
【クライアントワーク】バグ【制作過程】
こんにちは。映像でお仕事したりしているつくねノおにくと申します。
今回は、ご依頼で制作した「バグ」(歌ってみた)動画について記録を残します。
当記事は、クライアント様から許可をいただいております。※一部画像には透かしが入っておりますがご了承ください。
制作テーマ
今回は本家動画(プロセカバージョンも含め)があるため、そのイメージに沿いながらも、歌っている方たちのカラーを入れたりして、個性を出します。
投稿場所・ターゲット
依頼者様はVTuberさんで、Youtube視聴がメインです。
女性Vさんで、男性視聴者さんが多いかな?という予想なので、
曲調的にも可愛いというよりは、お洒落かつスタイリッシュなイメージで作ります。
制作目標
スケジュールを組んで、取り組む(休みを取る)
デザイン的に決まってる動画を作る。
何度も確認し違和感がなくなるまで修正する
一点目について
実は今までスケジュールをまともに組んでこなかったので、今回は納期から大体のスケジュールを組みました。
今回は短納期で、一週間と少し程度の期間での制作だったので、以下の感じで組んでみました。
リリックデザイン1番まで…一日目
1番まで動画作成・提出…三日目まで
リリックデザイン全体…四日目まで
1番修正・全体動画完成・提出…六日目まで
修正二回…残りの期間(四日程度)
ロゴ・サムネ(暇なときに)
依頼者様とのやり取りもあるので、基本余裕を持ってスケジューリングしました。(最悪作業がずれ込んでも納品が間に合うようにという意味も込めて)
タスクが終わったら、休む・好きなことをするということを意識しました。というのも、仕事をやってると、私は起きてる時間をすべて仕事に費やしてしまうことがあるので…。
二点目について
今回のバグは、色合いが結構ハッキリしているもので、フラットデザインがとても映えます。そのため、リリックデザインや画面構成はデザイン的に決まってから制作しようと思いました。
三点目について
ついついできたらすぐに納品してしまいがちですが、余計な修正を増やさないために、何度も確認する・日を置いて確認することを意識しました。
ちゃんとできたと思っても少しパソコンから離れてから確認したりして、違和感をできるだけ減らしました。
以上の目標を立てて、制作に取り掛かりました。
1番のリリックデザイン
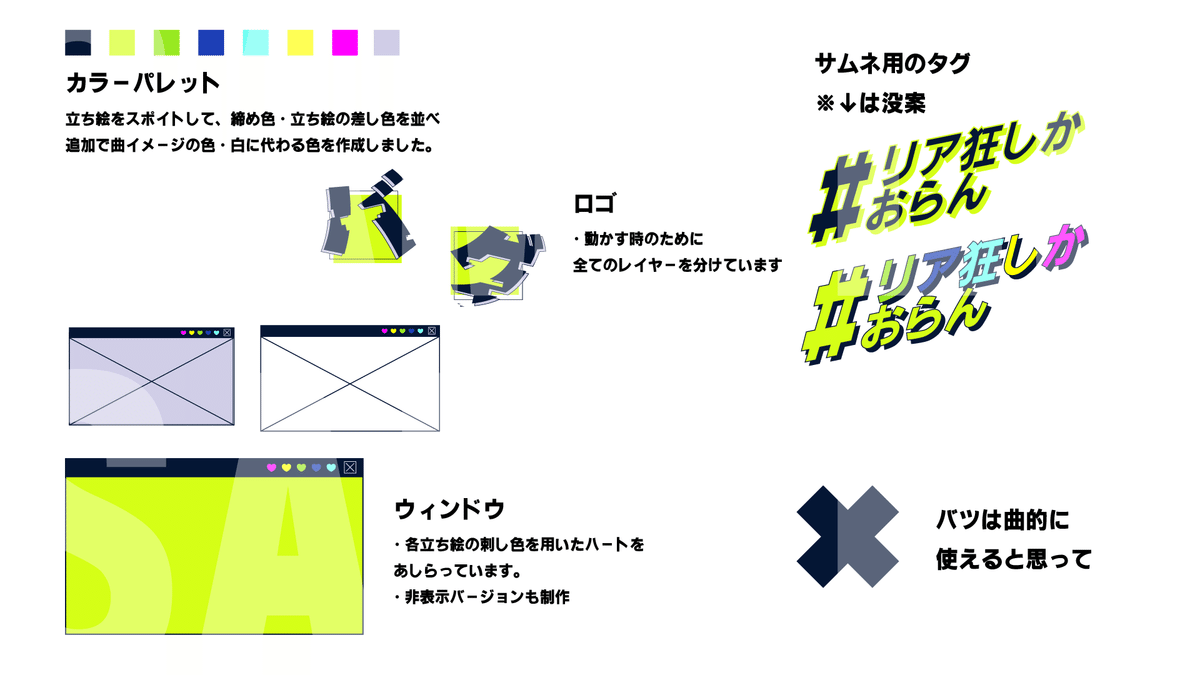
素材作成
まずは、イメージを固めるためにイラレでロゴや素材を作りました。

色は素敵な立ち絵の色を選ぶだけで決まったので、あとはその色を使って色々と作りました。
今回短納期のため、絵コンテを作成せずの進行だったので、足りないものは後でつくろう精神で、現時点でのやりたい演出のための素材を作りました。
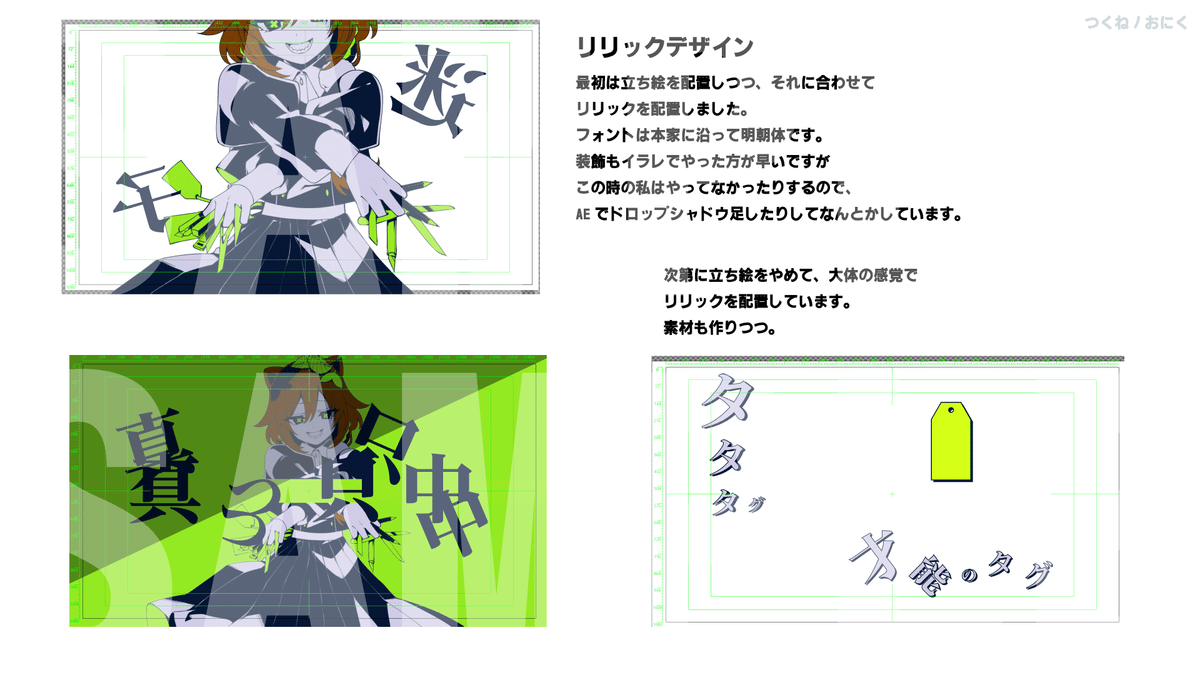
リリックデザイン
非効率的なやり方の紹介をしてしまうのですが、1番作成の時点での失敗として、アートボードを複数作成せずにレイヤーだけでごり押してしまったというものがあります。
2番以降ではちゃんとアートボード作ってます…許して…



一部のみ紹介です。最初は立ち絵も並べてたんですけどデータが重くてやばかったので、なしにしました。案外なくてもできるし、AEで自由に配置できた方が向いてるかもしれないと思いました。
今回は色の制限があるので、配置だけがんばれば後はサクサクと色付けられますね。
基本歌詞割の通りに歌ってる人の差し色をフォントに組み込んだりしています。
大体ここまでで3時間半かけました。
1番まで動画編集
イラレで作った素材をプラグインのOverloadで読み込んで配置・動かしていきます。
今回は、1番までは仮で動かして、全体完成後微調整+グリッヂなどのエフェクトを入れるという工程でやっていきました。
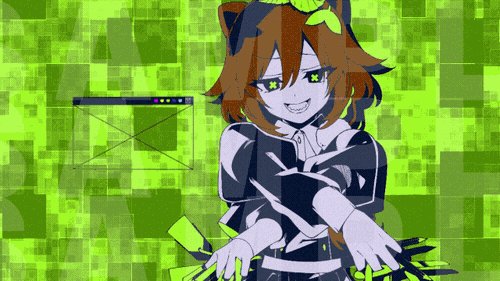
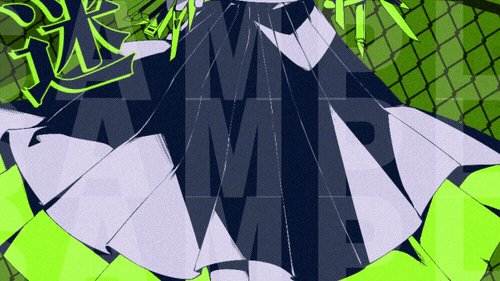
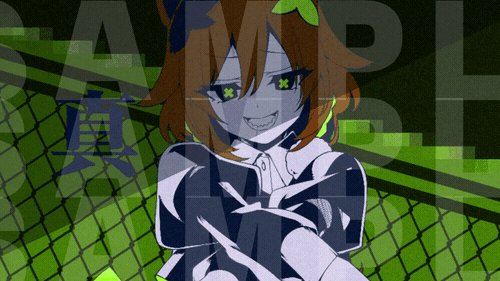
以下のGIFは完成後のものですが、1番の提出時にはグリッヂや色変更がない状態でした。
今回動かすにおいて意識した点は以下の二点です。
フラットデザインを3D的に動かす
シーンとシーンの間の切り替えをスムーズに気持ちよく
上記の二点はどちらとも私が課題とすることで、今まではうまくできていなかったことです。それを克服しようと仕事に臨みました。
フラットデザインを3D的に動かす
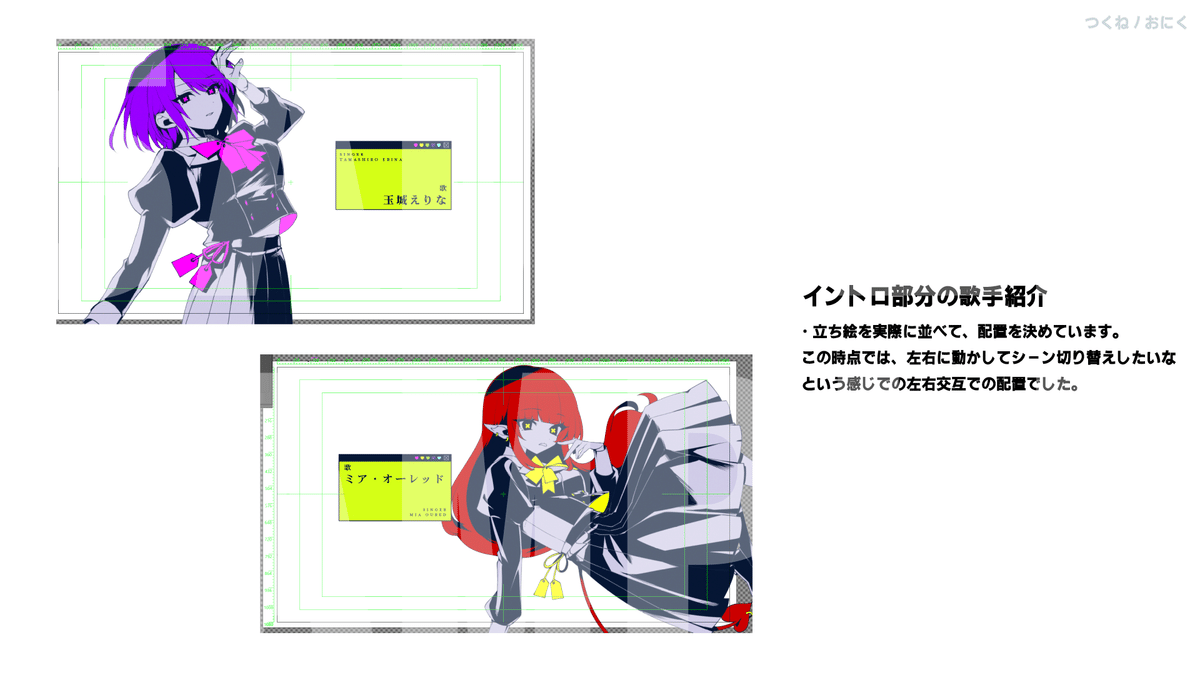
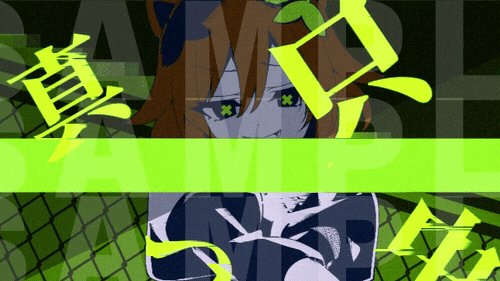
たとえば、イントロの歌手紹介部分。
平面的に見ると、それぞれのカットが右方向に流れていくだけですが、移動にカメラを使うことで回り込むような表現になっています。

こちらで使用した主な機能は、文字部分のアニメーターのオフセットくらいでしょうか。(表示されるときに文字が色々変更されてるやつです)
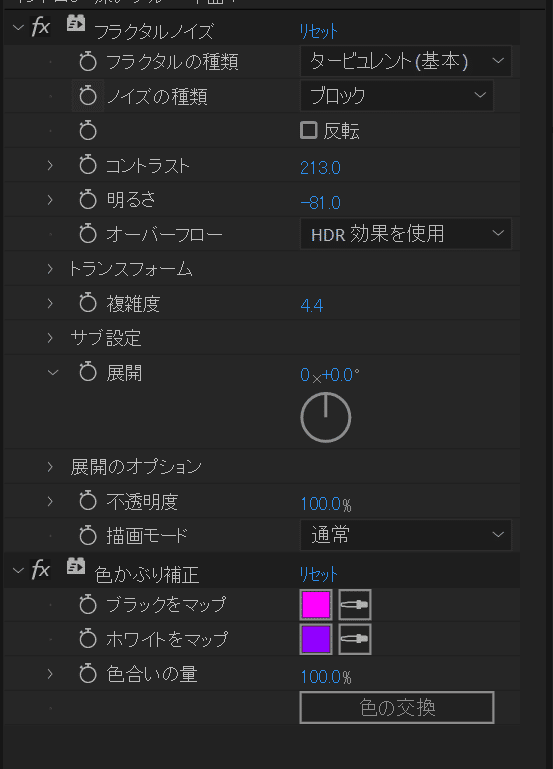
背景は「フラクタルノイズ」を使用して「色かぶり補正」でそれぞれのカラーに変更しています。それだけでも画面の情報量としてはちょうどいいくらいですね。

リリックデザインを動かす
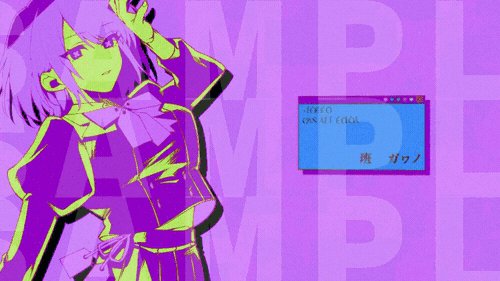
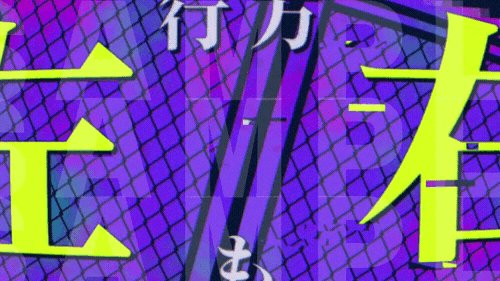
またリリックデザインで紹介した部分も、テキスト・立ち絵・背景で3DレイヤーのZ軸を分け、カメラで上下+前後に動かすようにすることで、躍動感や接近感が生まれています。

このシーンなんかはカメラの動きとリリックモーションくらいしかやっていないので、結構シンプルな構成です。カメラの動きは緩急をしっかり意識してイージングも手動で調整しつつやっています。
シーン間のつなぎを滑らかに
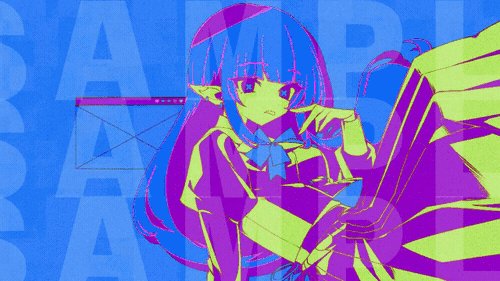
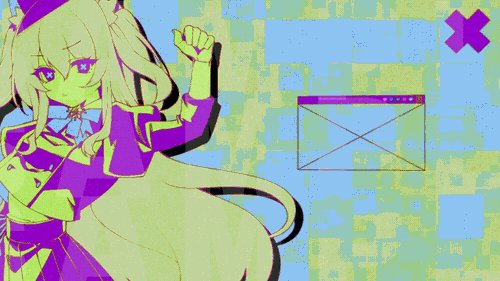
二点目のシーンのつなぎを滑らかにするというものは、映像が途切れなく流れていくようなイメージです。
以下のシーンのように、最初のカットから次のカットに移行する時に、少しだけ右方向にカメラを移動させています。そうすることで、次のカットのカメラの右方向の動きにつながるようになります。

ただ、全体的に使いすぎるのも緩急がないので、背景色+文字のみのカットになった時はあえて使っていなかったりします。パッとシーンが変わるのもこの曲には大切だと思ったので。
私の場合は、1番制作の時点で動きはかなり作りこむタイプなので、完成時もほとんど修正はありませんでした。
ただ、モーションの方向性を掴むのに結構時間を割いたので、1番完成までで10時間半を費やしました。(細かに休憩を入れて、完成したシーンを逐一直し続けたのもありますが……)
この工程が一番時間かかった。全工程の半分が1番までの動画編集でした。そんなにこの工程に時間かけてるとは思ってなかったので、新たな気づきでしたね。次からはここを長めにスケジュールを取ろうと思います。日数としては二日かけました。
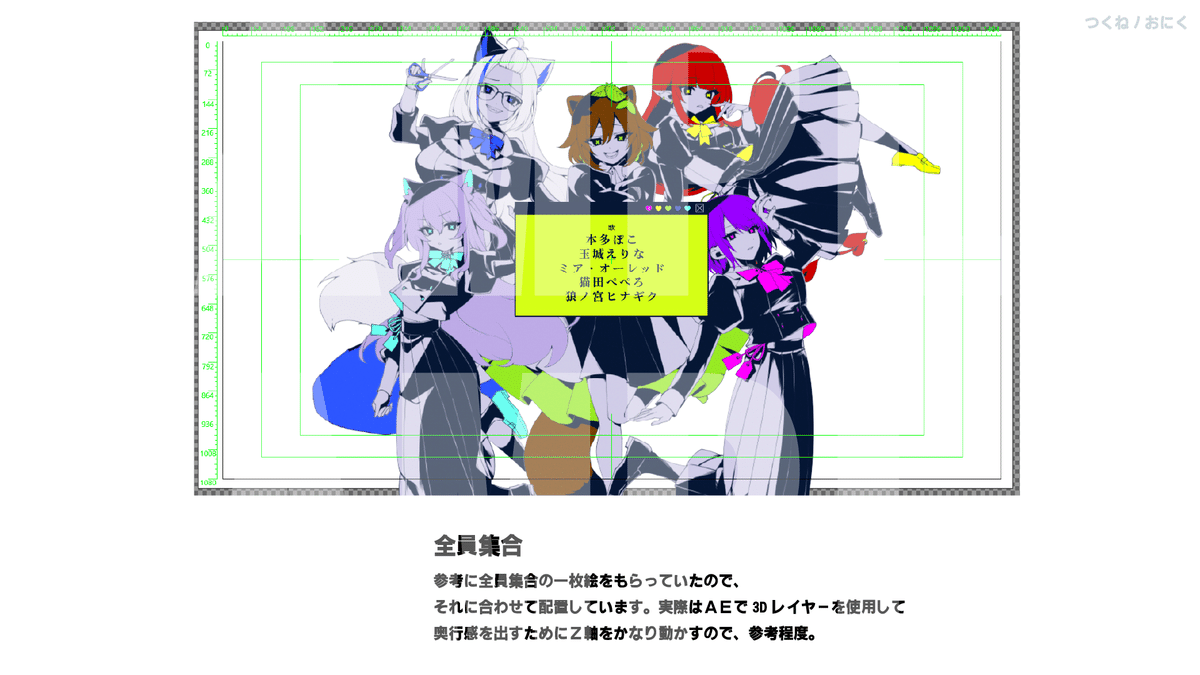
ここで1番を提出し、いただいた指示通り修正をかけました。(歌手の名前の表記と、全員集合の部分の後方キャラクターのサイズくらいの指摘でした)
同タイミングでサムネとロゴも作りました。(30分くらいでちょちょっと。AEで作りましたが楽でした)
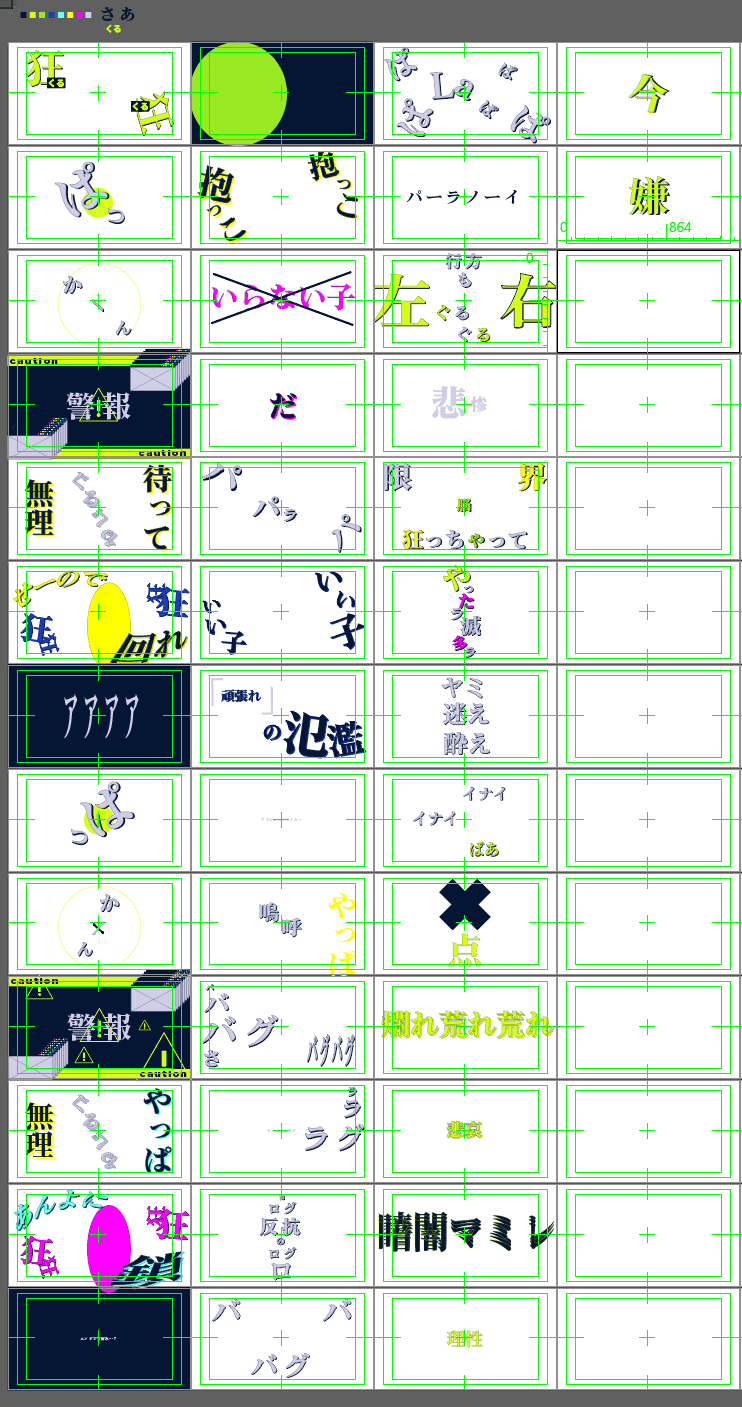
リリックデザイン全体
1番の反省を生かし、イラレでアートボードを作って、それぞれのカットのリリックデザインを考えました。

1番の動画ができていることもあって、方向性がかなりつかめていたので、とても早く作業ができました。大体1時間半です。
1番のリリックデザインを流用できると思った部分は省いています。(画像にあるカットも1番のデザインで統一した方がいいところは省いてます。)
お気に入りのカットは、「警報」のところです。イイネ~。
全体動画編集
あとは1番のように動かすだけです。1番の動きやカメラを流用できる部分も多くあり、かなり短縮することができました。大体5時間くらいの作業です。
以下は個人的に好きな部分を紹介します。



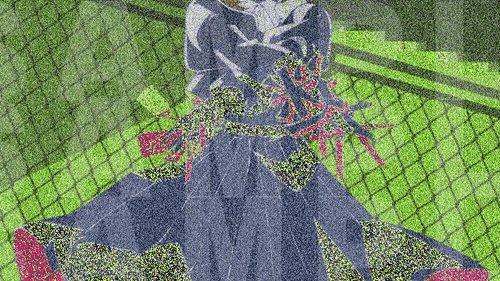
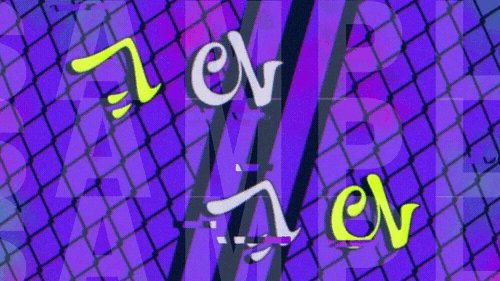
モザイクになっていくところが好き


画面内の歌詞の情報が多すぎなくていいですよね

ラスサビにしかない演出です。

タイミング関係なく「嫌」で埋め尽くすことも考えたのですが
リズム重視で歌に合わせて登場させました。
今回は一点にこだわるというよりは、細部の動きの違和感をなくすことを意識しました。個人的に引っかかる動きがあれば、絶対に見逃さず直していました。
モーションが完成したら、最後にグリッヂやノイズを調整レイヤーでちまちま入れる作業です。最初赴くままにエフェクトを入れて、一旦動画を出力して、エフェクトが邪魔な部分を確認して、消す作業をしました。
完成版も多いかどうか不安だったので、依頼者様に聞いたりもしましたが、結果、修正なし一発OKが出て安心しました。
総括
技術的にはあまり難しいことをしていないのですが、それでも動画は些細な部分で完成度が大きく左右されます。同じ機能を使っていても、うまいモーションと下手なモーションの差は歴然です。
シンプルな機能・デザインであることで基礎的な部分の積み上げの時間を短縮し、調整や修正にかなり時間を費やしたお仕事でした。
動画制作期間としては5日(20時間程度)でした。当初の計画より圧倒的に早かったです。個人的には30時間くらいかかるかと思っていたので、私はかなり作業が早い方なのかもしれません。
制作目標の振り返り
スケジュールを組んで、取り組む(休みを取る)
デザイン的に決まってる動画を作る。
何度も確認し違和感がなくなるまで修正する
全て達成できました。1に関しては5日かかったとは言いましたが、実際は1日休んでいたりするので4日です。全体のリリックデザインが思ったより早く終わったので、休みの日が取れました。
また、休憩を区切りがいいところで取って、休憩前にやったところを見直す作業から仕事を始めたため、何度も確認し修正することができました。
2については、もっとできたかな?とも思いますが、納期的にはベストだったと思います。もっと情報量増やしてたら動かすのが大変だったと思うので。
気づき
意外と1番までを作成するのが長い。次からはここを長めにスケジュールをとる。
2番以降は使いまわしや方向性がつかめてくるので、早い。
今回は得意分野のポップな画面構成だったため、比較的早いかも。
サムネとロゴは作るの楽しい。
リリックデザインをしてから動画制作すると効率がいい。
やっぱり得意分野の映像だったのが大きかったかなと思います。モチベーション的にもすごく高くて、短い制作期間ながらも自分の実力を最大限に発揮できたかと思います。
今回、初めてちゃんとサムネとロゴを作らせてもらったのですが、これ、楽しい。デザインするのが好きなんだな~と思いました。動画+サムネだけじゃなくサムネ単体での依頼も受けてみたいです。
いかがだったでしょうか?
かなり長文になってしまいましたが、楽しんでいただけたなら幸いです。
今回ご依頼してくださった&noteの許可をしてくださった依頼者様、本当にありがとうございました。とても楽しい制作ができました。
現在、映像・デザインのお仕事を募集しております。
様々なものが作りたいので、ぜひお気軽に相談・ご依頼ください!
【映像・デザインのお仕事募集】
— つくねノおにく@映像依頼募集中 (@tsukune_029) April 27, 2024
現在 5月 31日 以降納期のお仕事を募集しております。
オリジナルMV/歌ってみたMV/TRPGトレーラー/ゲームのOPなど実績多数です。
ご依頼の際は画像内参照のうえ、DM・メール(6knitnit20★https://t.co/CbQE6Ldvvw)・ココナラにてご連絡ください。 #動画師募集 pic.twitter.com/chp8VMAcY2
ここまでお読みいただきありがとうございました。

ご一緒できて光栄でした。
この記事が気に入ったらサポートをしてみませんか?
