
Webデザイン勉強記録:デザイン強化…するには?
元々ものづくりは苦手な方で。
何かとセンス良く、器用にできたりしない。
この二十何年かで、嫌という程わかってるけど・・・・
だからこそきっと、真似しつつ手を動かして、改善点を教えてもらう大切さが分かります🙌
◆スキルアップウィーク
4月の前半は、HTMLとCSSを少し休憩。デザイン練習に集中です。
KAORIさんのスキルアップウィークに参加させていただきました!
こちらの回です↓😊
【スキルアップウィーク第3回まとめ書いたよ🎉】
— KAORI🕊フリーwebデザイナー (@cam_0922) April 18, 2020
今回は記事の最後に参考サイトたくさんまとめてます👌🏻#スキルアップウィーク のタグで個別にブラッシュアップの過程まとめてくれてるのでぜひ見に行ってね😊https://t.co/KSM7cDx8eZ
指定のお題でバナーを作成し、レビューを頂けます。
開催お知らせを見つけた時は、これだ…!と思いました。
トンマナやカラーやフォントの指定に沿って作業していくのは実際の仕事に近い形だと思いますし、それに対してブラッシュアップのコメントを頂けるなんて正に理想です。
ということで・・・
拙いので、正直お見せしたい物でもないのですが・・・
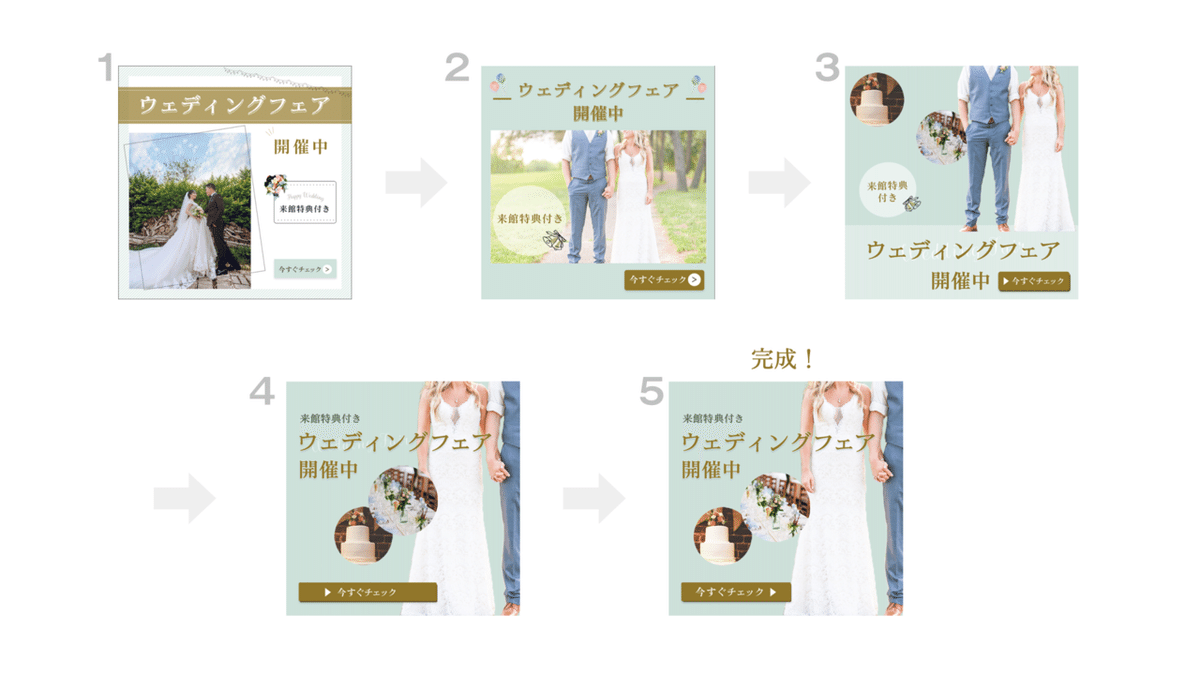
今回作ったバナーを全部載せます!
(お題内容は↑記事を参照ください😺)

記録用に、自分の作成の思考回路と頂いたレビューもざっくり残します。もし何かの参考になれば幸いです🙇♀️
----------------------
初:「ウェディングフェア開催中」という長いメインコピーの扱いに困る。一語句として切れないので、とりあえず目立つよう上部に置く。
伝えたい内容順に文字のサイズを変えて、写真を置いてそれっぽいあしらいを付けてみよう…。
→これは完全にNGのやり方!!😭
レビュー要約:あしらいが多すぎて迷子。レイアウトに違和感。(正方形バナーのレイアウトパターンを研究すべし)
----------------------
2~3:分割感のあるレイアウトにしたいものの・・上下分割だとボタンの位置がよく分からず、左右分割だと「ウェディングフェア」の長さに泣かされる。
手描きで色々描いてみても、ワンパターンのレイアウトしか浮かばない。。
→参考バナーをPinterstで探しすぎて(?)、何が良いのかさっぱり分からない状態に…。
レビュー要約:画像をまずどこに置くか決め、その場合文字はどう置かれているか参考を探す。あしらいは浮いているため不要。
----------------------
4~5:写真に文字を被せることに怯えすぎていたことに気づく。結局正しい要素配置の仕方がよく分からない。グリッド線を引いて、揃えと等分を意識で良いのかな?
レビュー要約:参考バナーのレイアウトをなぞった上で見やすくする工夫を。写真のバランス、明るさ、ボタンのサイズなどを調整。何となくで置かない!
----------------------
以上、4回の修正で完走です!
何が良くないか、どう気をつけたら良いか、プロの目線で教えてくれる方が身近にいれば良いのですが、中々初心者にそんな環境もありません。
そんな中、このスキルアップウィークはレベルアップするためのとても良いステップをくれました✨
世に出ているものに比べたら全然及ばないのですが、完成したことも嬉しく、引き続き勉強頑張ろうという気になれました〜!
◆コンペに挑戦
プロにはまだ遠く及ばない、と書いた直後に何なのですが・・・手を動かす題材も欲しいので、デザインコンペに挑戦してみました。
LP制作のコンペで「初心者 OK」と書いてあるものを探して、2種類制作💪
◯美容院のLP
やっぱり、具体的なお客さんがいて、既存サイトやHotPepperや提供素材からサロンの雰囲気を掴んで…という流れを出来るのは経験として大きいです!
提案後は、汎用素材や文や表現を差し替えて、ポートフォリオ用のデザイン素材にしていきます。
↓汎用画像・テキストに変えたもの、こんな感じです。まだ修正途中ですが…

更に、通っているスクールSHEでアドバイスももらいました💛
こちらでは、こんな改善点を教えていただきました。
・(背景に薄茶とグレーを使っていたので)色数を少なくして統一感を
・ボタンのデザインがチープにならないように参考を探して
・写真の色味がサロンの雰囲気より暗すぎる
など…。
◯小児科のLP
もう一つ、小児科のLPも提案したのですが、こちらはまだ提案内容が非公開なので、また次回載せたいと思います😌
これまで、おとなしい色合いで作っていたのでカラフルにできて楽しかった!
◯その他
ほかに、SHEのバナーコンペに参加したり、ブランディングコースの受講を終えたり、chot.designさんでバナー作成やLP作成の講座を受けたりしていました!
楽しいし、とってもおすすめ😘
======
しばらくHTML系を触ってないので、忘れないようにnoteで購入した教材を進めて、コーディング練習に少し戻ろうと思います!
デザインと言語どっちもやるの、本当に遠大で大変だけど・・・こんな風に交互に集中したり、気まぐれに切り替えたりできるのは嫌いじゃない◎
乱文読んでいただいてありがとうございました〜!
この記事が気に入ったらサポートをしてみませんか?
