
デザインドリル ~構成編~
UIデザイナーに転職するために、ポートフォリオ作成に着手し始めた。けど、あまりにも自分の表現力の低さを痛感したので、今月は表現力向上に集中して取り組む。具体的には、デザインドリルという教材を使って、プロの作品をトレースし、言語化していく。
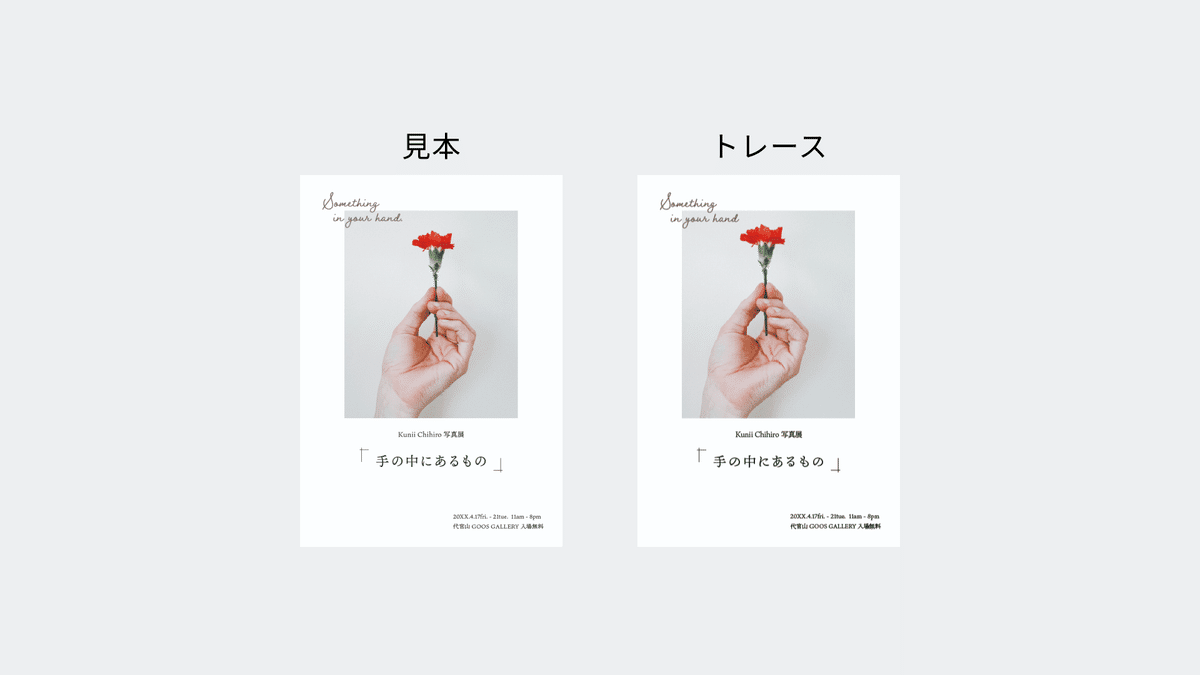
01-写真展のチラシ

・デザインをするときは、まず、何を相手に伝えたいかを考える。それを下に、情報の優先順位を検討する。テキストの優先順位をつける最も簡単な方法はサイズに差を出すこと。他の方法は色で違いを出す。もう一つは視線の流れにそって配置していくこと。
・筆記体のような視認性の低い文字が装飾の役割を果たし、他の情報の優先順位を向上させることができる。
・一番目立つ文字の近くに補足テキストを置くことで、文字が多少、小さくても目が行くように誘導できる。
・かぎかっこをつけることで強調表現がされている。この辺りのあしらいは、ネットでググって一つづつ当てはめていき、一番しっくりくるものを選ぶと良いと思う。
・事務的な情報は目線の最後にくるようにしてある。
目線は左上から右下に流れてくので、この写真展に行きたいな~、っで日付や場所?と感情の流れを考えると右下に置くのは合理的
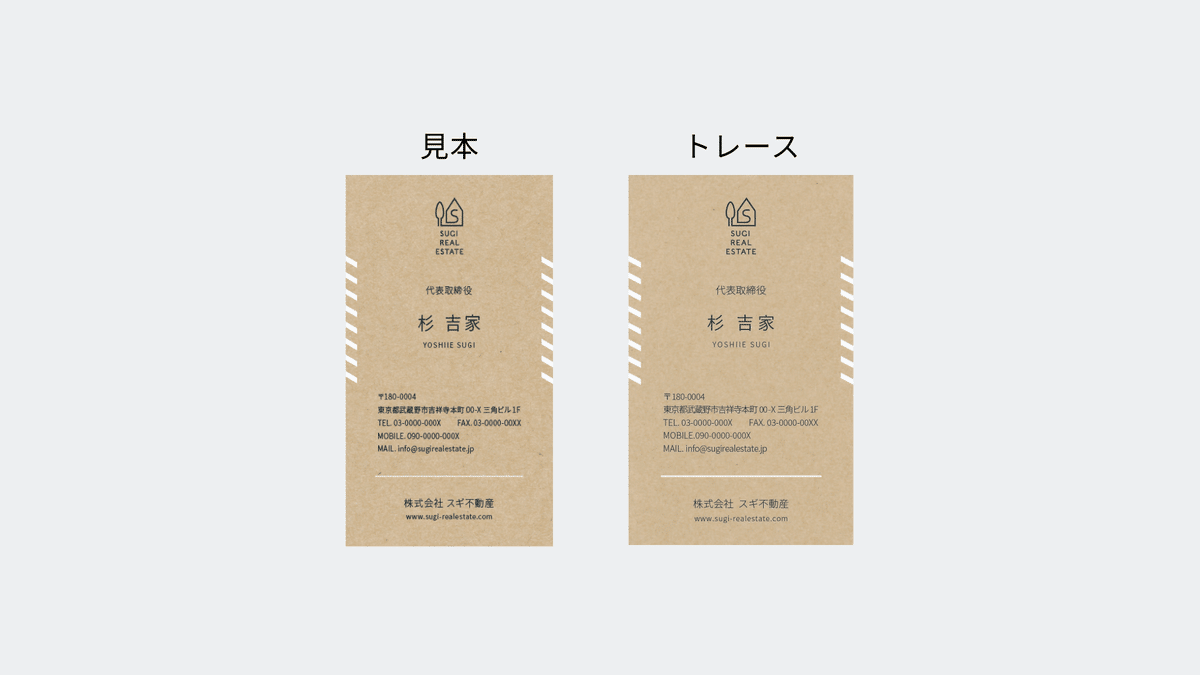
02-不動産会社の名刺

・中央揃えにすることによって、情報整理の一貫性が生まれる
・テキストがグループ単位でまとめられている印象。無意識に、情報を脳で仕分けできるので内容がスッと入ってくる
・欧文を置くことによって、カッチリした印象が出ている。
また、欧文は一度意味を頭で考えるため視認性としては低い。それでも、使用するのは装飾のため。
・名前の部分は唯一、太さが違う。テキストを目立たせるために大きさと太さを変えたパターン。小さな違いでも、他が同じ太さで大きさだと目立つ。
テキストの優先順位の観点からすると、名刺の名前が一番相手に伝える必要がある。そのため、視線の観点でも上の方に配置されている。また、テキスト感の幅を広げることによって短い名前でもバランスよく配置できている
・左右の余白が一定で視線が良い意味で縦に流れていく。テキストの視認性が向上できる
・優先順位の低い情報。
会社住所などの情報群の箇所はテキスト感の幅がかなり狭いのが特徴的。窮屈な印象で視認性を低下させるが、それによって、他のテキストの優先順位が向上する。
・会社名のところは、名前のところほどではないが、文字感の幅も広くとっている。また、一番下に配置することによって名前と情報の優先順位のぶつかりをさけている。
03-キャンペーンDM

・あしらい素材の上にテキストを配置することで視認性と装飾を両立している。
・ロゴは4つ角のどこかに配置されることが多い印象
・「Chiristmas」を筆記体にすることで視認性は下がるが、クリスマスの洋風感は十分に伝わる。視認性が下がる分、周囲に太字の日本語を配置し、視認性を担保している。基本的に、文字の大きさに比例して文字間は広くなるが、今回はかなり狭くなっている。これは、重量感を出すためだと思う。文字感を広げて、余裕な感じを出すのではなく、テキストの黒色を凝縮することによって右下の大きな素材とバランスをとっている。
・余白にあしらいをちりばめることで伝えたい情報の世界観を表現している。空白にするという選択肢もあるが、世界観を重視したいときは、余白にあしらい素材を置くと世界観が醸成しやすい。また、あしらい素材の中でも優先順位があるように感じられる。
右上のバルーンはキャンペーンを印象づけるために玉を使ってるのかも?
(このあたりは連想ゲームによる素材選定かも)
一方で、アスタリスクやキラキラの素材は背景色と近い色を採用し、優先順位を下げている。
・左上の情報群とのバランスを保つために右下に大きな素材が使われている。素材同士の間隔を詰めることによって、一つの情報のまとまりを演出することができる
・細かい要素がばらついてるときは、下部にラインを入れるとまとまりやすいらしい。
04-結婚式の招待状

・テキストよりも写真の方が簡単にインパアクトを与えられる。
この写真を見ただけで、結婚式に関連する情報なんだなと認識できる。
そして、左下の筆記体が洋風な結婚式の装飾をしている。やはり、欧文の筆記はテキスト装飾な役割を果たす。
・写真とテキストを重ねることで躍動感を演出している。
・バランスの観点で言うと、大きな塊は写真と文字になる。
写真が右側に配置されたので、バランスを保つためにテキストは左揃えの左寄せにしている
・上下のテキストの余白をしっかり確保することで視認性が向上している
また、単語ごとに、文字感の幅が大きく設けられているので、それぞれのテキストを認識しやすい
・ロゴは4隅に配置されることが多い。
今回の情報メインは新郎新婦になるので式会場の情報の優先順位は低い。したがって、下部に配置された。その中でも、左下に配置されたのは余白の一貫性を保つため。
05-ドーナッツ屋のポスター

・ベタ塗りではなく、所々、ピンクの要素を入れることで。くどさを軽減させている。
これが茶色一色だと重々しい印象になってしまう。
・対比以外の情報は中心にセンタリングすることでどっちつかずのポジションをキープしている。
・「あなたはどっち?」の「あなた」と「どっち」が大きくされている。助詞を小さくすることによって、他の単語が目立つような工夫が施されている。
・一番目出せたい情報は、ドーナツの対比。左右の画像およびその周辺の情報が左右対称になっている。具体的な要素は、色・配置
・塗りの文字を使ってしまうと、情報が目立ってしまうので、アウトラインテキストを活用していると思われる。

・被写体が左寄りなためバランスを保つために右側にテキストを配置している
・白枠に少しはみ出すことで躍動感を出す表現を使っている
・白の余白を活用することによって写真がより目立つような工夫がされている。これがピンクのベタ塗りだど、全体的にしつこい印象を与えてしまう。
・線をひくことで、情報の線引きをわかりやすくしている
・黒しか色をつかってなくても、「New Openは」タイポグラフィによって、情報の優先度を高く表現している。全体的にセンタリングの配置に於いて、筆記体のテキストを中心におき、視線誘導とあしらいの2重の役割を果たしている
・開店と閉店のテキストの上下左右に余白を設けることで視認性を向上させている。また、開店と閉店がアシンメトリ構造になっているので、見やすくなっている
・2重線を設けることで他の単線とは違う意味を表現している。
