
Tkinterの知識を身につけてChatGPTのソースコードを読めるようになった

今日はここ2週間ほどかけてTkinterの学習をしてきてその集大成。さて、いよいよリリース版のソースファイルをメンテすることにした日記。
現在フル機能で体験版を公開中のZbrushプラグイン「YT マスクセーバー」もお盆明けで無料公開を終了する。なのでそろそろ製品版と長期無料体験版の作り直しが迫ってきた。
(約 4,300文字の記事です。)
Tkinterのソースが、読める、読めるぞ~!

今ならムスカ大佐の気持ちが分かるw
現在無料公開中のソースコードのうち、マルチマスクウィンドウに関してはChatGPTの吐き出したソースコードをほぼそのまま流用している。要するに「なぜ動いているのか分からん」状態のままだった。(まぁバグが表出しない=正解のうちの一つ、ってことは間違いないのだが。)
なのでTkinterの学習をして、だいたい自分が使うウィジェット周りとpack、place関連、ウィンドウ操作関連が分かったので、今日リベンジしてみた。
読めるようになったんだな、これがw😍
なぜあのとき○○だったのか?が全部分かった
なぜ最前面固定されなかったのか?
なぜグリップが表示されなかったのか?
そもそもChatGPTのこのコードは何をしているのか?
当時の疑問を全部解決できた。それどころか機能拡張すらできた!2~3時間で全部できたと思う。
なので当時は「謎」のままだったが何とかこねくり回して最前面固定できていたし、今は触らないでおこう、だった。そのソースコードに全部手を入れた。原因が分かったので無駄にChatGPTがこねくり回した部分を全部バッサリカット。シンプルな教科書通りの手順で無事に最前面固定された。なんだ、できたじゃないか!
グリップ、要するにユーザーがウィンドウサイズをマウスで変えるためのUIパーツね。

これも当時は実装しようとして、でも直近のボタンと被ったりして色々上手く行かず塩漬けしていた。これも今日無事に実装できた。
ChatGPTのソースコードが全部理解できたので、当時は技術力不足でできなかった事を今日試していたが、全部無事に今実装完了。
この意味は私にとって、非常に、ひじょ~に大きい😍
とりあえず実装できた部分の解説。
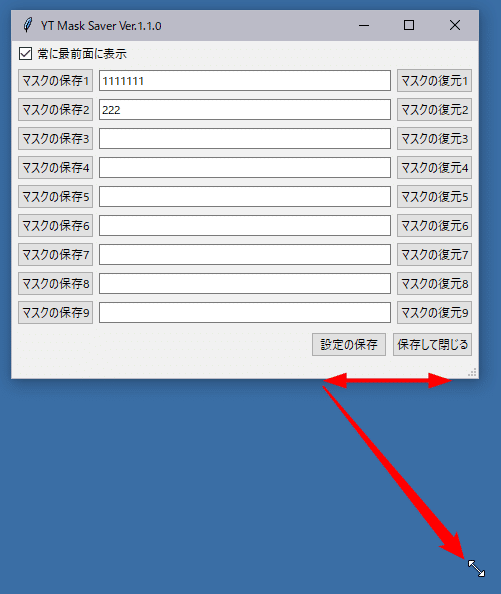
グリップの実装

たったこれだけ?と思うかも知れないが、そう、たったこれだけができなかったんだ。2週間前は。そしてこのUIがなくてもウィンドウ境界をドラッグすればウィンドウサイズは変わる。なので本質ではないと判断して保留にしていた。だがぱっと見でウィンドウサイズが変えられることをユーザーに知らせるためには割と重要なパーツ。
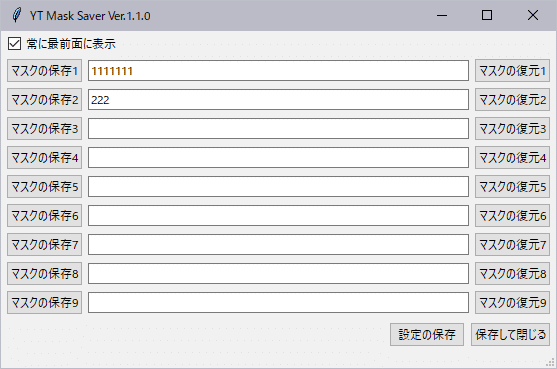
ということはユーザーは自由にグリグリとウィンドウサイズを変えてしまう。とはいえユーザーもそんなにメチャクチャなサイズにする人もいない、だろう、多分。なのでv1.0.0では実はこんなこともできてしまっていた。

ボタンが消えるほど狭くできた。なお上下についてはさすがにまずいので変更NGに1行でできていたのでそれは実装済み。だが今回は「逆にそれが悪さをした」。
というのも上下幅が上図で固定だと、グリップ部分が「保存して閉じる」ボタンの上に被って表示される場合があるのだ。最初はTkinterとPyInstallerの問題か?と悩んだが、新規ウィンドウ作成では問題が起こらず、既存のデータで呼び出すと被ることから、どうやらウィンドウパラメータの保存情報が新旧で異なるためだと判明。なので新規ユーザーでは起こらないバグであり、旧体験版ユーザーで発生する可能性がある。
ウィンドウサイズの最小サイズを強制
そして調べてみたら親ウィンドウに必須な最低限の縦横サイズを取得できることと、それを最小サイズとして強制できることが分かった。なので以下のように実装した。

これよりも小さくはならない。そして拡大させても上下幅は変わらず左右幅だけ増える。

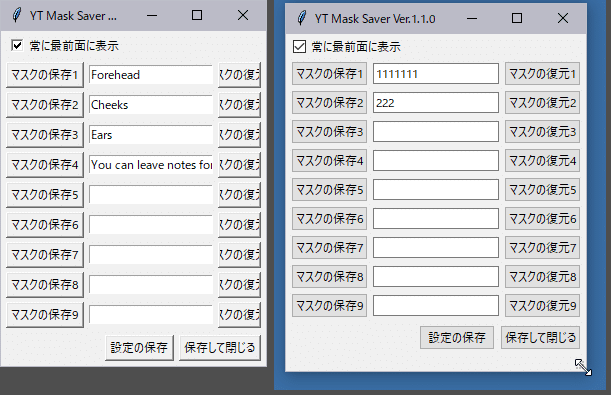
tkからttkに変更
左がtk、レガシーな機能。右がttk。tが1個増えただけだがイマドキの見た目になるっぽい。Themed tkとのこと。ふ~ん、なるほどよく分からん😭

ま、Windows XPっぽい見た目も嫌いじゃないけどね。機能はまったく変わらないから、どうでもいいっちゃぁ、どうでもいい。
ただし教材にあった注意点の通り、全部が全部tkをttkに変えられるわけではない。一部のウィジェットだけがttkになっている(対応している)といった方が正しい。
要するに、Tkinterは沼。独学はやめた方がいい。時間の無駄。正しい知識を優良な教材から吸い取った方が無難。
初期値の制御などができるようになった

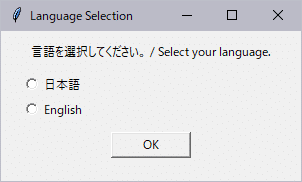
このダイアログも当時はChatGPTの吐いたソースコードポン付け。初期値の設定方法が分からん😭だがどうせユーザーはどちらかをクリックしてOKを押すでしょ?普通。ということで放置していたが、こちらも指示方法が分かったので初期値をEnglishに、そして×ボタンで閉じられないようにタイトルバーを非表示化した(次段のエラー処理の手抜きのためw、絶対にどちらかを選んだ状態でOKを押させる仕組み)

その代わりウィンドウ自体も動かせないが、まぁいいでしょ。ここで悩む人はいないだろうし。


地味にバイリンガル対応は面倒臭い。比べれば分かるが文字幅が日本語と英語で異なる。この辺の自動調整はTkinterに自動でお任せしている。多分微妙なレイアウトにこだわると永遠の沼だと思う。もうそこにはこだわらない。機能が使えればそれでいい。
一部手抜き用AutoHotkeyダイアログを全部Tkinterに差し替え
せっかくなので今まで手抜きのためにAutoHotkeyのOKダイアログを全部Tkinterに差し替えた。ahk.msg_box("hoge")を messagebox.showinfo("title", "hoge")などに変えるだけ。InfoだけじゃなくてWarningやErrorなど、内容に応じて適宜差し替えたので、そういう意味でもようやく「普通」に近づいたw
当時のahkダイアログは本当に仮設住宅的な設置だった。だが見えないよりは遥かにマシ。
Tkinterを使うことでダイアログ制御ができるようになれば、ボタン種別に応じて処理を変えられる。ahkダイアログだとOKボタンのみしかできない。条件分岐の処理はPythonでやりたいので、そうなるとahkダイアログはもともと使い捨て実装だった。今回Tkinterを「読める・書ける」ようになった事で、ダイアログ系もPythonで処理できるようになった。
特にウィンドウ on ウィンドウになる部分の実装もできるようになったことが大きい。要するにメインメニューで大まかな機能ボタンを用意し、各ボタンを押すと子ウィンドウ、孫ウィンドウなどが開いていく、ごく普通のWindowsアプリのようなことがやれるようになった。今まではprintの出力先としてのGUIダイアログだったものが、どんどんとユーザーからの指示を受け取るためのGUIに進化させることができている。
ちょっとずつステップアップで進化しているわけです😊
あとウィンドウデザインもAutoHotkeyのダイアログは古いtk側のデザインなので統一性という意味でもTkinterのほうがいい。本質ではないけれど。
たったこれだけ?2週間の成果物が?
ま、ほとんどの人はそう思うだろう。たったこれだけのことをやるのに2週間もかかるのかよw ちょwww ってなると思う。まぁTkinterの学習のみをやっていたわけではないので、暇を見つけては教材で学習、の繰り返しだったので。毎日集中的に取り組めたら3日もあればいけると思う。
見た目地味でもこんな感じの知識や実装だったりする。
ウィンドウ位置やメモの内容はjsonで保存。当然最初は新規作成もする。
最前面固定表示と解除。初期値は最前面固定。
ウィンドウグリップの実装と横幅可変なマルチマスク用ウィンドウ。
右上×ボタンで保存なしで閉じる。でもほとんどの人は保存+閉じるだろう。念のため保存するボタンも用意。
日英UIに対応。紹介していないが全部の警告ダイアログもバイリンガル対応済み
(やろうと思えば、メモ入力後にEnterキー押下で設定ファイルの上書き自動保存も可能だが、今はまだ実装していない。やり過ぎな気もするし)
The 地味。
だがこれで自分にとって必要な質実剛健なGUIを自分で自由に操作できるようになった。あとはChatGPTに8割丸投げするw だってコーディングは作業でしかない。それが目的じゃない。欲しいのは「機能」だけ。なので実作業はChatGPTに任せる。上がってきた成果を自分でチェックして実装とする。よほど大規模アプリでない限り、それが最速だと思う。
私の場合はチェックボックス、ラジオボックス、コンボボックス、1行メモ入力欄、ファイル選択、指定しているフォルダやファイルパスのラベル表示、これくらいあれば足りる。あとはエラー時にユーザーに処理を選択させるためのダイアログくらいだ。これ+Webサイトの情報取得と処理でかなりのことができる。
今回のYTマスクセーバーはそういう実験的なことのほとんどが詰まっている。なのでユーザーからすれば「たったそれだけ?」かも知れないが、私にとってはほとんどが「やりたかったけどできなくて、今ようやくできるようになった」ことばかりだ。単なる可能性の話ではなくて、実際に自分の手でそれを証明できたことの価値の大きさ。
そしてそもそもソフトウェアはほぼ例外なく「地味な機能の堅実な積み重ね」でしかない。
「良い仕事とは単純な作業の堅実な積み重ね」
とりあえずこれでChatGPTと協業でGUI部分をTkinterで実装できるようになった。ようやく1歩前進した。
今回の創作活動は約1時間30分(累積 約3,884時間)
(1,131回目のnote更新)
筆者はAmazonアソシエイト・プログラムに参加しています。(AmazonアソシエイトとはAmazon.co.jpの商品を宣伝し所定の条件を満たすことで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)
以下のリンクを経由してAmazonでお買物をするとその購入額の1~3%ほどのお小遣いが私に寄付されます。誰が何を買ったという情報は私には通知されませんのでご安心下さい😊 以下のリンクを経由して頂ければ紹介商品以外のご購入でもOKですよ~。
読んでくれてありがとう。気長にマイペースに書いてます。この出会いに感謝😊
