
実例で学ぶシネマグラフの作り方、なめらかにループさせるコツ
こんにちは、愚痴ノートをつくってるkimuchocoです。
今回は、愚痴ノートでつくったシネマグラフを実例に、制作手順を公開しながら、どのように作ったかお伝えします。
まずはじめに、完成したシネマグラフがこちら。

ろうそくの火だけが、ゆらゆら揺れていています。このように、画像の一部がループするGIFアニメーションのことをシネマグラフと言います。
アプリの顔となる部分なので、こだわって作ったんですが、難しくて苦労しました…。
シネマグラフを作るとき一番難しいのが、ループ箇所を自然につなぐことです。
それができないと、ループ箇所でカクッとしてしまい、不自然な印象を与えます。ちなみにぼくのつくった失敗作したシネマグラフが下記です。

じーっと見てたら、カクっとなるタイミングがわかると思います。違和感がありますよね…。これではシネマグラフが台無しです。僕自身このループ箇所を自然にみせるのが一番苦労したところです。
それでは実際の制作手順を公開していきます。
シネマグラフを構成する素材
まず使用した素材について説明します。完成したシネマグラフは、画像と動画の2つの素材で構成されています。

ベースとなる静止画の画像です。shutterstockで購入しました。

揺れるろうそくに使用する動画です。pixabayで無料ダウンロードできます。(リンク先で動画の動きが確認できます。)
この2つの素材をAdobeのソフト、PhotoshopとAfter Effectsを使って合成していきます。
2つの素材をつかってシネマグラフを作成
■ STEP01 構図の決定
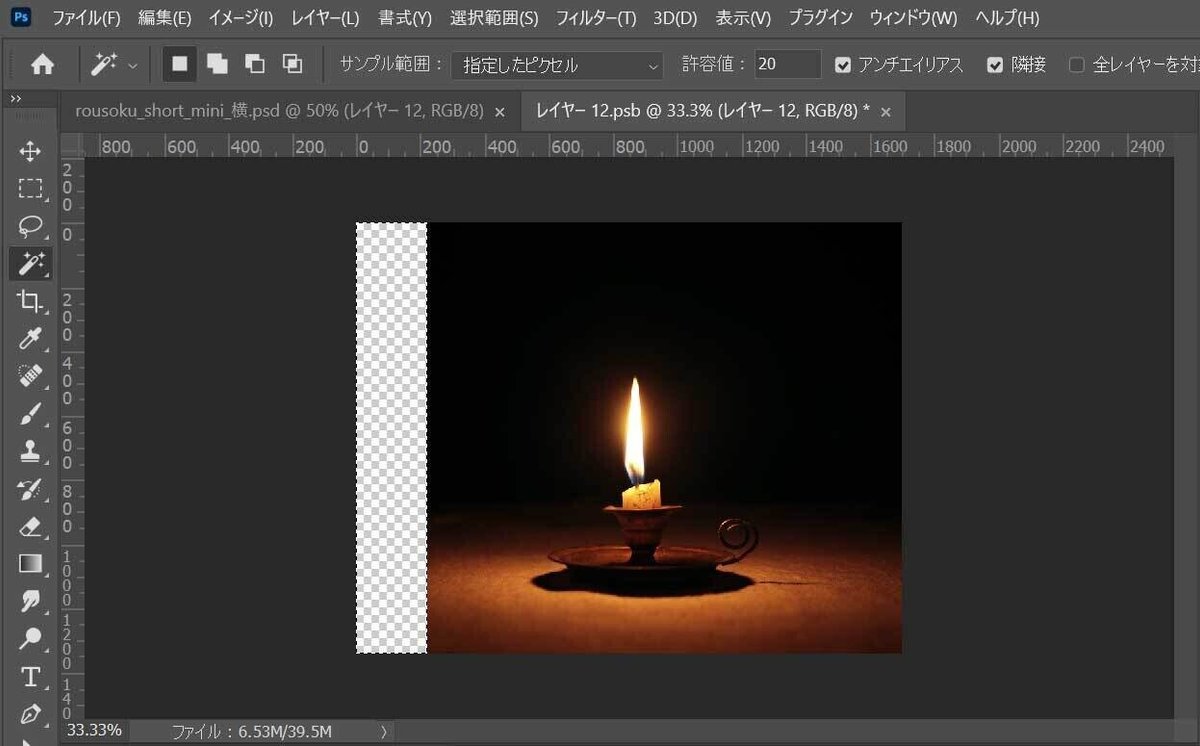
Photoshopでベースとなる静止画を、実際に使用する構図でトリミングします。

元の構図のせいで、ろうそくをセンターによせると、左にスペースができてしまいます…。これを解消するために「コンテンツに応じた塗りつぶし」を使います。

まず自動選択ツールで余白部分を選択します。

「コンテンツに応じた塗りつぶし」を実行すると、Photoshopが自動で足りない部分の画像をつくってくれます。

こんな感じで綺麗に加工できました。
■ STEP02 ろうそくの火を消す
ろうそくの火は動画の素材を使用するので、静止画の火は消しておきます。
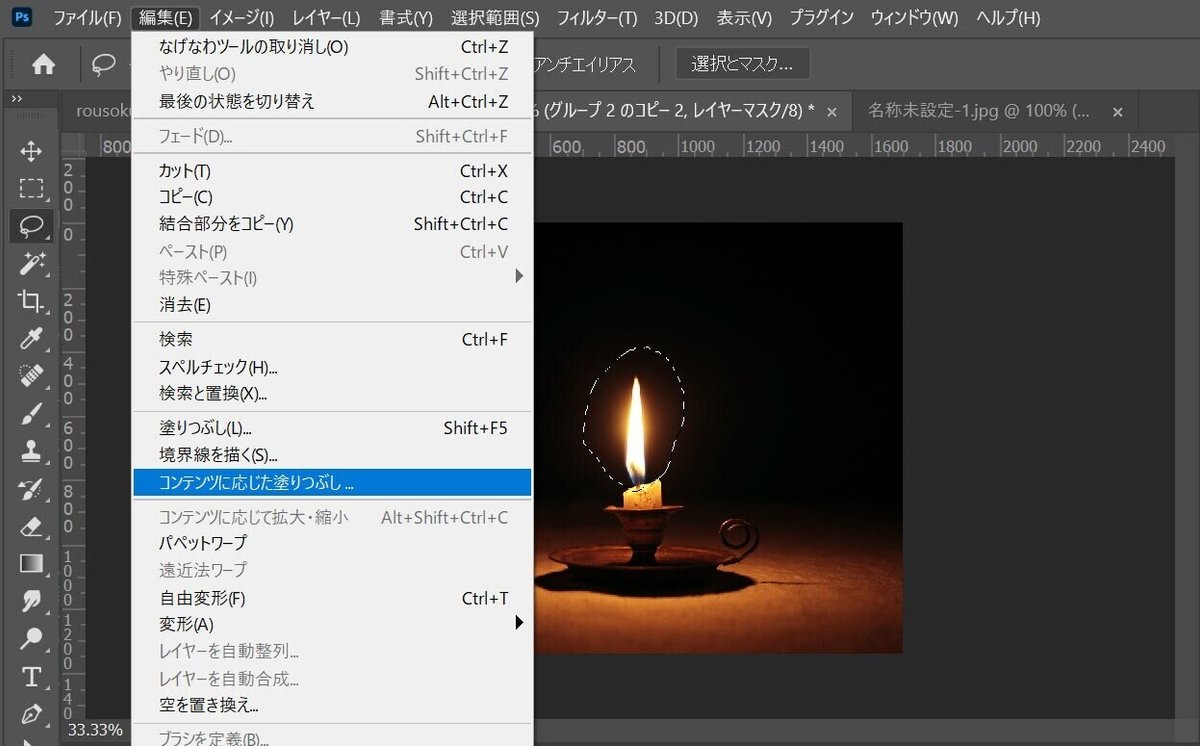
これにもPhotoshopの「コンテンツに応じた塗りつぶし」を使用します。

なげなわツールでろうそくの火をざっくり選択して「コンテンツに応じた塗りつぶし」を実行します。

ろうそくの火を消すことができました。ただ、ろうの部分が不格好なので整えていきます。
■ STEP03 ろうの形を整える

「スタンプツール」や「画像を切り張り」してコツコツ整えていきます。かなり地味ですが、クオリティが変わるので大切な作業です。(画像は終盤戦です。)

できました!あとはゆらめく火の部分をつくこみます。
■ STEP04 動画素材を静止画にペースト

次はこの動画素材の作業です。動画の動きはこのリンク先から確認できます。

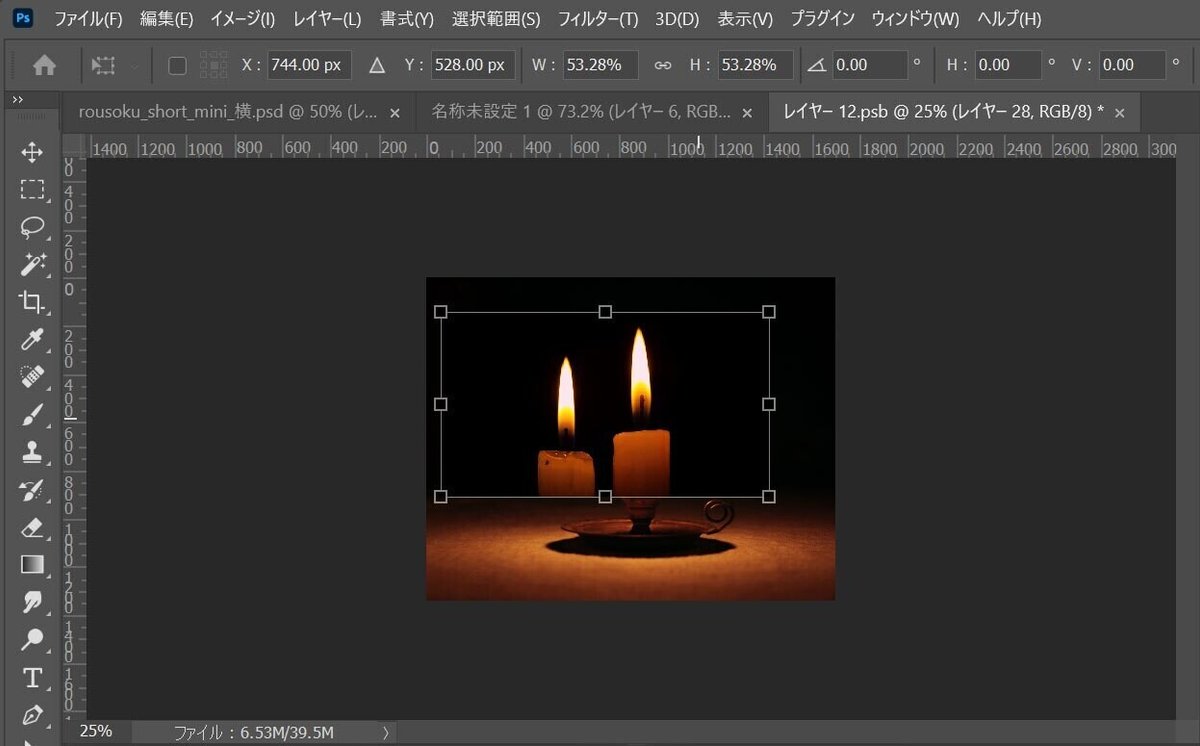
Photoshopで動画素材をひらいて、さきほどのデータにもってきます。
■ STEP06 ろうそくの火をマスク

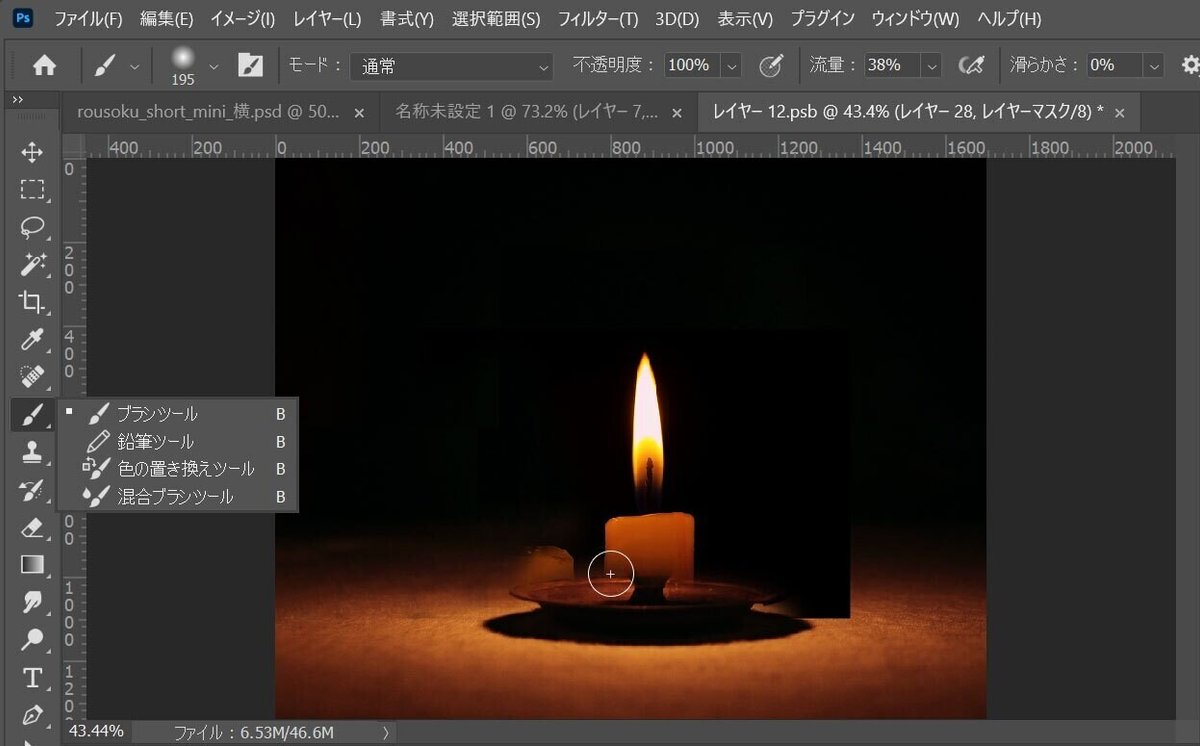
右側の火を使用します。位置や大きさを最適化してから、動画素材をマスクして、ブラシツールで不要な部分を取り除いていきます。

だいぶ完成に近づいてきました。ろうと火の境目をさらにつくりこんでいきます。

ブラシツールで、火の根元を青くしてよりリアルな印象へ近づけます。ここは、動画で揺らいでいる火の影響をうけないのでブラシツールで書き足しても問題ありません。
この時点のデータを、GIFアニメーションの無限ループで書き出してみましょう。

ループの繋ぎ目で、カクっとなりますよね? はじめに紹介した失敗のシネマグラフの状態です。
合成した「ろうそくの火」の動画は、シネマグラフに最適化されてループするようになっていないので仕方ありません。イメージとしては下記のような感じです。

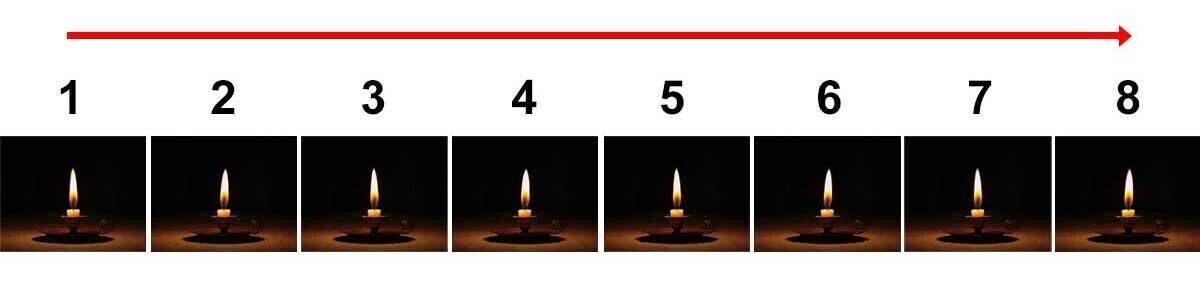
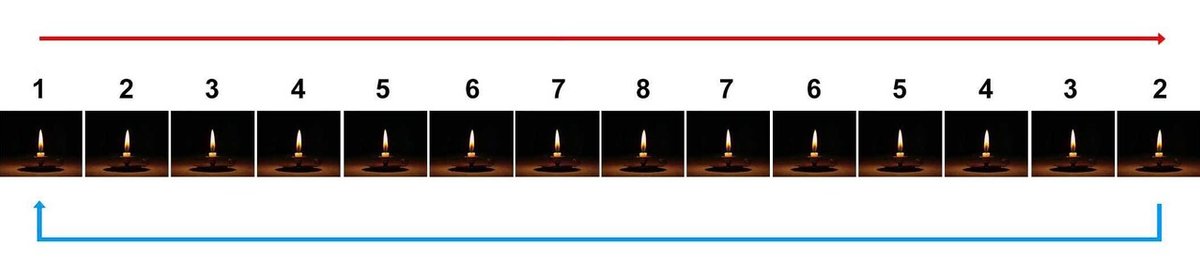
シネマグラフは、パラパラ漫画のように1→8の画像が順番に再生されていきます。(実際はもっと多いんですが、わかりやいように枚数を減らしました。)

8の画像までくると、また1の画像に戻って無限ループします。
カクっとなるのは、1枚目と8枚目の火の形が大きく異なるために起きています。
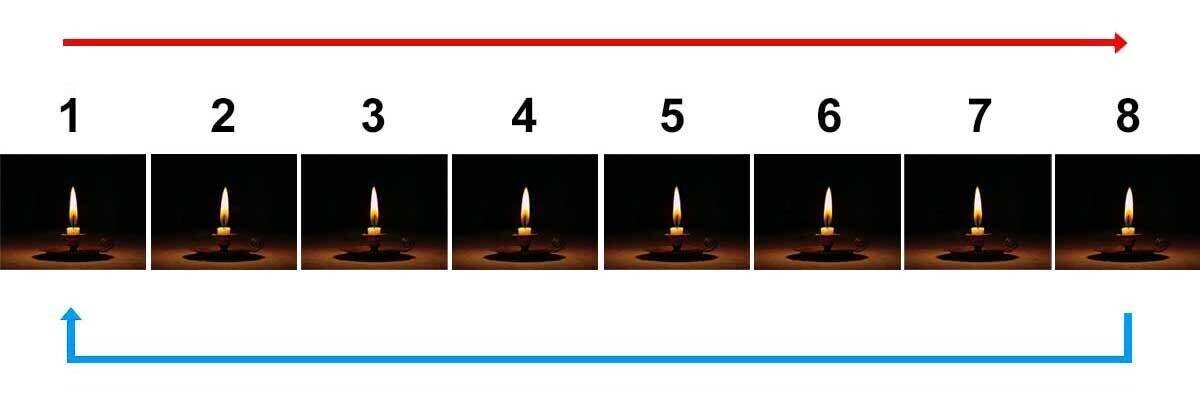
では、これをどうやって解消するのかというと、

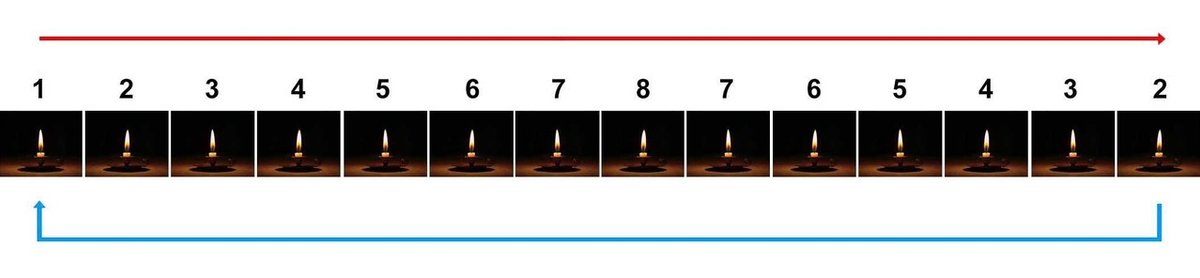
8まできたら7→6→5→4→3→2と逆再生のように画像を表示していきます。そすれば一番最後の画像は2です。
これでループして1に戻ったとき、なめらかな動きにすることができます。
■ STEP07 After Effectsで逆再生の素材をつくる

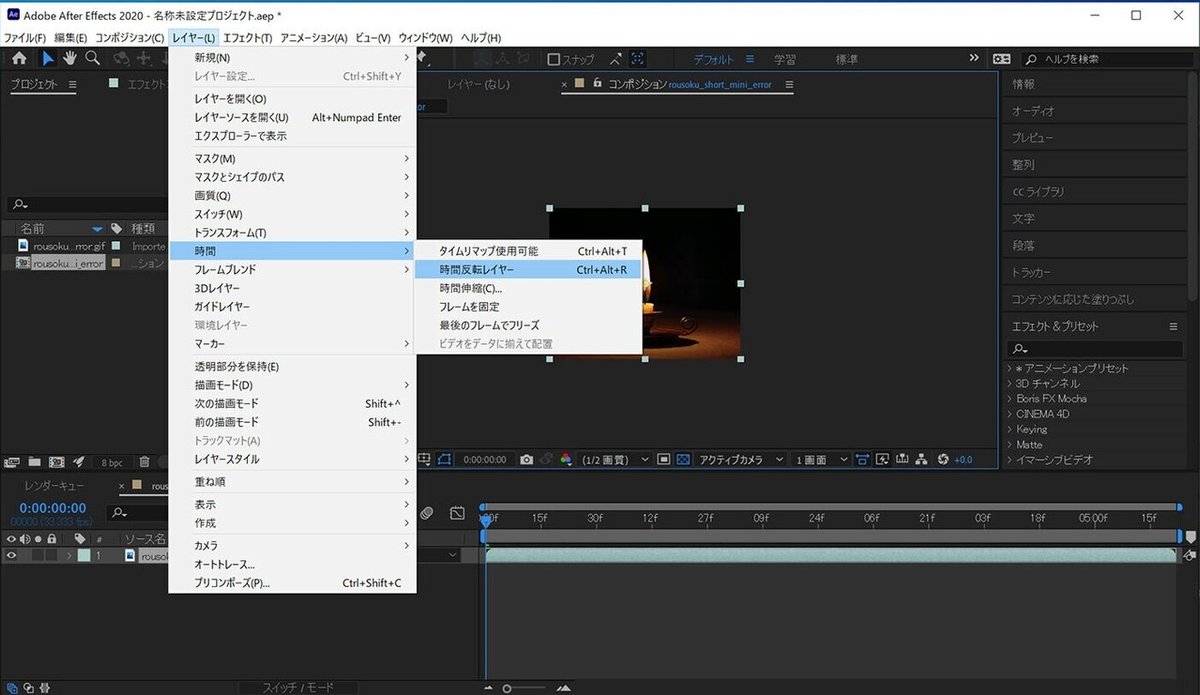
このカクっとなるシネマグラフを逆再生に変更します。After Effectsでとても簡単にできる作業です。

After Effectsで、カクっとなるシネマグラフを開きます。

「レイヤー」→「時間」→「時間反転レイヤー」をクリック。これで逆再生の状態になります。

「コンポジション」→「レンダキューに追加」をクリック。

赤枠の「レンダリング」をクリックしたら逆再生の動画が書き出されます。簡単ですね。
■ STEP08 Photoshopで2つの素材をつなげて完成!

Photoshopで元データの中に、逆再生にした動画を赤枠のように並べることで、先ほど紹介した下記の状態にすることができます。

後は「ファイル」→「書き出し」→「WEB用に保存」からGIFアニメーションで書き出したら完成です。
完成したシネマグラフ

まとめ
今回は、愚痴ノートでつくったシネマグラフを実例にシネマグラフの作り方をご紹介しました。
ポイントはシネマグラフの仕組みを理解して、逆再生をとりいれることで、ループ箇所をなめらかにしたことです。
シネマグラフが流行ったのは数年前ですが、今でも面白い技術だと思うので、使いどころがあれば挑戦してみてください。
シネマグラフを見れるページのリンクを貼っておくので、よかったら覗いて楽しんでください。
僕がつくった愚痴ノートのアプリもよかったら、ダウンロードしてみて下さいね!
この記事が気に入ったらサポートをしてみませんか?
