
Webデザイン勉強記録4月(1)バナー作るの難しい…
先週は本業も忙しくてnote書けなかったので、2週分です!💦
色々と大変な世の中になっていますが・・・家にいる時間を活かして、理想の自分を作れるように一つ一つ積み重ねます🐧
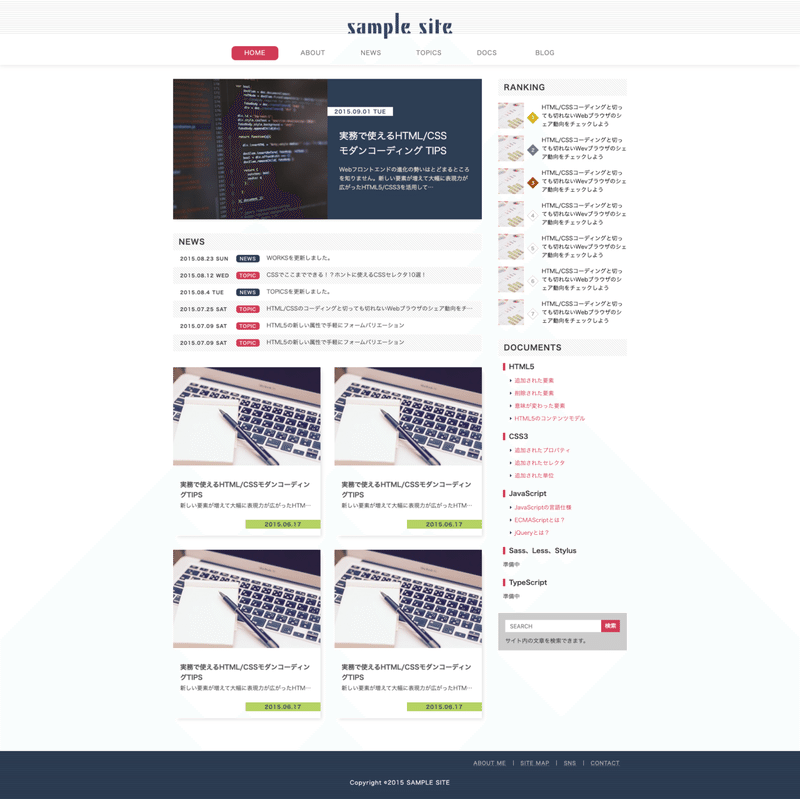
◆モダンコーディング本 で2サイト作成
メインコンテンツとサブ柱メニューの2段組レイアウトと、

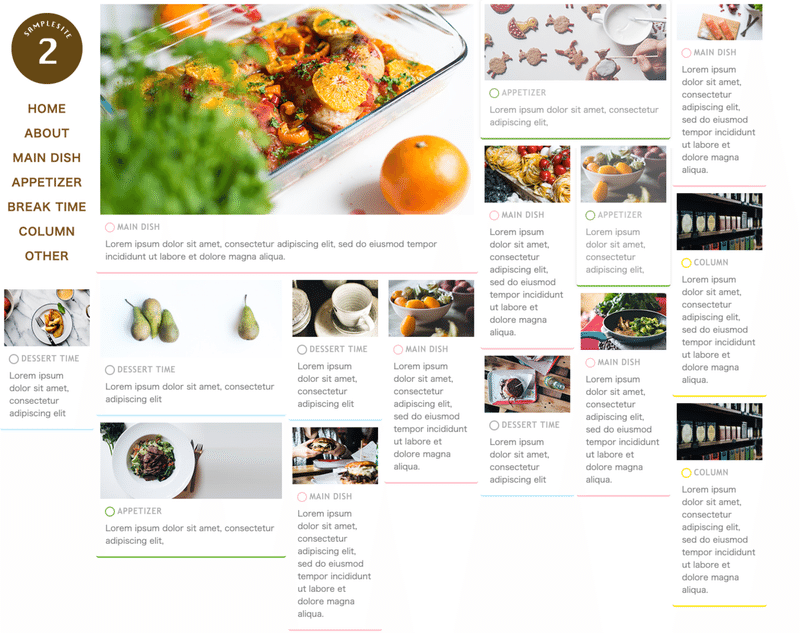
ブラウザ幅に合わせて可変するグリッドレイアウトを、本を見ながら組みました。
こちらはMasonryというjQueryプラグインを利用。レンガという意味らしい。

【学んだこと】(細かいプロパティ以外で)
・使い回しを上手く利用したCSSとなっている
コードの書き方まで意識したデザイン設計は非常に大切。
・HTMLは意味の要素を意識して書く
例えば[NEWS]しか見出しが無かったとしても他コンテンツが並列関係にあるのなら、HTML上は[Article]など仮見出しを作っておいて、CSSで不可視にする。
・クラスの付け方、擬似要素の使い方
実際に書いていくことで理解が深まりました。
::beforeは親要素内の最初に、::afterは親要素内の最後に。
擬似要素はinlineプロパティなので、高さや幅を付ける場合は注意。
a:hover::after でホバー時の状態指定などもできる。
・まだまだ弱いなと思ったのは「親要素に何の指定をするか」「どの指定がどの範囲に効くのか」…理解した上で書いていくのは難しいです。
・transitionを使いこなせたら、表現の幅がだいぶ広がりそう!
・nth-of-typeとnth-childはあと2~3回使ってみないと分からないかも
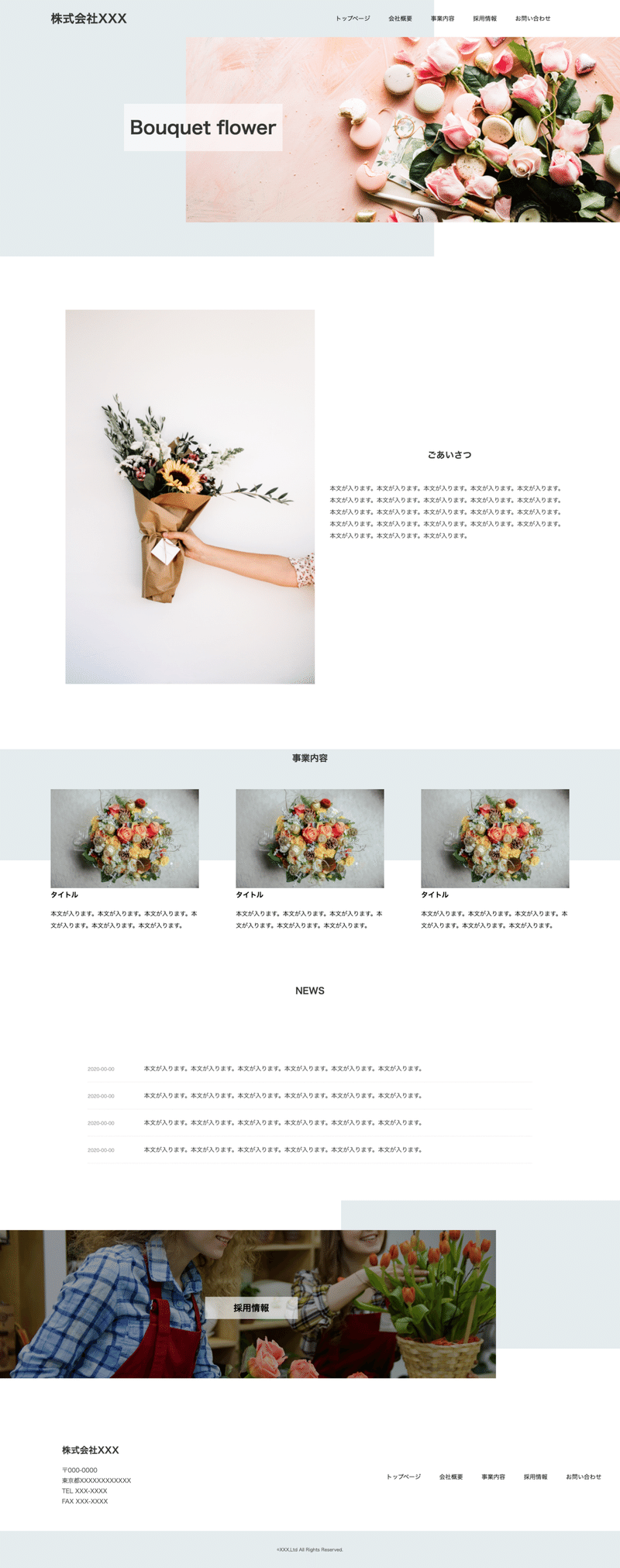
◆くりnote
手を動かせる題材を探していてTwitterで見つけた、#くりnote 初級編を作ってみました。
初級なのでレイアウトがすごく難しい訳ではないですが、画像の使い方( object-fit: cover; がようやくできた!)、backgroundの置き方(ここで%指定をこう使うのか〜!)など非常に勉強になりました🙇♀️

◆バナー難しすぎ
Photoshopに慣れよう、どんな表現方法があるか学ぼう、という意識でこれまでバナートレースしていました。
自分で作ってみるのに挑戦すると、全くレイアウトの組み方が身に付いていない事に気づき…。
デザイン設計を上手くするには、目的意識を明確に変えなければいけないようです。
(Twitterで見つけた)スキルアップウィークでバナーのブラッシュアップに取り組んでいるので、完走したら変遷まとめます🙌
◯トレース
文字組み表現=重要度を付けるのに超重要では?と思い、文字組みに工夫しているバナーを探してトレースしてみました。
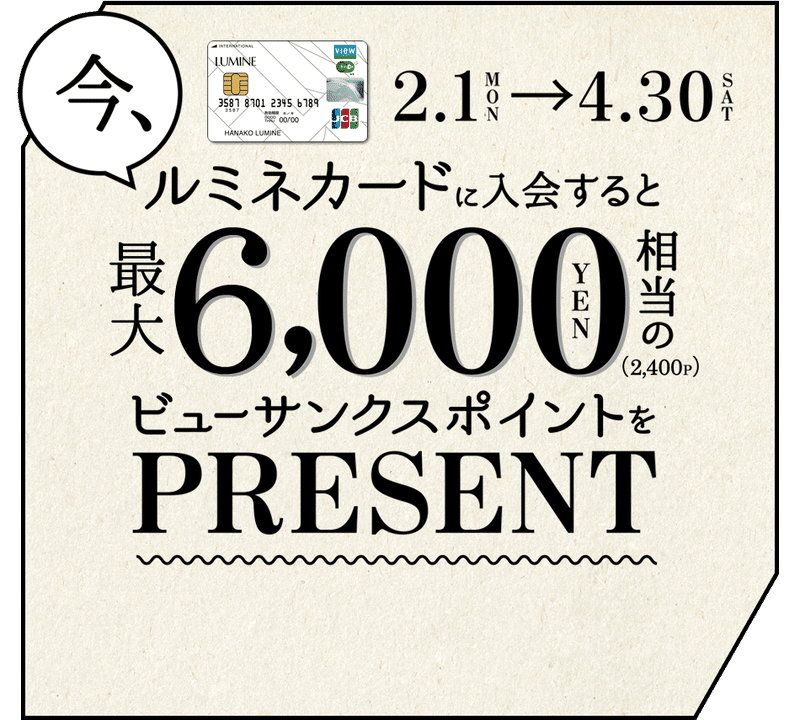
(元)

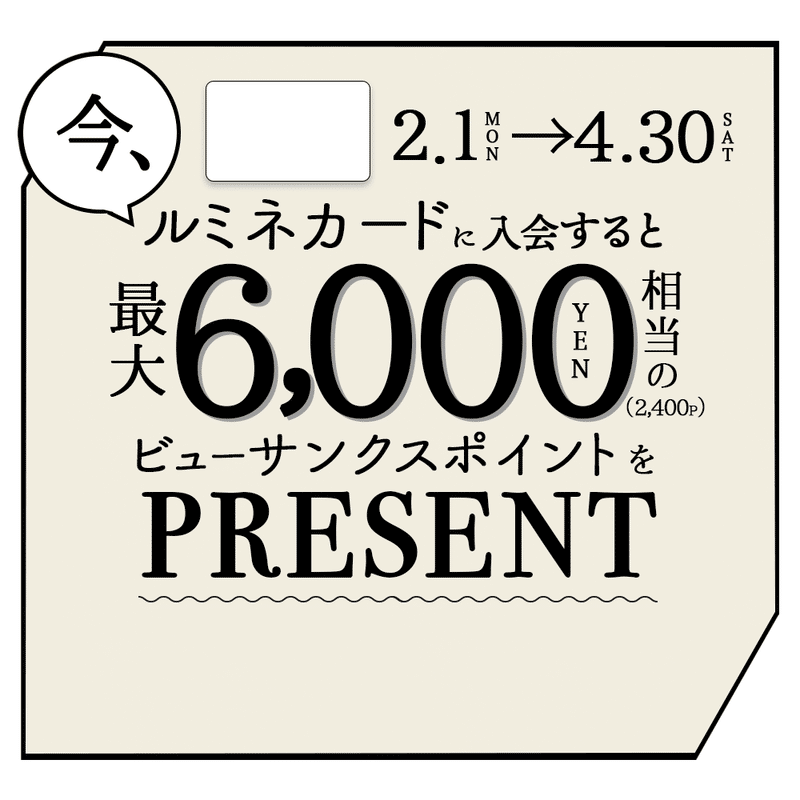
(トレース)

【伝えたいことの順位付け】
①6000(円の価値がある)ポイントもらえる(PRESENT) →②「今」がチャンス →③ルミネカードのキャンペーンです →④期間
…かな?
人の視線は上から流れるけど、バナーくらいのサイズでは真ん中に大きい文字書いてあったらまずそこを見ますね。
逆にここまで文字情報がぎっしり詰まってると、つい気になって読んじゃうかも。
「2400 P」とか書いてもその価値は伝わらないから、Pointの情報はほぼ切り捨てて、円換算にしています。切り捨て意識も大事。
(元)

(トレース)

【伝えたいことの順位付け】
①仕訳時間 0.1秒 !→②いつでもどこでもアプリで →③freeeのアプリ紹介です
0.1秒、の数字をドン!と出して、この内容にどういうこと?と引っかかる人を増やす。
濃い青がブランドイメージで、数字の黄色は一番目立つ補色。
薄く時計のアイコンが付いていて、親しみやすさ(=会計ソフトだけど固すぎない、簡単そう!)を出している。
次はバナーのレイアウトを意識して、何パターンか考察しながらトレースしてみよう・・・。
この記事が気に入ったらサポートをしてみませんか?
