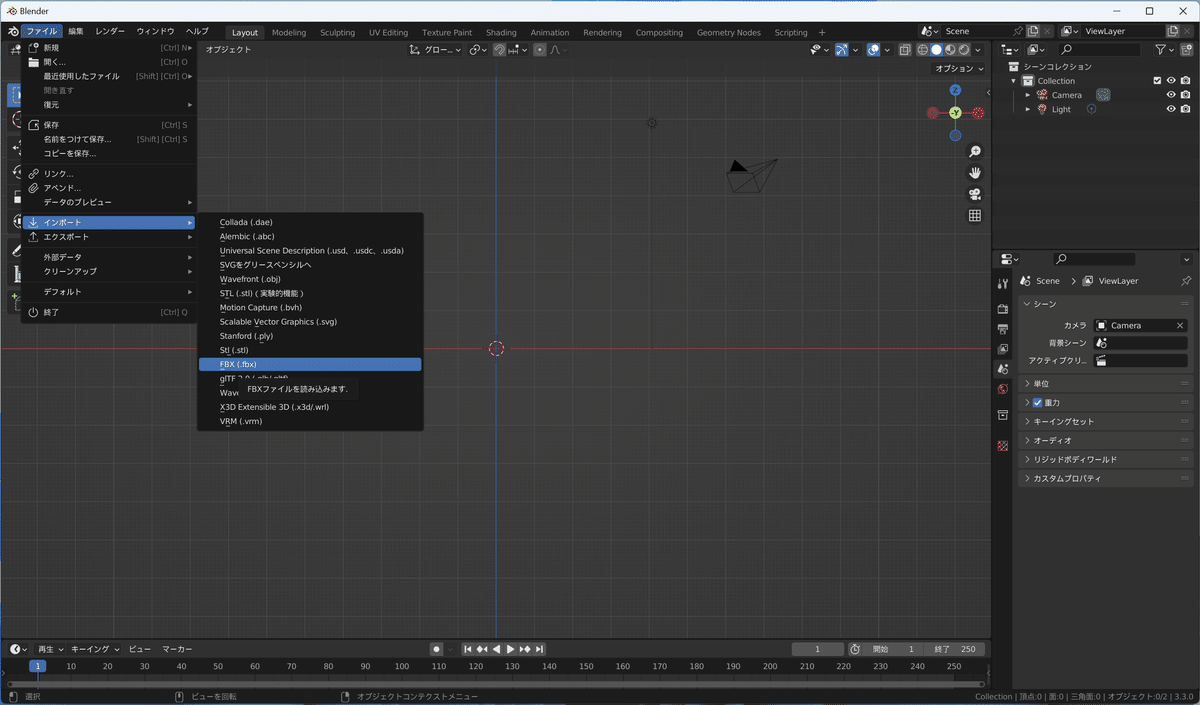
Blenderに
X Bot@Skateboarding.fbxを
インポートします。

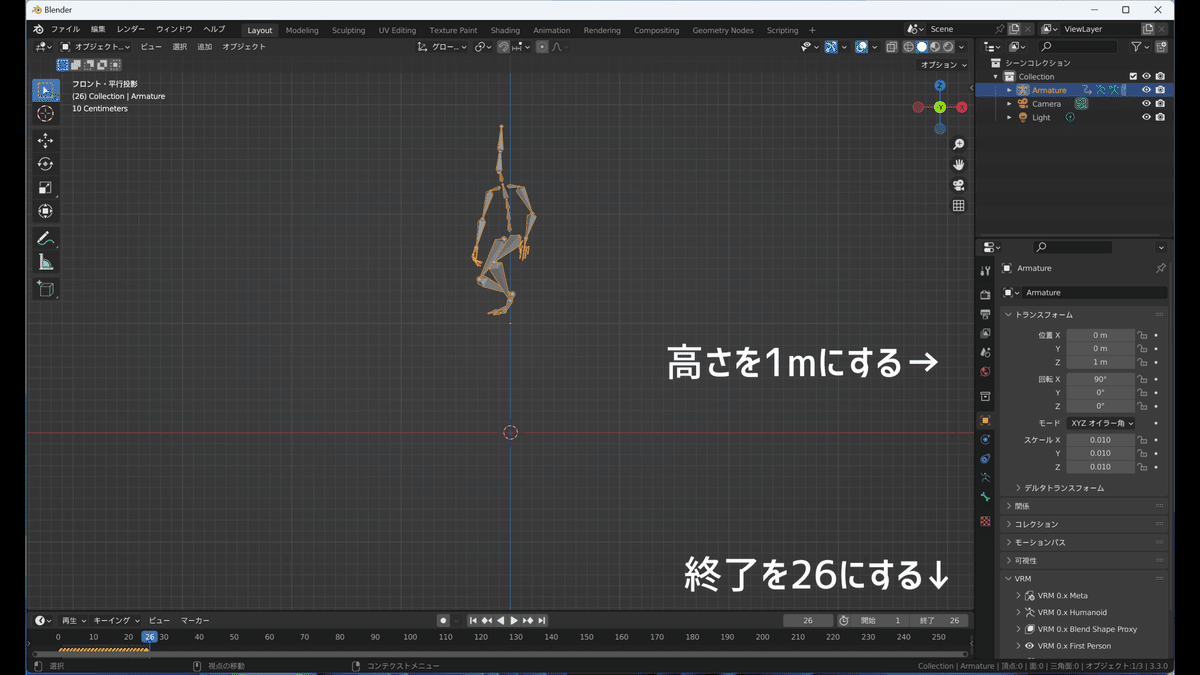
秒数を26ミリ秒に設定するとともに
アバターの位置を1m高く設定します。

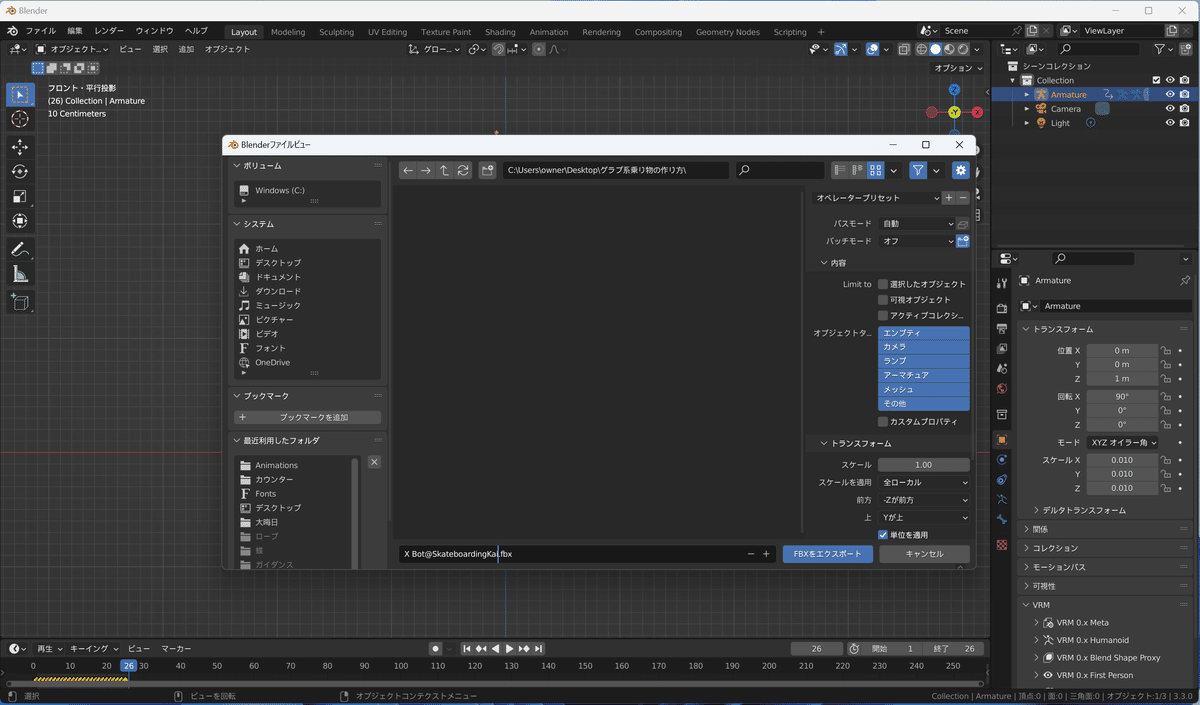
ファイル名を
X Bot@Skateboarding.fbxから
X Bot@SkateboardingKai.fbxへ
変更してエクスポートします。

4 UnityPackageダウンロード
むさしのBooth『しゅてん堂』から
UnityPakageをダウンロードします。
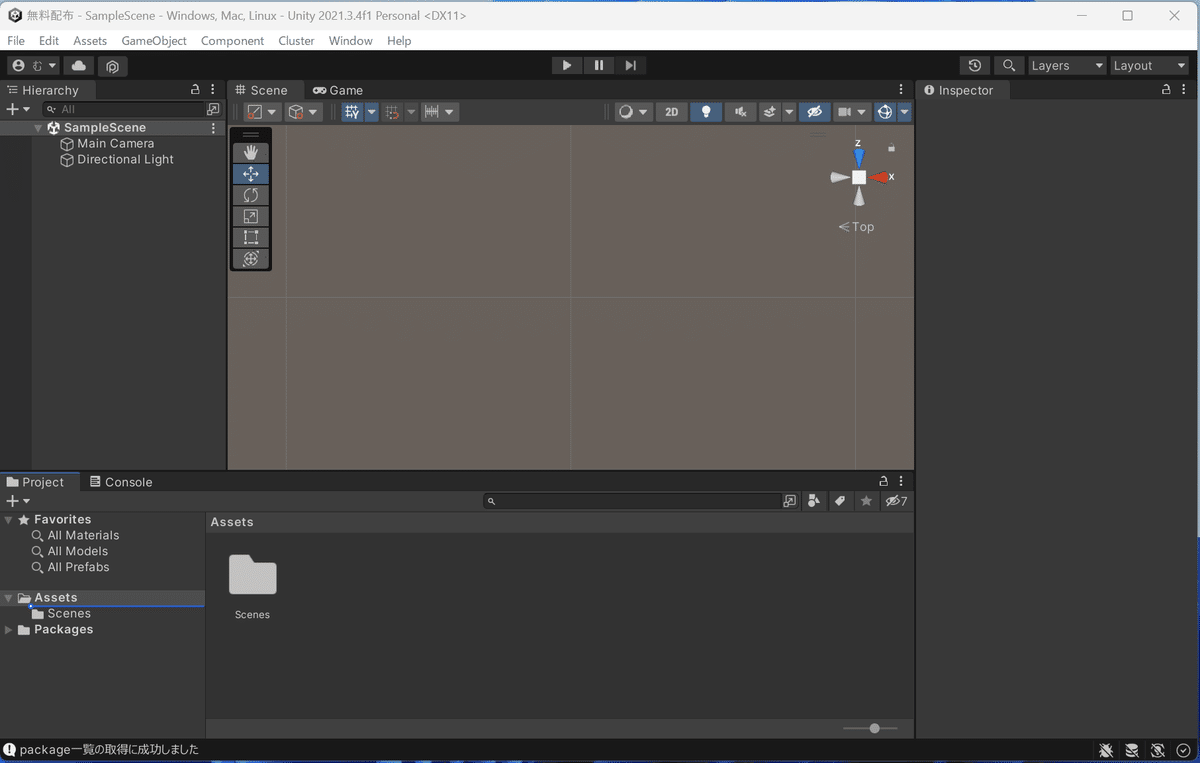
5 Unity処理
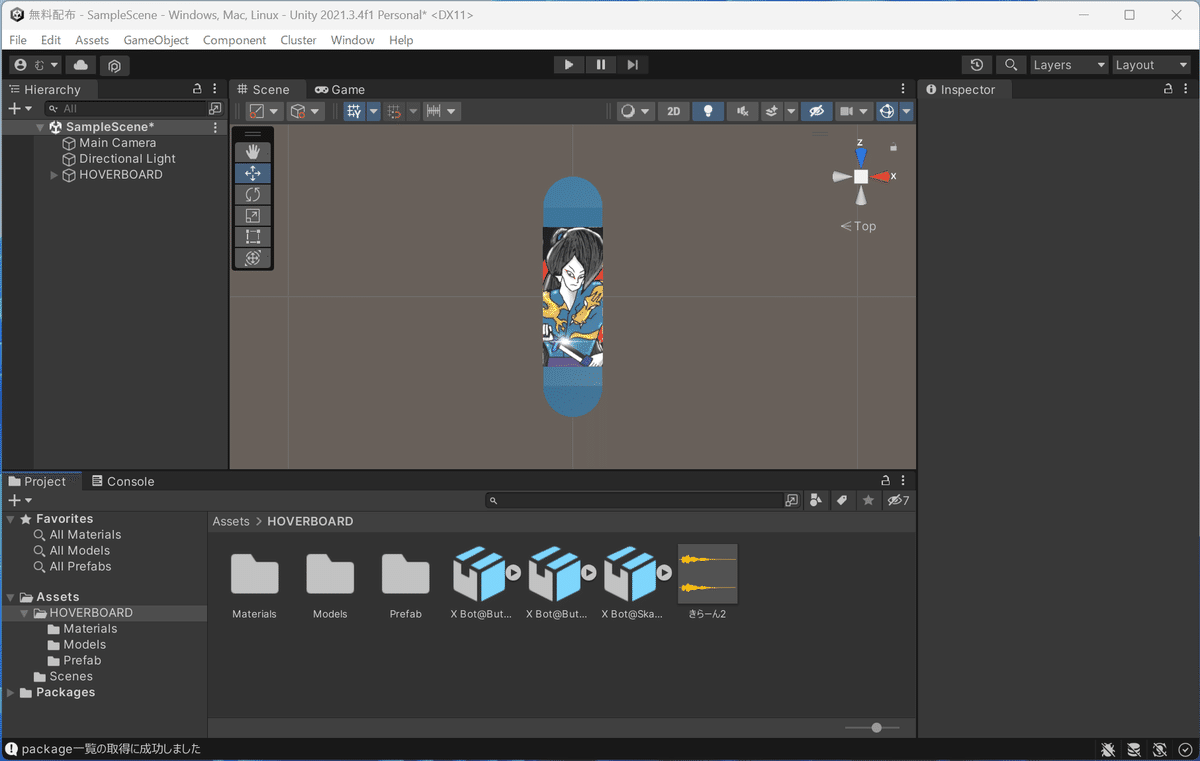
Unityの『Project』の『Assets』に
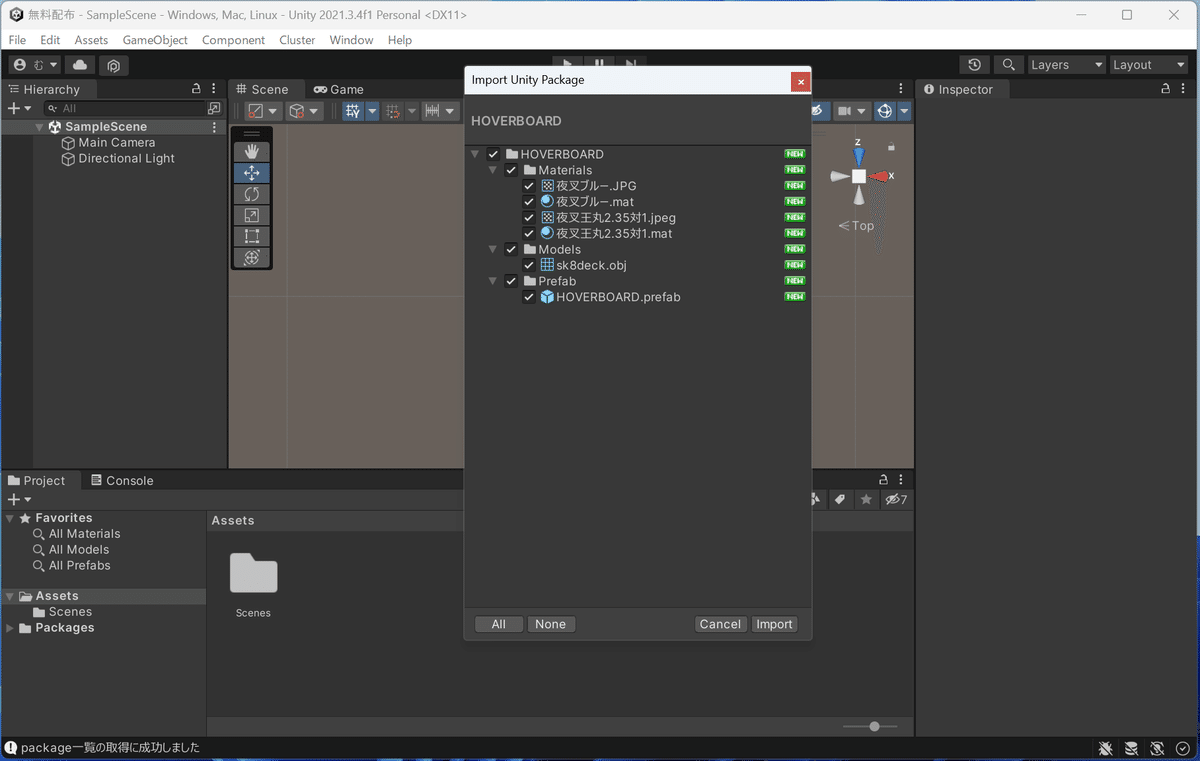
UnityPakage『HOVERBOARD』を
ドラッグします。

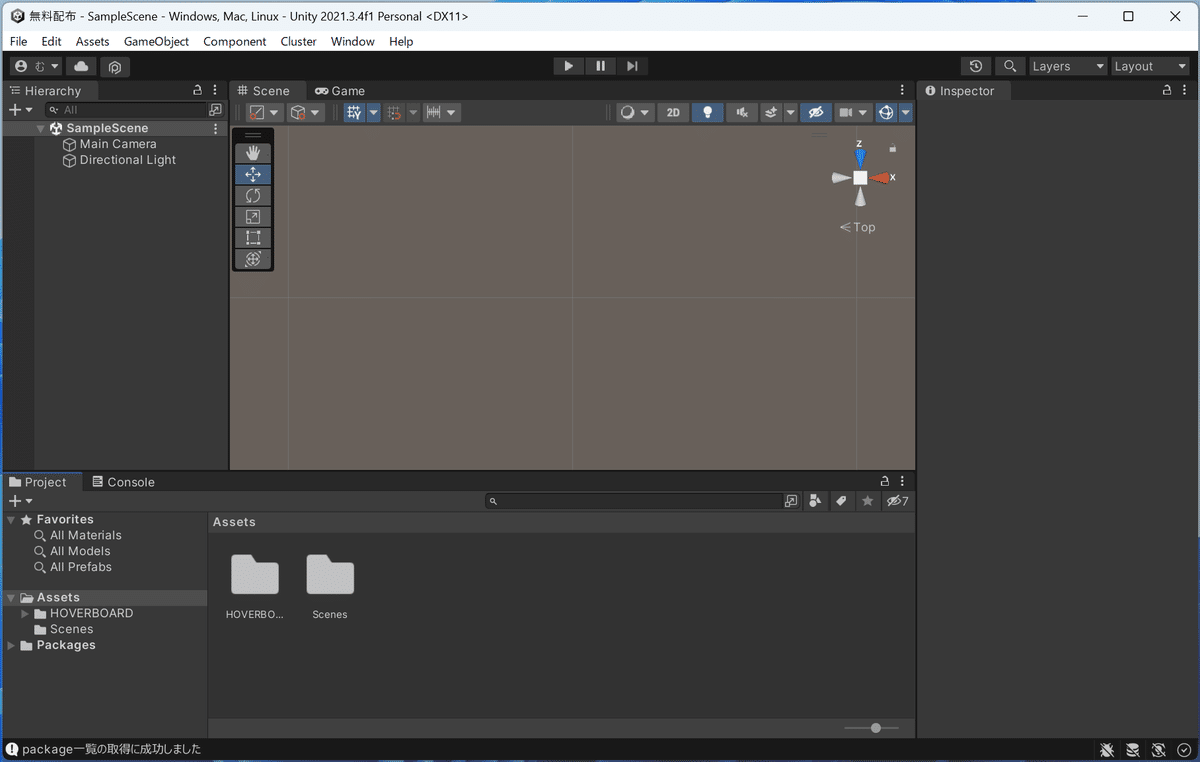
『Import』します。

『HOVERBOARD』ファイルができます。

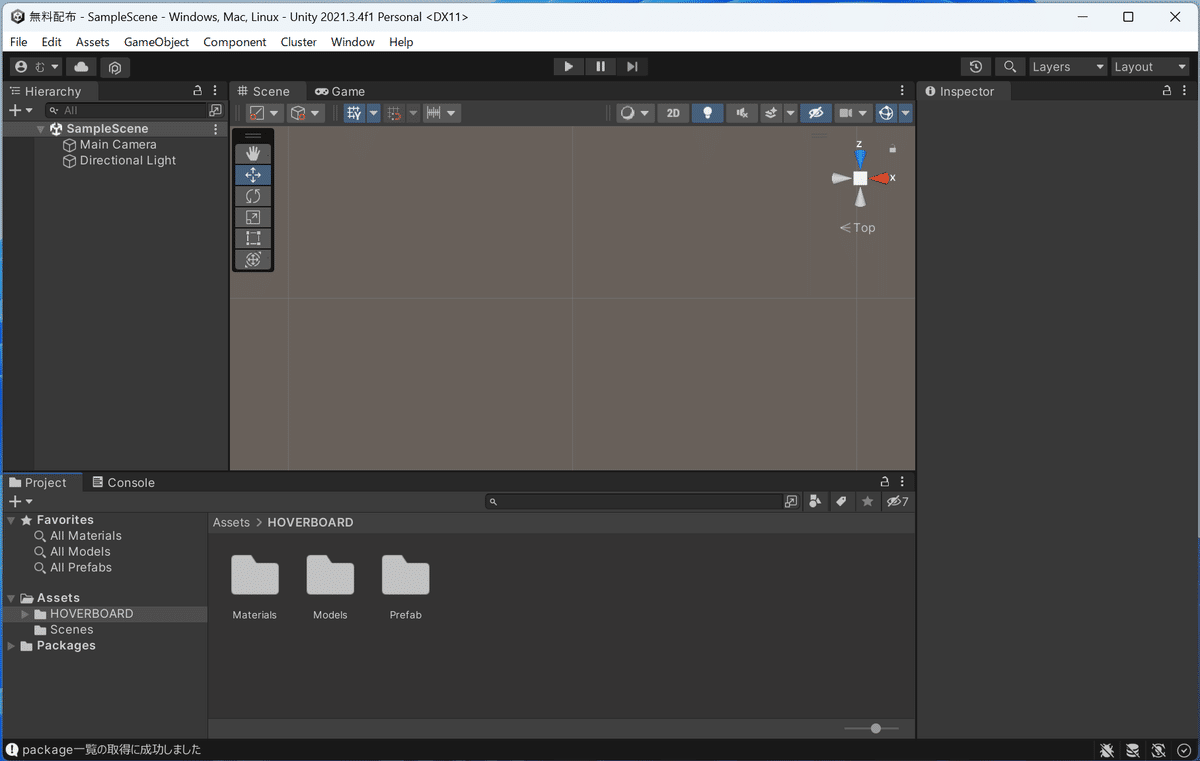
『HOVERBOARD』の中に
『Materials』『Models』
『Prefab』ファイルができます。

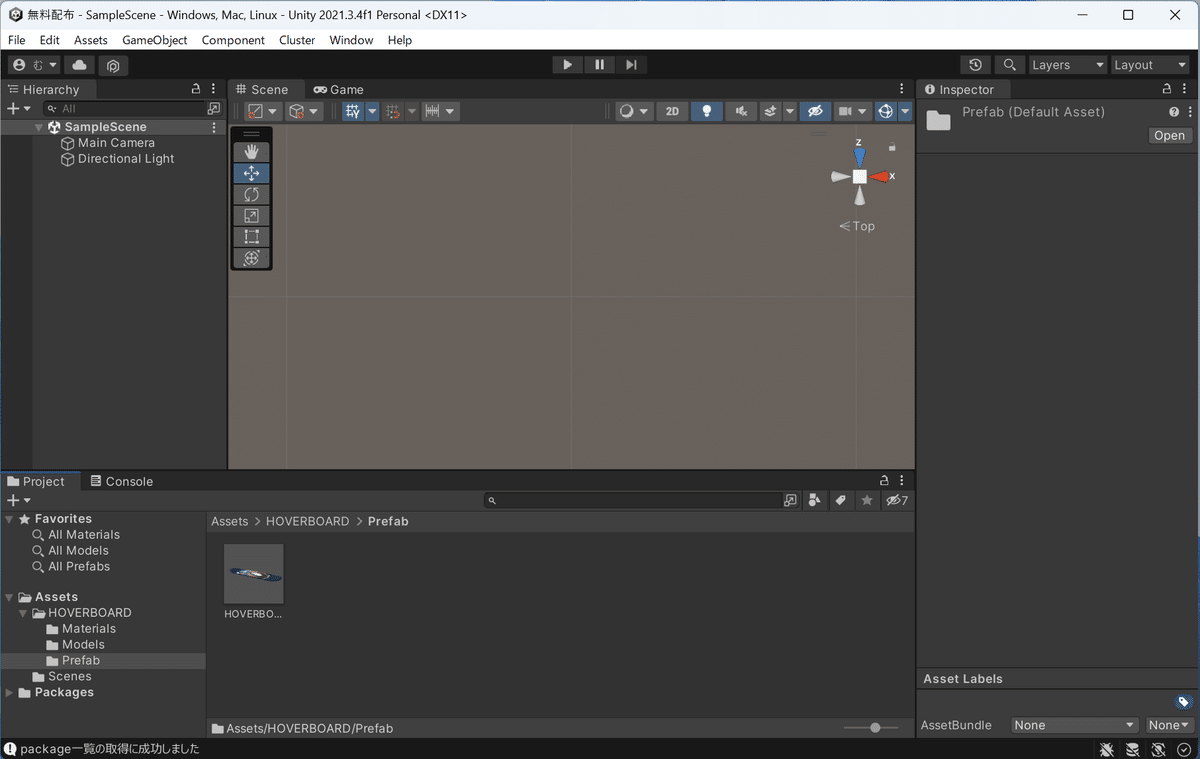
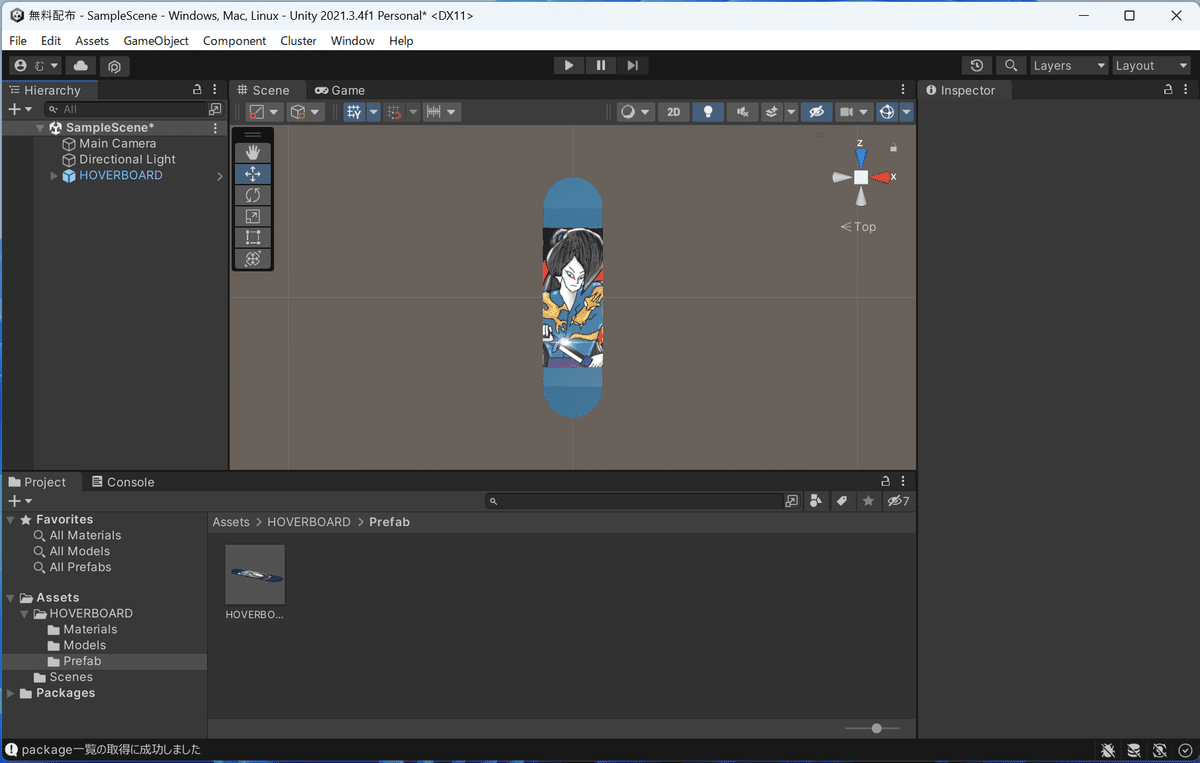
『Prefab』の中の『HOVERBOARD』を
『Hierarchy』にドラックします。

『Scene』に『HOVERBOARD』オブジェクトが展開されます。

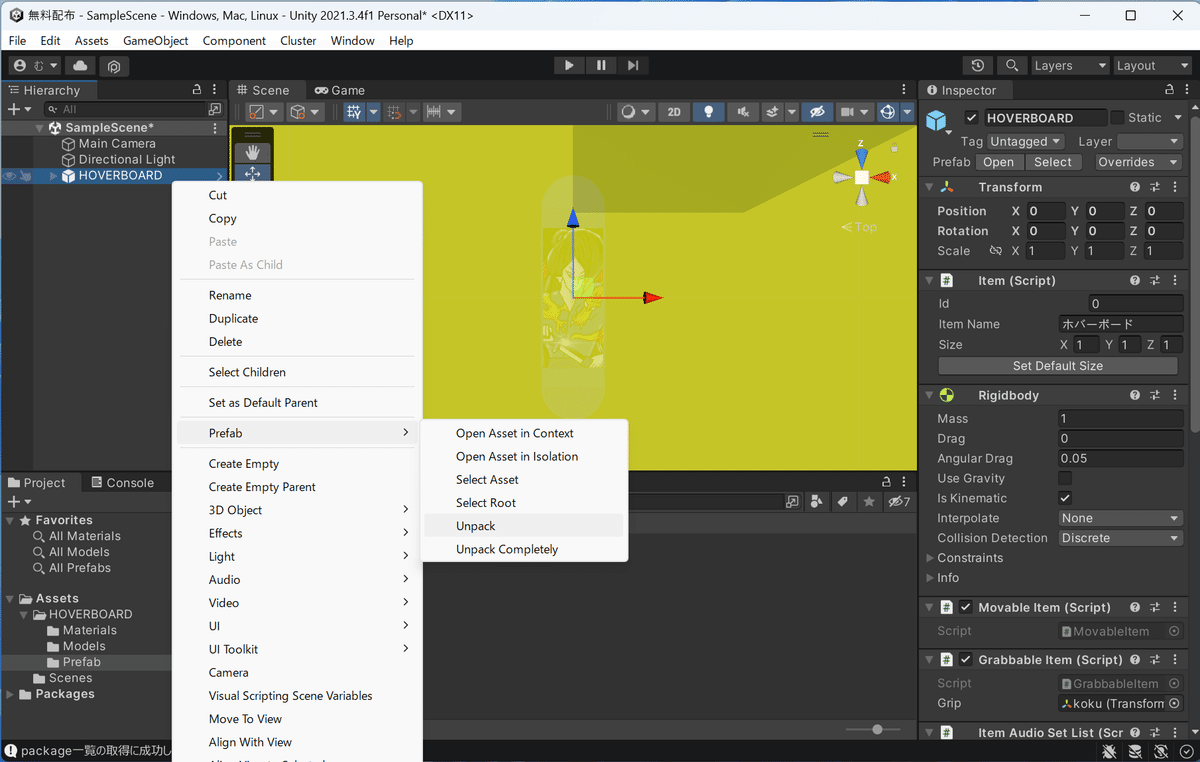
『Hierarchy』の
『HOVERBOARD』オブジェクトの上で
右クリックして『Unpack』をクリックすると
プレハブ化が解除されます。

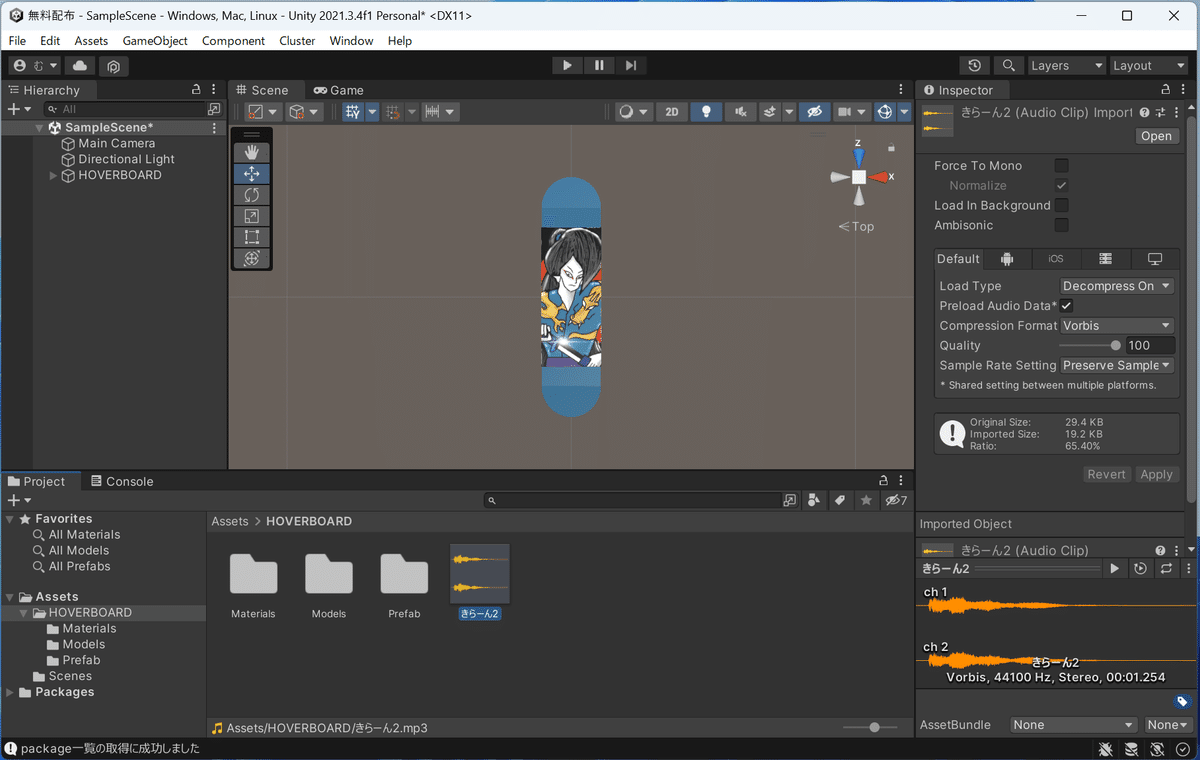
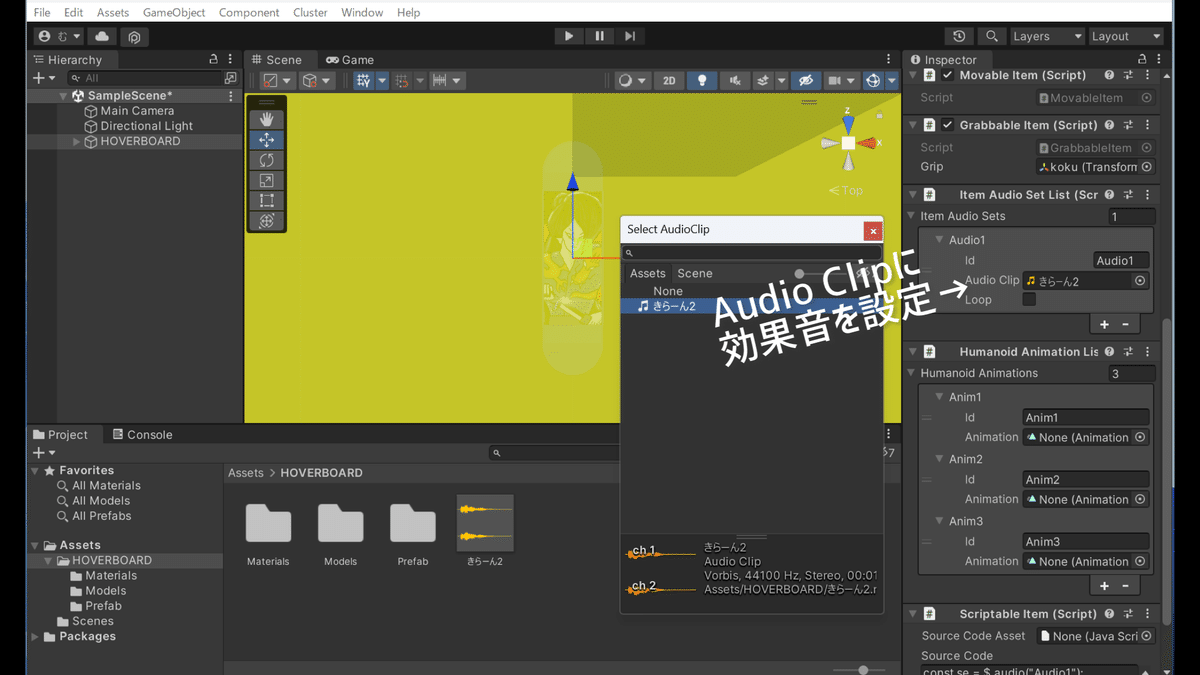
『Assets』の『HOVERBOARD』内に
『効果音』をドラッグします。
※効果音は4.9秒以内の好きな音源を
設定しましょう。

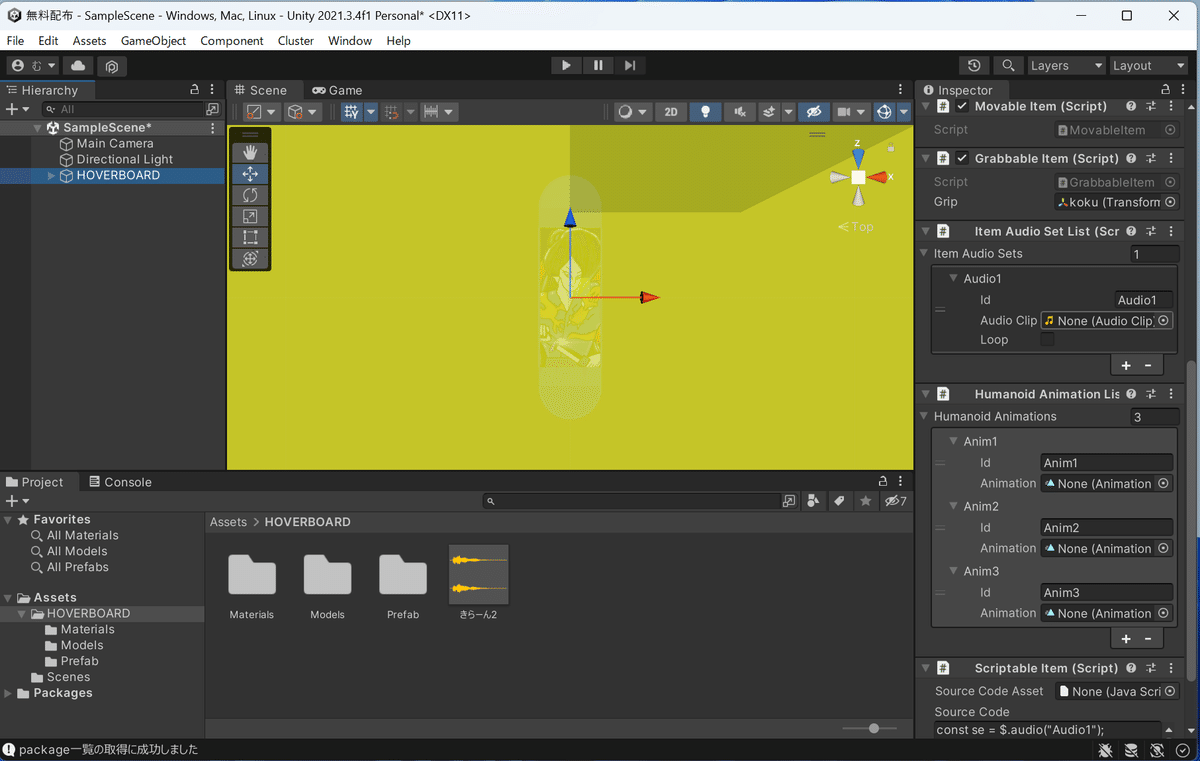
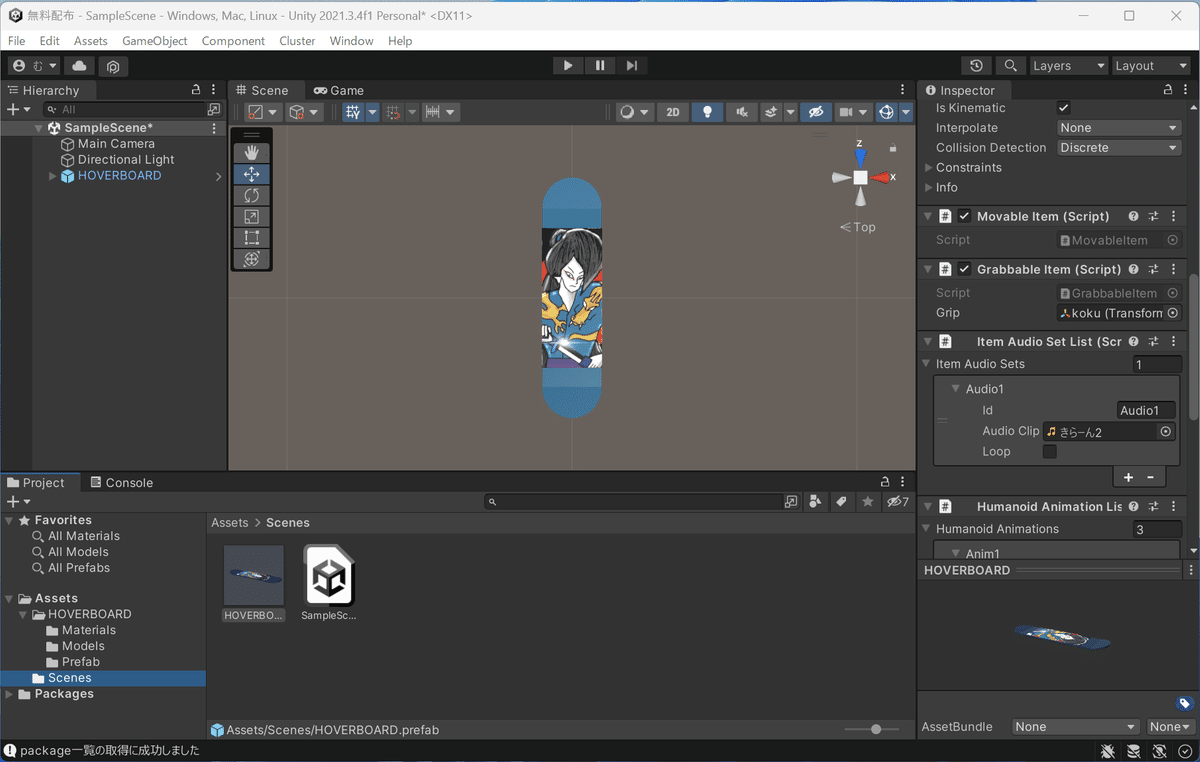
『Hierarchy』の
『HOVERBOARD』オブジェクトを選択します。

『Audio Clip』に『効果音』を設定します。

『Assets』の『HOVERBOARD』内に
『Mixamo』アニメ
X Bot@SkateboardingKai.fbx
X Bot@Butterfly.fbx
X Bot@Butterfly Mirror.fbx ファイルを
ドラッグします。

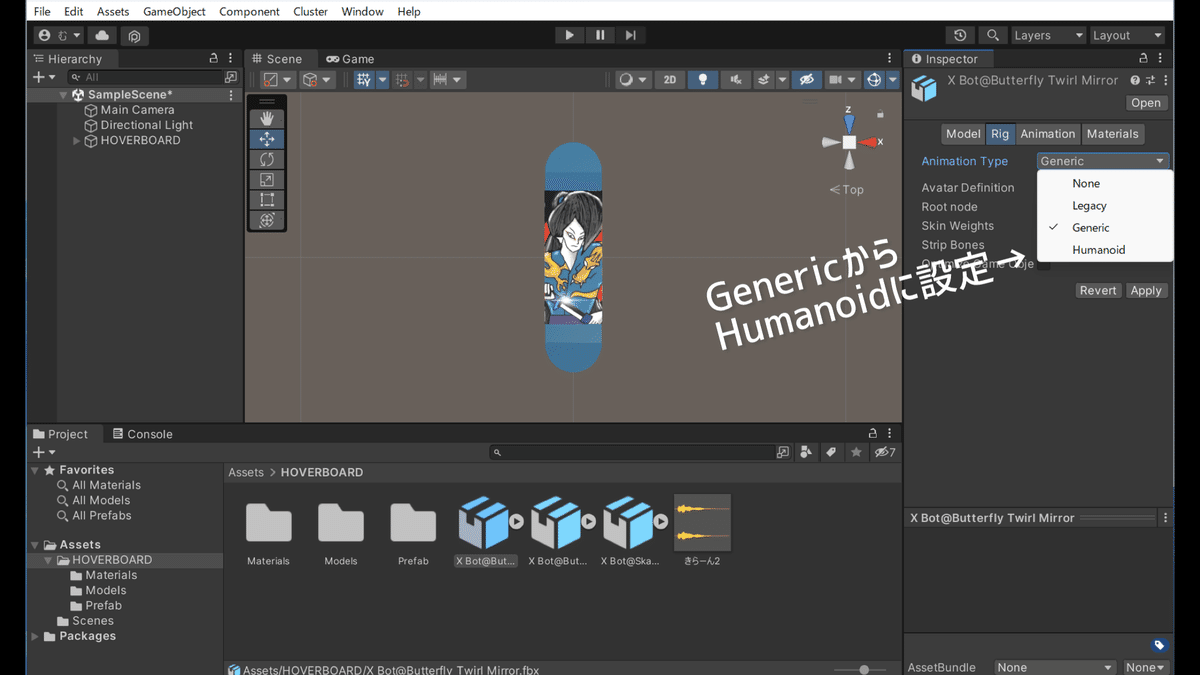
『Assets』の『HOVERBOARD』内の
『Mixamo』アニメを選択して
『Rig』タグにある
『Generic』を『Humanoid』に設定します。

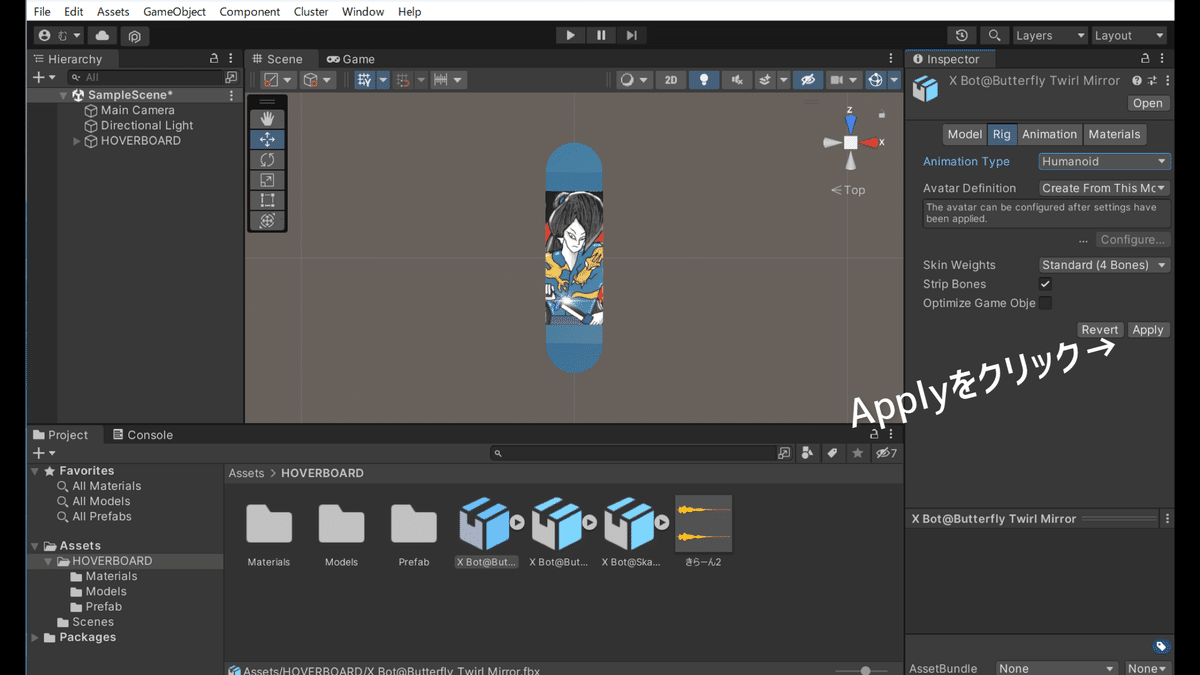
『Apply』をクリックします。
この作業を3種類
すべてのアニメーションに行います。

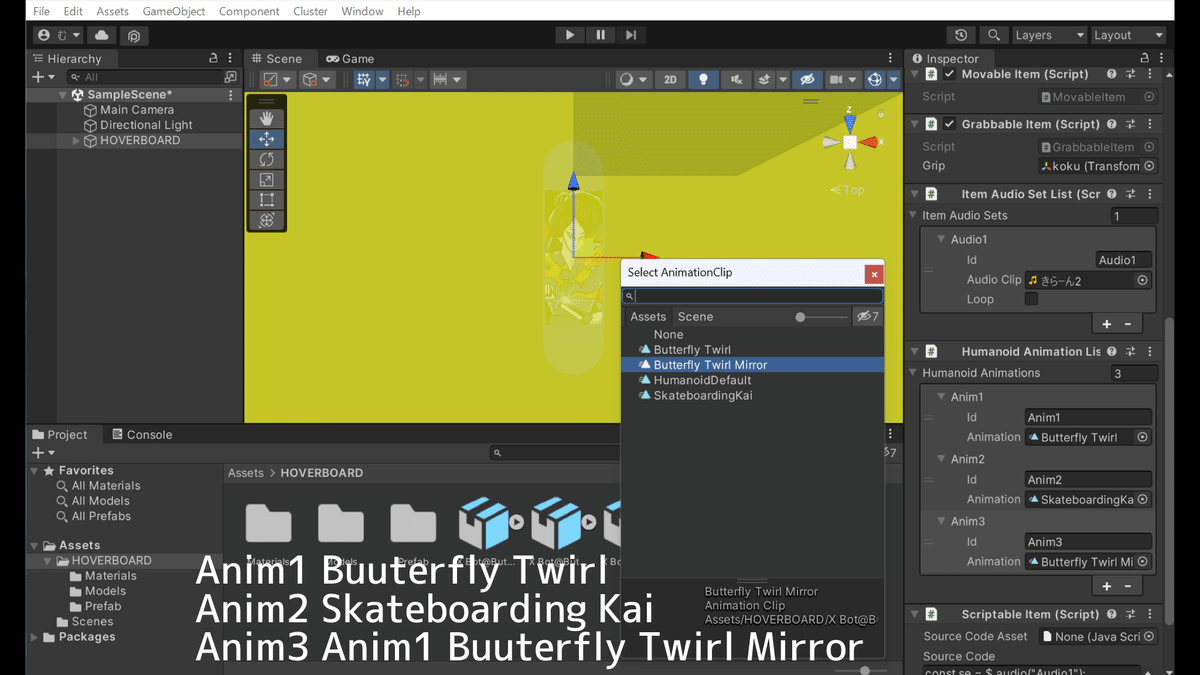
Anim1~3に
次のアニメーションファイルを
X Bot@Butterfly.fbx
X Bot@SkateboardingKai.fbx
X Bot@Butterfly Mirror.fbx
順番に割り当てます。

『Hierarchy』の『HOVERBOARD』を
『Assets』の『Scenes』にドラッグして
プレハブをつくります。

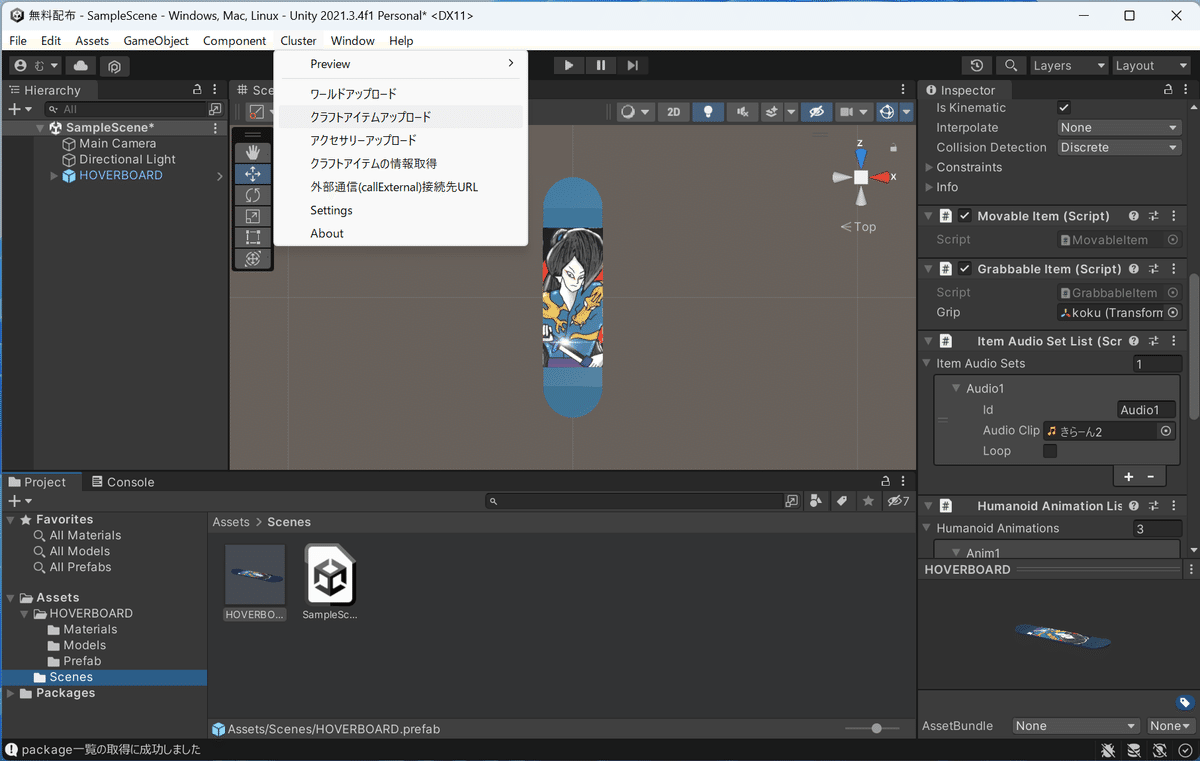
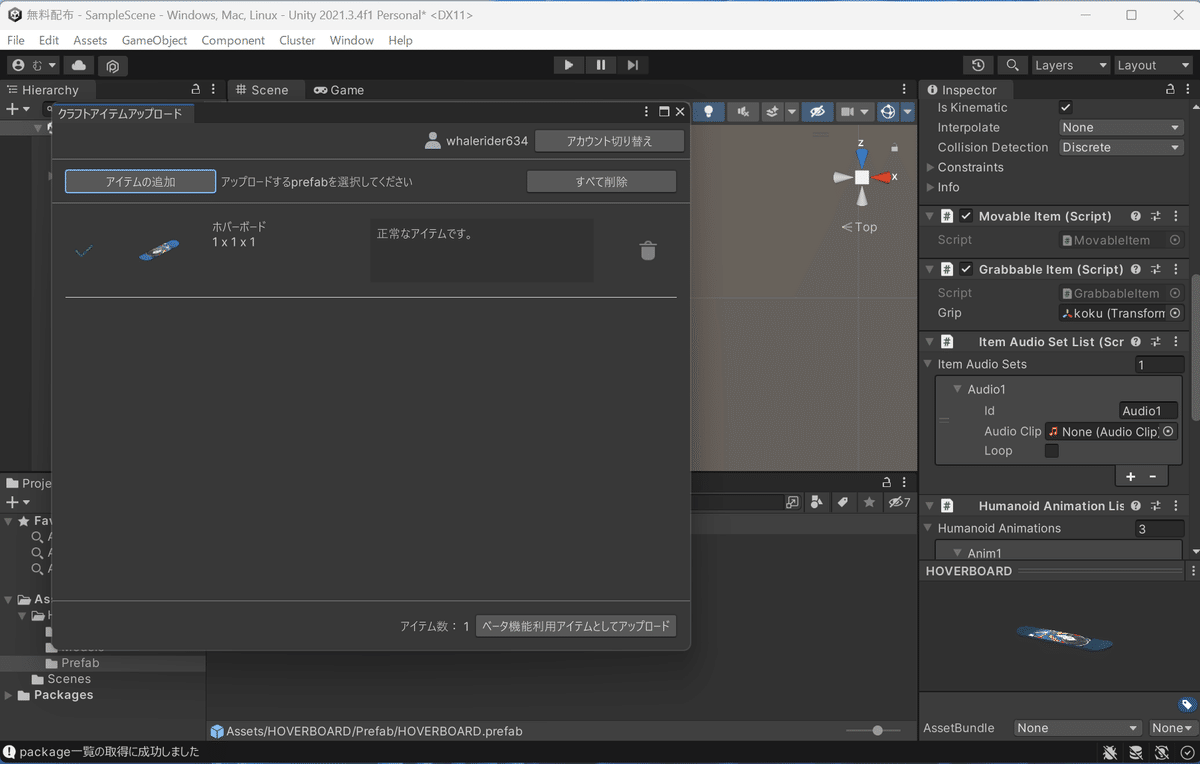
メニューバーの『Cluster』から
『クラフトアイテムアップロード』を
選択します。

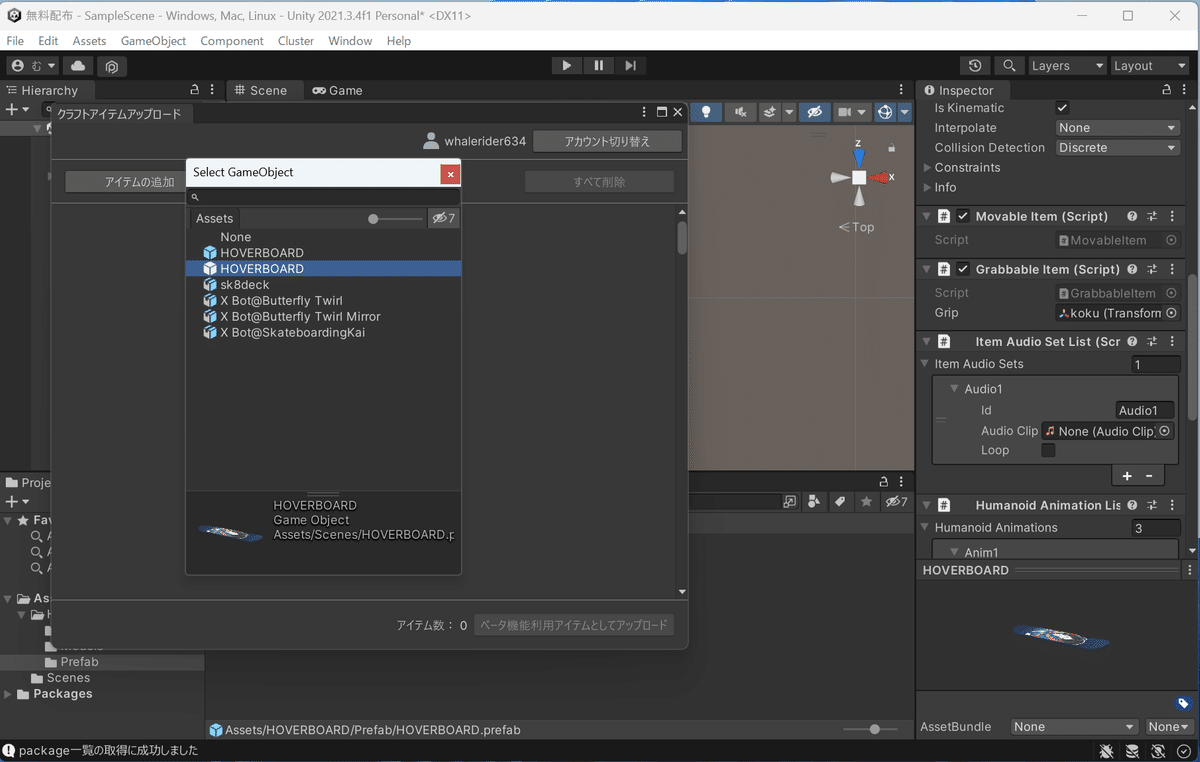
『Scenes』の
『HOVERBOARD』プレハブを選択します。

『ベータ機能利用アイテムとしてアップロード』をクリックします。

Clusterにアップされます。

6 Script
【Special Thanks】
・アニメーション
ニンニン猫さん(提督コード)
・デッキの位置調整
イナバさん(折り畳み階段技)
・トリック切り替え
きえらさん(スイッチ技)
皆さんのscriptをお借りしています。
本当に感謝です♪
const se = $.audio("Audio1");
se.volume = 0.1;
const timeLength = 0.1; //待つ時間(0.1秒)
const timeLengthMax = 3.333; //アニメーション全体の長さ
let animation = null;
let rideplayer = null;
const step = $.subNode("sk8");
const door1 = $.subNode("sx");
const axis1 = new Vector3(1,0,0);
const door2 = $.subNode("sy");
const axis2 = new Vector3(0,1,0);
$.onGrab((isGrab, isLeftHande, player) => {
$.state.player = isGrab ? player : null;
if (isGrab) {
$.state.clicked = true;
$.state.time = 0.0;
$.state.sumtime = 0.0000;
rideplayer = player;
player.setMoveSpeedRate(4);
player.setJumpSpeedRate(4);
const pos = Vector3(isGrab ?-0.2:0, isGrab ?0.55:0 ,isGrab ? 1.0:0);
step.setPosition(pos);
const rot1 = new Quaternion()
.setFromAxisAngle(axis1, isGrab ? -60:0);
door1.setRotation(rot1);
const rot2 = new Quaternion()
.setFromAxisAngle(axis2, isGrab ? -95:0);
door2.setRotation(rot2);
animation = $.humanoidAnimation("Anim2");
//効果音指令
se.play();
} else {
$.state.clicked = false;
player.setHumanoidPose(null);
player.setMoveSpeedRate(1);
player.setJumpSpeedRate(1);
}
});
$.onUse((isDown, player) => {
if (isDown) {
$.state.clicked = true;
$.state.time = 0.0;
$.state.sumtime = 0.0000;
rideplayer = player;
se.play();
$.state.count++;
switch($.state.count) {
case 1:
animation = $.humanoidAnimation("Anim2");
break;
case 2:
animation = $.humanoidAnimation("Anim3");
// 使ったプレイヤーに上方向の速度を加える。
player.addVelocity(new Vector3(0, 15, 0));
break;
case 3:
animation = $.humanoidAnimation("Anim2");
break;
default:
animation = $.humanoidAnimation("Anim1");
// 使ったプレイヤーに上方向の速度を加える。
player.addVelocity(new Vector3(0, 15, 0));
$.state.count = 0;
}
}
});
$.onUpdate(deltaTime => {
if ($.state.clicked) {
$.state.time += deltaTime;
$.state.sumtime += deltaTime;
if ($.state.time >= timeLength) {
$.state.time = 0;
if ($.state.sumtime >= timeLengthMax) {
$.log("timeLengthMax");
$.log($.state.sumtime);
$.state.sumtime -= timeLengthMax;
}
rideplayer.setHumanoidPose(animation.getSample($.state.sumtime));
}
}
});7 デッキのひみつ
『あるあるバックライト効果』
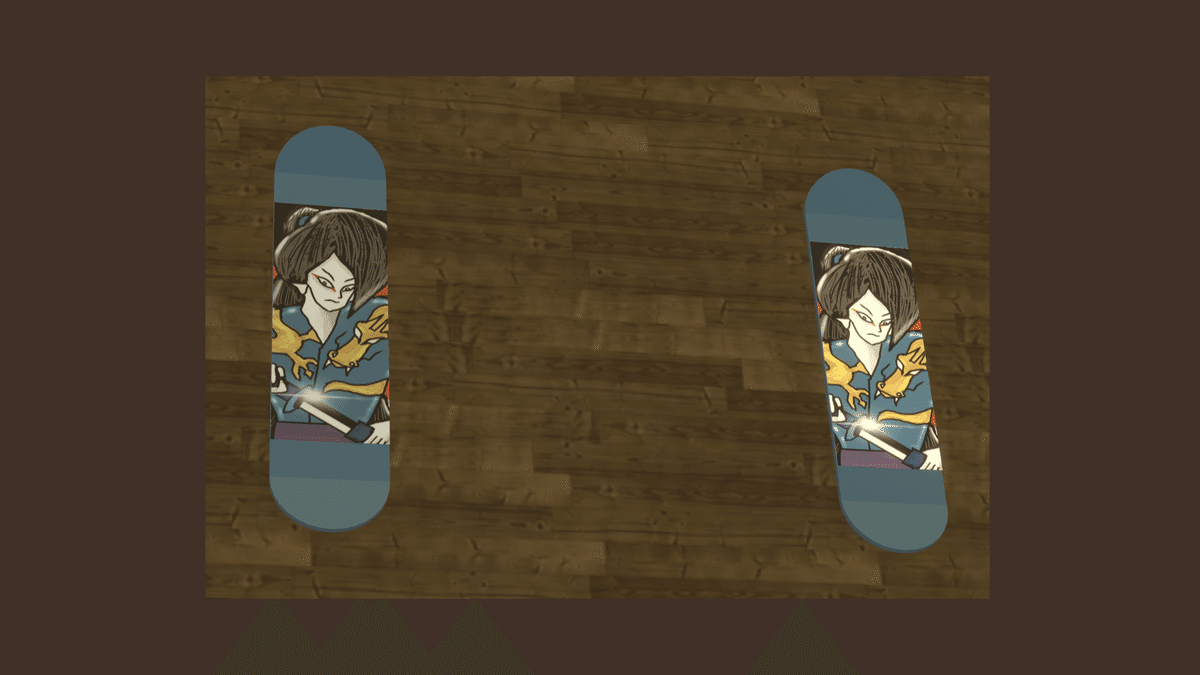
実は、このデッキ
『ウルトラソウル(超魂)』リーダー
あるあるさんのすごい技術を使用しています。

右のデッキに注目してみてください。
バックライトを施しているように美しいですね。
その秘密はリーダーの記事に
詳しく書かれていますので
参考にしてみてください。
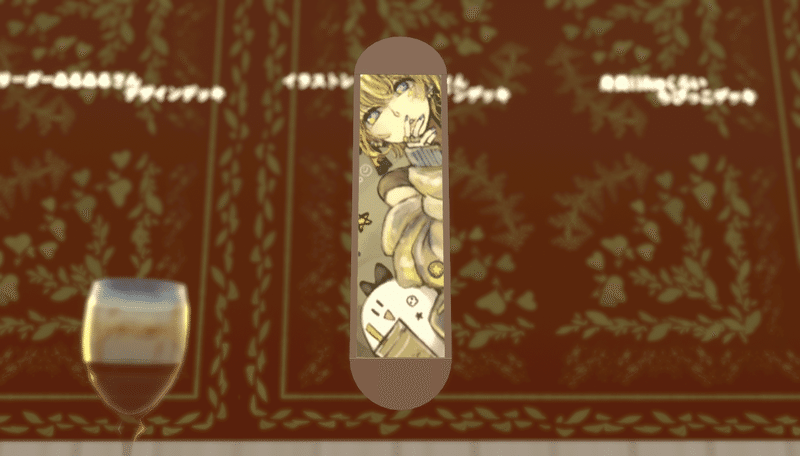
『朱玉の名作「ほしたまの姫」デッキ』
このデッキは
イラストレーターひやまさんが
描いた朱玉のイラストに
あるあるリーダーのバックライト効果を
施した逸品です。
こんなすごい2人と
一緒のチームメンバーであることを
誇りに思います。

ひやまさんの記事で
ウエディングドレスの謎をめぐる
お話などを読んでから
作品を展示しているワールドに行かれると
より楽しめると思います。
8 おわりに
CLUTさん
あるあるバックライト効果の記事を
書いていただきありがとうございます。
ひやまさん
アドカレでの発表の機会をいただき
ありがとうございます。
引き続き
みんなで楽しく一緒に遊びましょう。
特記
絵柄のカスタマイズ
デッキにオリジナルの絵を貼りたい方は
シネマスコープの
アスペクト比『2.35:1』にすると
綺麗に貼れます。
推奨
HOVERBOARDは
120㎝以上180㎝未満のアバターでの利用
デスクトップ・モバイル版での
利用を推奨いたします。
