初心者向けFigma UIドリルを作ってみた話
株式会社ゆめみには、未経験デザイナーがスムーズにお仕事に入れるようにするためのスピードアップ支援として、Figmaを勉強するための「UIドリル」というコンテンツがあります。
もともと、今年の年始に「4月入社の方に向けて必要そう」と、ラピッドプロトタイプ的に作ってあったものだそうです。4月以降の新卒入社メンバーや、5月に中途UIデザイナーとして入社したばかりの私も活用させてもらいました!
そして、ユーザー目線として「もっとこうだったらいいのに」という思いがフレッシュなうちに改善活動をしよう!ということで、実際に活用したメンバーで2nd サイクルとしてアップデートをすすめることにしました。
もともとゲーム業界でチュートリアル設計的なこともやっていた私にとっては、個人的にとても楽しい業務でした。
Figmaに限らず、新メンバーへの業務案内やHow Toコンテンツを作っている方には参考になるのではと思い、忘備録がてらアップデート内容を記録します。
課題・前提の確認
私自身もFigma未経験で入社してUIドリルを活用したのですが、実は、もともとのドリルの内容に関して内容そのものが不足していたと感じる点はほぼありませんでした。しかし、一方で、私含めドリルを実際に活用したメンバーからは「実務に入ってみると意外とうまくFigmaを使えなかった」という声も上がっていました。
現状の課題感や、このコンテンツがどうあるべきかの意見をメンバーと共有しつつ、更新の方向性について意見交換しました。
今後、それなりにFigma及び類似ツールの経験がある層が入社する機会が増える見込み。「右も左もわからない」というスタートではなさそう
自学の文化を大事にするゆめみなので、手取り足取り…という感じにはすべきでない
Figma自体のアップデートが頻繁なので、ドリルも一緒にアップデートを入れるのは大変。コストがかかりすぎないよう意識したい
今の内容をもっとわかりやすくするだけでも効果がありそう
実務でどうやって使うのかイメージできるようにしたい
…といった
「自分らしい学習に繋げられるきっかけ、土台としてのコンテンツ」
「まずは今ある情報を吸収しやすくする」
「やり方だけでなく、使い方に結びつける」
という方向で、実例を含めた情報を少し足しながら、全体構成を見直すことにしました。
それを踏まえて、実際に行った対応を書いていきます。
①長くなる説明は参考サイトへ誘導
例えば「グループとフレームって何が違うの?」というシンプルな疑問にも、正確に答えようとするとそこそこな長文になります。
そういった詳細な説明はあえてドリルの中には書かず、2〜3行の概要だけを記載して、細かい情報は外部の参考サイトのリンクを貼るようにしました。
これは作る側の省エネにも繋がっているのはもちろんなのですが、「どういったサイトにどういった情報が載っているか」の勘所を掴んでもらう狙いもあります。
ツール習得のための解説記事は、Figma公式も含め、良いものがどんどん増えています。外部発信を推奨しているゆめみでは、いずれは記事を書く側になっていくことも期待されます。
積極的に良質な外部記事に触れられるよう、誘導・おすすめを充実させました。
②学ぶ順番を適切に整理する
情報量自体はもともとのドリルで既にかなり充実していたので、より理解が染み込みやすくなるよう、伝える順番を整理しました。
これはゲームのチュートリアルを作るときによく使ったテクニックですが、
新しい操作を覚えてもらう必要があるときは
「新概念A」→「Aの意味」→「やり方を知る」→「使ってみる」
→「Aを使った新概念B」→「Bの意味」→「やり方を知る」→「使ってみる」〜
の順番を守るようにします。
今回はそれを応用してみました。
(余談:段階を踏んだチュートリアル設計はスーパーマリオブラザーズの1-1の話が有名です)
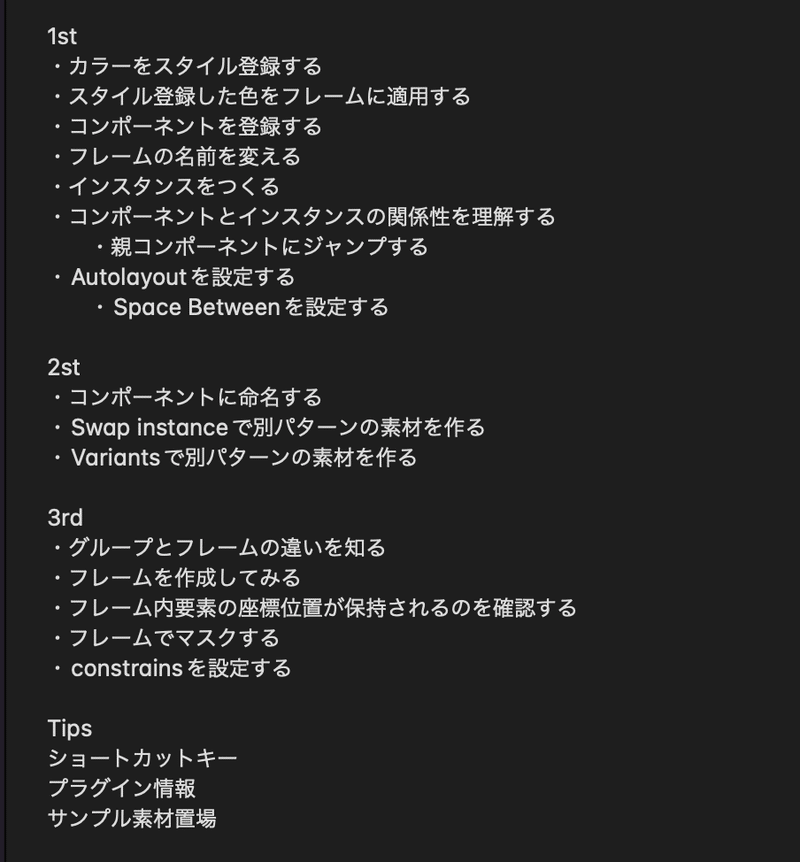
まず、ドリルで知ることができる情報をすべて箇条書きで洗い出しました。

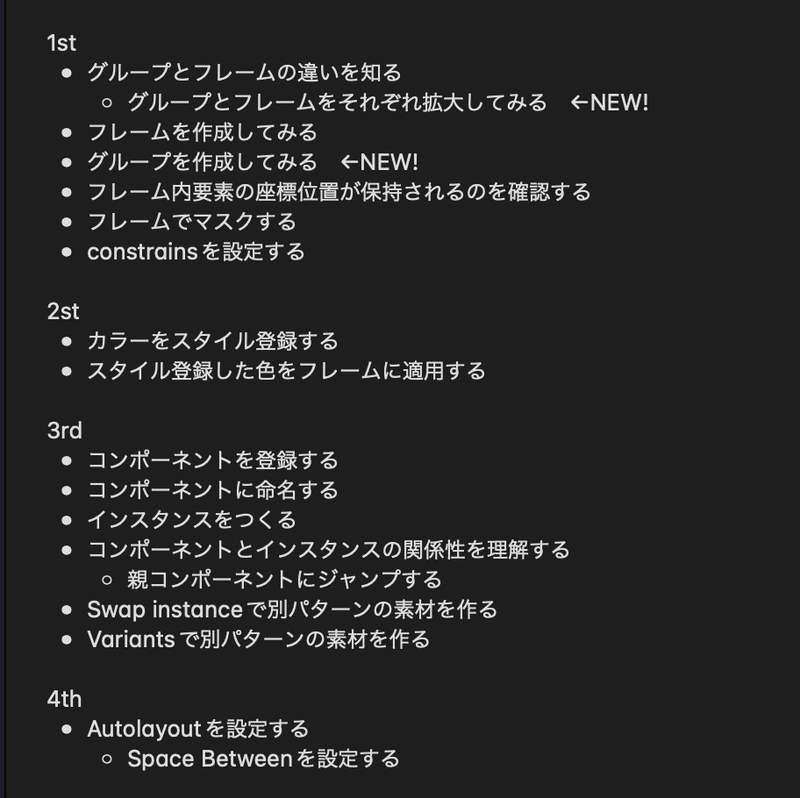
その後、より基本的な概念が前段に来るように順番を並べ替えました。
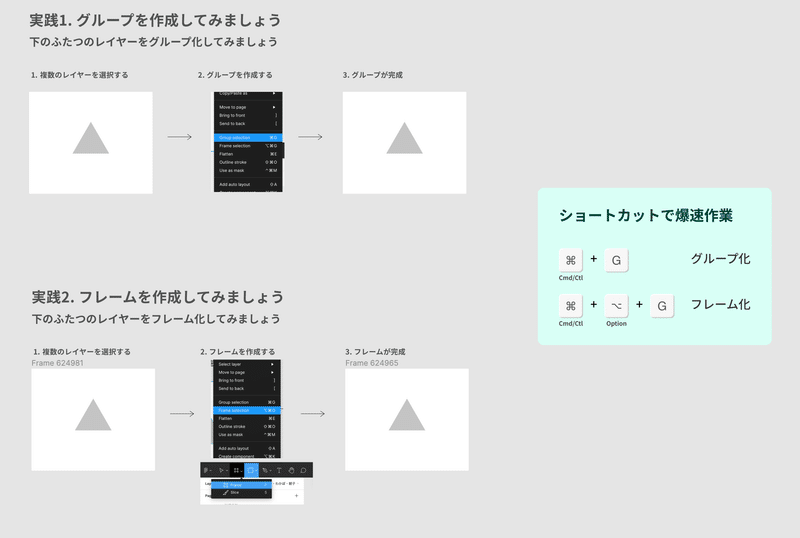
また、「意味」の解説のみだった項目に適宜「やり方」「使い方」を学べる簡単な実践項目を追加しました。

まとめて紹介していたショートカットキーも、該当の操作を学んだタイミングで同時に伝える構成にしています。

③「何のために?」の情報をちょい足し
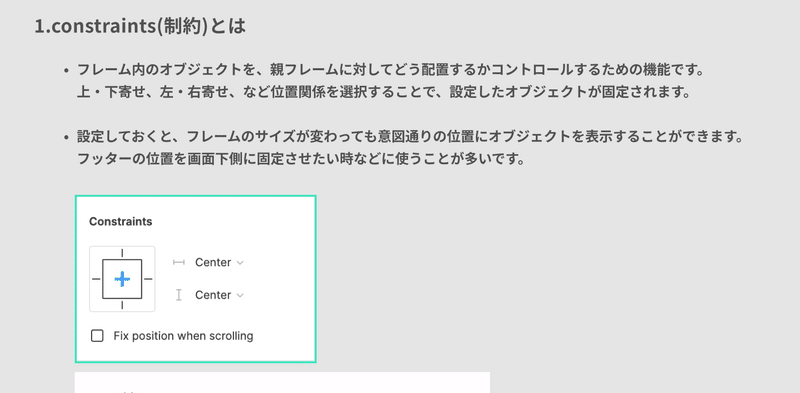
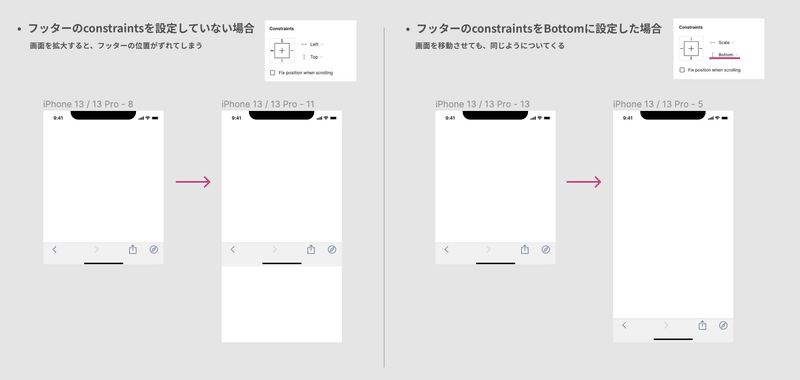
実務が想像できるもの…という文脈で、AutoLayout・Constraints・スタイルをどう使うのかもう少しイメージできるようにしたい…という声が上がりました。
そこで、用語の意味を説明するフェーズで「何のために使うのか」「使わないとどうなるか」などの情報をイメージしやすくなるような記述や画像を追加しました。


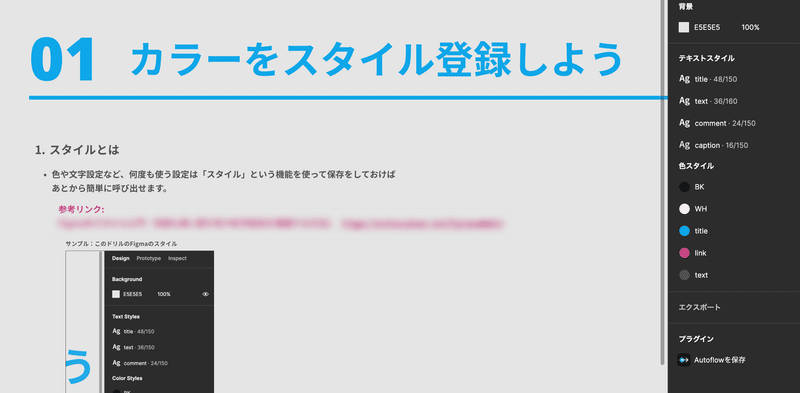
また、ドリル自体もFigmaで作られているので、スタイルの話をわかりやすくするためにドリル全体にもスタイルを定義・適用しました。
色やフォントサイズが統一されると読みやすくなって一石二鳥!

大規模な改修というわけではなかったのですが、メンバー間の対話とちょっとした工夫で、勉強用コンテンツとして一歩進化したのではないかと思います!
今後もこのくらいの規模の振り返り→アップデートを何度か入れる予定です。新卒入社のデザイナーはもちろん、別職種のメンバーがFigmaを学ぶためのコンテンツとして社内では早速活用が始まっています!
外部公開の話も上がっていますので、公開できるようになった暁にはぜひ活用していただければ嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
