
Aセット - 厨房での出来事
はじめに
皆さんこんにちは。
先日行われたTDF 16ms #0 (ネーミングセンス良すぎ)ですが、人生2個目の64k Introを作ったので製作記を少し残しておこうと思います。
作ったものは以下から見ることができます。
https://ukonpower.github.io/set-a/
https://www.youtube.com/watch?v=tFXSuHnCsNs
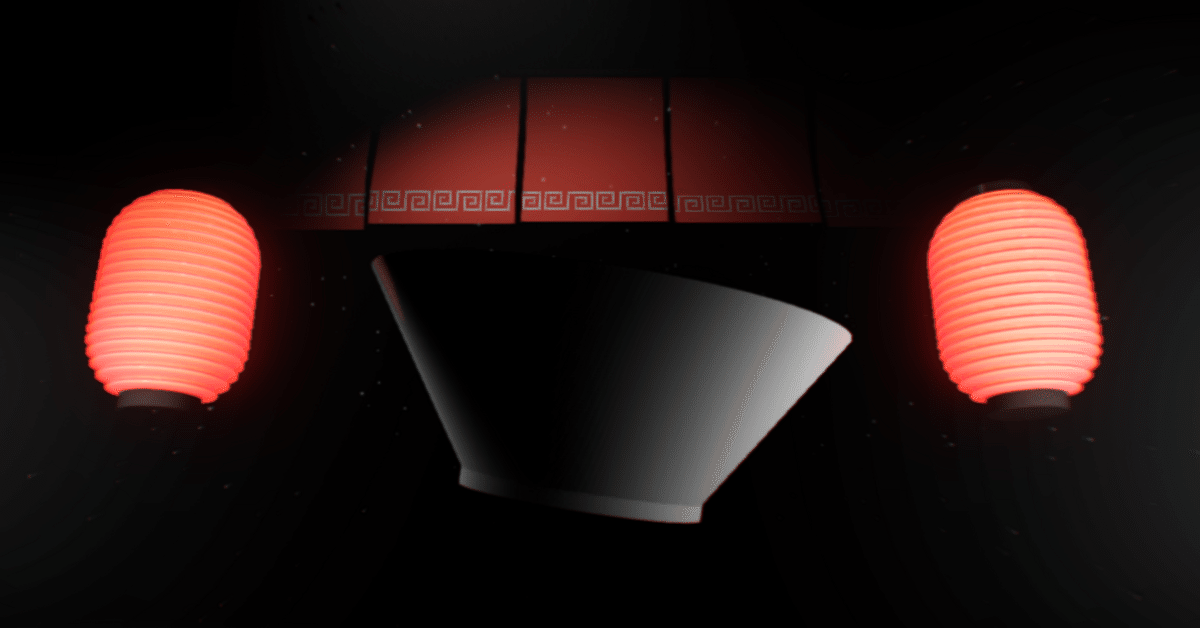
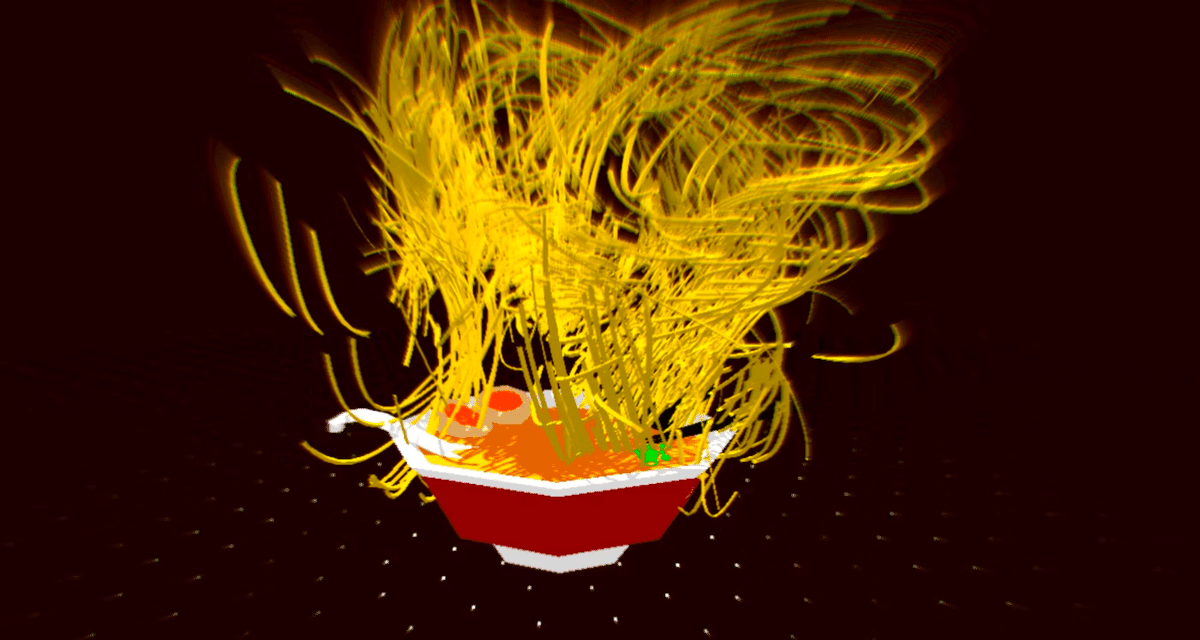
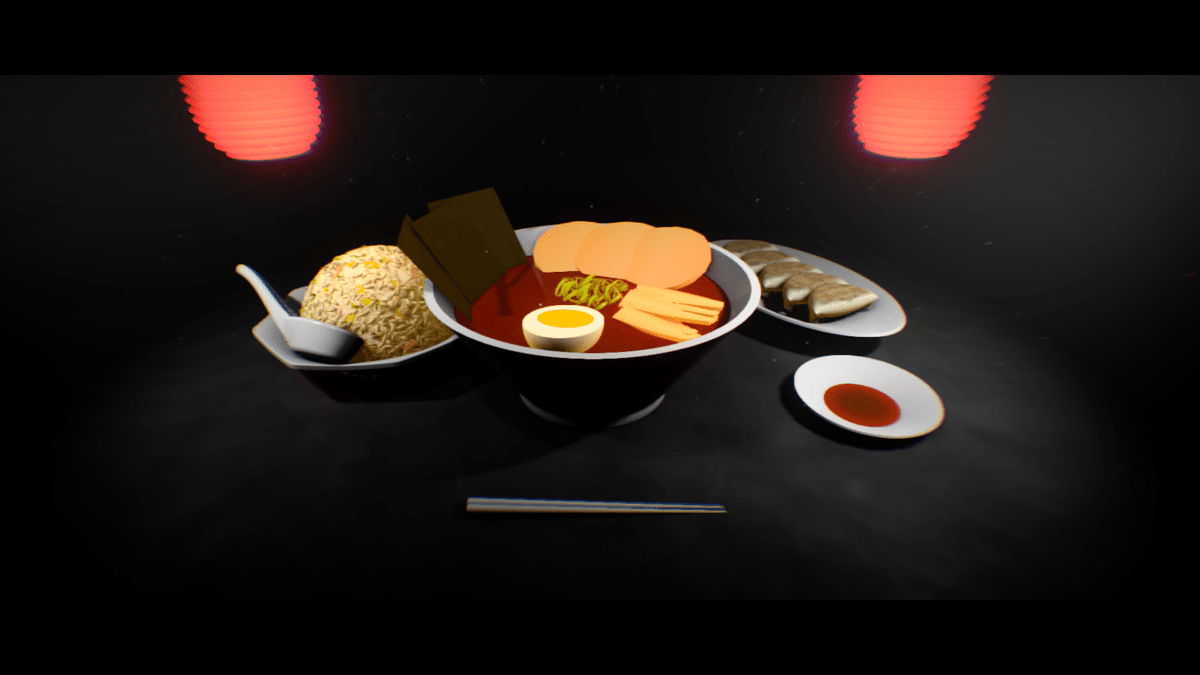
Set-A(Aセット)と題しましてラーメン定食を作りました。
製作期間
Gitのログを見てみましょう

ほう、デッドラインのおよそ2ヶ月前…..
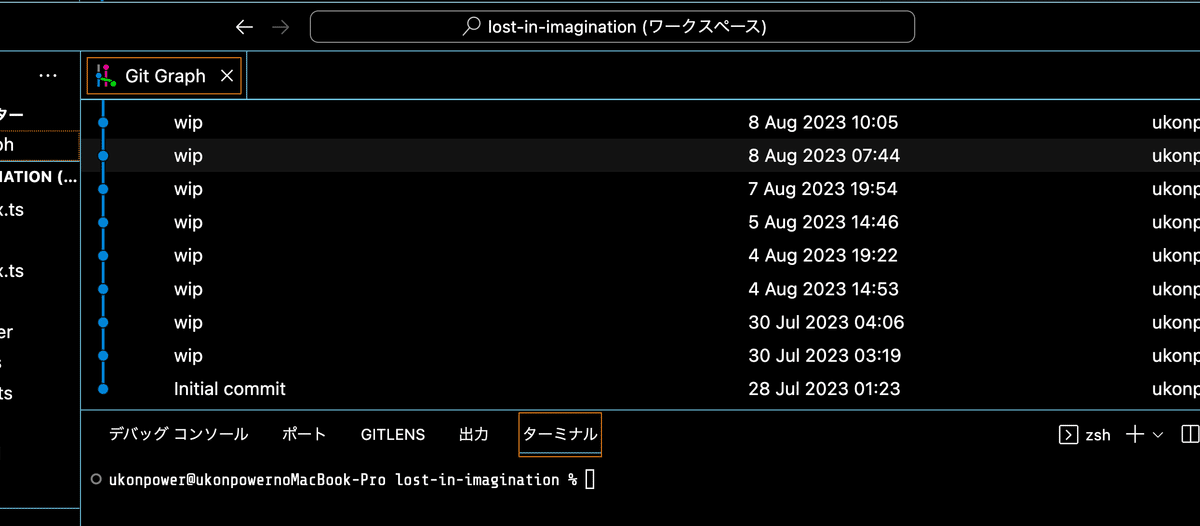
と、見せかけて本当はこっちです。

lost-in-imagination?
これはAセットの前に作りかけていたもう一つのデモのタイトルです。
つまりは、曲や構想など別で最初作っていたけど気が変わって急遽新しいものを作り直したりしてました。
GLSLでの作曲にかなり時間がかかるのを見越してせっかく早く動き出したのにもかかわらず、結局余裕のない作業となりました。
グラフィックの方に手を付けられ始めたのはだいたいデッドライン1ヶ月前くらいです。前作のベースの仕組みあったためレンダリング系のことはあまり考えることはなくシーンづくりに専念できたかなと思います。
制作背景
ラーメン定食というテーマを設定した動機についてですが、これは"分かりやすさ"を重視した結果かなと思います。
これまで自分が作ってきたものは技術的な背景を除くと意味不明なものが非常に多く、そもそもが技術デモとしての制作なのでしょうがないと言えばそうなのですが、一方で作ったものをより多くの人に見てもらいたいという気持ちも少なからず持っているので技術の押し売り感が強いなあ..と思っていました。
そこで今回はちょっとした物語性というか、技術のことを分からずとも純粋な気持ちで楽しめるものを目指して制作を行いました。
結果、グリングリンいけてるカメラワークで撮ってるものが結局ラーメンだったらおもろいんじゃね?って感じで決まりました。
それプラスで…
RE:GPUラーメン
遠い昔こんなコンテンツを作ったことがあります。

https://twitter.com/ore_ukonpower/status/1105902978987225090?t=3mwTtLnc_GriRDNtmuqsdA&s=19
OreGLというWebGLコンテンツ置き場のコンテンツの一つとして作ったラーメンです。
これは自分がいままで作ってきたものの中では一番多くの人から反応をもらえたもので、思い出深い制作物の一つです。
アウトプットを必死に頑張っていたあの頃、、Three.jsとポリゴンを使ってこれを作っていたウコンパワーから今の自分は一体どれだけ強くなれたのか、それを確かめたいという思いもラーメンには込められています。
GPUチャーハンはずっと作りたかったです。
技術的ポイント
前作から進化した点をいくつかご紹介します。主にグラフィックです。
DOF (被写界深度)
ずっと前からちゃんとやりたかったやつ…. ボケェです。

DOFは写実的な見栄えが非常に良くなるので大変嬉しいですがそれとまた同じくらい嬉しいのが視線誘導での役割です。
例えば↑の画像の場面ですが、ここは序盤から地面に置かれっぱなしのレンゲとチャーハンを紐づけるためのカットです。
最初はチャーハンのみにピントが合っていたものが徐々に後ろに移動し、それに合わせて自然と視線がチャーハンからレンゲに移るようになるかと思います。
このようにカメラを動かさずに注視させたいオブジェクトを選択できるのは便利で良い。
実装的には言わずと知れたkeijiro takahashiのKinoBokehを移植しました。
https://github.com/keijiro/KinoBokeh
モーションブラー
これもずっとやりたかった..モーションブラー。

今回あまり動きの早い場面はないので正直それほど効果は得られてないですが、ところどころで気づくと思います。モーションブラーが無い場合より少しだけ高級感というかが感じられるようになりました。
実装的には「A Reconstruction Filter for Plausible Motion Blur」という論文を実装しています。速度バッファを作成し、それを元に画面にブラー処理を施しています。(ちゃんと実装できているかはわからない)
噛み砕いて解説してくださっている以下の記事などとても参考になりました。
https://hikita12312.hatenablog.com/entry/2017/12/21/212641
美味しそうさ
食べ物を表現する上で大事な要素、そう、美味しそうに見えるかどうかです。
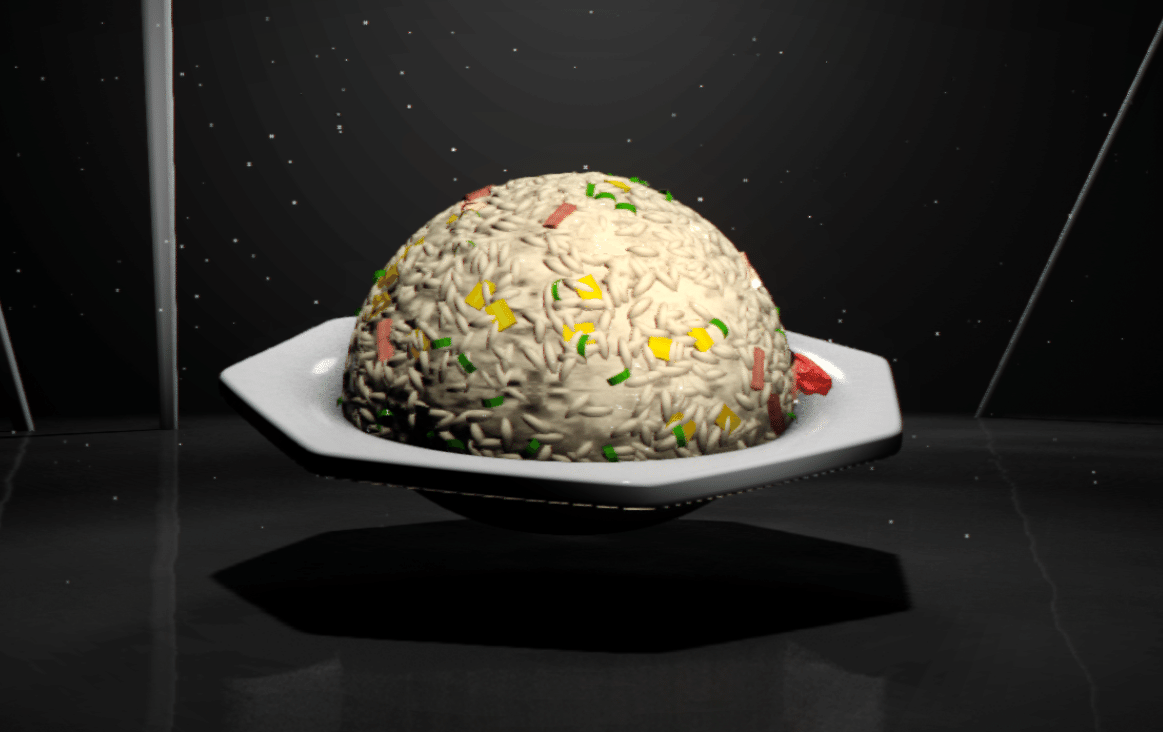
まず初めにチャーハンを作り始めたわけですが最初はこんな感じでした。

カッチカチ〜
プラスチックみたいですね。こりゃまずい、と一時は頭を抱えました。
一方本物の美味しそうなチャーハンは、米は柔らかいし半透明、それとテカテカに照らされてる飯はうまそうに見える、これは経験則的にそういうものだと思います。
これらを表現するために最も適してるもの、それはサブサーフェス・スキャタリング(以下SSS)かなと思います。
サブサーフェス・スキャタリング(Subsurface Scattering)は、光が半透明な物体の表面を透過し、内部で散乱した後に表面から出て行くメカニズムのこと。表面下散乱という訳語で呼ばれる事もある。フォトリアルな3DCGの質感を生成する技術のひとつである。SSSと略される。

引用: https://ja.wikipedia.org/wiki/サブサーフェス・スキャタリング
米じゃん!これは米!
ただ、SSS、実装してないですし、普通に難しそう….
ということでちゃんとした実装はやめてそれっぽいライティングを施しました。
SSSの特徴をぱっと見でまとめてみたところ
薄いところが光を通して明るく見える
物体内部の色で明るくなる
あたりがありそうでした。
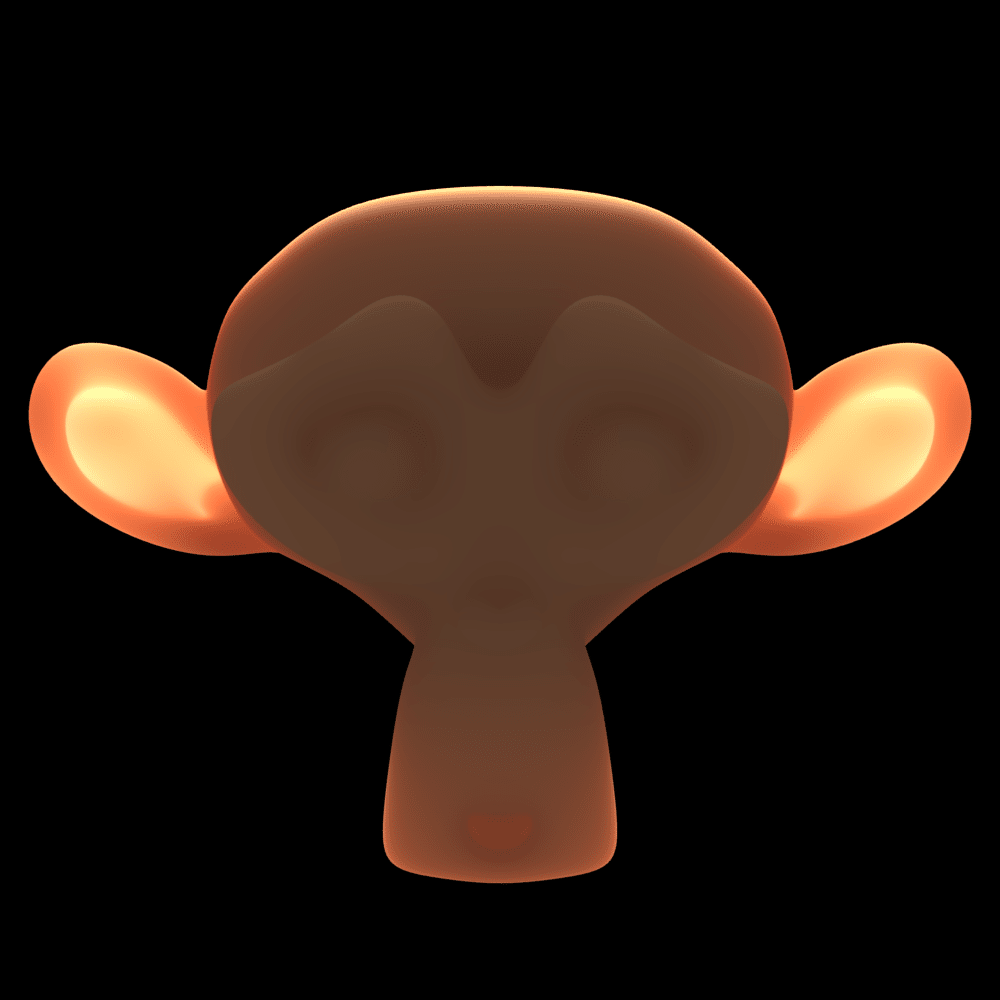
これを米に当てはめると、、、リムライトじゃ~ん(大雑把
チャーハンは卵や醤油などで米が黄色っぽくなってるので薄い黄色のリムライトのシェーディングを行います。

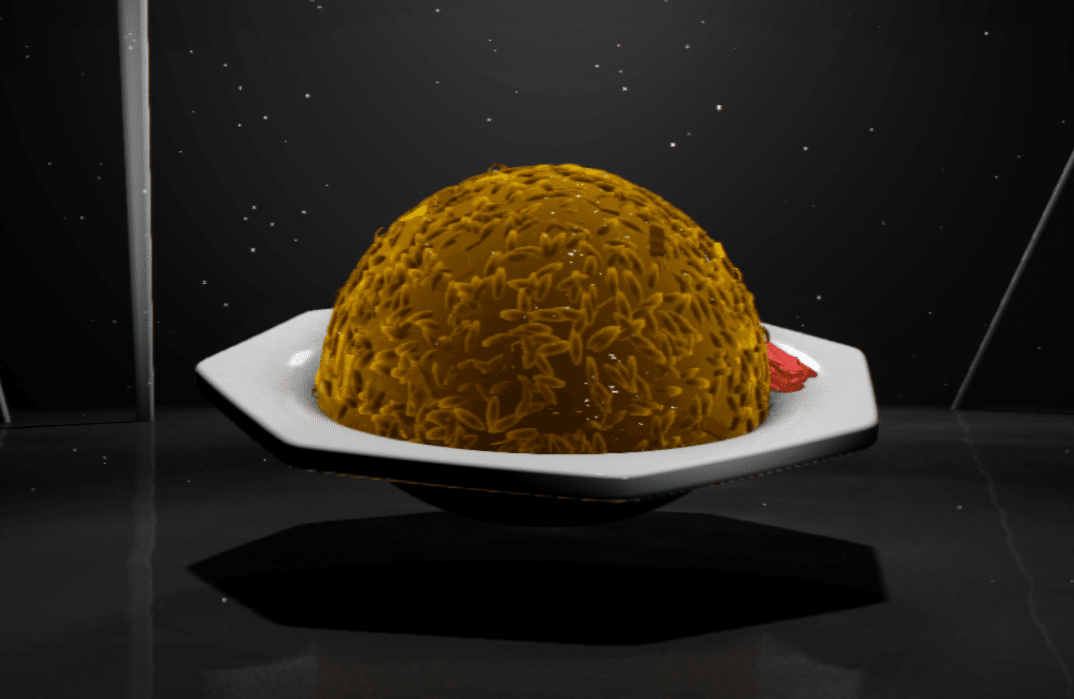
不味そうなチャーハンに加算すると、、

美味しそう!
餃子もラーメンもだいたい黄色かったので、食べ物全体にこの効果を加えることで美味しそうなラーメン定食を再現することができました。

心残りは、ラーメンのポリィ感…
終えて
間に合ってよかった〜….
ラーメンを作ると決めてしまった以上、抽象的な表現に逃げることができず辛かったです。
シェーダー芸人の方々、改めてすごいなあと思いました。
コードベースモデリング(?)を極める道はまだまだ続く….
皆さんのAセット、うまそう!!
Aセット pic.twitter.com/5ye1AQABIh
— Tomoki SHISHIKURA (FL1NE) (@FL1NE) October 25, 2023
Aセット pic.twitter.com/v8VbO75aMI
— がむ (@gam0022) November 6, 2023
この記事が気に入ったらサポートをしてみませんか?
