
カスタムポリゴンマップの作り方
こんにちは。
先日、「DATA Saberとの出会い」でNoteデビューを果たした、おつうです。
いきなり Tabjo Advent Calendar 2022 とは恐れ多いですが、何事も挑戦、頑張ります。
はじめに
私がやりたかったのは、Tableau × 工場レイアウト です。
・どこに、どのくらい在庫があるのか?
・半製品の流れはどうなっているのか?
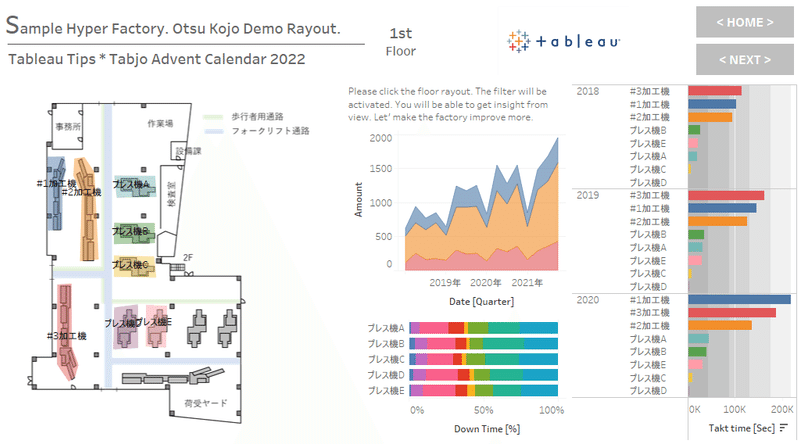
といった情報をフロアマップに表示し、分析する際の視覚的なガイドとして活用したい狙いがありました。完成イメージはこんな感じです。

しかし、思いのほかネットには情報が少なく、公式のヘルプを読みながら四苦八苦した経験がありますので、今回はそれを記事にしたいと思います。
背景イメージの準備する
ベースとなるフロアマップやレイアウト図を用意します。

背景イメージの座標を見つける
ここが一番の面倒な部分だと思いますが、非常に便利なツールがコチラで配布されていました。
ファイルを解凍し、中にあるHTMLファイルと同階層に先ほどの画像ファイルを保存してください。これをやらないとツールがうまく動きません。

① 「draw_tableau_polygons_on_background_image.html」を開く。(推奨ブラウザ:Firefox、Chrome、Safari)
② [Choose File]をクリックして、先ほどの画像ファイルを選択。
③ 画像の上で左クリックして、要素を囲うようにカスタムポリゴンを作成する。(点や線でも問題ありません)
④ 1つの要素を囲い終わったら右クリックを押す。

⑤ ポップアップが表示されるので、要素に名前を付ける。
以下③~⑤を繰り返し、すべての要素に名前を付けたら、一番下の [Output Polygons] を選択します。

すると、クリックした座標情報と要素名がテキストで表示されます。これをコピーして、Excelやテキストに貼り付けて保存してください。今回はcsv形式で保存しました。
この時、上段に表示されている「X Field」と「Y Field」の値をメモしてください。後ほどTableau側で設定する際、この背景画像サイズを使います。
座標データと接続する
製造データの中身は以下のようなイメージで、4列目に先ほど座標データで作った要素名(Indentifier)に対応する情報が入力されています。

データソースページで2つのファイルに接続し、リレーションを設定します。もちろん、リレーションキーは座標データの要素名です。

背景イメージをインポートする
新しいワークシートを開いて、[マップ]>[背景イメージ]→[注文+(データソース名)]を選択します。「背景イメージ」のダイアログボックスで、「イメージの追加」をクリックしてください。

[参照]から画像ファイルをインポートしたら、XとYフィールドに「location.csv」の、X、Y座標を指定してください。ここで先ほどメモしておいた、背景画像サイズを入力します。右上が座標の最大値(829, 930)に相当し、左下が (0, 0)となります。
また、タブの[オプション]から「常にイメージ全体を表示」にチェックを入れておいてください。あとは[OK]を押して、ダイアログを閉じます。

ポリゴンマップを表示する
① 行にX座標、列にY座標をドロップ。
(この時、私はいつも平均値で入れています)
② [設備(要素名)]を色にドロップ。
③ マークを多角形に変更。
④ [パス]に[Path ID]をドロップ。

見栄えをよくするために、ヘッダーは非表示にしています。
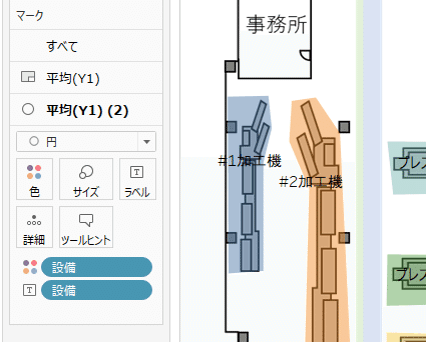
次に、要素の中心座標にラベルを置いてみます。
① 行シェリフの[Y座標]を複製して二重軸にする
② 二重軸側のマークは「円」を選択
④ [Path ID]を取り除く
③ ラベルに「設備(要素名)」を追加

先ほど、X座標、Y座標を平均値で入れていた理由はこれです。
あとは、ソースシートとしてフィルターアクションやハイライトアクションなどと組み合わせることにより、素敵なダッシュボードを作成するとができます。
おわりに
工場で仕事をしている私にとって、「地図」は全く使わない機能でしたが、背景イメージを知ってからワンランク上のダッシュボードを作ることができました。原理としては、これから挑戦される方の参考になれば幸いです。
明日は、私のDATA Saberの師であるマエスさんの出番です。お楽しみに。それではまたどこかで。
おつう
この記事が気に入ったらサポートをしてみませんか?
