
アナログイラストからLive2Dモデリング
はじめに
こちらの記事は、主にアナログ絵師様向けになります✿
アナログイラストを動かしたい!けれど、モデラーさんにお願いする前に
パーツ分けをしなければならない・・・けど、アナログでパーツ分けって
かなり難しいのでは…?と諦めている、これからアナログで
動かしてみたい、そんな時にお役立ちな内容になります。
※後日記事追記とモデリング完成の動かした動画載せますすみません💦
アナログでもイラストを動かしたい方
最近は本当にVtuberさんも増え、動いているところを見かけて、
1枚絵、アナログでLive2D化するにはデジタルに比べて少し根気が必要かも
しれませんが、少し動かすくらいなら少しのパーツ分けで可能なので、是非試してみて頂きたいなと思います(*^-^*)
今回はせっかくなので、
パーツ分けの少ないPSDデータとパーツ分けの多いPSDデータを
制作して説明していこうと思います。
アナログ原画でのLive2Dモデリング準備
ご自身で動かす、モデラーさんにご依頼して動かしてもらう、
どちなにしても、まず、背景は透過し、パーツ分けをしたPSDデータが
必要になります。
準備として、パーツ分けPSDの制作方法を順番に載せていきます。
①イラストをスキャナーで取り込む。
スキャナーについては好みがあるかと思いますので割愛しますが、
私の使用しているスキャナーは
Canon フラッドベッドスキャナー CanoScan 9000Fになります。
Canon製品推しなので、プリンターもカメラもCanonで揃えています✿
使用ソフトはclipStudiopaintEXです。
イラストをスキャンしたら、色調整(こちらについても割愛します)をし、
イラストをパーツ分けするための準備をしていきます。
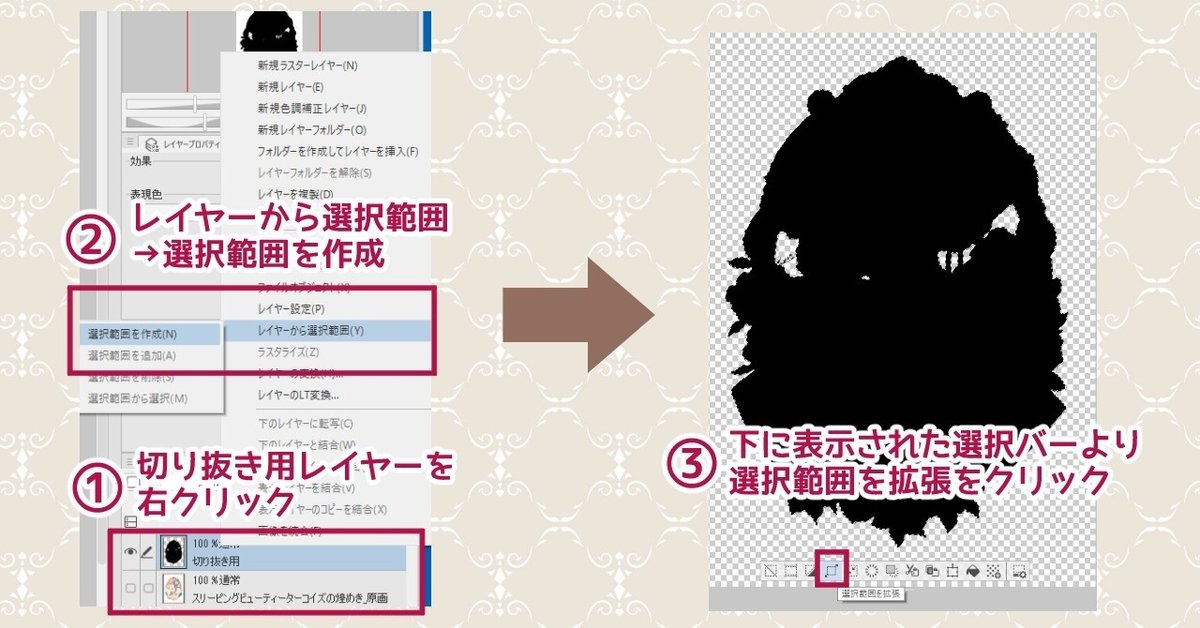
②イラストの切り抜きたい部分を別レイヤーに黒で塗りつぶす

③黒レイヤーを右クリックし、[レイヤーから選択範囲]→選択範囲を作成

④選択範囲を1~2px拡張

⑤レイヤーを原画レイヤーに切り替え、選択範囲外を切り取る

イラストが透過されました✿
こちらで、パーツ分けをする準備はひとまず完了です。
使用した紙の用意
①水彩紙をスキャンする
紙質があまり目立たないタイプの用紙を使用している場合は
この作業は必要ありませんが、紙の質感が残っているアナログ原画では
こちらがあれば、アナログそのままに、細かいパーツ分けが
可能になります。
②水彩紙をテクスチャとして使用するための色調整
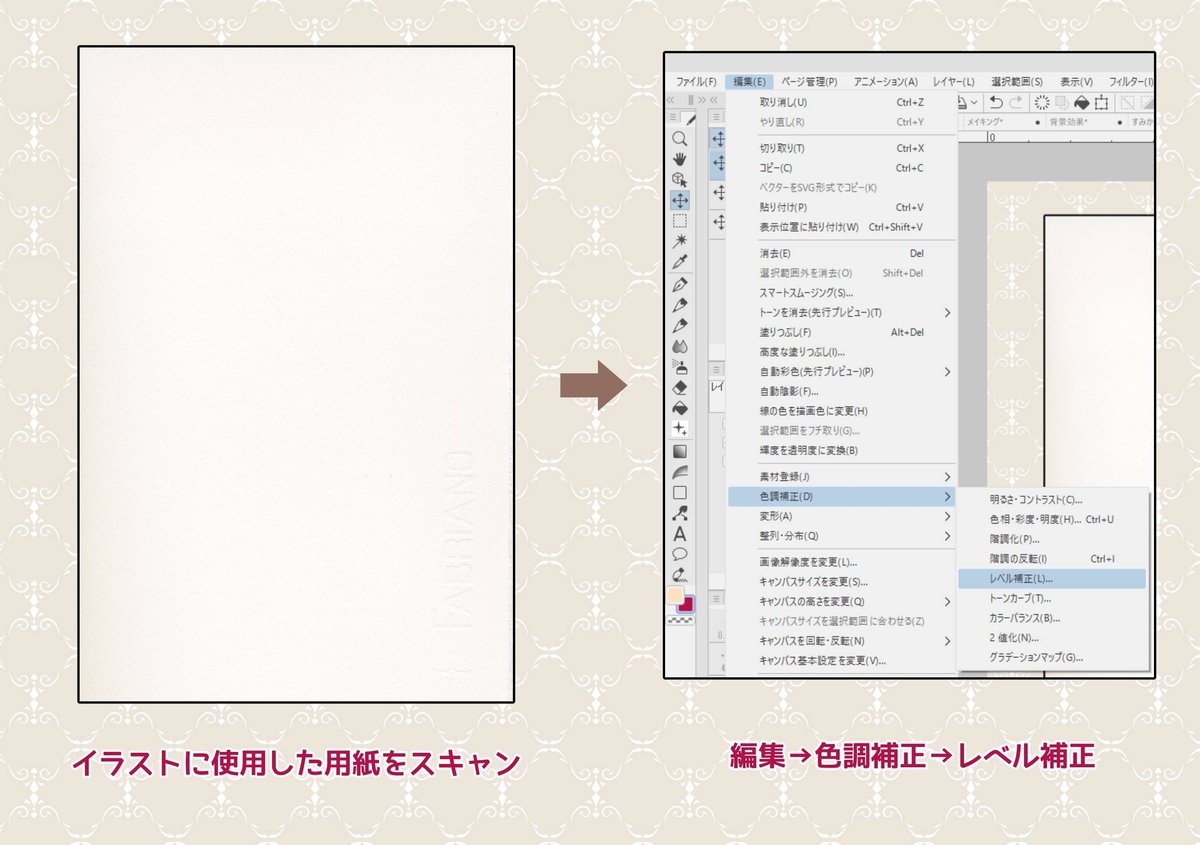
用紙をスキャン
編集→色調補正→レベル補正
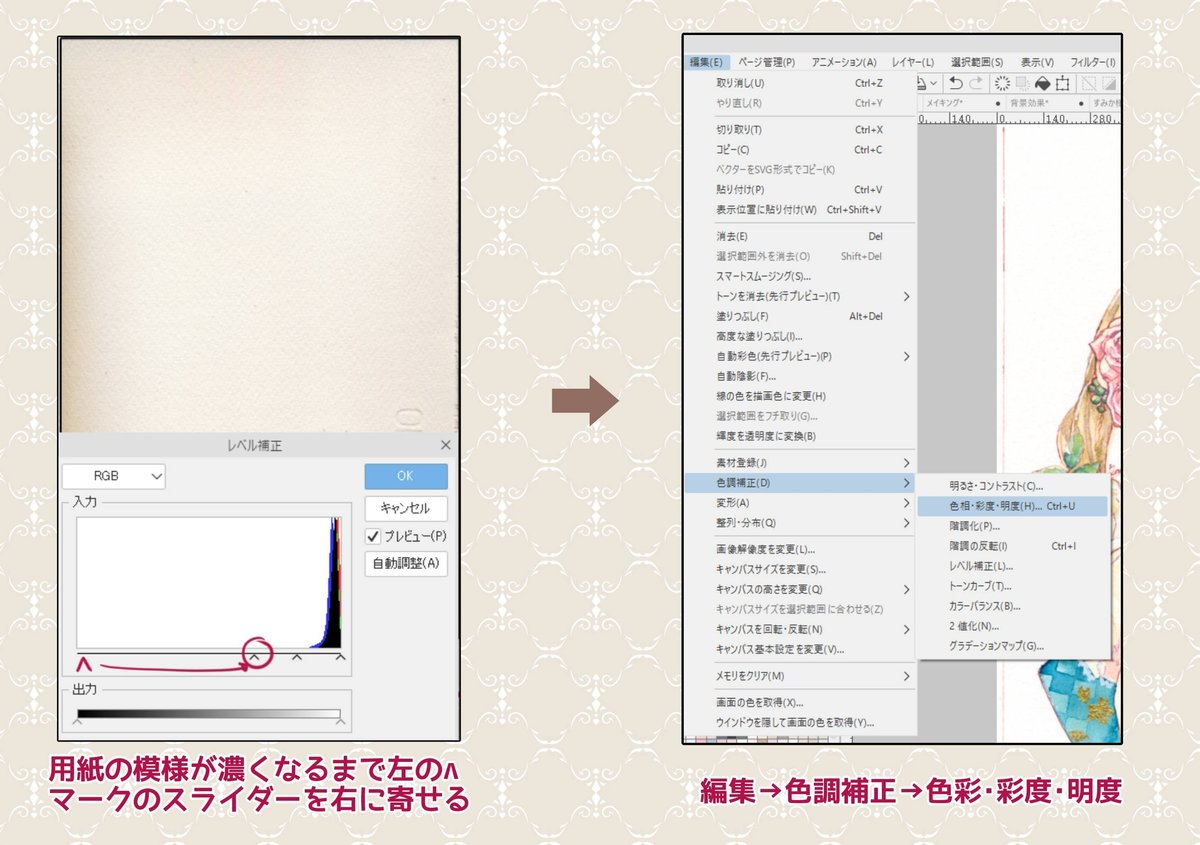
用紙の模様がわかる濃さになるまで左の∧スライダーを右に移動しOK
用紙のレイヤーをソフトライトに変更
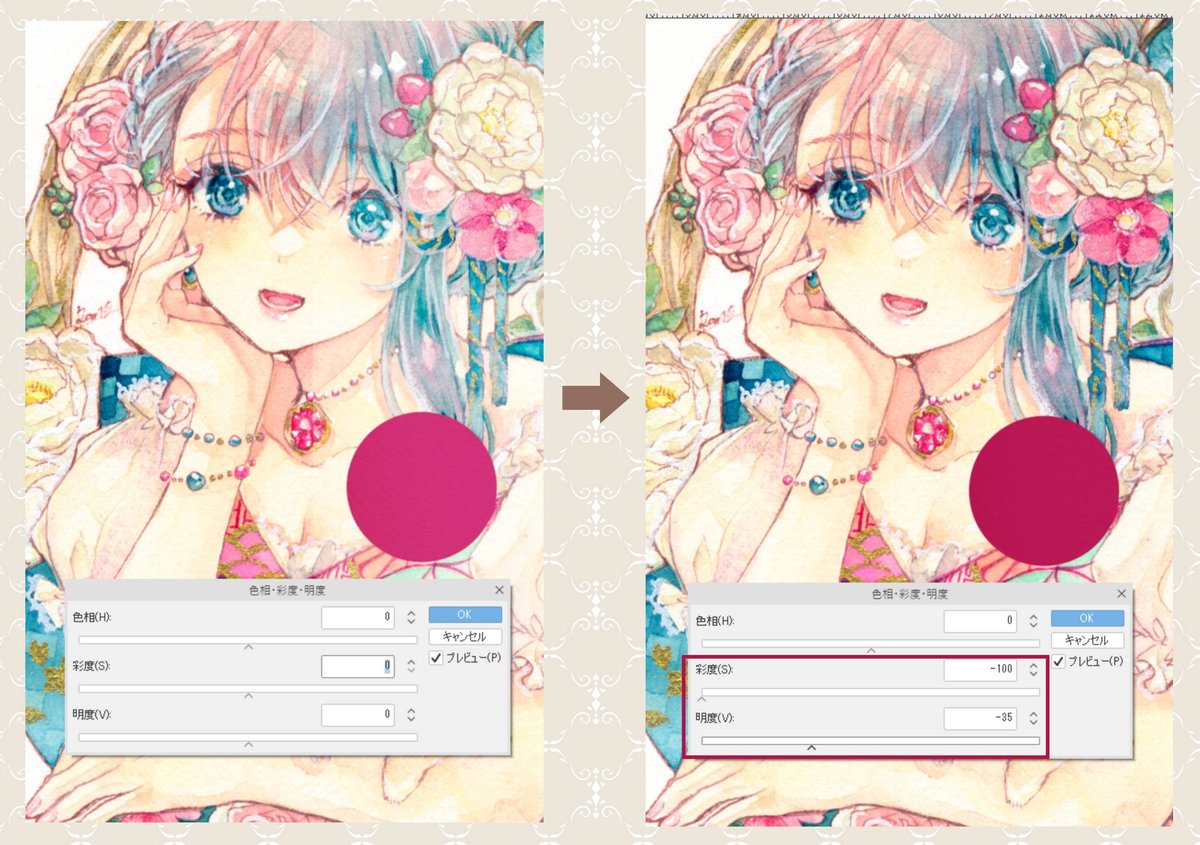
編集→色調補正→色彩・彩度・明度の調整(色彩はそのままで彩度は-100)
用紙を素材として登録



【編集→色調補正→色彩・彩度・明度の調整】
●彩度は-100(スライダーを一番左に持っていく)
●ソフトライトで重ねた部分が薄くなっていますが、
原画と同じ色になるように調整します。

編集後に通常レイヤーに直してみると、濃い色の用紙テクスチャ
の出来上がりです。
[用紙を素材として登録]をしておくと、テクスチャとして使用でき、
便利です。
パーツ分け
①原画イラストを大まかな部位ごとに折れ線選択で選択→コピー
・新しくフォルダを作り、新フォルダにペーストしていく。
②部位パーツの余分な部分を消しゴムで消していく。
③パーツの書き足し
・ペイントソフトで、必要な部分を描き足していく。
モデリング
①
完成!
この記事が気に入ったらサポートをしてみませんか?
