【MindRender】キャラクターにカメラを設定【ブロックを組み替えてゲーム制作】
1.はじめに
はじめまして。たまと申します。
人生初のブログなので、軽くMindRender関連の自己紹介を。
MindRenderは某動画投稿サイトで、とある方の動画を拝見したことで知りました。
MindRender歴は1年ほどで、現在はたまーにブロックを組んで物理モーションを楽しんでいます。
この記事を書いたきっかけですが、ある日MindRenderで気になったことがあったのでネットで記事を調べたんですよ。そうしたら・・・「0件」って書いてあったんですよね・・・。
これは書くしかない!と思い、記事を書いてみることにしました。
しかし、先駆者がいないとなると、完全に手探りでやっていくしかありません。お見苦しい記事になってしまうと思いますが、温かい目でご覧いただけると嬉しいです。
今回は簡単に、MindRenderでキャラクターにカメラを設定する手順をご紹介していこうと思います。
2.MindRenderとは
MindRender(マインドレンダー)は、パソコンやスマホで使うことができる、一種のゲーム制作アプリです。UnityやUnrealEngineをご存じの方は想像しやすいと思います。
3.Mind Renderの特徴
このアプリの特徴は、次の2つだと思っています。
1.ブロックを組み合わせることでゲームを作成する点
2.使用言語が日本語という点
順番に解説していきます。
3-1.ブロックを組み合わせることでゲームを作成する点
このアプリでは、事前に用意されたブロックを組み合わせることによってゲームを作成します。

こんな感じ。
画面左側にある「自分の座標X」や「自分を移動~」等といったブロックを組み合わせていくことで、ゲームを作成していきます。
その都合で、各種言語のような文法を事前に覚える必要はほとんどありません。ほかの言語と比べて楽ですね。
3-2.使用言語が日本語という点
上記の画像をご覧いただければお分かりかと思いますが、このアプリでは日本語のブロックやオブジェクトを使用し、ゲームを作成していきます。
個人的Mind Renderの特徴第1位です。
4.使用した環境とバージョン
MindRender ver 2.1.30.0
5.達成目標
5-0.事前準備
5-1.キャラクターを用意する
5-2.キャラクターにカメラを設定する
6.手順
6-0.事前準備
MindRender公式サイト(https://mindrender.jp/)から、もしくはApp StoreやMicrosoft StoreからMindRenderをダウンロードします。
MacとWindowsでそれぞれ異なるので、注意してください。

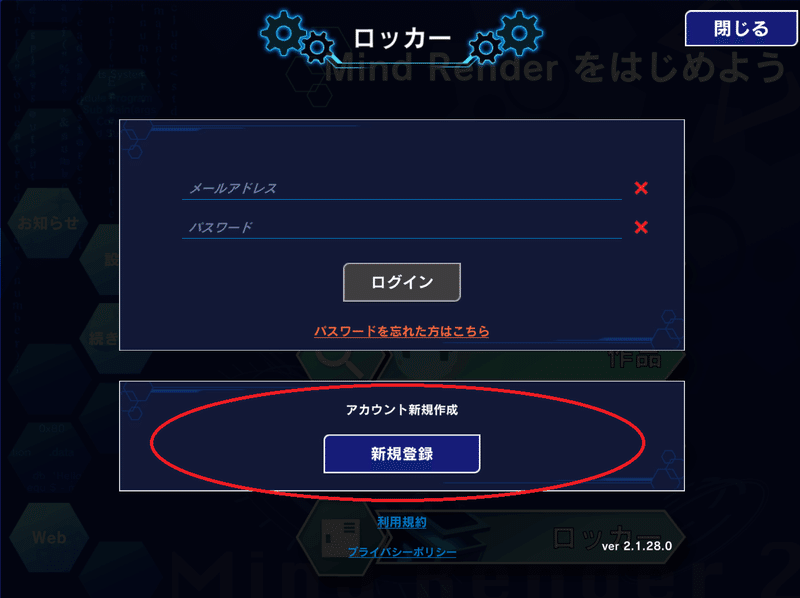
MindRenderを開き、アカウントを作成します
画面下の「新規登録」ボタンから、アカウント登録をしてください。
ここから先は画面の指示通りにやっていけば、登録ができると思います。そのため、今回は割愛します。

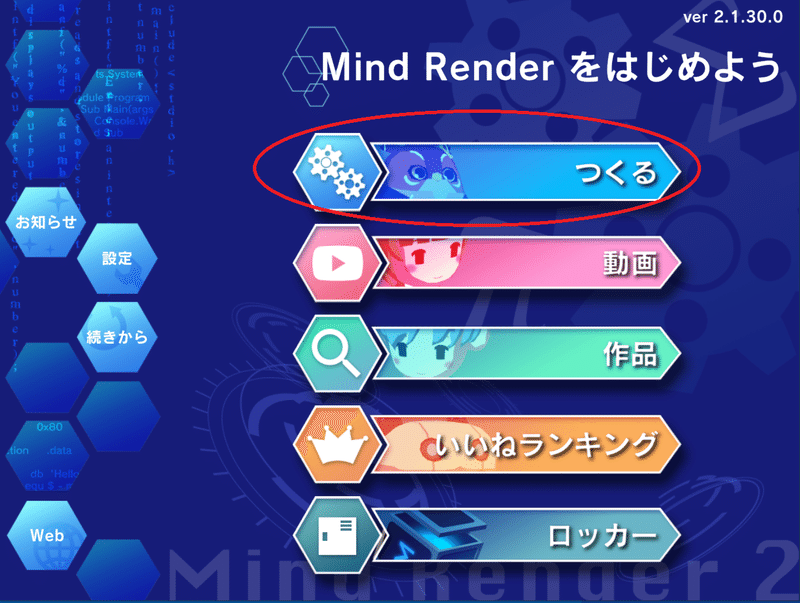
画面右にある「つくる」を選択します。

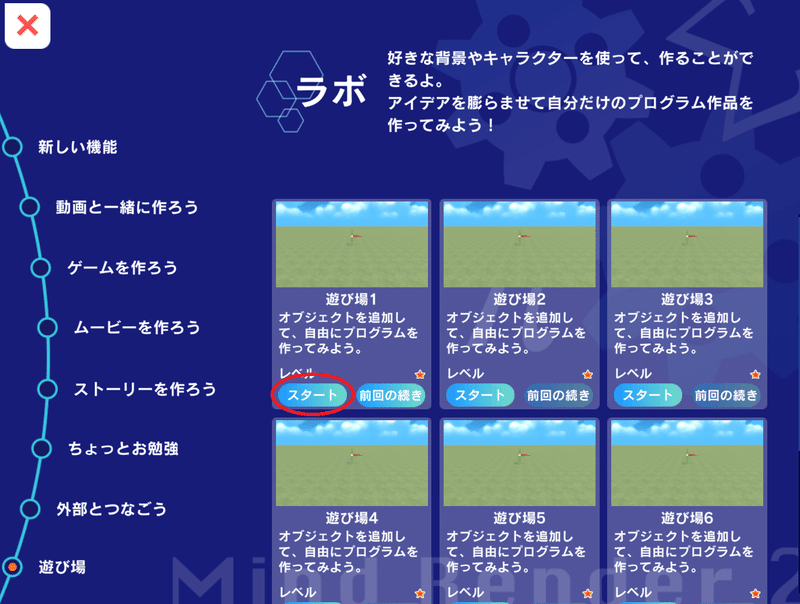
ラボの1番下にある「遊び場」を選択します。

遊び場1~9のお好きな場所の「スタート」ボタンをクリックしましょう。
私はすでに遊び場1を使ってしまっているので、遊び場2にしようと思います。

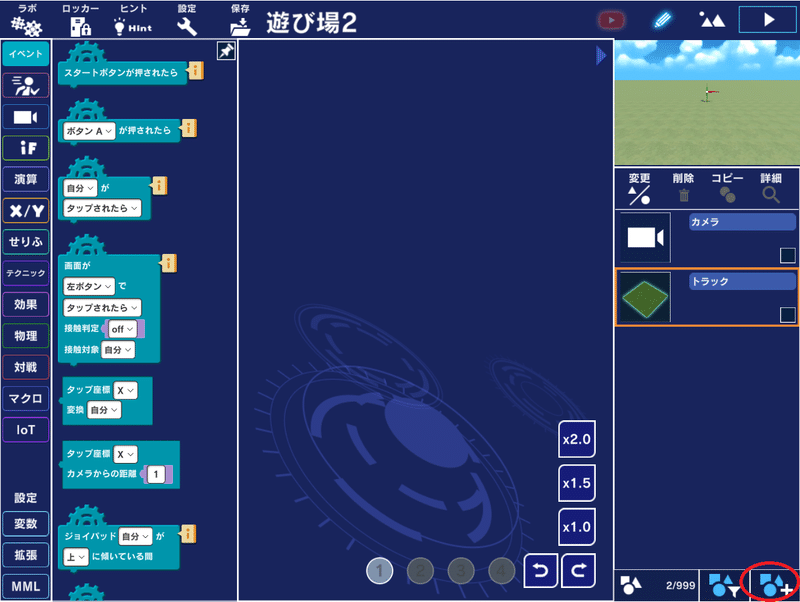
下のようになれば開始できます。
この画面にならない場合は、画面右上の鉛筆のアイコンを選択すると、画面が切り替わります。

6-1.キャラクターを用意する
事前準備が長かったですが、ここからようやくスタートです。
まずは操作キャラクターを出現させます。
画面右下にある+のほうのアイコンをクリックします。

ここから様々なキャラクターやオブジェクトを選択して、出現させていきます。
今回の操作キャラクターは「マイ」にしようと思います。
マイをクリックすると、マイが出現します。

こんな感じ。
画面を確認したい場合、画面右上にある2つのアイコンをクリックすると、確認ができます。左が、画面を見ながら編集ができる画面。右が、ゲームをプレイする画面です。どことなくUnityに似ていますね。
ちなみに、まだキャラクターにカメラを設定していませんが…

このように、映ることは映ります。マイとの距離がかなーり遠いですけどね。
このままでは広大な平地にただ立っているだけという哀愁漂うマイが完成してしまうので、マイ自体にカメラを設定してみましょう。
6-2.キャラクターにカメラを設定する
続いて、先ほど登場させたマイにカメラを設定していきます。
一度、隣の鉛筆アイコンで画面を切り替えましょう。
切り替えたら、一度マイを選択します。
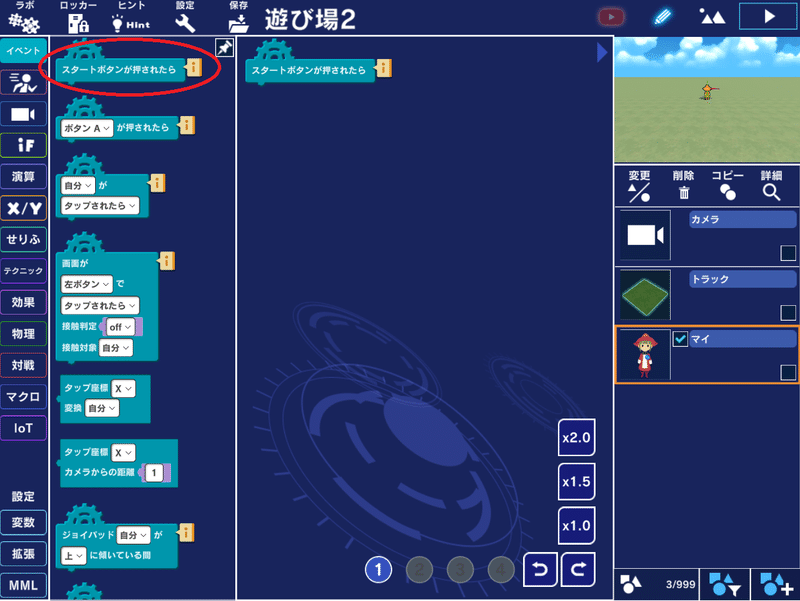
その後、画面の左側にある一覧の中から「イベント」を選びます。その中にある「スタートボタンが押されたら」というブロックを選び、真ん中の空間へドラッグ&ドロップします。

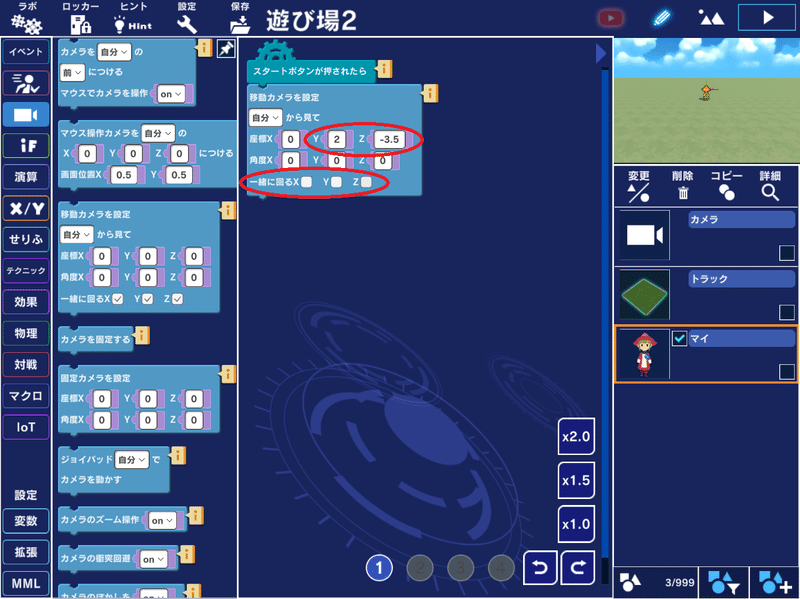
続いて、画面の左側にある一覧の中からカメラのアイコンを選びます。その中にある「移動カメラを設定」というブロックを選び、先ほどのブロックにくっつけます。

こんな感じ。
あとはいい感じにカメラの位置を調整します。
今回は 座標X:0 Y:2 Z:-3.5 でやっていきます。角度はすべて0で、一緒に回るのチェックはすべて外します。

こうですね。
これで画面右上の三角形のボタンを押すと・・・

無事にキャラクターが映りましたね!
これにて、今回の手順は以上になります。
お疲れさまでした!
7.結果
最終的なブロックはこんな感じです。

これによって・・・

いい感じの距離にキャラクターが映るようになります。
8.まとめ
いかがだったでしょうか?
今回はMindRenderの基本的な情報や特徴、キャラクターカメラなんかをまとめてみました。
次回の予定ですが、今回のプロジェクトを利用し、マイを移動させていこうと思います。次回もこのプロジェクトを使う都合上、保存は忘れずにしておきましょう。

画面左上の欄から「保存」アイコンを選択します。
そのあとに出てくる選択画面で「Yes」とすると、保存ができます。
最後までご覧いただき、ありがとうございました!以上、たまでした!
9.参考・関連URL
MindRender公式サイト
この記事が気に入ったらサポートをしてみませんか?
