
iOSショートカットを使ってWebページのURLをMarkdownでコピーする
普段メモをMarkdownで書いていて、WebページのURLも Create Link という Chrome Extensionを使ってMarkdownとしてコピーしてメモに貼っているのですが、これがiPhoneでできないのを不便に思っていました。
そこでiOSの「ショートカット」を試したところそれなりに上手く運用できたので、作り方を紹介します。
この記事に書いたショートカットは↓から追加できます。よければご利用ください。
なお、ショートカットアプリ内ギャラリー以外からの追加には有効化設定が必要です。↓のガイドの手順で有効化できます。
ショートカットを作る
ざっくりと3ステップで説明します。
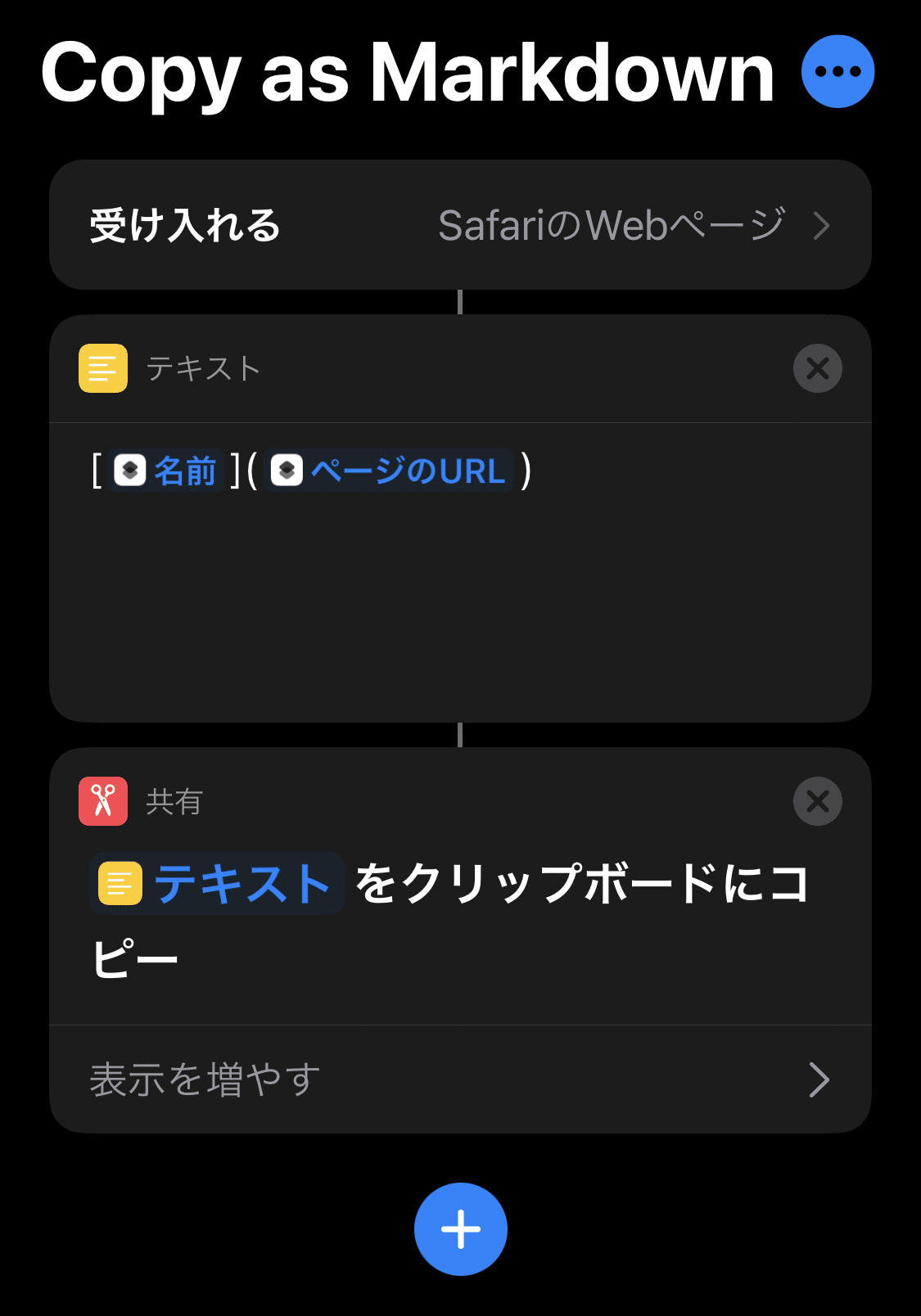
完成版はこんな感じです。

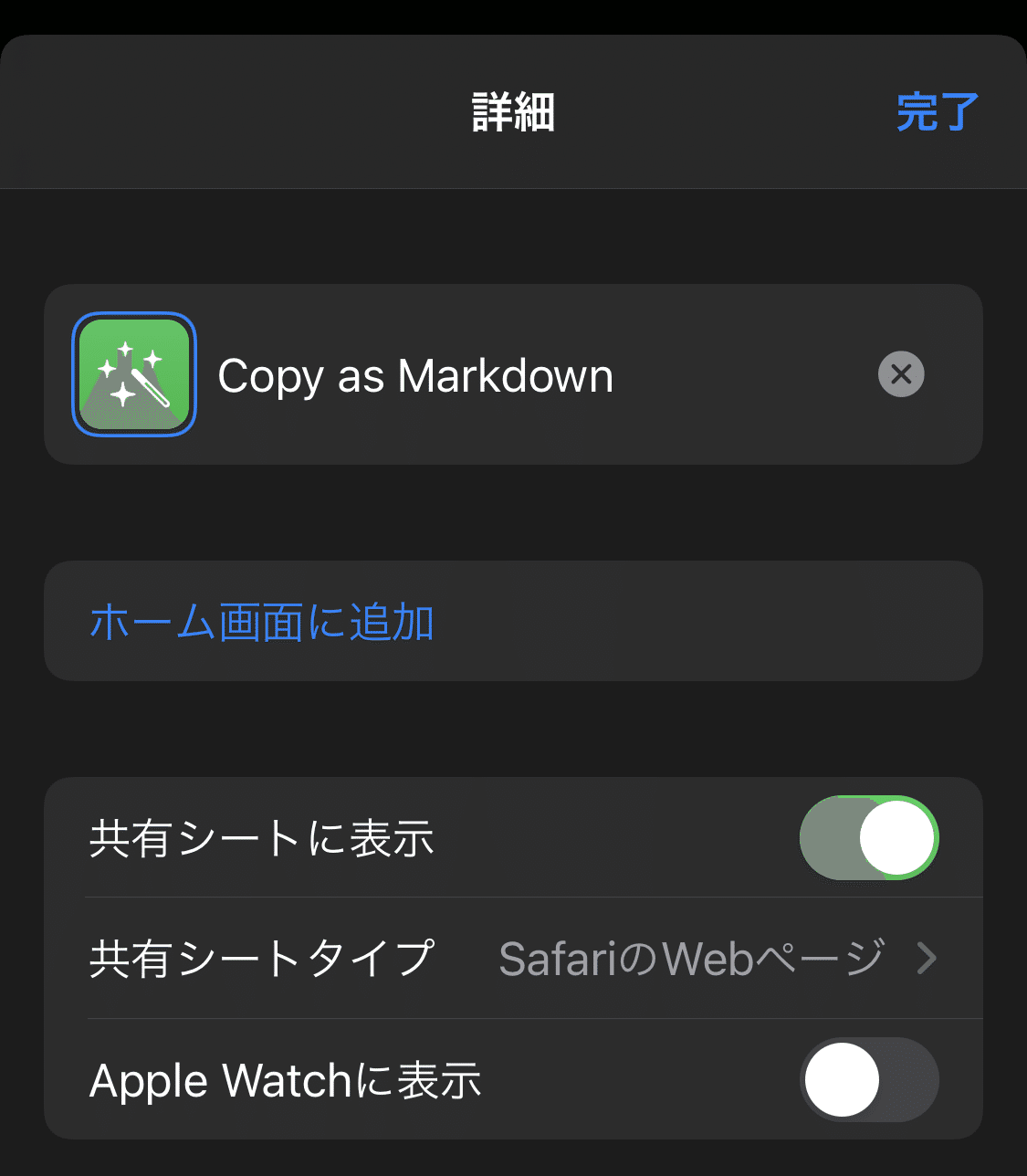
1. 「共有シートに表示」オプションをONにして、「SafariのWebページ」を受け入れるように設定
右上の「…」から詳細メニューを出せます。ここに「共有シートに表示」オプションがあります。
これをONにすることで、タイプの合った内容の場合にiOSの共有シートに表示することができます。

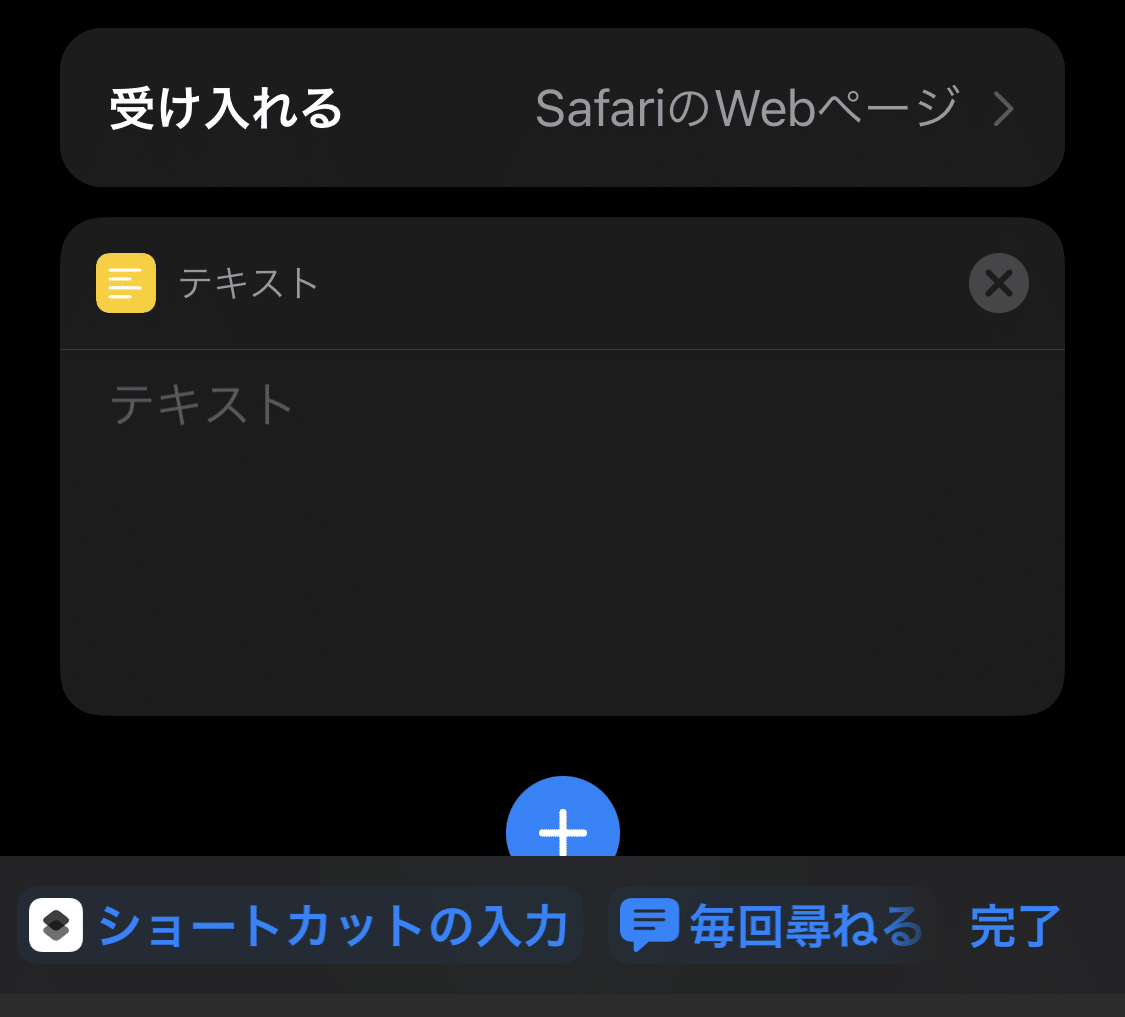
2. 「テキスト」アクションを追加して「ショートカットの入力」を追加。これを「名前」や「ページのURL」に変更
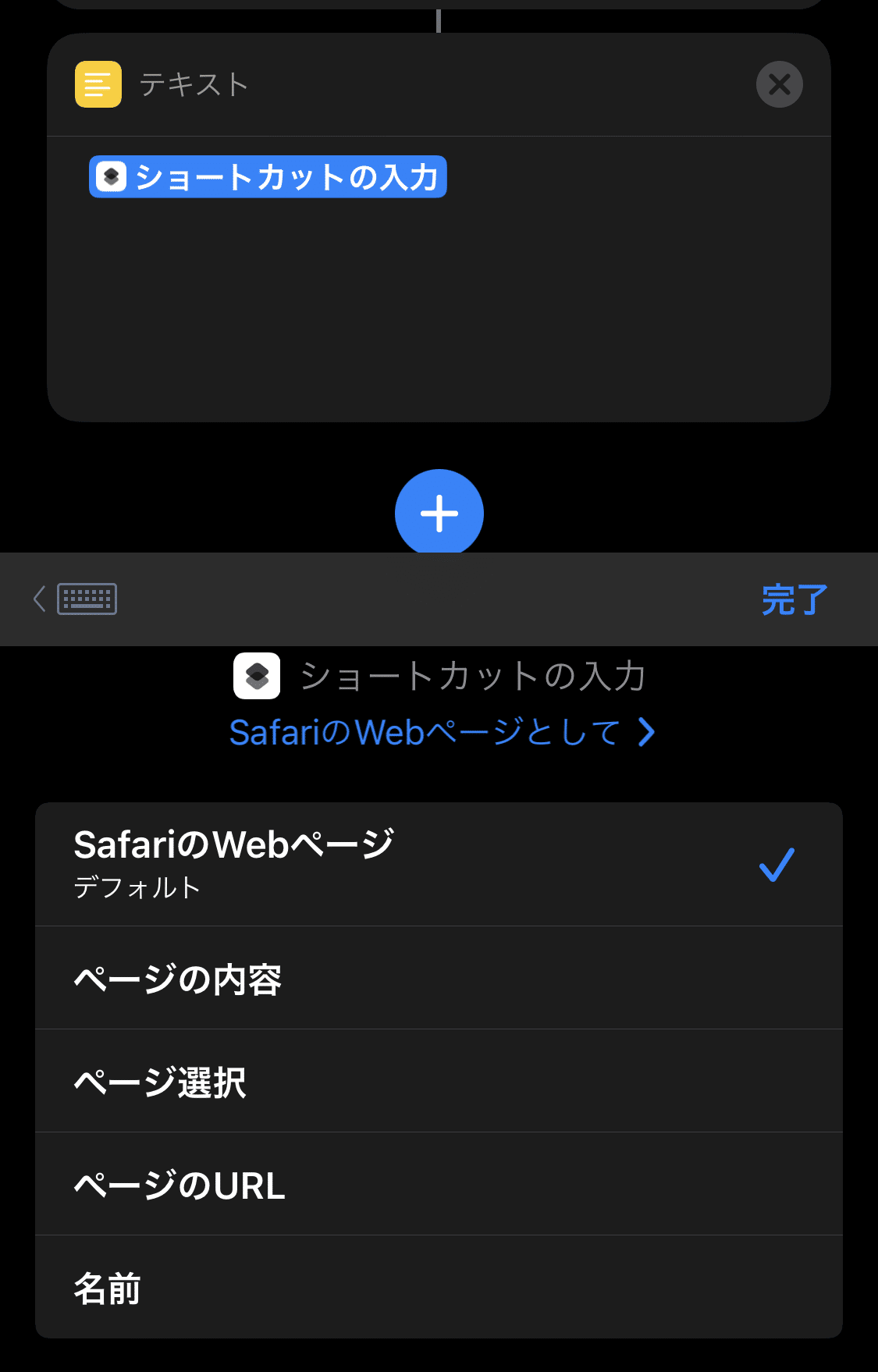
キーボードの上に変数などを選択できるバーが表示され、ここから「ショートカットの入力」を追加できます。

追加された「ショートカットの入力」をタップすると何を表示するか切り替えることができます。Webページのタイトルであれば「名前」、URLであれば「ページのURL」にします。

Markdownとしてコピーしたい場合は `[名前](ページのURL)` の形式にすると良いでしょう。ここの形式は自由に入力できるので、Markdown以外でもタイトルとURLを並べた形にしたりHTML形式にしたりとお好みにできます。

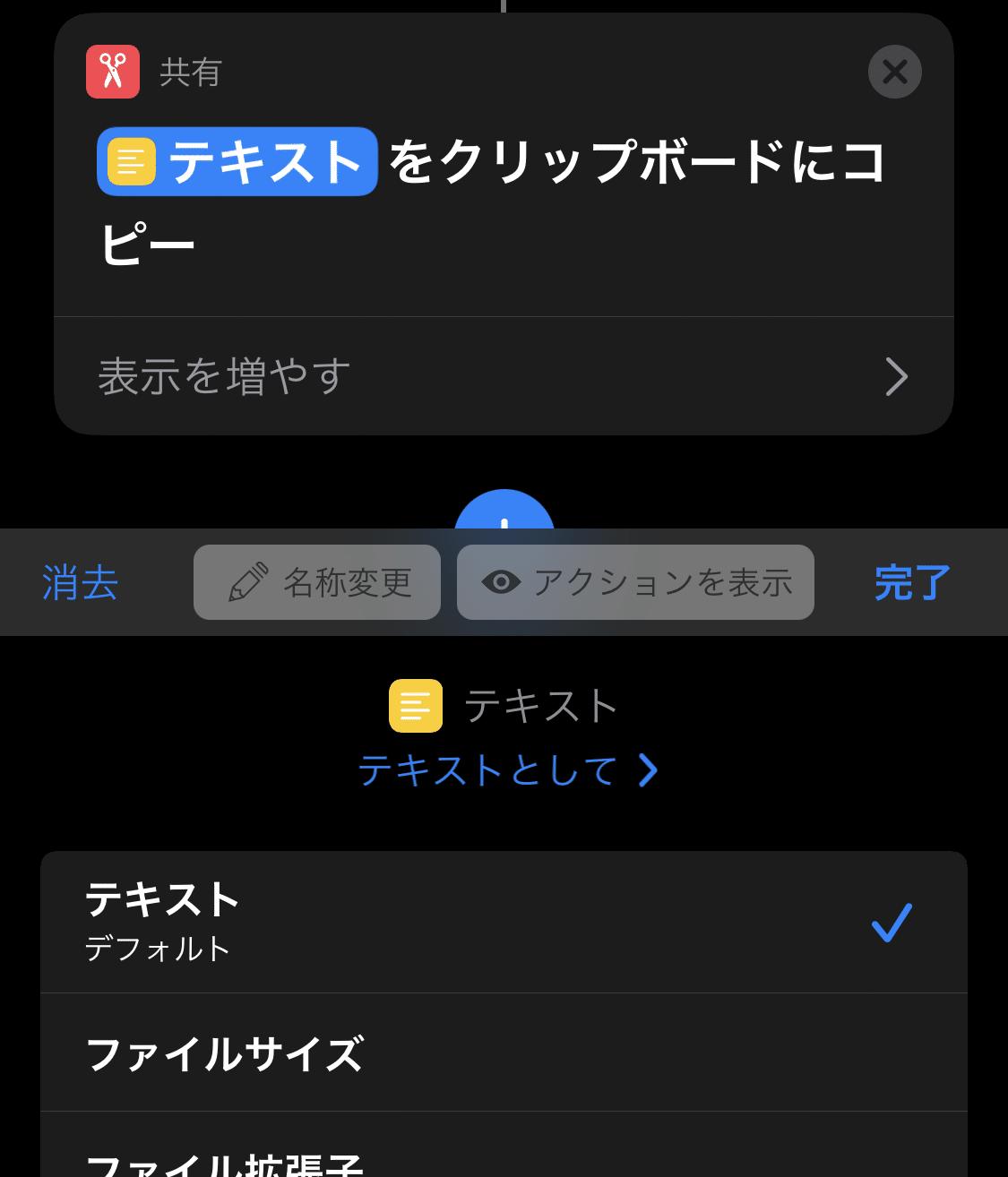
3. 「クリップボードにコピー」アクションを追加し、入力を「テキスト」に設定

以上で完成です!
ショートカットを使う
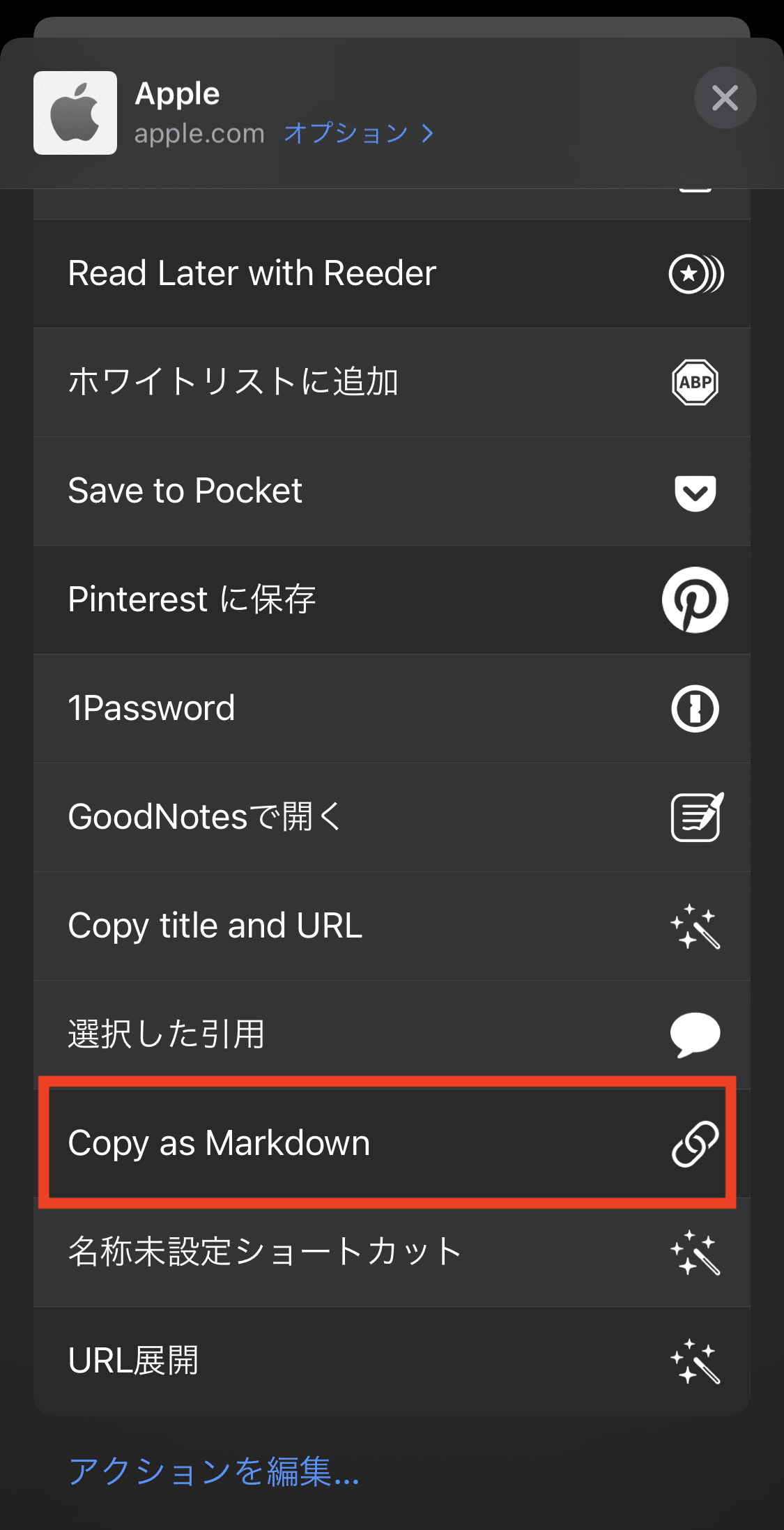
ショートカットを登録したら共有シートのメニューに追加されるようになります。これを選ぶだけで使えます。

「アクションを編集…」から「よく使う項目」に設定することで、上の方に並び替えることができて便利です。
アプリエンジニアとしてはショートカットは盲点で、今までアプリを作らないとできなかったようなことがサッとできたりしてびっくりします。
Shortcuts Archive のようなサイトを見るとすでに結構な数のショートカットがありそうですが、自分で作ってみるのも面白そうです。ストアへの審査も無くURLから共有もできるため、色々遊んだり公開したりしてみてはいかがでしょうか。Appleが結構しっかりとしたガイドを出しているため、何か作りたいときには参考にできるかもしれません。
この記事が気に入ったらサポートをしてみませんか?
