
ワードやパワポでデフォルトの色を選んでいるあなたへ
皆さん、こんにちは、こんばんは
ワードやパワポ、イラレで色を選ぶとき、皆さんはどう選んでいますか?

「標準の色」から選択しているよってあなた。。。ちょっとストップ!
今まで、配色テクニックをショート動画で解説してきましたが、
「もっと詳しく知りたい!」という声をあちこちでいただきましたので、
多少の経験と知識、そして通っているデザイン学校の教えをギュギュっと絞って・・・最低限これだけ身につければOK!というポイントを3つまで絞りました
え?たった3つ?と思われるかもですが、知っていると知らないとでは天と地ほどの差があります。
それではまいりましょう~
Point① ビビッドな色(原色)同士の組み合わせは避けよう!
先ほど皆さんに問いかけた、ワードやパワポ、イラレで「標準の色」から選択しているケース、めちゃ分かります。忙しいのに懇切丁寧に色なんか選んでいられないですよね・・・以前の僕がそうでした。
しかし、色を学び始めるとその考えが変わってきました。
実は、「標準の色」同士の組み合わせってあまり相性良くないんです。

いかがでしょう?PCやスマホの輝度の関係もあるかもですが、目がちかちかしませんか?
これはハレーションといって、見る人に不快な感覚を与える配色になります。
「標準の色」は原色、またはビビッドトーンといって、めちゃめちゃ鮮やかな色。
なのに実は、プロのデザイナーでも、ビビッドな配色は避けられがち。
なぜか?
見る人の目に優しくないことももちろんですが、デザインの印象が安っぽくなってしまうからなんです。
ビビッドカラーが与える印象は「鮮やか、派手、活力」。

ビビッドトーン自体は決してネガティブなイメージのトーンではなく、むしろ企業ロゴや子ども向けチラシにも使われがちなのですが、派手同士を組み合わせると相性がそんなに良くないパターン。
では、どうすればいいかというと、答えは簡単。組み合わせる際は一方のトーン(明るさと鮮やかさ)を変えてあげればいいんです。



落ち着きが感じられます。

見やすいが、柔らかい印象なので、伝えたい意図とは合いません。
いかがでしょう、トーンを少し変えただけで随分と印象が変わったと思います。トーンについては後程・・・
余談ですが、パワポスライドを作る時って、背景色を何色にしていますか?
白って方は多いと思いますが、僕のオススメはグレーです。

スクリーンによってはまぶしく見える

グレーには「高級、お洒落」というイメージがあります。
そして何と言っても「赤」と相性がいいんです。
文字色で赤を使う方は多いと思いますが、白背景と赤って実はあんまり目に優しくないんです。目立つんだけど。。。
そこでグレーを背景にしてあげると、いかがでしょう?
グレーはあまり濃くしないのがポイントです。
また、最近のトレンドカラーでもあるので、ぜひ使ってみてくださいね。

グレーはほとんどの色と相性が良くって使いやすいです。
Point② 色数は3色以下で
「配色のコツ」と検索すると、必ず出てくるのが「色は3色まで」というワード。
理由は簡単。それ以上だと「色の印象が散らかってしまうから」。
色を選ぶときは、伝えたい印象に合わせて選択するのが鉄則と以前、動画でお話ししました。
この鉄則が最大限に生きるのが一色づかいの時。


色のイメージがダイレクトに伝わります。しかも一色なら、色の組み合わせに悩まず、しかもシンプル。レイアウト次第では上質なイメージももたらします。
ただし、にぎやかさや派手さを演出したい時は、やはり複数色を使うのがマストです。その際、何も考えずに色を使ってしまうとイマイチな結果になってしまいます。

こういう時は、以下の順番で考えます。
①メインカラーを決める
➡伝えたいイメージに合わせて選択
②サブカラーを決める
➡背景色。メインカラーを引き立たせる白やグレー、淡い色やダークカラーを選択
③アクセントカラーを決める
➡伝えたいイメージの方向性で決める。一般的には
「目立たせたい」場合はメインカラーの補色。
「落ち着かせたい」場合はメインカラーの類似色(メインカラーと近い色)を選ぶとGOOD!
⑤トーンを揃える←ここ重要。
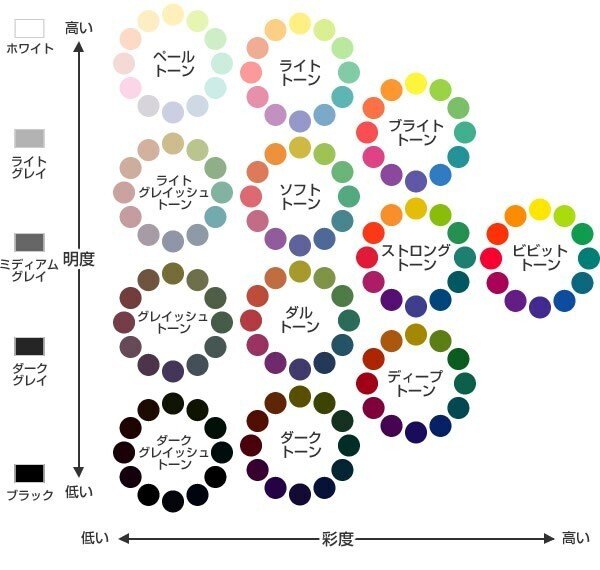
➡伝えたい印象のトーンで揃える。この時、トーンは同一トーンか、トーンマップ上で隣り合っているトーンを選ぶとOK。
トーンが揃っているとデザインに一体感が生まれます。

メインカラーは「前向きな気持ち」を表す赤を。
ただし、鮮やかさを下げ、明るさを上げることで、柔らかな印象に。
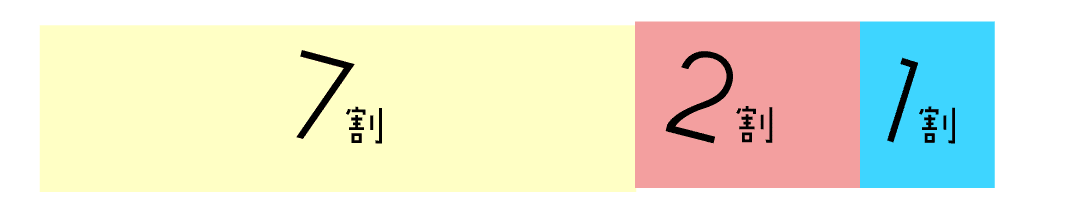
さらに重要なのが、色の割合。
一般的にバランスが良い配色の割合は、メインカラー3割、サブカラー7割、アクセントカラー1割と言われています。

ちなみに本屋の配色本コーナーに行くと、圧倒的に目立つのが「3色で〇〇」的な本。僕も数冊持っています。
Point③ トーンを覚える!
Point①でもちらっとお話ししたトーンについて。
実は、配色テクニックで最も重要なのが「トーン」。
言い換えれば、「トーン使いは色を制する」と言っても過言ではありません。
トーンについては、別の講座で詳しくお話しをさせていただきたいのですが、ざっくりポイントを。
まず、トーンを印象別に分ける場合、4つに大別されます。

1.やわらかトーン
トーンマップで言う、ペールトーン、ライトトーンで構成されたトーン。
やさしい、可愛らしい、繊細、子どもっぽい印象があるので、ガーリー系やベビー系、女性向け告知物に使うのがおすすめ

背景色を薄いグレーにすることで、まとまりを出しています。
2.あざやかトーン
トーンマップで言う、ビビットトーン、ブライトトーン、ストロングトーンで構成されたトーン。
楽しい、ポップ、エネルギッシュ、にぎやか、派手な印象があるので、キッズ系やポップ系告知物に使うのがおすすめ。
ただしPoint①で述べたように、ビビットトーン同士で組み合わせるのでなく、ビビットトーン×ブライトトーンのように、ずらしてあげると◎。
また、類似色でまとめるより、補色を組み合わせると効果的です。

多色だが、印象がばらつかないのはトーンを揃えているから。
メインカラー黄色、ベースカラーグレーとあえて割合を反対にすることで、
妙に気になる印象にしてみました。

3.ナチュラルトーン
トーンマップで言う、ライトグレイッシュトーン、グレイッシュトーン、ダルトーン、ソフトトーンで構成されたトーン。
別名「くすみトーン」といい、今流行のトーン。
色の刺激が少なく、落ち着いた印象なのが特徴。
ナチュラル、レトロな印象もあるので、オーガニック(環境)系やしっかりした印象を与えたい告知物に使われます。


落ち着いた雰囲気にしたいとのオーダーで作成

くすみカラーを多用していた時期
4.深みトーン
トーンマップで言う、ダークグレイッシュトーン、ダークトーン、ディープトーンで構成されたトーン。
重厚感があり、高級感、シック、エレガントな印象があるので、伝統イベントや高級感を伝えたい告知物に使うのがおすすめ。

高齢者向けにシンプルかつ上質感を。
終わりに
知っておくとめちゃめちゃ便利な配色テクニック3選、いかがだったでしょうか?
テクニックと題しましたが、扱うには多少のセンスが必要だと思います。
ただ、そのセンスとは先天的なものではなく、後天的なもののこと。
日頃から、多くの告知物を気に留めるクセをつければ、自ずとセンスは高まってきます。
デザインって本当奥が深いし終わりが無いですが、皆さんと意見交換しながら、センスを高めていけたらなと思っています。
ぜひコメント欄に感想や質問などお寄せくださいね。
それではまた。
この記事が気に入ったらサポートをしてみませんか?
