
【ノウハウメモ】同人即売会の告知のためのデザイン
2020年初頭から力を入れ始めた、画像による告知、
特に「既存のデザインを流用した頒布物の告知」についてまとめようと思います。
既存のデザインは、「見慣れているからこそ分かりやすい」ので、自分の告知デザイン・サムネイルではよく採用しています。
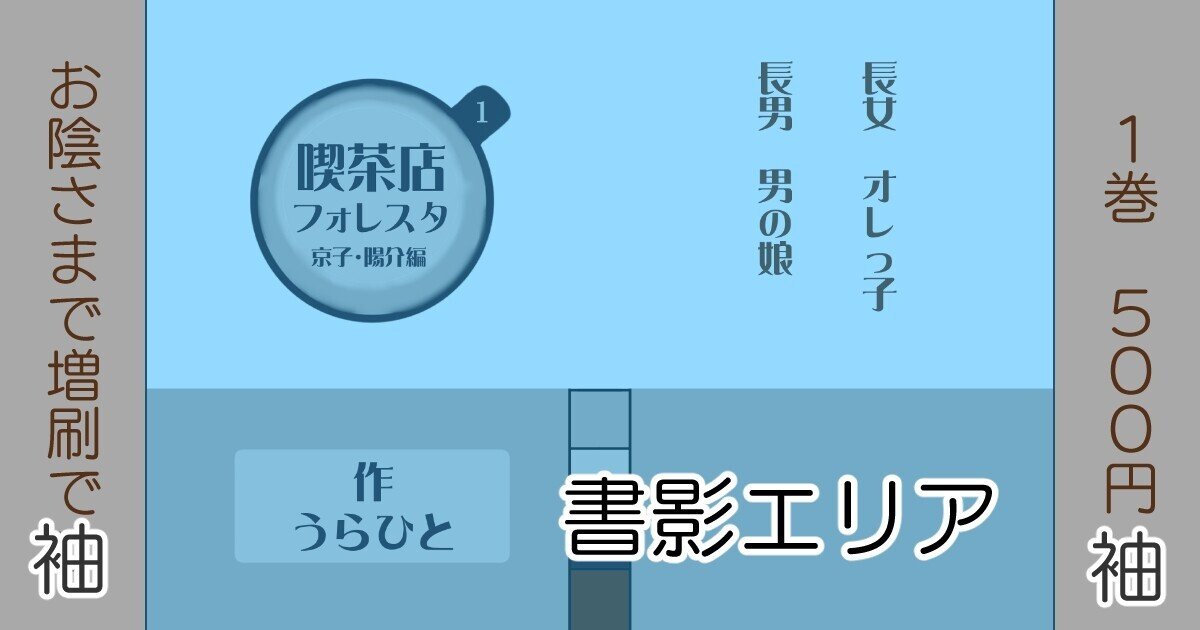
1:動画視聴画面風でとにかくシンプルに(書影単体と頒価)
特に表裏を貫いたデザインに言えることですが、Twitterをターゲットにしたときに横長の方が邪魔になりにくいと考えています。先日には縦長画像も対応しましたが、以降は縦1600×横900px(縦横比16:9)のサイズを基準にお話します。
まずサンプル。シンプルに書影を中央に置き、その袖に頒価などのざっくりした情報を置くスタイルです。

発送の元は動画(特に古い動画)を見たときの「帯が付いた空間」を有効活用できるのでは、という視点から。テレビでも、CMまたぎなどでそのようなレイアウトをすることもありますね。

クリスタでは、画像を読み込んで選択した状態から、「操作ツール>ツールプロパティ[オブジェクト]」を開き「位置調整>キャンバス」で縦横比固定のままキャンバスいっぱいに拡げるだけです。あとは帯部分に頒価やキャッチコピーを入れるとOKです。
2:VTuberの配信画面レイアウトは情報が整理されている(お品書き・イベント予定)
特に昨年くらいから、VTuberの切り抜き動画(*1,2)を観るようになりました。その画面を見ていると、ゲーム配信などで共通、あるいは似たような構成を持った画面レイアウトを見かけることがあります。
(*1 VTuber:バーチャル(Virtual)YouTuberの略。スマホゲームで使われるようなLive2Dや3Dによる外見を持ち、配信をするキャラクター。多くがライブ配信を軸に、歌を配信したり、あるいはeスポーツなどのゲーム大会やインターネット番組の司会を務めることがある。事務所単体や個人も含めて横断する形で大型ライブを開催することも)
(*2 切り抜き動画:VTuber事務所の規約を元に、ライブ配信のアーカイブを切り抜いてダイジェスト動画にしたもの。中には公式の切り抜き動画制作者として依頼がある様子)
それをもとに作ったレイアウトに、解説を加えた画像がこちら。

これが(公開配信はまだ多くないですが)作業配信向けに作ったものです。左上の大きいところがメインコンテンツ、右上がコメント欄やメモ欄にしている箇所。左下にサークル名、隣が作業内容……といった形。
これをベースに、お品書きを作りました。

VTuberの配信を見るとコメント欄を右上のエリアに置いていることがあり(下中央、左上のこともある)、これを情報欄として置き換えるとなると「イベント日程」がちょうど良いと考えて配置しています。
細かい強調、文字の使い方はまたの機会にしようと思います。太文字・フォントサイズのメリハリ、色などを見て頂けると幸いです。
3:今後解説しようと思うレイアウト
今回の話は元ネタがあるものについてなので割愛しましたが、作品のサムネイルについて、文字だけでも(それなりに)良さげに見える作り方をまとめたいですね。先述の強調や文字の使い方の話はそこでしましょう。
一応その例だけでも。

そんな次回予告をしたところで終わりにします。(この下は投げ銭用ラインです)
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
