【メモ】DynamicBoneの大雑把なアレコレ
DynamicBone君の超大雑把な使い方のメモです。
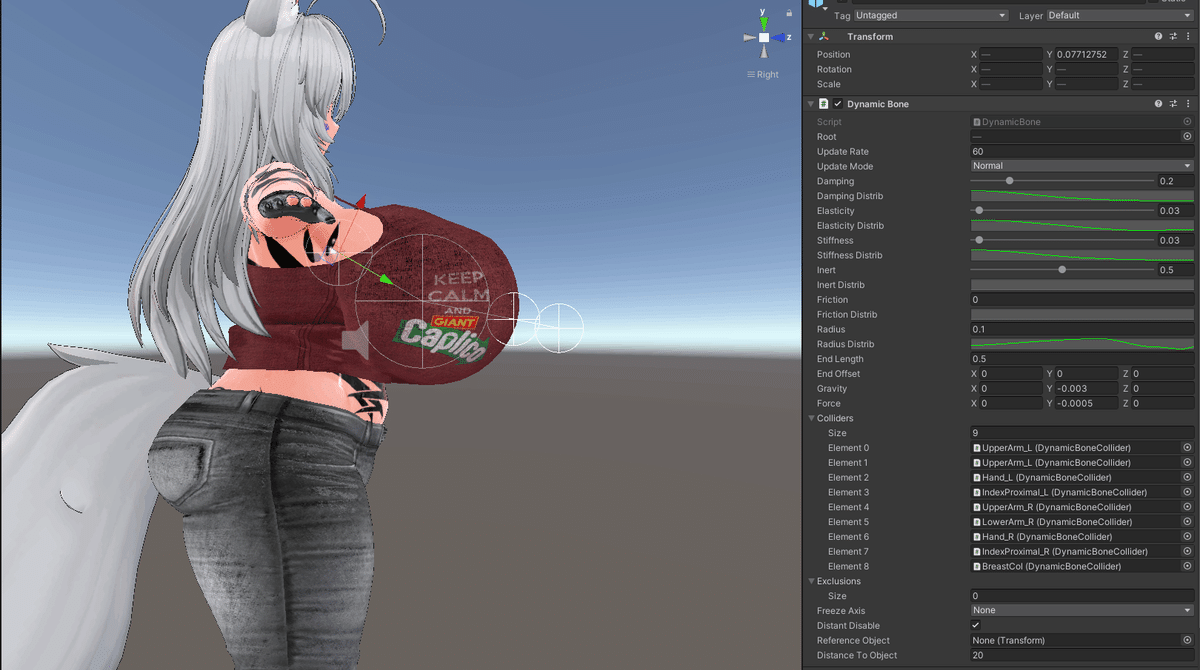
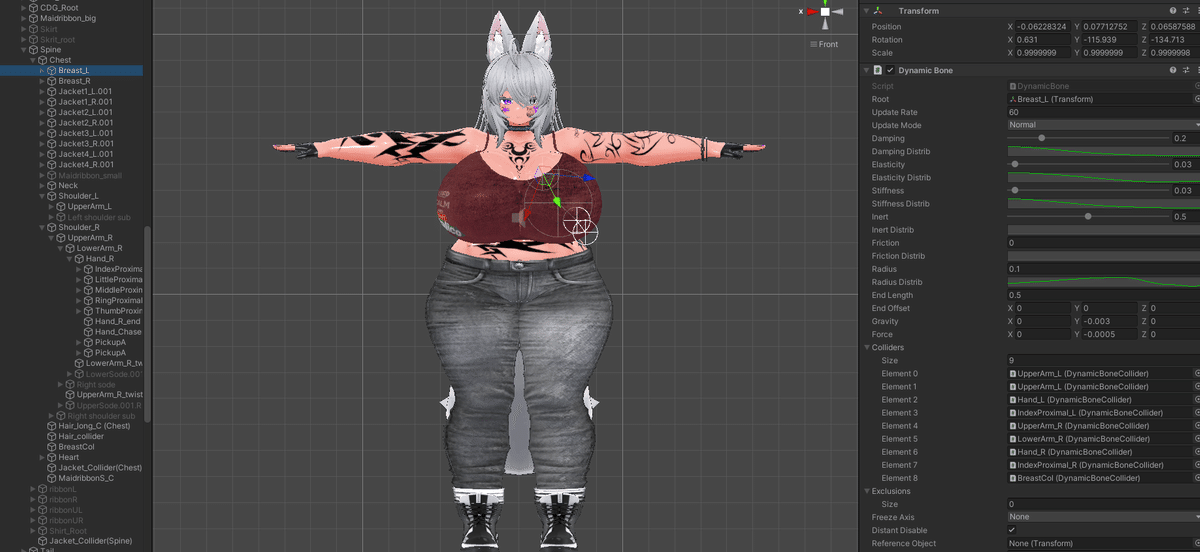
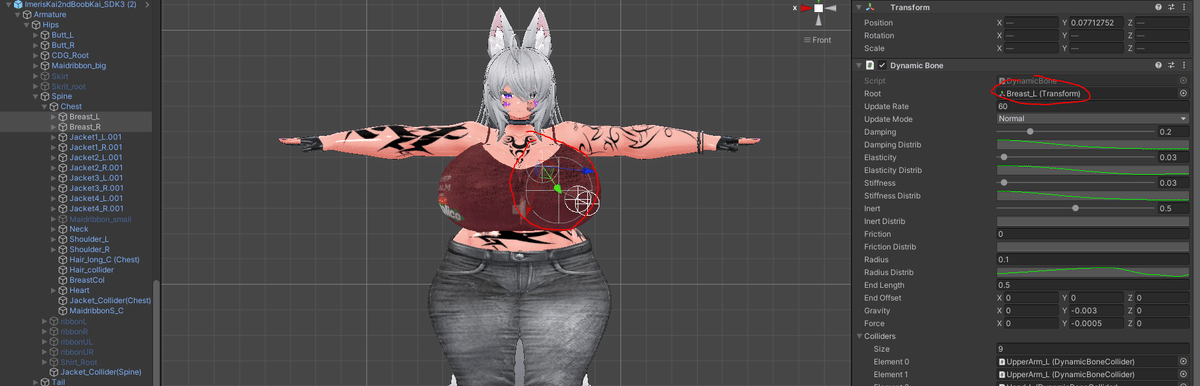
1:DynamicBoneの見方

色々パラメータはありますがここでは弄る必要がない(弄らない方が良い)設定は省きます。
Root:揺らしたいボーンを指定する場所です。このボーンから先が揺れます。
DynamicBoneコンポーネントを指定してもこれが指定されてないと揺れないので注意。
Damping:
Elasticity:
Stiffness:
この三つはダイナミックボーンの揺れ方を決める要素です。
この三つの数値の設定次第で髪の毛のようなサラっとした揺れ方やダッパンドッポンと大暴れな揺れ方にすることができます。
この三つの詳細な挙動については色々解説記事があるのでそちらを参考に。
Damping Distrib:
Elasticity Distrib:
Stiffness Distrib:
この三つは上記の三つの要素をボーンによってどのくらい影響させるかを変えることができます。
解りづらいですが要は「ダイナミックボーンは根本はガッツリ(100%)効かせて、先端は控えめ(10%)に効かせる」みたいな細かい調整が出来ます。
上三つの数字が同じでもこのDistribのグラフが違うだけで挙動は大きく変わりますのであれこれ組み合わせて試してみてください。
Inhert:
これもちょっとわかりづらいやつです。
すごく雑に言うとこれが強ければ強いほどアバターが激しく移動してもあんまり揺れなくなります。
要はUnity上でアバターをブンブン振り回したりしてもあんまり揺れなくなります。
この値は0~0.5に抑えておいた方が無難です。
Friction:
Friction Dstrib:
この二つに関してはVRC上で反映されない要素なので0にしておきましょう。
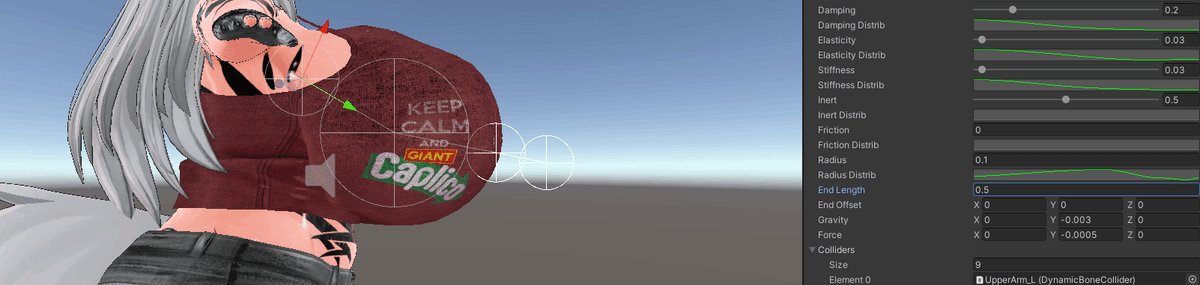
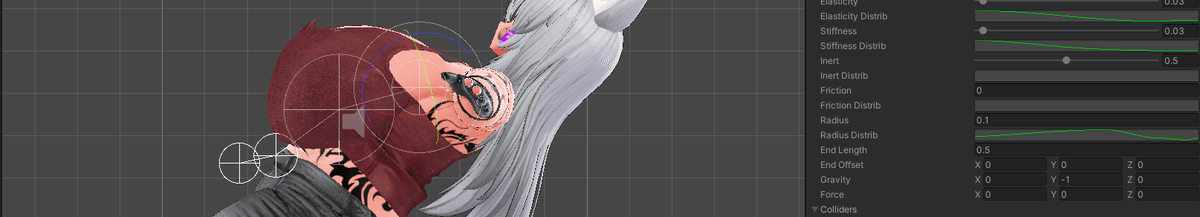
Radius:
Radius Distrib:
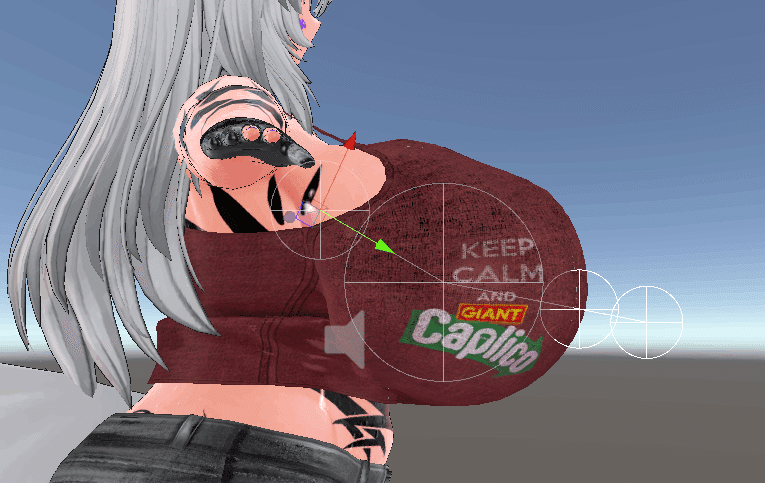
DynamicBoneの当たり判定(Unity上で白丸で見える奴)の大きさを決める奴です。
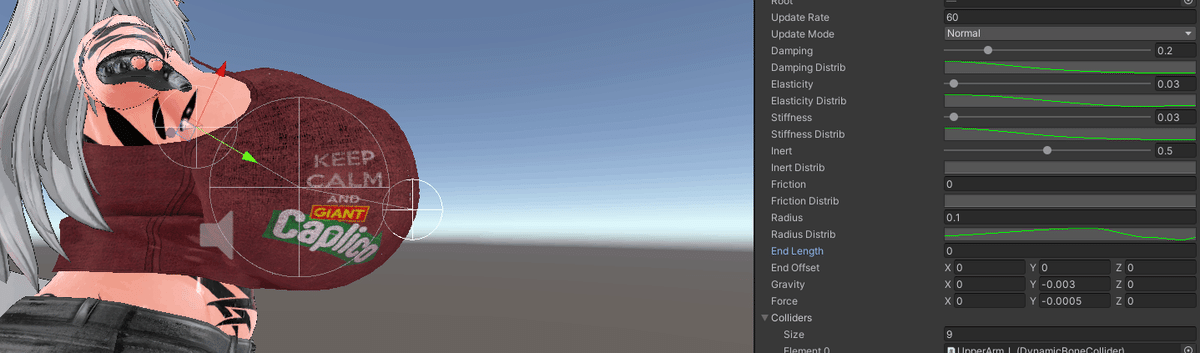
Distribを変えることで↓写真のように根本・先端の当たり判定を小さめにしたり出来ます。

この白丸部分とコライダー(後述)が当たる事でダイナミックボーンに干渉できます。
End Length:
End Offset:
これもわかりづらい奴ですがこの数値を増やすとダイナミックボーンの最後にボーンを追加されます。
ダイナミックボーンの先に更にボーンが追加されるのでこの数値を増やすと全体的に重量感のある動きを再現しやすくなります。


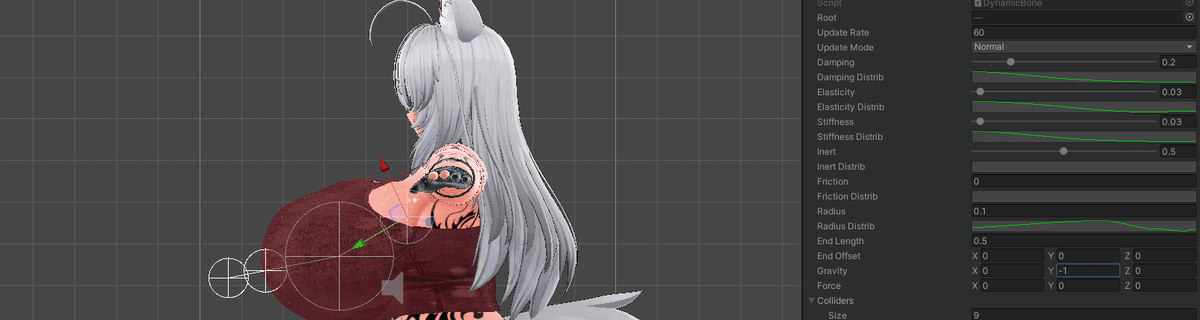
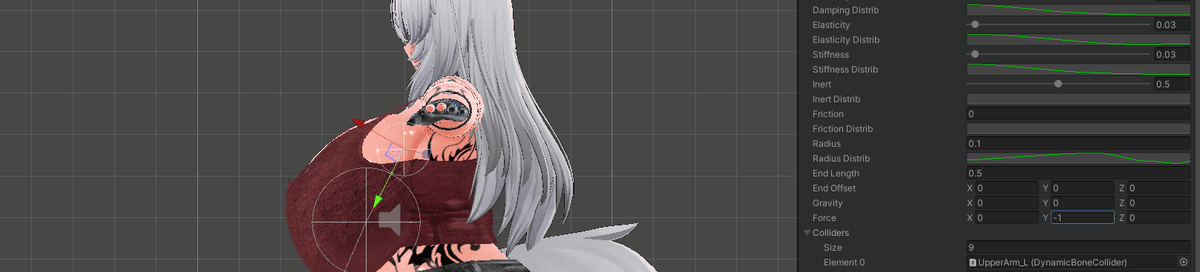
Gravity:
Force:
ダイナミックボーンに重力のような常にかかる力を加えることができます。
上記二つの値が0だと横になろうが逆さまになろうが知ったことではない、と言う挙動しかしてくれませんが、これを指定することで更にリアルさを出せます。
GravityとForceの違いはすごく雑に言うと
Gravity:傾いたときにのみかかる力(通常の姿勢だとかからない)
Force:常にかかる力
です。
Forceは弱めにかけたほうが無難ですね。
ここで使うのは基本縦軸(Y)だけです。
正数:下から上にかかる力(↑)
負数:上から下にかかる力(↓)




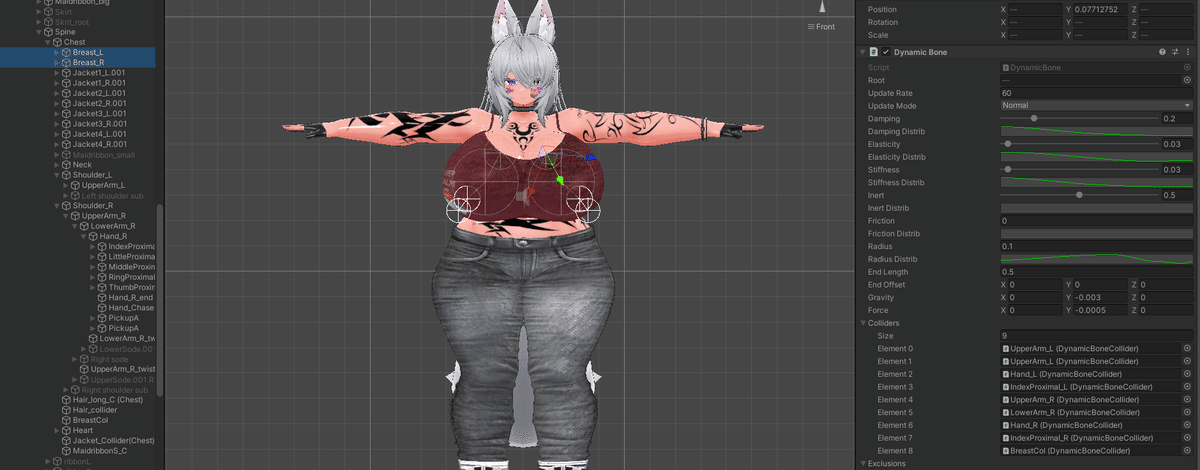
Colliders:
どのボーンに設定されたコライダー(黄色い丸・紫の丸)に反応するか決める場所です。
コライダーを設定してもここにそのボーンを設定しないと反応しません。
Sizeでどれだけ指定したいかを決めてその下のElementにコライダーを設定したボーン等をドラッグアンドドロップしましょう。
Exclusions:
Rootに指定したボーンの中に「揺らしたくない奴」がある場合はここに指定します。
これをうまく利用すれば少ないDynamicBoneで一括で揺れ物を制御できますが…ややこしいのでここでは割愛します。
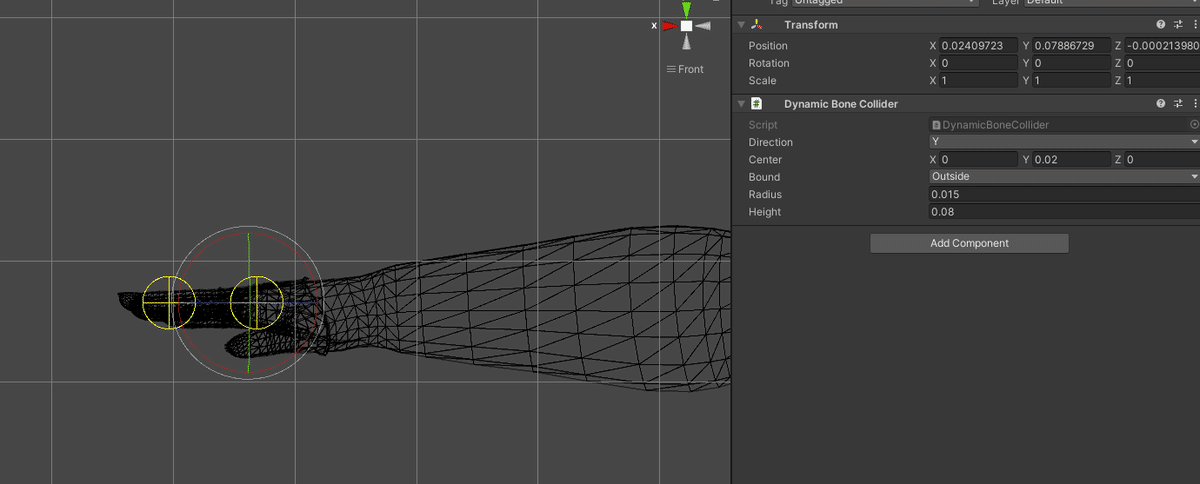
コライダー(Dynamic Bone Collider)について

DirectionとCenter:どこを原点にするか決める奴です。
これは見ながら数字を弄ればどんな感じかはわかると思いますので割愛
Bound:このコライダーを「この丸に当たったらお前(DynamicBone)がよけろよ(OutSide)」にするのか「この丸の中からお前(DynamicBone)絶対に出るなよ(Inside)」にするのかを決めます。
OutSide(黄色い丸)が基本的に腕や指に仕込む衝突判定で、Inside(紫の丸)は腰などに仕込む可動範囲だと思えば大体合っています。
Insideは解りづらいので慣れないうちは使わない方が良いかも…。
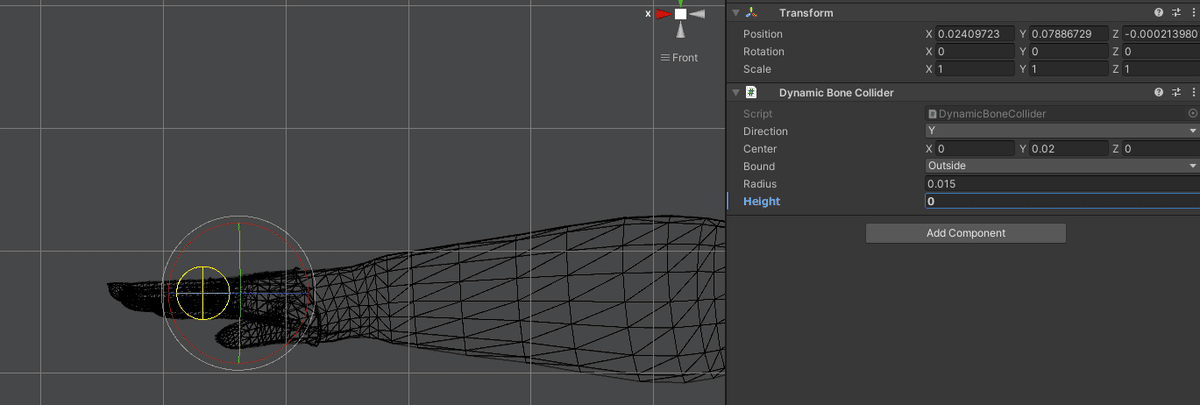
Radius:当たり判定の大きさです。
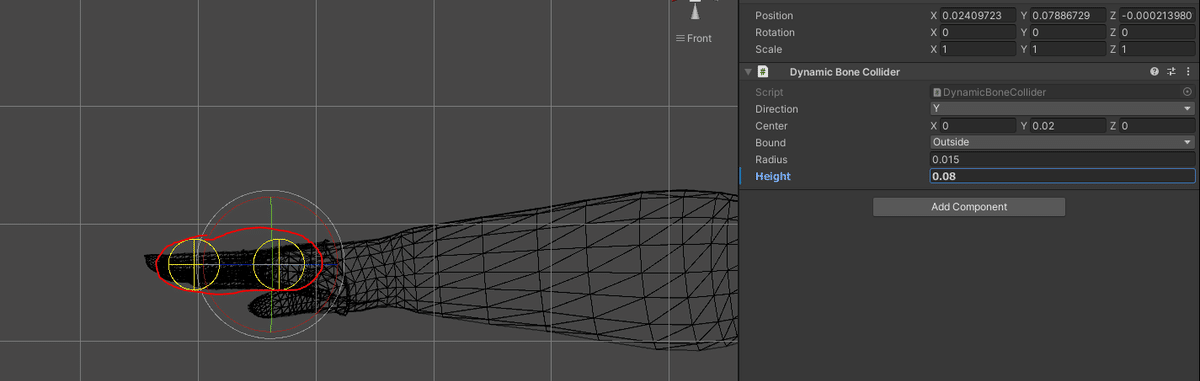
Height:これを指定することで当たり判定を棒状にすることができます。
※玉が二つに増えるだけで棒状に見えませんが実質棒状になってるのでそういうものだと思ってください


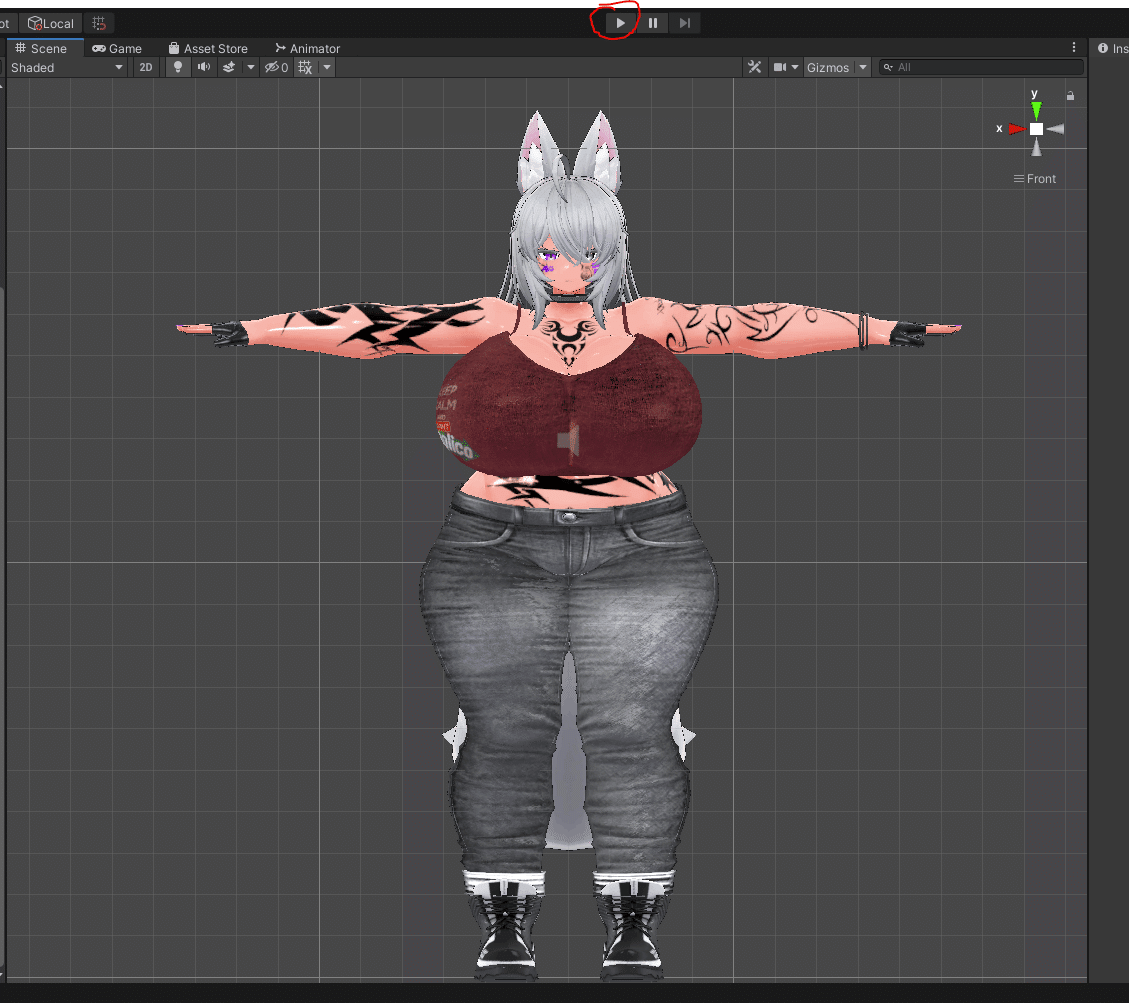
2:DynamicBoneの調整・確認方法

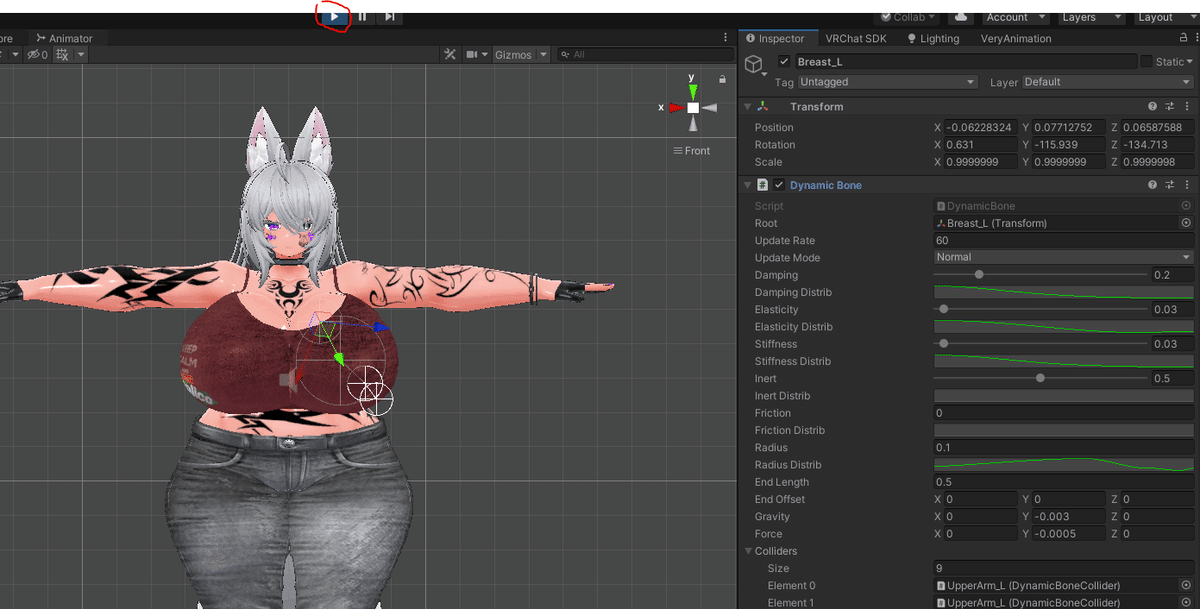
「Play」ボタンを押すことでDynamicBoneが動いている状態を確認できます。
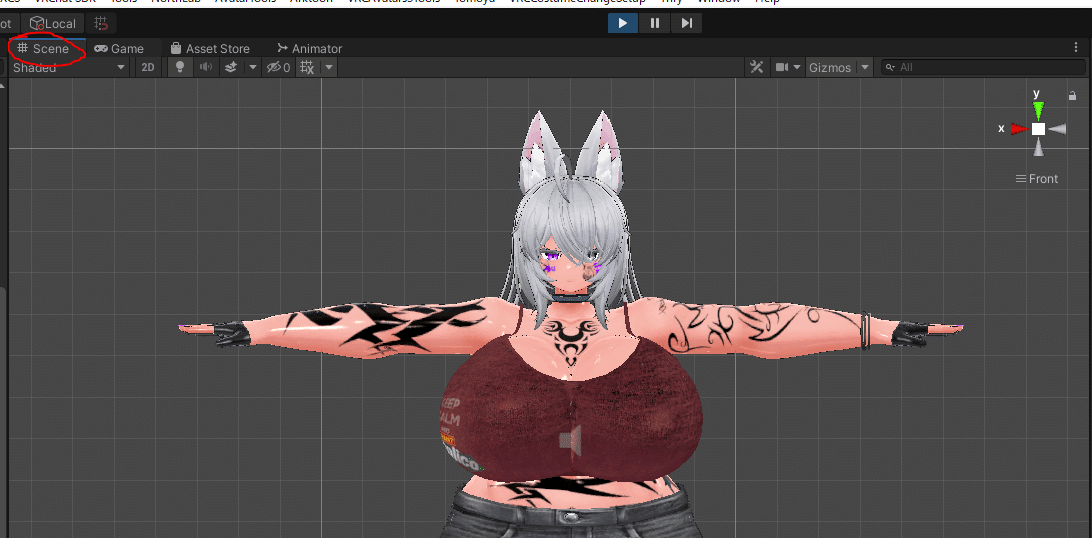
Playを押すと「Game」画面に飛ばされるので「Scene」に戻してみてください

その状態でアバターを選択してグリグリしてみると動きます。

この状態で調整したいボーンを選択して各値を変更して揺らして動きを確認してDynamicBoneを調整します。
※注意1:複数選択で一気にDB設定を弄る場合は1パーツずつ(胸なら胸左右、スカートならスカート全体…という感じで)にしましょう
※注意2:Play中の変更は適用されません、「よし!いい感じになった!→Playもう一回ポチー→設定が元に戻る→('ω')」という惨事が起きます。
Play中に設定を弄ったDynamicBoneコンポーネントを「Copy Component」してPlayを解除した後に貼りなおすことで値を反映させます。

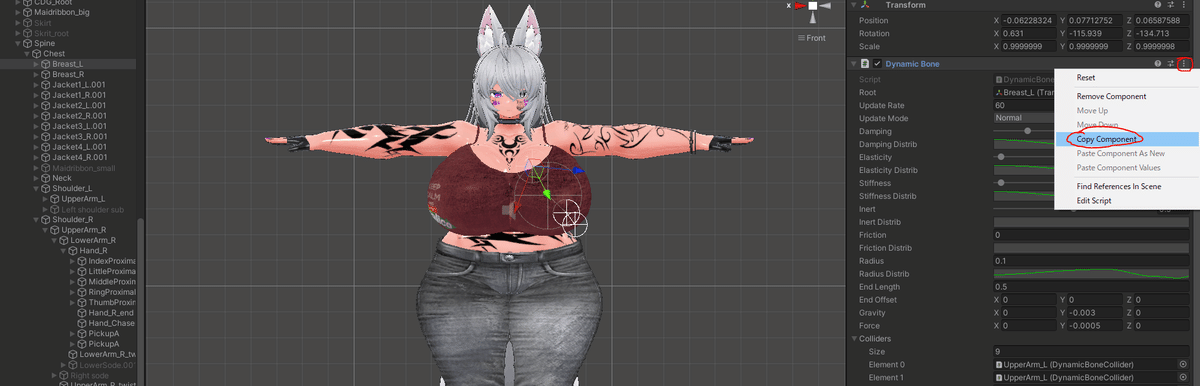
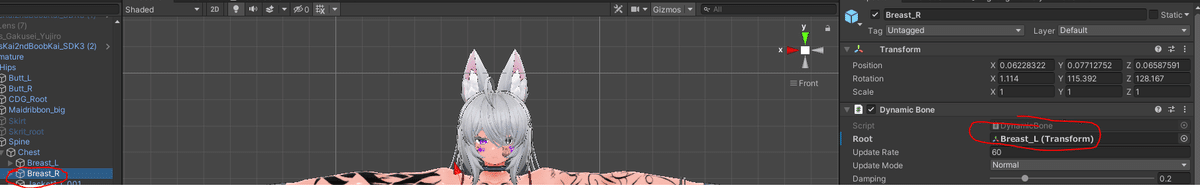
一つだけを選ぶ(複数選択だとコピーが出来ません)

「Dynamic Bone」コンポーネントの「…」をクリックして「Copy Component」をクリック

Playボタンを押して終了

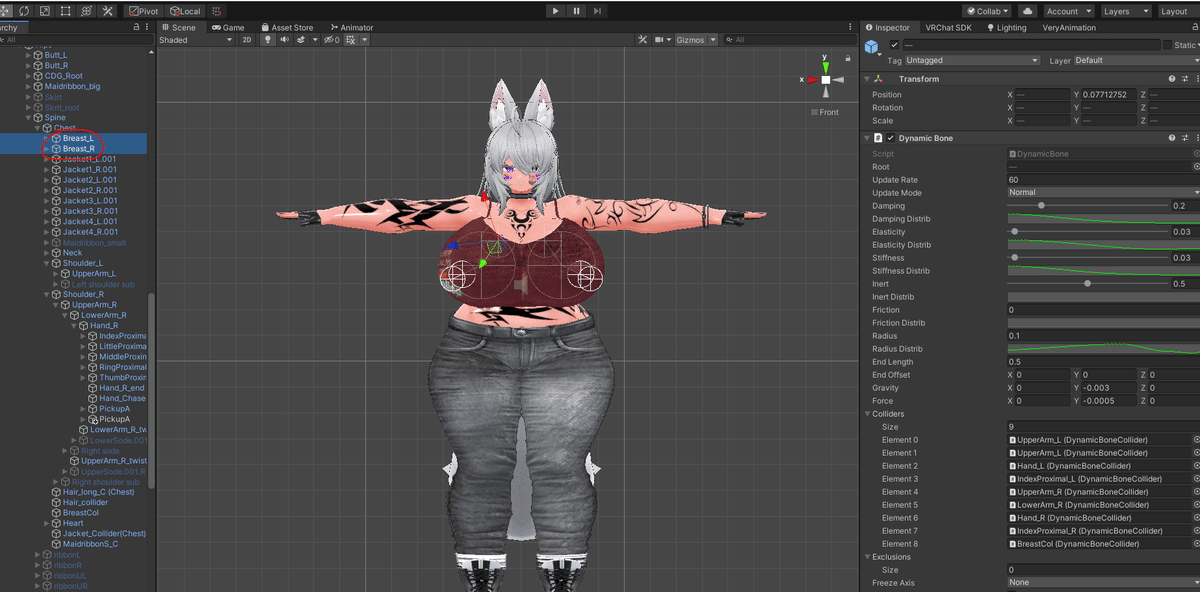
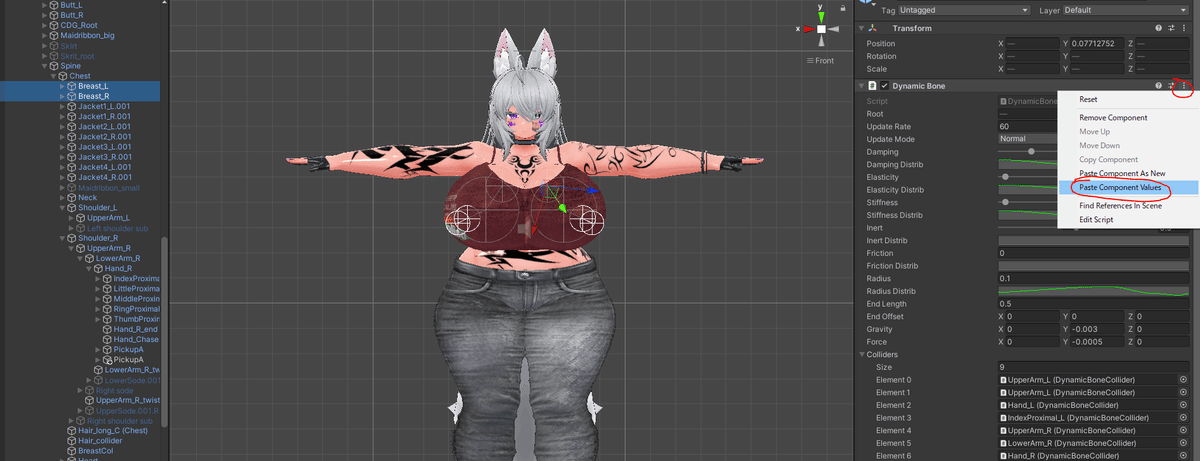
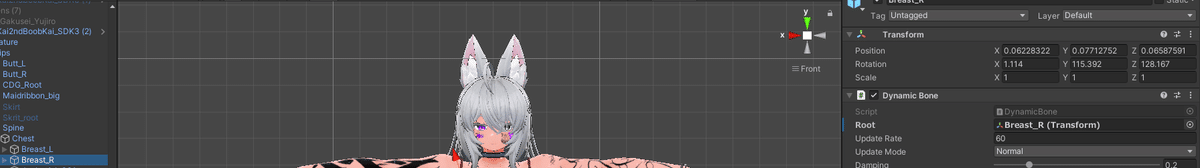
左右を選択

「Dynamic Bone」コンポーネントの「…」をクリックして「Paste Component Values」をクリック

こうすることでPlay中に設定した値を引っ越しすることができます
…が、Rootがどちらも片方のボーンになってしまうのでこれは手動で直します。



3:DynamicBone設定で役に立つミニ技

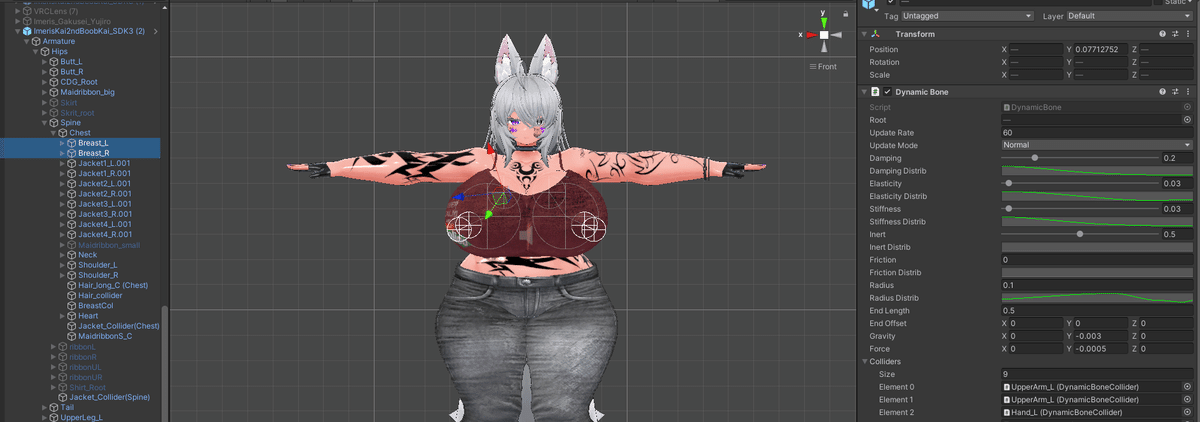
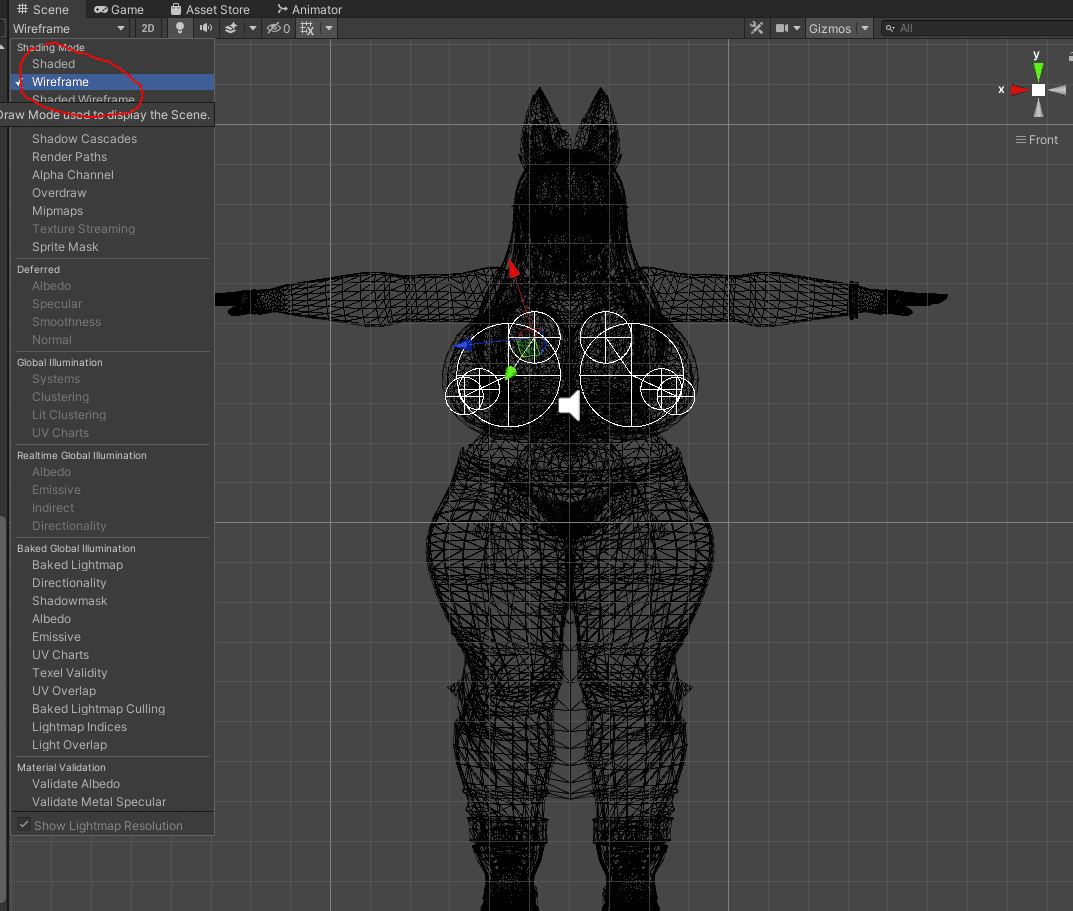
左上にある「Shaded」を「WireFrame」にすることでこんな感じでスケスケに出来るので当たり判定の大きさを決めるのに便利です。


右上の□や▲を押すことで指定の向きから見ることができます。

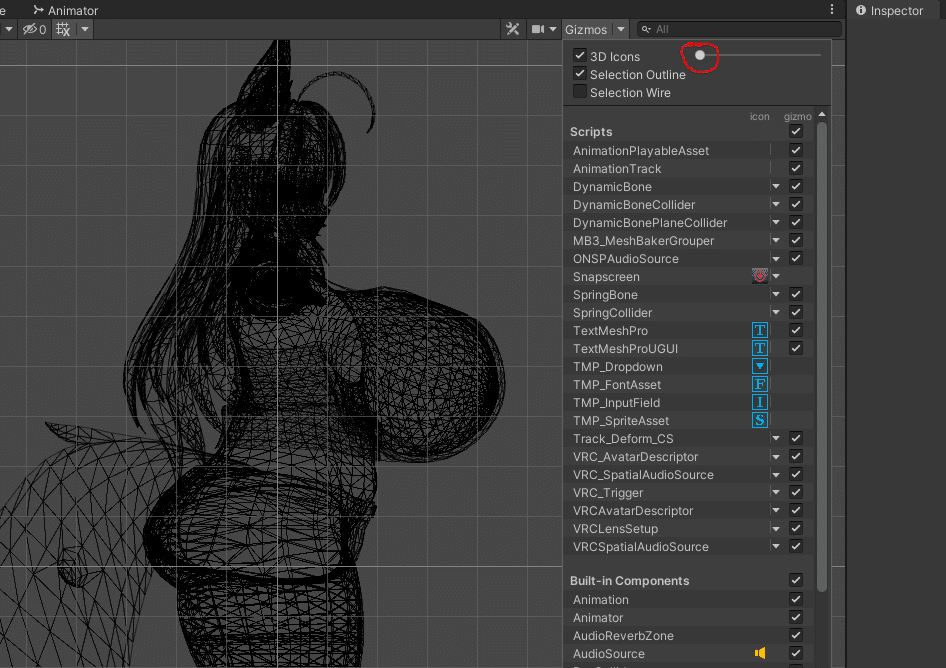
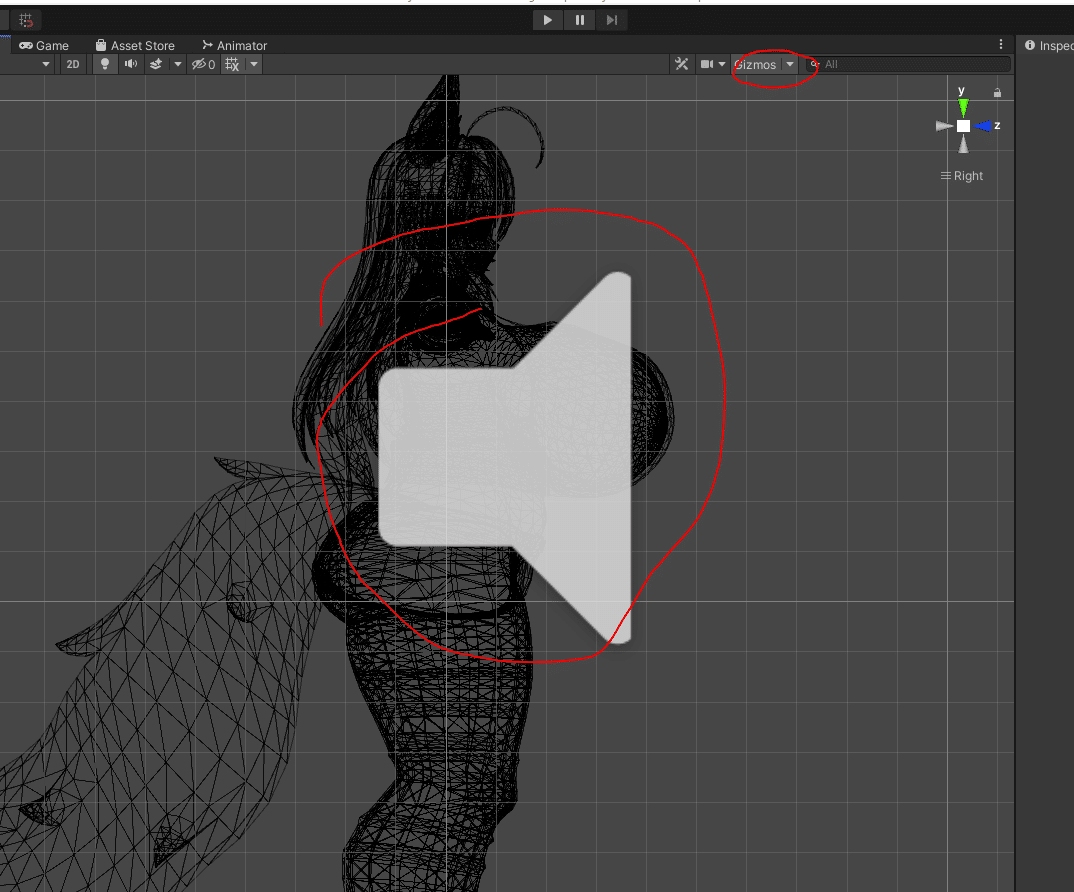
「パーティクルとかのアイコンがデカくて見えねぇ!」という場合は「Gizmos」の▼をクリックして「3D Icons」を0にすることで見えないようにすることができます