
【10分でわかる】フォロワーが増えるヘッダーの作り方

本noteでは、これからTwitterをビジネス運用
したい方に向けて初心者の方がはじめに
設定すべきプロフィールの中から。
ヘッダーについての解説をわかりやすく
まとめてみました。

自己紹介

まずは簡単に自己紹介させていただきます。

はじめまして!つっちゃんです。
現在は大阪の金属加工の工場で働くごく普通の
サラリーマン工場長です。
コロナ禍で将来が不安になり、これからは
個人でも稼げる力を身につける必要がある
と感じ副業に挑戦!
しかし何から始めればいいかもわからず
とりあえずはじめたTwitterでネットビジネスの
存在を知りました。
もともとオンラインで稼げる副業を探していた
ので興味が湧き、実際にネットビジネスを
されているアカウントをフォローすると
僕のところに一通のDMが。。。
それが最初の自己投資でした。
「50万であなたに稼ぐ方法を教えます。」
始めはそんな大金を払うのは無理だと
悩みました。
でも将来の自分のためにはここで行動せずには
いられないと一念発起しコンサルを受ける事に
がしかし!
一向に稼げる気配はありません。。。
後々わかったことですが、残念ながら
そのコンサルはあまり評判の良いコンサルでは
なかったのです。
しかし!
そこでへこたれるわけにもいきません!
もう一度一からネットビジネスを学びなおし
現在は僕が働いている中小零細企業や
町工場の経営者さんに向けて
SNSで技術力の情報交換や営業活用ができる
運用方法を発信しています。

はじめに

このnoteではTwitterのフォロワー数アップに
役立つ効果的なヘッダーについて
【作成の注意点】や【推奨サイズ】
【デザインのポイント】さらに
【設定、変更方法】にいたるまで。
知っておきたい情報満載で詳しく解説します。
この記事が役立つのはこんな人たちです。
✅Twitterを始めたばかりの人
✅おしゃれでかっこいいヘッダーを作りたい人
✅フォロワー数アップにつながるヘッダーを作りたい人
✅ヘッダーを作る際に気をつけるべきポイントが知りたい人
プロフィール画面はあなたのアカウントに
興味を持ちあなたがどんな人なのかを知るため
に訪れてきます。
その為にあなたの雰囲気や伝いたいメッセージ
テーマを記しておくべき重要なページです。
是非プロフィールの充実にはしっかりと
取り組んでいきましょう!
プロフィール画面は主に
✅ヘッダー
✅アイコン
✅名前
✅自己紹介文(最大160文字)
✅場所
✅Webサイト
✅生年月日
の項目に分かれています。
このnoteでは他のアカウントがプロフィール
画面に訪れた際に一番最初に目がいくであろう
ヘッダーについて深く掘り下げ詳しく解説して
いきます。

ヘッダーとは

まずはヘッダーって何?という方もおられるか
と思いますので説明します。
ヘッダーとはTwitterのプロフィール画面の
上部にあるスペースのことを指します。
そしてヘッダーはお店に例えると看板です。
例えばあなたが美味しいパスタのお店に行こう
とする時にいくら味が美味しいとはいえ、看板
が適当な手書きで書いたような板だけだったら
入りたくないですよね。
やる気あんのか?
ってなると思います。
それと同じでヘッダーはあなたに興味を持った
アカウントがプロフィール画面に来たとき
一番最初に目が行く所になるので以下の
ポイントを押さえておくといいでしょう!
✅一瞬で伝わるデザイン
✅全体の色のイメージを決めておく
✅少しだけ自分オリジナルのこだわりを入れて差別化
✅自分の発信内容に沿ったワードをいれる
これらを意識してデザインすることであなたの
プロフィール画面が一気にレベルアップします
ここでの注意点はあまりゴチャゴチャした
デザインにはしないこと。
そして長文の文章は
入れないこと。
なぜかというとTwitter
ユーザーのほとんどがスマホで
利用しています。
スマホ画面で見たときに上記の注意点を
無視しているととても見にくい
プロフィール画面になってしまいます。
第一印象が非常に悪くなってしまうと
言うまでもなくフォローされずに離脱されて
しまいますのでそんなもったいないことは
やめておきましょう。

ヘッダーの作り方

それでは早速ヘッダーの作り方について説明
していきたいと思います。
ヘッダー作成に押さえておくべきポイント7つ
①画像サイズは1500px X 500px (横x縦)
②画像の比率は 3:1(横x縦)
③ファイル形式は JPG・PNG・GIF(アニメーションGIFは不可)
④ファイルサイズは最大で10MBまで
⑤アイコンが表示される為、左下の400x400pxはあけておく
⑥上下の端から60pxは見切れる可能性があるので注意する
⑦PCとスマホでは表示が変わるので注意
これらのポイントをちゃんと押さえた上で
あなたにとって最適なヘッダーを作成する必要
があります。
ここでTwitterでヘッダーを作成されている
いちかさん(@ichicadesign)がとても
わかりやすい素材画像を投稿されていたので
ご紹介します。


これならとてもわかりやすいですよね。
こちらを作成時に重ねて表示すれば
効率よくサイズを確認できるのでオススメ
です!
それでも自分でゼロから作るのは難しい!
そう思われたあなた。
安心してください!
オンラインのグラフィックデザイン
プラットフォームのCanvaならあらかじめ
サイズ設定されたテンプレートが用意されて
いますので面倒なサイズ変更などはする必要
もなく。
簡単にあなた好みのヘッダーをつくることが
できます。
✅Canva(無料)はアイコンをクリック↓
Canvaの「Twitterヘッダー」のテンプレートを見てみる
ご覧いただいたようにCanvaを使えばまるで
プロのデザイナーが作ったような素敵な
ヘッダーがすぐに出来上がります。
豊富に取り揃えられたテンプレートの中から
あなたの好きなデザインを選択して画像や
テキストを変更していくだけです。
あなたにデザインの知識がなくても全く問題
なくクオリティの高いヘッダーをなんと無料で
作成することができますのでとてもオススメ
です。
ヘッダーのデザイン

ヘッダーをデザインする際に押さえておきたい
ポイントは「読みやすくてわかりやすい」
デザインにすることです。
このヘッダーは以前の僕の物ですが
文字が多くて読みにくいですよね。。。
これは悪い例です。

伝えたいことが多くあるからといって
情報を詰め込みすぎても見てもらうことは
できません。
これも僕が今まで使用してきた
ヘッダーですが、格段にインパクトが
違う事がおわかりになると思います。



ほとんどのユーザーがスマホで利用するので
一瞬でスクロールされることも頭におきながら
デザインすることも大切です。
他には色合いなども考慮する必要があります。
実際この記事のヘッダーは赤色に黄色の文字
を使うことで視認性を上げています。
アイコンとの統一感もしっかりと意識して
みましょう。
インパクトのあるアイコンを引き立てるために
スッキリとしたバランスの良いデザインにして
おくことが大切です。
外注してプロに作ってもらう方法

ここまでは自分で作ることを前提に説明して
きましたが外注することもできます。
外注したほうがいい人
✅ヘッダー作成の時間がもったいない
✅資金が用意できる
✅どんなデザインが良いかわからない
✅ビジネス運用しようとしてる
こんな人たちであれば自分で作るより遥かに
効率的にヘッダーにを作成できます!
これは僕が外注して作ってもらったヘッダー
です。ココナラやTwitterで注文したものや
企画で作ってもらった物もあります。





もうお気づきかと思いますが
全然クオリティが違いますよね。
気になる費用ですが、僕は今まで
2000円までで作成してもらって
きました。
なかには8000円くらいで作成
されている方もいます。
それだけクオリティも高いものができますし
それだけ重要な箇所だとおわかりいただけた
かと思います。
探せば1500円くらいで作って
くれる人もいますので予算に合わせて
探してみてください。
外注する【メリット】と【デメリット】はこちら。
メリット
✅プロが作るのでクオリティも高くデザイン性もいい物ができる。
✅他の人と差別化できる。
✅あなただけのオリジナルデザイン。
デメリット
✅費用がかかる
✅時間がかかる(人気の方に頼めば1週間以上かかる場合も)
上記のメリット・デメリットをふまえて購入
したいと思った方はココナラやTwitterで
「ヘッダー作成」で検索すると探すことが
できます。
そしてTwitterでは作成者さんたちが独自の企画で
無料作成などを募集してる場合があるのでそれに
応募してみるのもおすすめです!
デザインの知識がない方やなかなか自分で作る
ことが難しくて時間がかかる方は積極的に外注
することをおすすめします。
理由は、ヘッダーに限らず言えることですが、
【あなたがいいと思うデザイン】ではなくて
【見て貰う人がいいと思うデザイン】を考える必要
があるからです。

ヘッダーの設定・変更方法

多くのユーザーがスマホで利用していますが、
もちろんアプリからでも、パソコンからでも
ヘッダー画像を変更することができます。
ここでは具体的にヘッダーの設定・変更方法に
ついて説明していきます。
アプリ・PCそれぞれの設定方法についてまとめ
ました。

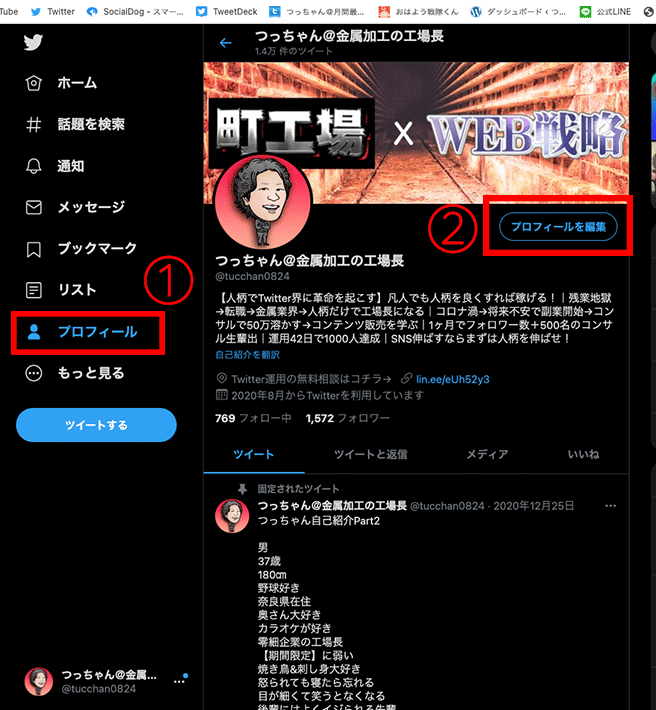
1:アプリから設定・変更する

twitter.comにログインするか、iOSまたは
AndroidのTwitterアプリを開きます。
①左のメニューバーから【プロフィール】
に移動します。

②プロフィール画面右上の
【プロフィールを編集】 または【変更】 ボタンを
タップして、プロフィールの変更画面に
移動します。

プロフィール画像を設定する場合は
ヘッダー画面のカメラアイコンをタップして
【写真を撮る】 または
【フォルダから画像を選択】 から
画像を選択します。
プロフィール画像を変更する場合は
【ヘッダーを削除】 を選択して既存の画像を
削除してから、【写真を撮る】 または
【フォルダから画像を選択】 から、新たな
ヘッダー画像を選択して変更します。

2:パソコンから設定・変更する

twitter.comにログインします。
①左のメニューバーから
【プロフィール】に移動します。

②プロフィール画面右上の
【プロフィールを編集】ボタンをクリックする
とプロフィールの変更画面に移動します。
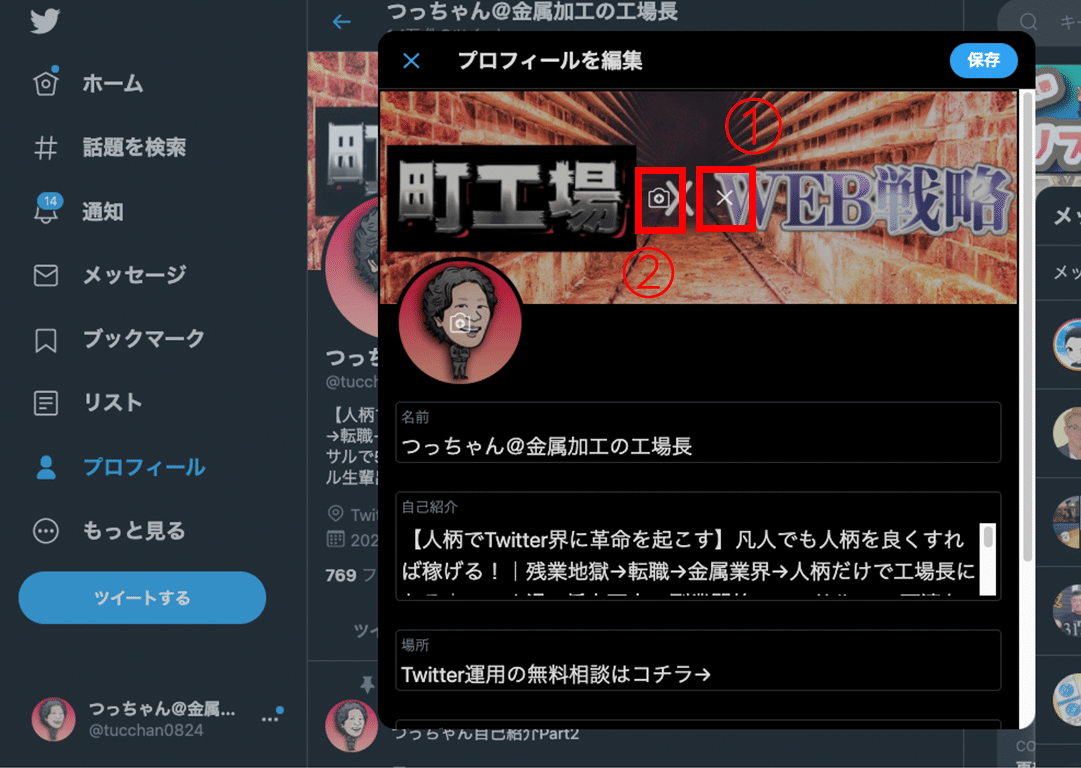
プロフィール画像を設定する場合は、
ヘッダー画面のカメラアイコンをクリック
してフォルダから画像を選択します。
プロフィール画像を変更する場合は、
①まずヘッダー画面の 【✗】をクリック
して既存の画像を削除してから
②カメラアイコンをクリックして
フォルダから新たな画像を
選択して変更します。

まとめ

いかがだったでしょうか。
普段何気なく見ているヘッダーにもいろんな
要素が組み込まれていることがおわかりになった
のではないでしょうか?
もう一度おさらいしておくと
✅ヘッダーとは
プロフィール画面の上部に表示されるスペース
サイズは1500px X 500px
伝えたいメッセージを端的にまとめる
✅ヘッダーの作り方
Canvaというサイトで制作できる
ココナラやTwitterで外注も可能
✅ヘッダーの設定・変更方法
スマホ・PCのどちらからでも設定・変更できる
こんな感じになります。
ただ闇雲に好きな画像を入れていたのであれば
とてももったいない事をしていたと思います。
でもこの記事を読んで少しでもヘッダーを変えて
みよう!と思ってくれたら嬉しいです。
次回は
「フォロワーが増えるアイコンの作り方」
についての記事を投稿する予定です。
それまで僕の記事を参考にヘッダーについて
学んでいただければ幸いです。
最後まで読んでいただきありがとう
ございました。
✅参考になったら「♡」押していただけると嬉しいです!
✅Twitterの固定ツイートを感想や紹介で引用して頂いたり
#つっちゃんnote を付けてツイートして頂いた方は全員
RTさせて頂きます!
これからもよろしくお願いします!
では次回またお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?

