
ブログサイトの外観 更新完了!(WordPress+PHP+CSSの集大成)
(約 2,800文字の記事です。)
これまでのWordPressサイト開発のフィードバックをメインブログのサイトに適用して今日が終わった。今日も今日とて色々な試行錯誤があったのだが、大して面白い内容もない。めっちゃ地味なバックエンドの話しかない。なので割愛。
地味に「昨日完成した実装」の穴が本日見つかり、たった1行の修正で全て解決できた、というのもまぁプログラミングの世界アルアルなわけで。
メインブログの改修(見た目のみ)
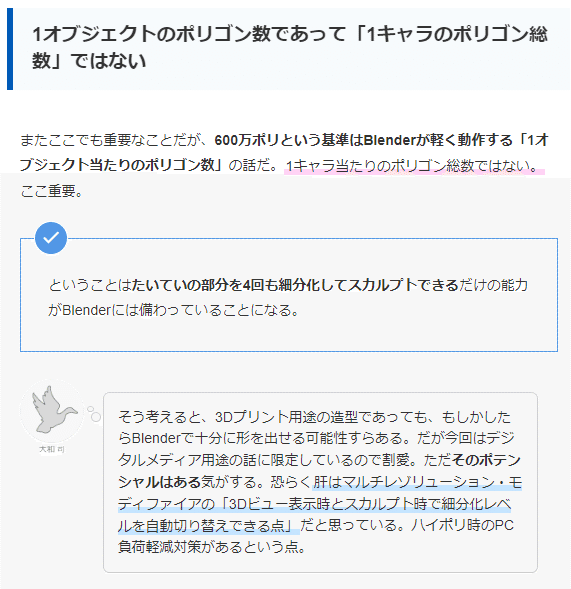
サンプルとして小難しい3DCGの話。文字数も多く、目次の数も多く、図示もある。そして「次の記事へ」では箇条書もある😊
今までの2~3週間の試みで得られたものをメインブログに適用してみたら、まぁ読者体験が大幅に向上した。かなりnoteっぽい読み心地に近づいた。フォントだったり、字間や行間だったり。
ただし別にnoteの表現を「基準」にするつもりはなかった。
基準は「自分の直感」だ。
だから揺らいだり迷ったりする。だが何度でも修正すればいい。
何度でも蘇るさ!
自分が基準で、自分の感覚がブレる分には、そりゃまぁしょうがないよね、人だもの。
ほしかったものは「カラフルなnote」

リンク先ではWordPress+Swellによるカラフルな表現がたくさんある。noteはシンプルだがモノトーンなのだ。なのでエッセイや小説はいい。
だが技術文書としてはどうしても「色の力」を使いたいときがある。それがもどかしかった。
今回、サイトリニューアルにあたりフォント・字間・行間などにもこだわってみた。結果としてだいぶnoteの読み心地に近づいたと思っている。特に字間については本当に微妙な値を色々テストしている。(もしかしたら今後も微調整するかも。)
当然ながらnoteでの不満も解消している。例えば行間だ。noteではエッセイに合うように行間を結構広めに取っている。だがこれは技術文書を速読する際には「noteは行間がちょっとだけ広すぎる」のだ。なので当サイトでは少し狭めている。こういう工夫ができるののもまた自前サイトの特権だ😊
目次エリアの改革
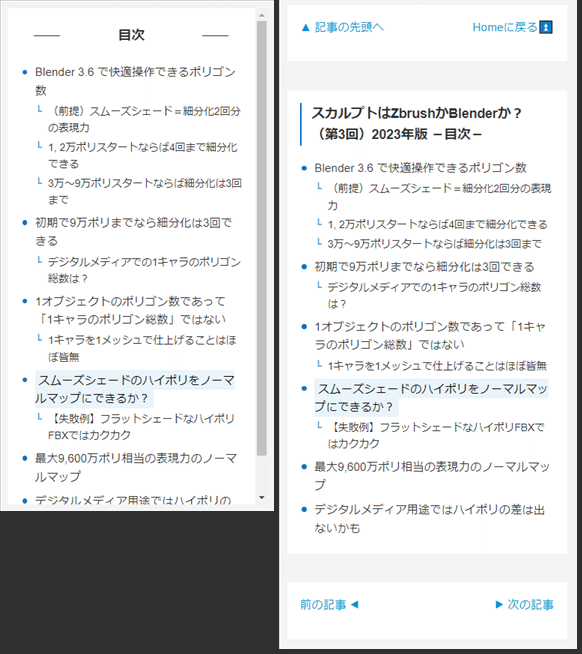
Swellの目次もいいのだが、色々と試行錯誤し、如何に情報を圧縮して「ぱっと見」エリアに情報を詰め込むかを考えた結果。こんな具合に進化した。
まず目次エリアの幅を広げた。
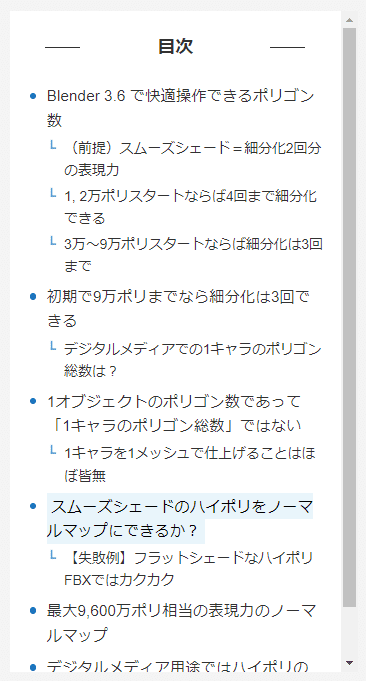
Before

縦に長すぎてスクロールバーが登場😭だるい。ユーザー体験が損なわれる。
まぁ章タイトルの文字数が多すぎるのは理解しているが。
そしてTOPに「- 目次 -」そりゃ分かっているよ!画面に追尾する目次だってのは誰でも分かるよ。
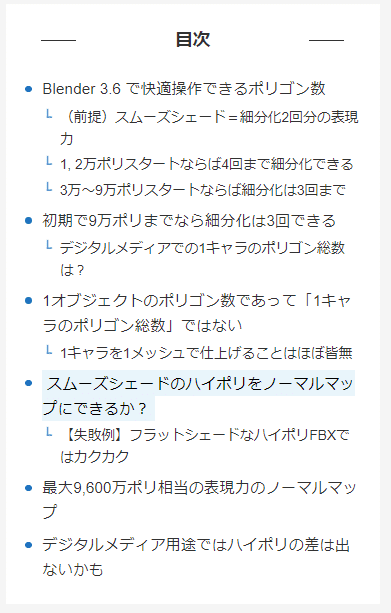
まず目次幅を広げた結果。
After

ちょっとだけ目次の幅を広げたらあら不思議。スッキリとした見た目に。これがユーザー体験の向上なのだ😤

どっちが読みやすいですか?ってことね。
ただしSwellレイアウト上の制限や自分の技術不足により今は暫定で右側を採用。本当はもう少し幅を広げたいが、その差は微々たるものだ。いつまでも「見た目だけ」にこだわってもいられない。
真に重要なのは中身=コンテンツ=情報の質、なのだから。
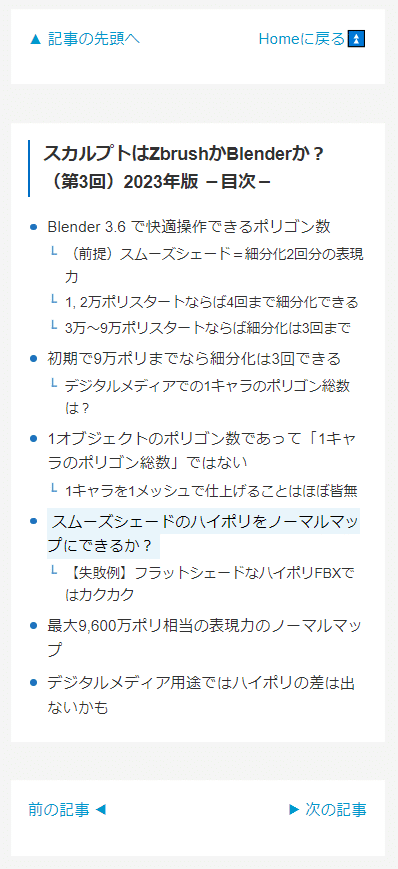
ページ送り機能の実装
これもリニューアルサイトでの機能をコピペで実装。あっという間に完成。デジタルはコピペは強い。開発するまでが、長いけれど。

こんな感じでブログで書いた全4回のスカルプト対決 Blender vs Zbrushの話がサクサクと読める。自分でもそう感じた。もちろんまだまだ「細かいことを言い出すとたくさん不満がある」ものの、そういう些末にこだわるよりもまずはコンテンツの充実(復活)にエネルギーを使いたい。個人的にはこれで「外側の仕組み」=Webサイトの使い勝手としては十分に及第点だと判断している。
となれば、あとは滞っていたコンテンツの充実だ。まだnoteの記事は完全に移植できていない。もちろんサーバ上には非公開として移植済みだが、リライトが待っている。データを移せば終わりではない。コンテンツの質を磨く段階に移ることが、ようやくできたのだ。
ここからが本番。長い長い「外枠作り」がようやく終わった。
今後の予定
思いつくだけでも2つある。
ブログサイトの再編成
仕組み作りができたので、次はブログサイトではその仕組みに沿ったカテゴリ分けやタグ付けの修正が必要だ。今のままではカオスすぎる。その過程で「読まれていない記事の削除」もまた必要だ。主にGoogle先生の機嫌を伺うためでもある。
リニューアルサイトの記事の整備
これもコツコツやっていくしかない。Zbrush関連のマガジンも気が付けばもう3年以上前の情報だ。カビが生えているかも知れない。磨き直さないと😱
執筆体験&読者体験の向上に成功!
そろそろ締めようと思う。今回の3週間の試行錯誤で、根本的に執筆体験を向上させることができた。具体的にはWordPressでの投稿でもかなりnoteっぽくなったし、編集画面と閲覧画面の差を縮めることができた。WYSIWYGがかなり理想的に整った。プレビューせずとも編集画面=閲覧画面になっているので手間が減る。(今までの設定ではこの差が結構大きかった。)
脱 游ゴシック
またフォントを游ゴシックからメイリオに変えた点も功を奏している。字間の調整で少し手間がかかったが、自分にしっくりくる値が見つかってしまえば游ゴシックに戻ることもない。游ゴシックでは小さなフォントで不満があったから。例えばブログカードの紹介文の場合。

よく見るとフォントのでこぼこ感と字間のばらつきが半端ない😭
どこぞの中華サイトの自動翻訳か?という不信感。これともおさらばだ。目に付き始めると、よく見るとまぁ字間もひどい。また游ゴシックはフォントサイズが若干小さめなのもストレスだった。Swellでの代替フォントは選択肢が少なく、メイリオを選ばざるを得なかったのだが、まぁ平和だ。

また見出し文字数を120から80文字に絞った。画像から見出しがはみ出て下に余計な余白ができてしまうのだ。そういう地味な「見た目=フロントエンド側の調整」をした。
だがこれにハマってはいつまでも前に進めないのでこの辺で打ち切ることにした。
見た目の仕組み作りもついに終了
ブログの目次の新旧比較。もう圧倒的だろう。

というわけで「外側」の修正はこの辺で終わらせようと思う。あとはコンテンツ=中身のブラッシュアップに入りたい。器が豪華でも料理が冷凍チンでは興ざめだ。次は中身を充実させる必要がある。
WordPress+PHP+CSSは手段であって目的ではない。次は目的のためにようやく手段を活用できそうだ。
今日はこれまで🥂

今回の創作活動は約5時間30分(累積 約3,475時間)
(954回目のnote更新)
読んでくれてありがとう。気長にマイペースに書いてます。この出会いに感謝😊
