
デザイン定義の相違 〜君の『青い』は『青く』じゃないを防ぐために
フリーゲームプロデューサー、うきょうです。
これは実際に開発の現場で起きたやりとりです。
正確には、海外の開発スタッフの
デザイナーとキャラクター設計に
関するやりとりで生じた出来事でした。
私:
このキャラのデザインなんだけど、全体的に青い鎧とか青のイメージを基調に制作してほしいんすよ
デザイン:
できました。どうですか?
私:
うん? ちょっと色が違くない? これほぼ原色の青ですね
デザイン:
うきょうさん、それが(我が国の私が慣れ親しんだ)青ですよ。
うきょうさんが言う「青」は、日本人が慣れ親しんだ、もっと言えばあなたが慣れ親しんだ「青」を指していると思います。だとすれば、もっと具体的な色指定をしていただく必要がありますよ。
私:はい・・・
たしかにお互いの意図と前提が抜けたコミュニケーションなのでこういうことが起きてしまった事例です。
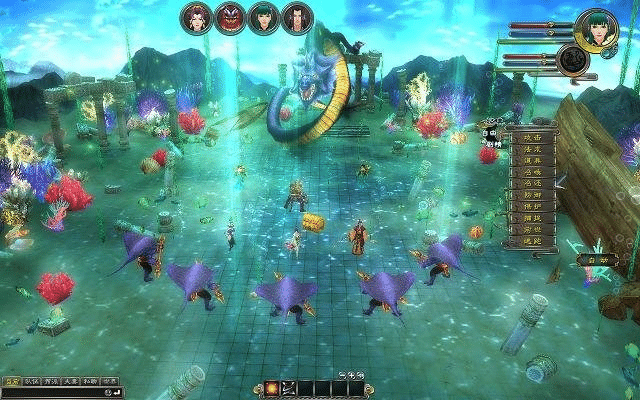
当時、私が想像していたのは一般的な「ファイナルファンタジー」で再現されているような「青」でしたが、アジアの方での青は原色に近い色の方が一般的ですし、グラデーションという概念が難しく、なんか混ぜちゃうこともある。
だったゆえに、齟齬が起きてしまった事例です。
10年前の僕のミス
たとえば、私が想定していた「青」は、ファイナルファンタジーなどで再現されている綺麗な「青」をイメージしていました。僕ら日本人は「ファイナルファンタジー」を見慣れすぎているせいか 、世界共通でこれが当たり前のものだと思っていた(僕の頭の中だけ。かつこれは10年以上も前の話なのであくまで事例)

しかし! 実際はそうではないということを体験して反省した。当時海外デザイナー、とくに中国、台湾のグラフィックの設計では普通の「青」っぽさは割とこうなることが多かった。
キャラの髪の毛の色とかがかなり1色とかに近く、テクスチャーも原色よりが多め。光は色が混じっているけど、これが現地では当たり前の文化。

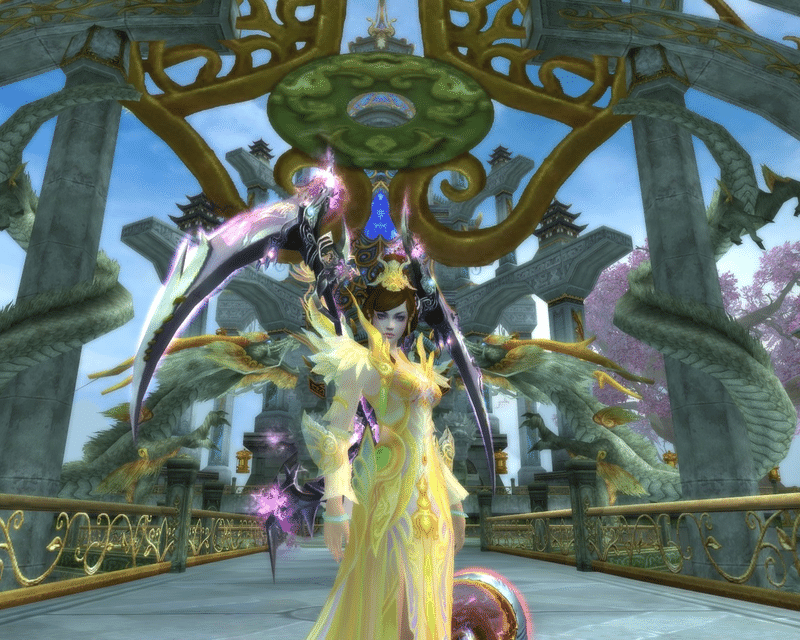
ちなみに海外だと強くなる表現技法は派手になる、ピカる。
最終的には小林幸子みたいになる。

しかし日本だとシュリンクするw
これも文化やね
日本の強キャラは基本軽装である。

ただ最近のアプリゲームのキャラは
グラブルの影響を受けてかとにかく
エフェクト多めがスタンダードになってますよね。
「KAWAII」は定義しづらい上に
言語化しても伝わらない
そんな感じで、色の指定については
まだカラーパレットの数字とか
サンプルカラーなどを具体的に提示できるので
これをもう真似してくれぃというぐらいの
資料をなぞってもらいながら
完成することができました。
もちろんこれには前提となる部分で、
デザイナー自信の価値観とか
色の定義がありますので、
仮に日本であったとしても
ブレることはよくあります。
しかし、こと日本の持つ独特の文化
「かわいい」とか「おもしろい」を
伝えることは極めて難しいです。
ましてや、海外のクリエイターに伝えて
それを再現するには実に苦労します(しました)。
これはまた別の機会に書きたいと思いますが、
意思疎通はお互いの文化や価値観なども
影響することは覚えていて損はありません。
開発現場で「言葉の定義」はとても大事
結論から言うとこれが一番大事だということ。
たとえば、フレンド機能を開発するとして、
チーム内に、【フレンド登録画面を制作するにあたり、画面に表示するプレイヤーを識別するID】をUIに表示して欲しいというオーダーを出すとします。
しかし、このニュアンス、
A:クライアント開発者、
B:サーバー開発者、
C:デザイナーではまったく捉え方が変わるわけです。
そうするとどうなるのか?確実に事故る。
丁寧な事故りかた
たとえば上のオーダーを曖昧にしたまま
進行したとしたら、
各部署は捉え方がバラバラになります。
事例をざっくりと書いています。
A:クライアント開発者
サーバーに保存しているuser IDらしいもの(定義なし)をサーバーが返してくれるので、それを表示するようにしちゃえばいいのかな?
B:サーバー開発者
ユーザー識別子らしいもの(定義なし)は適当に作っちゃっていいかな?
小文字のoとか、0とか、_とかもいれていいなら、簡単に作っちゃうぜ。あとユーザーが増えてもいいように長めにしておいたれ。
C:デザイナー
フレンドコードらしいもの(定義なし)だったら交換しないといけないから、短めでスペースをとっておけばいいか。とりあえず16桁ぐらいのものを表示できるようにしとこう。
お分かりの通り、このまま進むと生の識別子がむりくり表示されてしまう危険性もあったり、表示もおかしくなったり使い難かったりしてしまう可能性が大となります。
そうすると、セキュリティも甘くなるし、UIに正しく表示もされないし、ユーザーも小文字のoとか数字の0とかで混乱するし、_とかもってのほかだし、ほぼ使えないフレンドコードもどきができあがります。
ということで、軽くこんな感じで整理して交通整理します。
■フレンドコード
・クライアントに表示する、
ユーザーが視認できる16桁の識別子(番号のみ)。
・ユーザーはこのフレンドコードを利用して、
フレンド登録などを行う。
・大文字と数字だけを利用する。
■user ID
・サーバー側に保持しているユーザー固有の識別子。
24桁で構成されたものであり
開発側専用のもので表には見せない。
・フレンドコードで利用するためには
一度変換する。
⬇︎
プレイヤー画面には、デザイナーがUI変更を行って、
16桁のフレンドコードが表示される。
そんな感じでやっていきます。
改めて、言葉の定義、意図と前提を確認する
繰り返しになりますが、コミュニケーションミスというのはお互いの正確不一致も多少なりともありますが、コミュニケーションミスが大半です。
しかしながらそれが起こりうるのは、お互いの意図と前提がずれているからでもあります。
考えるな、感じろはブルースリーだけの世界です。

そんなエスパーみたいな芸当がみんなできていたらみんなジークンドーの達人ですよ。
でもそれができないからお互い共通言語を持ち寄ってコミュニケーションするんですね。だからこそ定義は大事だよってことを改めてお伝えしたかったわけです。
【執筆者:うきょう】
ゲームプロデューサー & 事業プロデューサー。ソフトバンク、LINE、NHNを経て2回目の起業。オンライン、オフライン問わずに幅広い職種でも対応できる事業戦略や商品、集客企画が強み。
Twitter DM( https://twitter.com/ukyoP_san )
または yasutaka.ikeda@playlife.jp まで
お問い合わせください。
▼公式LINE
マーケティング、採用、組織化、ビジネスモデル、集客などについて配信しています。(登録特典:50日で5000フォロワー増やしたTwitter戦略)
https://lin.ee/eEYRERB
いただいたサポート費は還元できるように使わせていただきます! 引き続き読んでいただけるような記事を書いていきたいと思います。
