
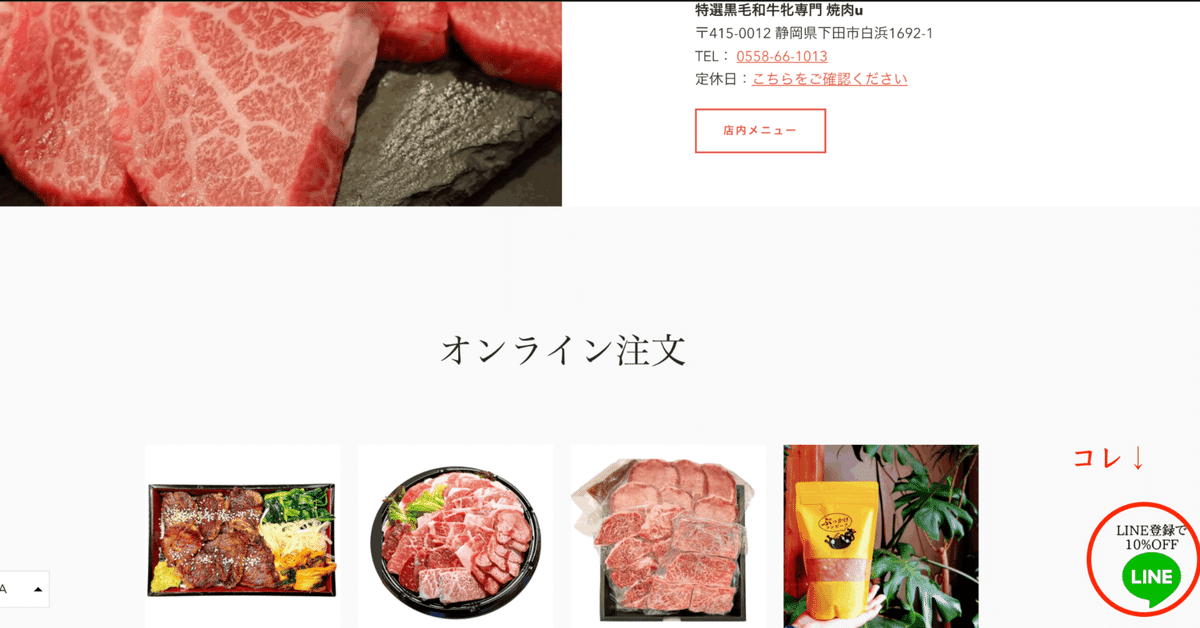
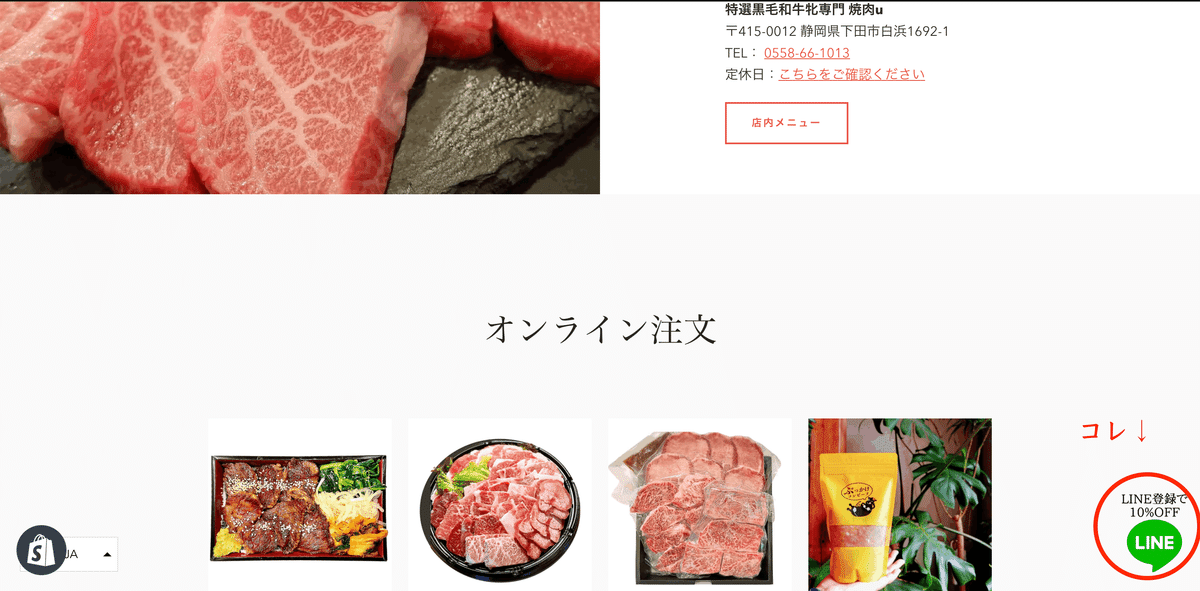
shopifyで、アプリ導入なしで、右下に追従でライン登録ボタンを固定表示する方法
shopifyのサイト上で、右下や左下に工程で、バナーやお問い合わせ・メッセンジャーなど、追従ボタンを表示する方法をプラグイン不要で、ただで実装する方法をご紹介していきます。
今回はLINEを追加していくのですが、「LINE登録で◯%OFF」などの表示をすると、登録も促進されますし、購入率もUPしますので、おすすめです。
LINE自体もフォロワーが500人以上行くと、収入化ができるようになるので個人的にはおすすめだったりますので、是非ご参考いただければと思います。

前提条件
公式LINEアカウントを取得済み
shopifyにてECサイトを運営済み
LINEのURLを取得
以下のLINE for Busiess にログインします。
アカウントリストから該当アカウントを選択
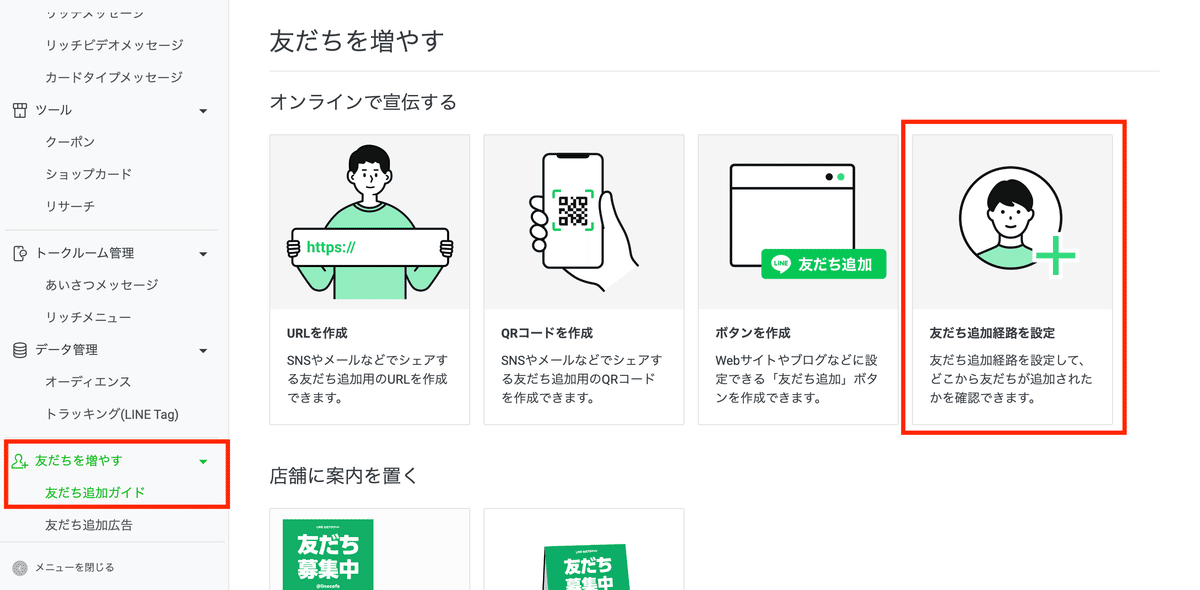
左のメニューの友達を増やすメニューの友達追加ガイド を選択
友達追加経路を設定し、必要項目を入れて作成します。
表示されたURLをコピーして控えておきます

表示用の画像アイコンを作成しshopfiyにUPする
僕は、ちょっとした画像やアイコンはいつも、webで無料で利用できるCanva を利用しています。
ここで、適当にアイコン系のテンプレから、作成を開始し、素材の中で、検索して、LINEのアイコンを探し、好きなようにテキストなどを付け加えて、アイコン素材を作成します。

画像が出来たら、shopifyに画像をUPしていきます。画像のファイル名は日本語は避けます。
また、画像の背景は透過にして、pngで保存しましょう
shopify管理画面にログイン
左下の設定をクリック
左のメニューのファイルを選択し、ファイルをアップロードからUPします
※このとき、アップロードしたファイル名をメモしておく。
shopifyのコードに追記し、ラインアイコンを表示させる
いよいよコードをほんの少しだけ書いて、表示していきます。
shopify管理画面の左メニューから オンラインストア > テーマ へ進み、カスタマイズ をクリック
上のメニューの…から、コードを編集をクリック

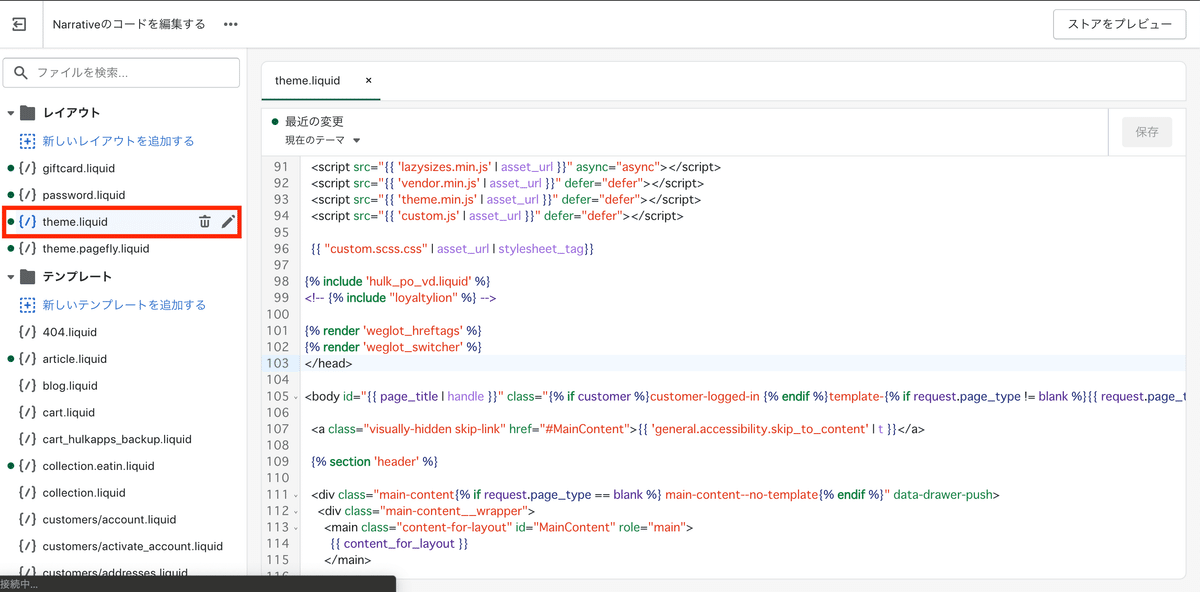
いよいよコードを編集していきます。該当ファイルを開いていきます。
該当ファイルは、
theme.liquid
で、これを開きます。

cssを追記します
以下の内容を</head>の直前に追記します
<style type="text/css">
<!--
.line-fixed-button {
width: 80px;
position: fixed;
bottom: 15px;
right: 15px;
z-index: 100;
}
-->
</style>
</head>←このタグの直前に(これはすでに元々書いてある)htmlを追記します
以下の内容を</body>の直前に追記します
<!-- LINEボタン設置 -->
<div class="line-fixed-button">
<a href="https://lin.ee/9HoyWH2">
<img src="{{ 'line.png' | file_url }}" alt="lineでお友達追加">
</a>
</div>
</body>←このタグの直前に(これはすでに元々書いてある)で、画像を表示するimgタグについては
<img src="{{ 'line.png' | file_url }}" alt="lineでお友達追加">ですが、「line.png」というのは、先程、設定からファイルをアップロードした際の、画像のファイル名になるので、例えば、ファイル名が「icon.png」だったら、
<img src="{{ 'icon.png' | file_url }}" alt="lineでお友達追加">となります。この部分だけ、自分のファイルによって記述を変更してください。ちなみに、"{{ 'icon.png' | file_url }}" の書き方は、アップロードファイルパスを指定できるので、便利です。
これで完了です。是非参考にしてみてください。
どうしても出来ない!表示されない!うまく行かないという方はお気軽にコメントください。
この記事が気に入ったらサポートをしてみませんか?
