
【webデザイン】STUDIOはじめて使ってみた
こんばんは🌛
先日初めてコーポレートサイトのご依頼を受けまして
私も初心者、ご依頼者はコードを書けない方なので
今後の運営のことも考え、
ノーコードでWeb制作が可能な
STUDIOを利用したサイトの作成を検討中…
STUDIO公式のYouTubeを見ながら
実際に触ってみましたので
備忘録として残しておきます!✍️
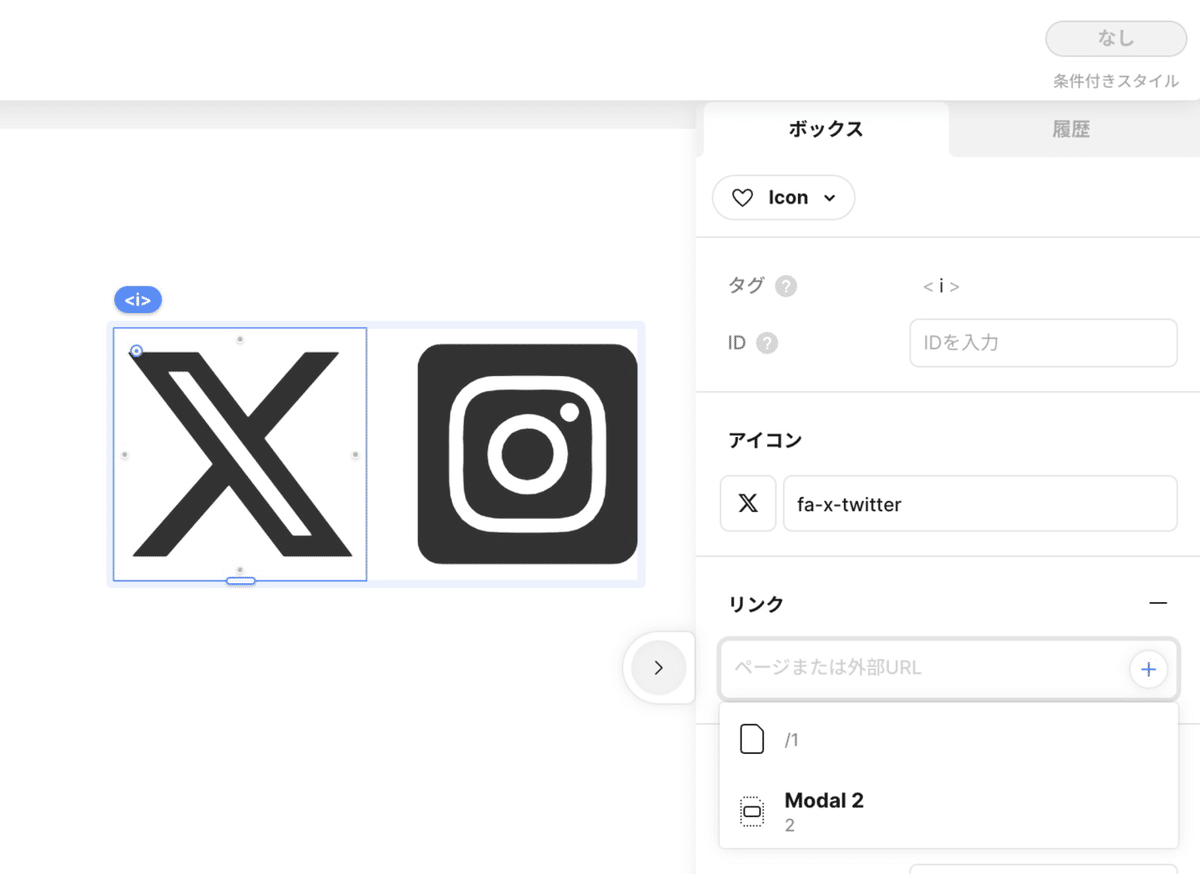
SNSアイコンにリンクを付ける

拡大画像がポップアップで表示


モーダル(英:modal)とは
「モーダルウィンドウ」のこと。
用語の中身としては何らかの親ウィンドウから開かれた子ウィンドウ
であり
その子ウィンドウでやるべき操作をやるまでは
親ウィンドウの操作ができなくなる

※モーダルの大きさや配置はそのまま実際の画面でも反映されるから調整して!
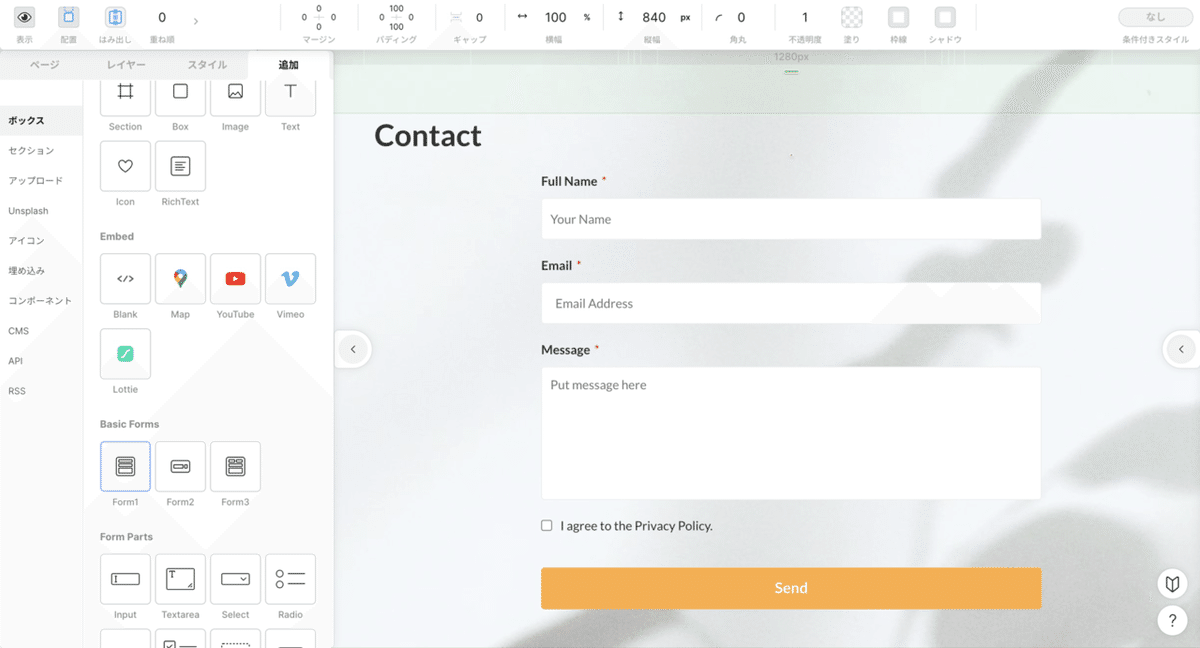
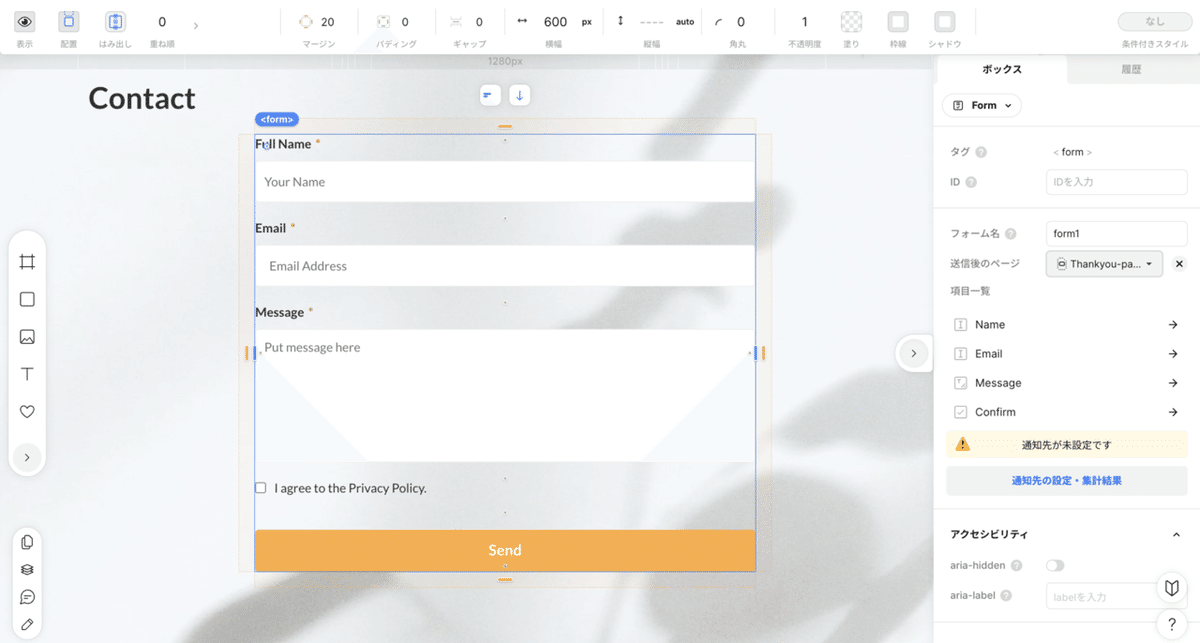
お問い合わせフォーム

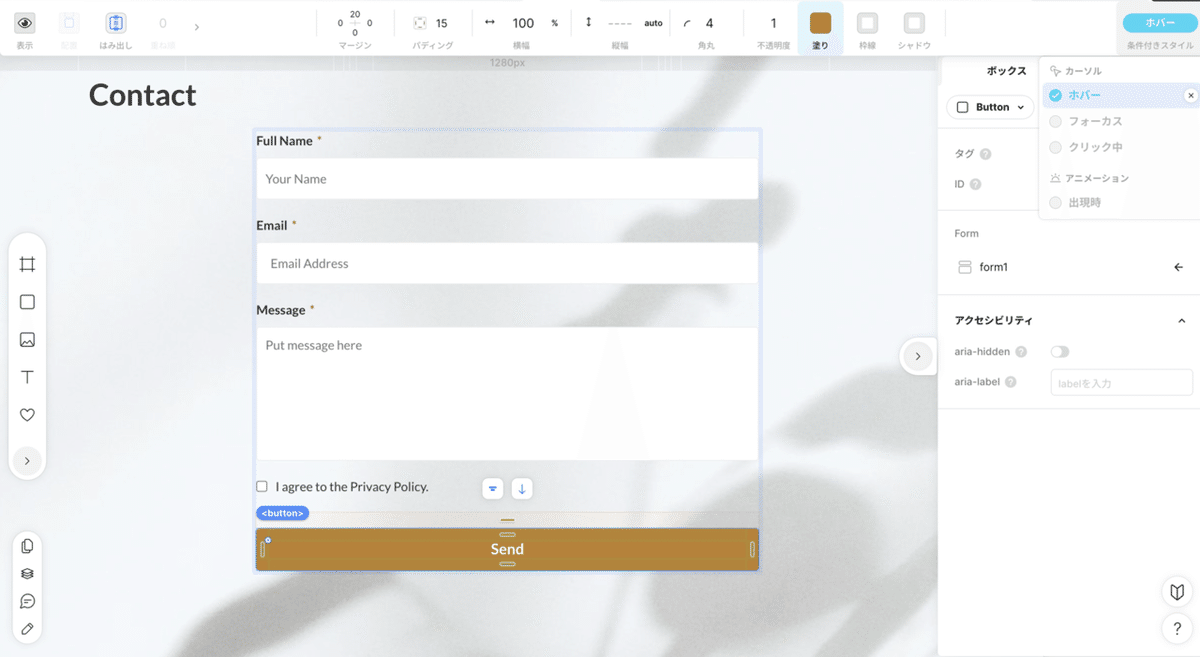
◼︎ホバーの設定

ホバーとは、ウェブサイトやアプリケーション上でマウスカーソルを特定の要素の上に置いたときに発生するインタラクションのこと
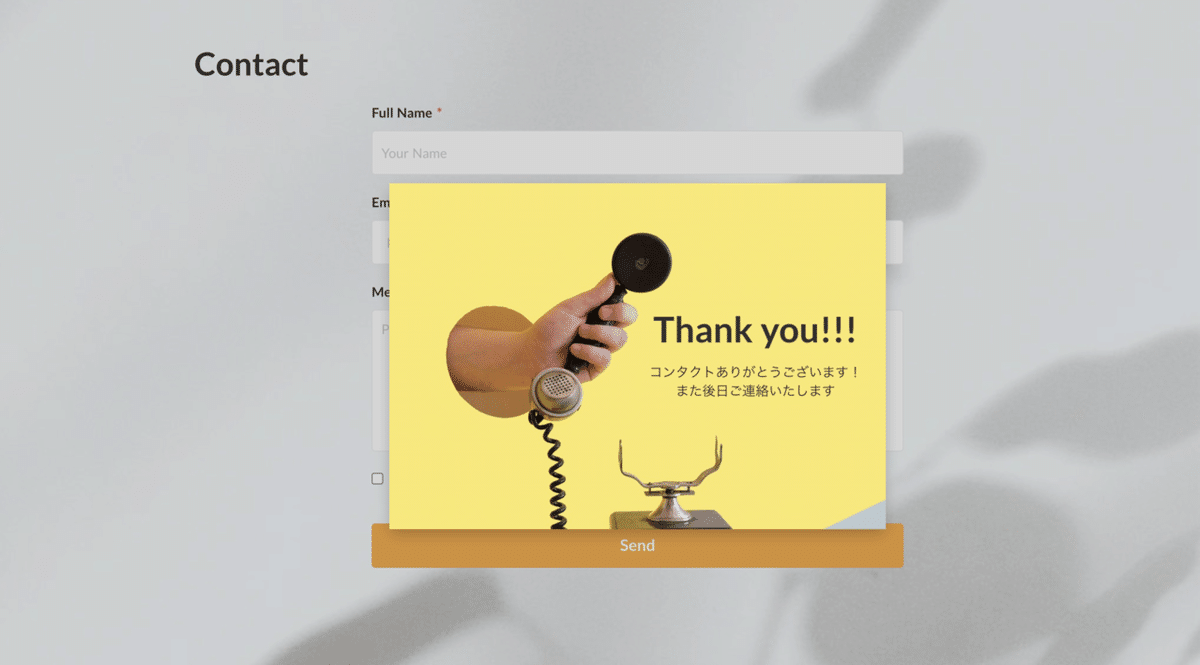
◼︎サンクスページの設定

まずはモーダルを作った時と同じ手順でサンクスページを作成

サンクスページはただ感謝を伝えるだけでなく
サイトの内容に応じて、
ほかの商品の購入を促したり、LINE追加を促したりと
リピーター獲得へと繋げる役割もあるようです。
詳しくは下記サイトを参考に…💡
STUDIOを使ってみて
・初心者でも使えそう!
・コーディングの知識がなくてもとりあえずは形になる
・ただ最低限HTMLやCSSの知識があった方が、より仕組みを理解できそう
・別でサーバーを契約しなくていいから管理が楽
・テンプレートを使用したらわずかな時間でサイトが完成する
初心者が使ってみても
なんとなく私にもできそう!って
気持ちにさせてくれます。
もっともっとできることがあると思うので
公式のYouTubeを見ながら
勉強させてもらいます📖
模写コーディングも引き続き進めながら
サイト作成もがんばりましょ🌟
お疲れ様でした🌝
この記事が気に入ったらサポートをしてみませんか?
