
本みたいなWebサイト作りの理想的な仕組みが完成(WordPress+PHP)
(約 2,400文字の記事です。)
今日は結局必要に迫られてWordPress用のショートコードを自作することになった。これだけで情報収集と試行錯誤で6時間は持って行かれた。後はプラグインの検証事件と、色々とサイト内構成やら運用方針やらそれらの整合性を取った上で「最も効率よくするための仕組み作り」で今日が終わった。
だが今日「も」大きな成果を得られました!!
ただ、疲れすぎたのでスクショ中心の簡単な経過報告のみ。WordPress+PHPになってからnoteの反応がすこぶる鈍い(笑)まぁこんだけ技術者寄りな日記を書き散らしたら一般人は( ゜Д゜)ポカーン、ブラウザバックだろう。それでいい。
WordPressのショートコード自作
結局、どうにもならないので自分でWordPress用のショートコードを作った。少しずつPHPにも慣れてきた。分かってしまえば怖くない(笑)主にカテゴリに関するものでIDからカテゴリ名をひっぱってくることが多い。他は条件の判定としてカテゴリIDを使っている。
これを書くと長くなる上に誰得なのでサラッと書く。でもこれの情報収集や試行錯誤で6時間くらいは消えている。
カテゴリIDベースの運用がほぼ固まった
新サイトではカテゴリ名がすなわち有料マガジン名だ。(最上位カテゴリを除く。)今はnoteで販売しているが近いうちにBOOTH販売に切り替える。
紆余曲折を経て、今は最上位カテゴリはBlenderやZbrushといった「大カテゴリ」にすることにした。

もしそれら以外のソフトを使うときに大カテゴリが増えることになる。例えばサブスタンス3Dペインターなどが有力だ。
管理単位はかなりの点でカテゴリを基本としている。マガジン名のカテゴリがマガジン単位の親フォルダとなる。もちろんその上のBlenderやZbrushもあるが、それは仕分け上の仮想的なフォルダに過ぎない。マガジン単位という具体的な商品とは違う。
なのでカテゴリも「区分け」「マガジン単位」「マガジン内の章分け」という3つの役割がある。これらを上手く使い分けるためには、残念ながらPHPの知識とIF文が必要になる。
そしてこの段階で99%の人は退場すると思う。あまりにも面倒臭すぎる。
さて、この記事を読んでいる酔狂な人は、とりあえず細かいことはおいといて、新サイトではそういう「カテゴリの選択状態」に応じてWebサイトの見栄えが変わる、ということを理解できると思う。
今日は疲れすぎたのでスクショ中心で軽く説明。多分2回言った気がする。もうだめぽ。(今日は平成ノスタルジー成分が多めです、疲れている。)
TOPページは更新順

新しい更新記事が上に来る。まぁ普通。右にある閉じたメニューからお好みのマガジンを選んでくれ。

サンプルとしてBlender > RetopoFlowの使い方をクリックしたとしよう。
マガジンは「読んでほしい順」

そうすると画面右下にマガジンの全体構成を示す全体目次が表示されるようになる。これはRetopoFlowの使い方マガジンを選んでいる場合には常時表示される。ナビゲーションウィンドウだ😍
マガジンを選んだ後は更新順ではなくて、私が意図した並び順で上から下に読めばいいように記事を配置している。当然最上位は目次ページだ。その後、記事を送るごとにどんどんと本を読み進めるのと同じになる。
試しに最初の記事をクリックすると、こうなる。
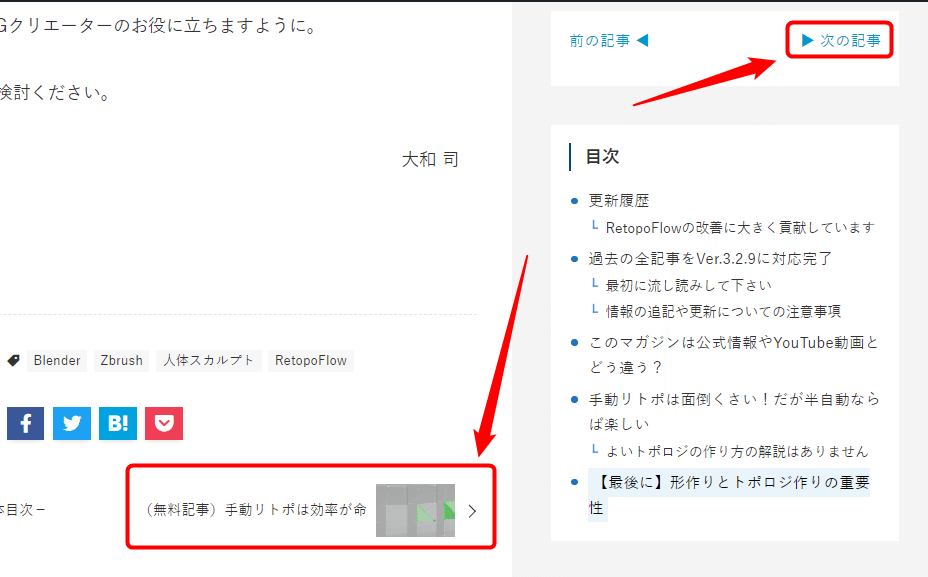
前へ、次への最短ルート

ナビゲーションウィンドウの下に「前へ、次へ」が表示された。これがいわゆる書籍のページ送り機能だ。これの初期表示位置は常に同じなのでクリック連打で前後にすぐに移動できる。

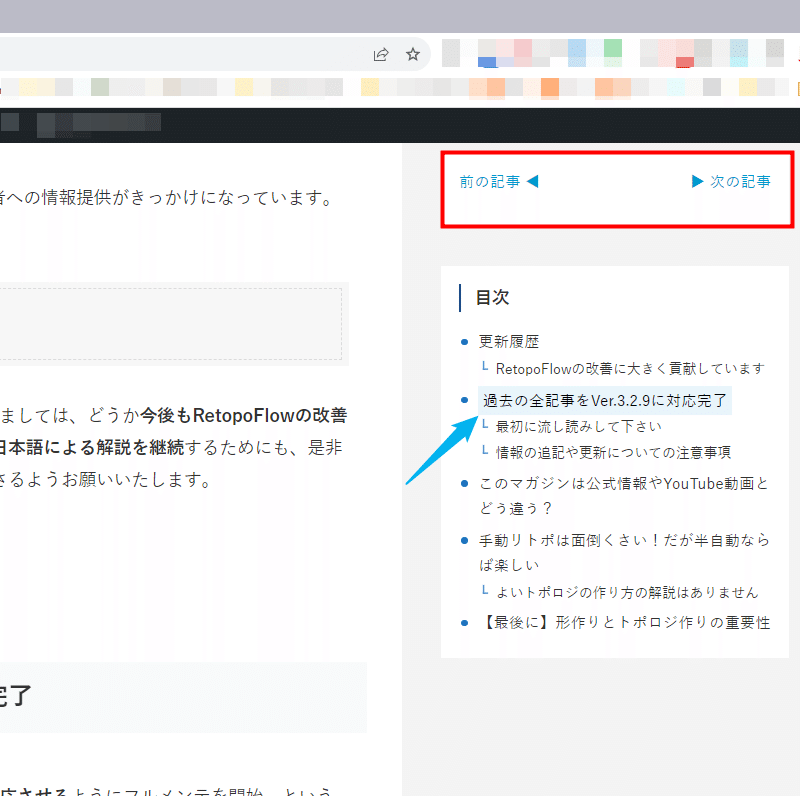
今どこを読んでいる?
ページを送ると目次が固定的に表示される。そして今表示中の内容がハイライトされる。分かりやすい。
あとは読み終わったら次に進めばいい。画面右上の項目をクリックしてもいいし、画面下の通常のアイテムをクリックしてもいい。

これの繰り返しで、まるで本を読み進めるかのようにWebサイトのマガジンの情報に次々とアクセスできる。
説明すると「シンプル過ぎて何が凄いのか分からない」と思う。
でもこれ、noteだったり既存のメーカー製ブログでは、めっちゃアクセスしにくくなっているのよ。(分かる人に分かってもらえばいい)
地味に頑張ったこの機能。
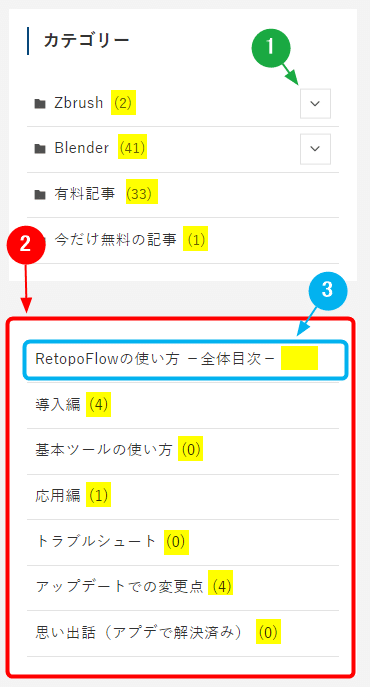
折りたたみと常時表示の混在

さらっと説明したけれど、ここまでにはたくさんのギミックが詰まっている。①では全体メニューが折りたたまれている。だがマガジンを選択すると表示される②は常に展開状態。そしてマガジンの全体目次はカテゴリではなく、記事数の表示もない。(全体目次はマガジン内で1つしかないので。)
使い易さを突き詰めた結果、そして今の自分がやれることを全部やった結果、今の自分の限界はこれまでです。
あとは細かい演出は本質的ではないので後から暇になったらいじろうと思う。
とにかく「本みたいなWebサイト」の基本仕様の実装はついに完成😍
先が分からないからこそ、挑戦なのだ!
……、長かった、長かったよぉ~😭そしてそれが実現できる保証はなかった。出来上がったからこそ「出来た!」と言える。
未来の保証は誰もしてくれない。それこそが『挑戦』なのだ。だからこそ、そこに価値がある。結果が分かっている挑戦など、あり得ない。
また一つ限界突破した。進化した。ここからが本番です。
もうすぐ執筆活動に復帰できそうです。乾杯🍺

今回の創作活動は約9時間30分(累積 約3,402時間)
(943回目のnote更新)
読んでくれてありがとう。気長にマイペースに書いてます。この出会いに感謝😊
