
良いなと思ったサイト #7
ジャンル:RPG
雰囲気:かっこいい、おしゃれ
① 音楽を好きに変えられるのが良いと思った

画面上部の音符マークの隣で、再生する楽曲を選択することができます。
世界観を構築する上で音楽というのはかなり重要な要素だと思っているので、音楽機能がついているのは良いなと思いました。
ただ、音楽を切り替えたときにぶつっと音が切れてしまうので、
音の始めと終わりをフェードインアウトさせて、
なめらかに移行できるようになっているともっと良いなと思いました。
(実際の作業工数がわからないため理想を言っていますが、
音をぶつ切りにしないという作業はどのくらいの工数でできるものなのか、今度調べてみようと思います。)
②世界観説明のところに、
自動ムービーが流れていて良いと思った

世界観説明のところに文字の情報をいっぱい入れ込んでいるサイトもよく見かけるのですが、
自分はあまり文字を読みたくない派なので、
こういった動画が配置されているとありがたいなと思いました。
また、ただの動画ではなく、
ユーザが再生ボタンを押さなくても勝手に流れているというのが、
ユーザの手間を1つ減らしているので良いなと思いました。
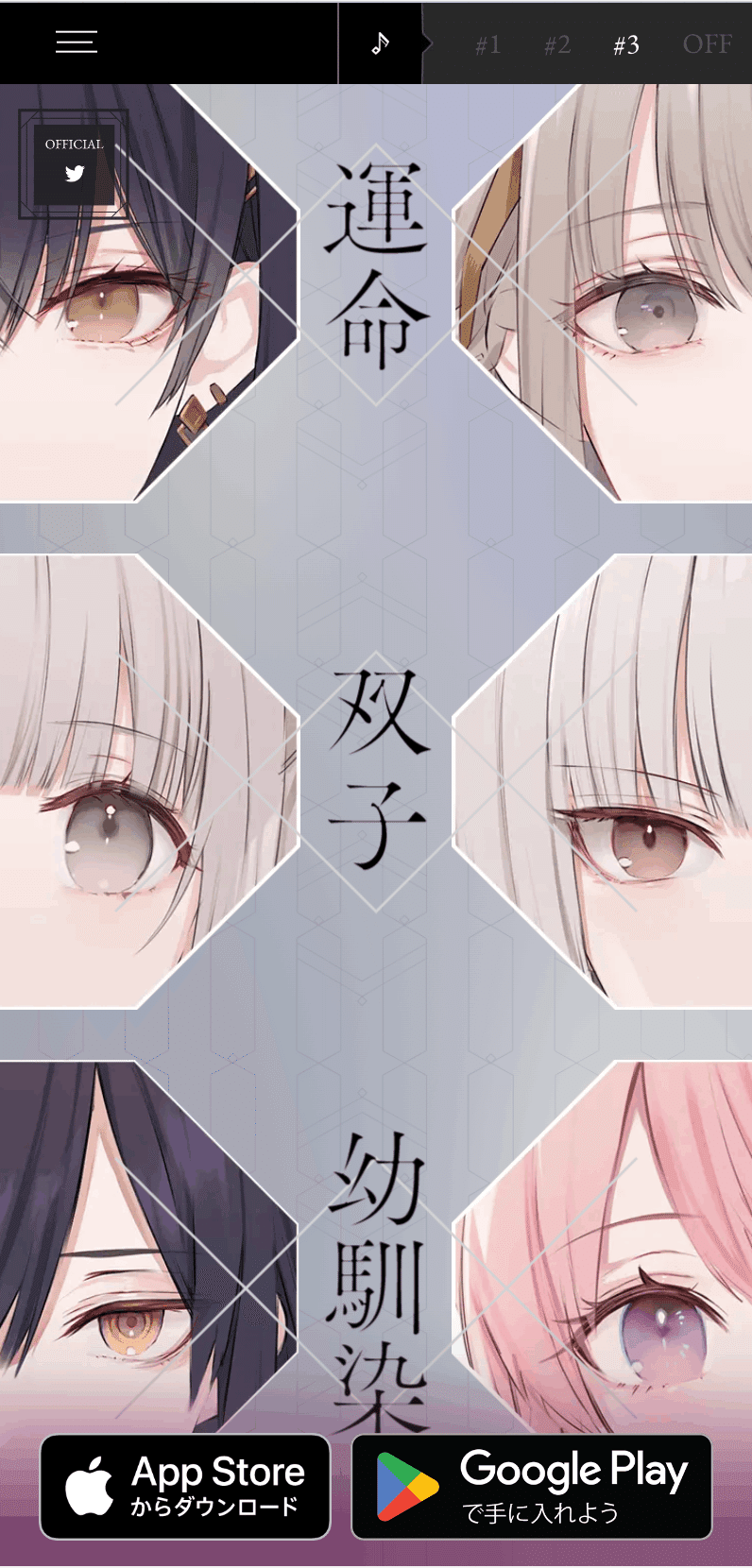
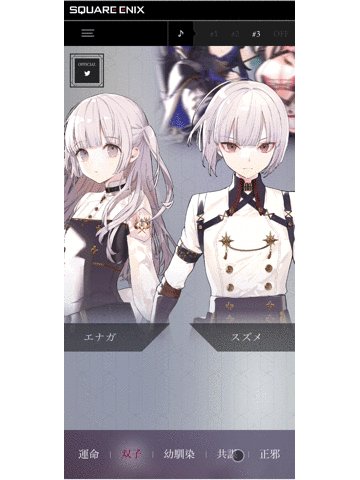
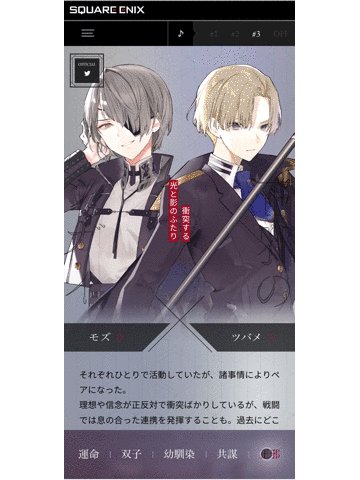
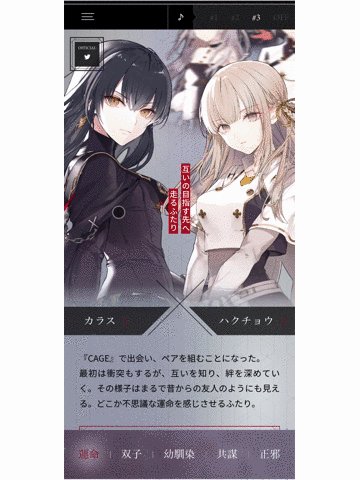
③ キャラクター紹介のレイアウトが
面白いと思った

よくあるキャラクター紹介のレイアウトは、
キャラ1人にフォーカスして全身絵があったりバストアップの絵があったりすると思うのですが、
このサイトの場合はキャラ同士の関係性を重視していて、
画面中央に書いてある文字の関係性を伝えるためにキャラの目元をアップにして左右に配置することで、
なんだか気になるデザインになっていると思いました。
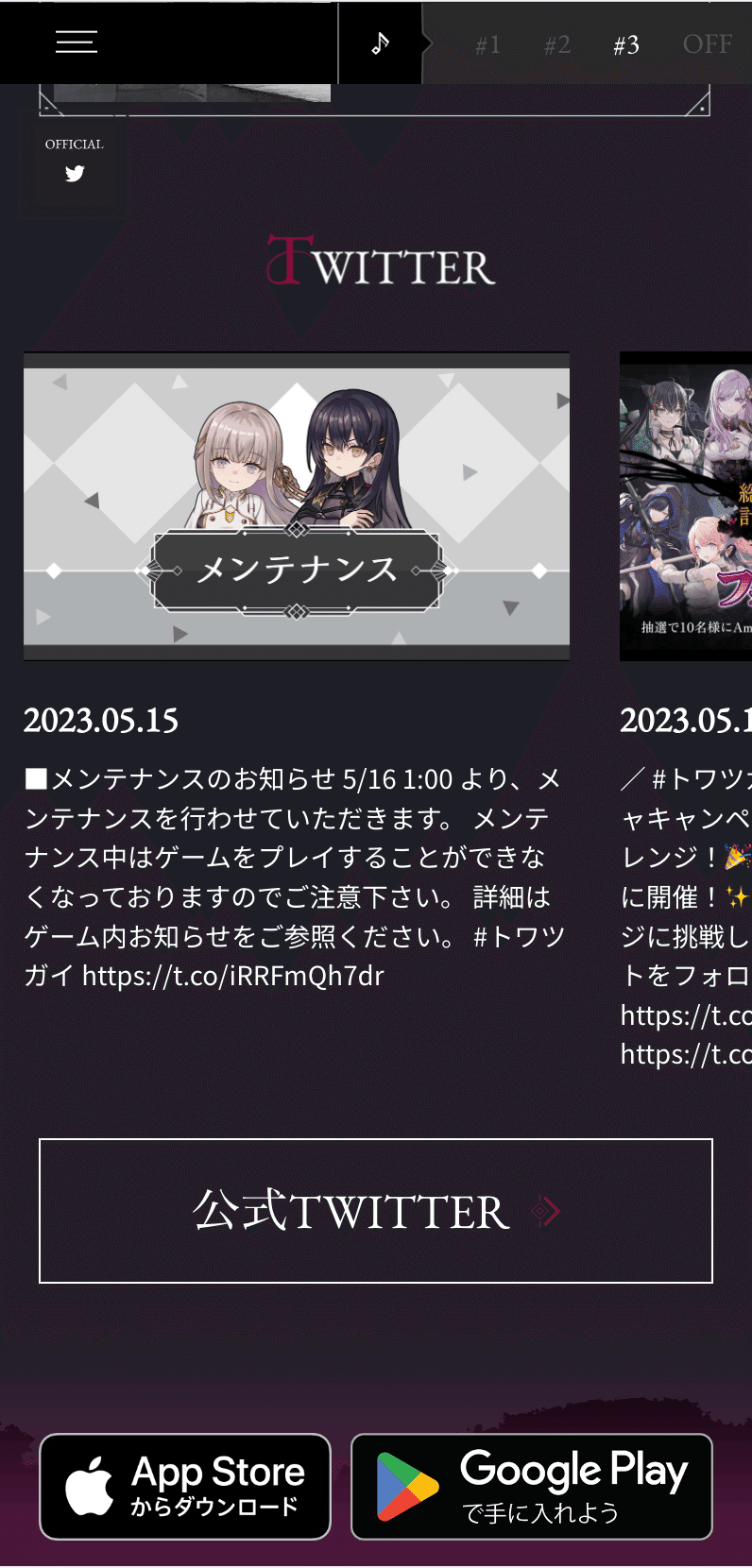
④ Twitterがサイトに溶け込んでいて
良いと思った

多くのサイトではTwitterをそのまま埋め込んで、枠のみ装飾するタイプが多いかなと思うのですが
このサイトの場合は単なる埋め込みではなく、少しレイアウトして
よりサイトに溶け込みやすくしているのが良いと思いました。
(これも実際の作業手順や工数等がよくわかっていないので、
後で調べてみようと思います。)
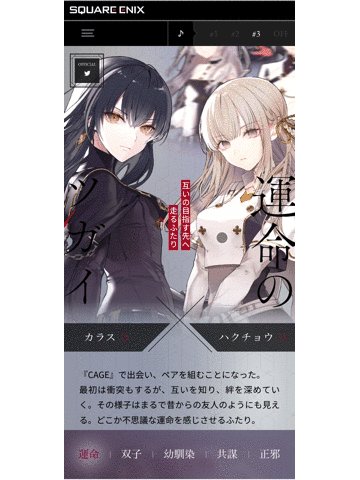
⑤ キャラクター選択画面の動きが面白いと思った

画面を左右にスワイプすると奥行きのある移動をするのが面白いと思いました。
ただ、それだけだと少しわかりづらいというか
あまり触り慣れた操作ではないので、
画面下部に文字で切り替えできるメニューを用意しておくことで、
操作性もカバーしているのが良いと思いました。
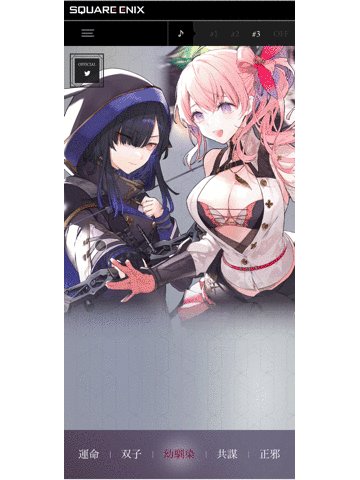
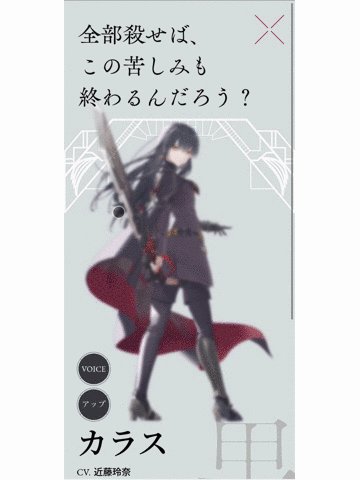
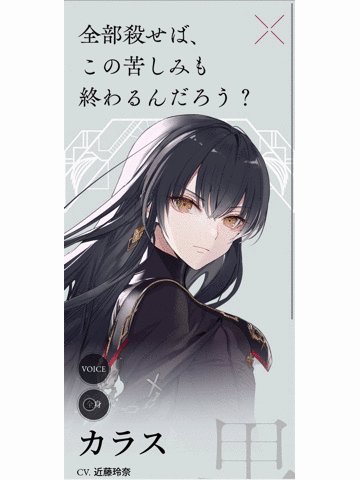
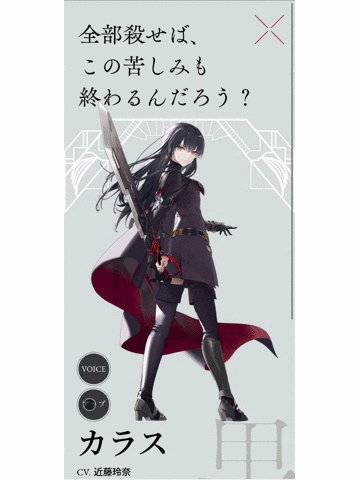
⑥キャラクター詳細画面で、
顔アップに切り替えられるのが良いと思った

このゲームのキャラクターデザインは繊細な質感になっているので、
全身の装飾をじっくり見れるパターンと顔をアップで見れるパターンが用意されていて
ユーザの気持ちに寄り添った作りになっていて良いと思いました。
この記事が気に入ったらサポートをしてみませんか?
