
#08 グラデーションはほどほどに
私用で仕事のスケジュールが押し込まれてからnoteの更新が止まってしまっていました…。
一度止めてしまうと再開が先延ばしになってしまってだめですね…。
今回は!テロップのグラデーションについてです!
テロップ以外にもグラデーションをデザインで使うときにも参考にしていただけると思います~。
グラデーションは色の明度差を小さく
グラデーションを使うと、文字が華やかになって一気にイメージが変わりますよね。
薄い色と組み合わせると、ちょっと光ってるような光沢感も出たり。
テロップに使う時に重要なのは、読み安さを損なわせてはいけないことです。

グラデーションのテンプレートって結構極端な明度差があるものが多いんですが、こういった白との明度差の大きいグラデーションは、文字に使うと少し読みにくかったりします。
簡単に「ここ重要!」という意図が伝わりやすくなるのでガツン!としたグラデーションを使いがちですが
明度差を小さくすることで、読みやすくてかつ洗練されたイメージのテロップにすることができます。

ゴージャスな、光沢感を出したいならこれくらい…?
明るい色が浮かない程度の差でグラデーション作るのがコツです。

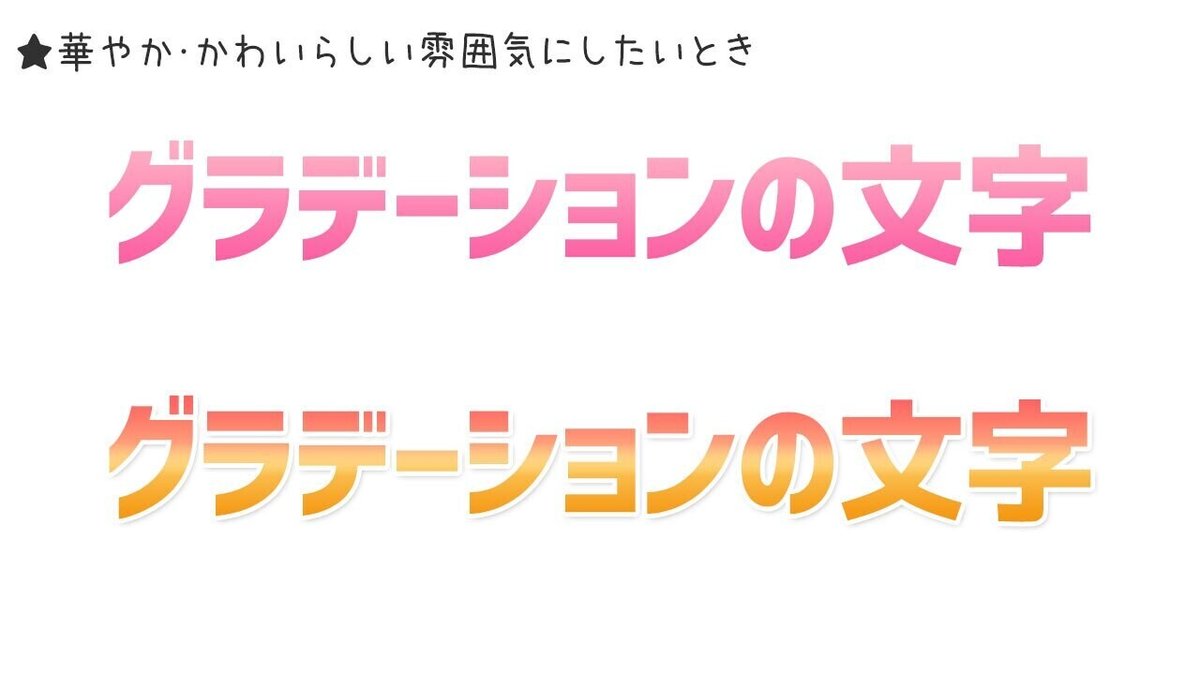
華やか・かわいらしさなら、赤やピンク、オレンジなどの暖色を使ったこんなグラデーションとか🤔

涼しい・爽やかなイメージは小さい明度差で寒色系を使ってみるといい感じ。3つ目の白地に水色系のフチをつけるのもおすすめです👀
文字以外にも、背景にグラデーションを使ったりする場合は明度差を小さくすることで自然になじませることができます!

△以前のおこなったキャンペーンバナーの背景を、黄色~黄緑のグラデーションにしてみました。
グラデーションは使うだけで一気に華やかさを演出できる便利な機能ですが、ほどほどに、控えめに使うことで垢抜けたデザインに近づくことができるのでぜひお試しくださいませ(∩UωN)∩
▼ユニフォームネクスト株式会社
https://www.uniformnext.com/
▼Twitter
https://twitter.com/uniform_next
▼YouTubeチャンネル
https://www.youtube.com/channel/UCDeSaABawwGOkn8iKMLrN1g
