TouchDesignerの基本操作 / GUIの基本操作について
TouchDesignerは立ち上げた瞬間にいっぱいGUIにボタンや機能が並んでて覚えるのが大変ですが、まずはよく使う基本的なところだけ覚えましょう。

Pane
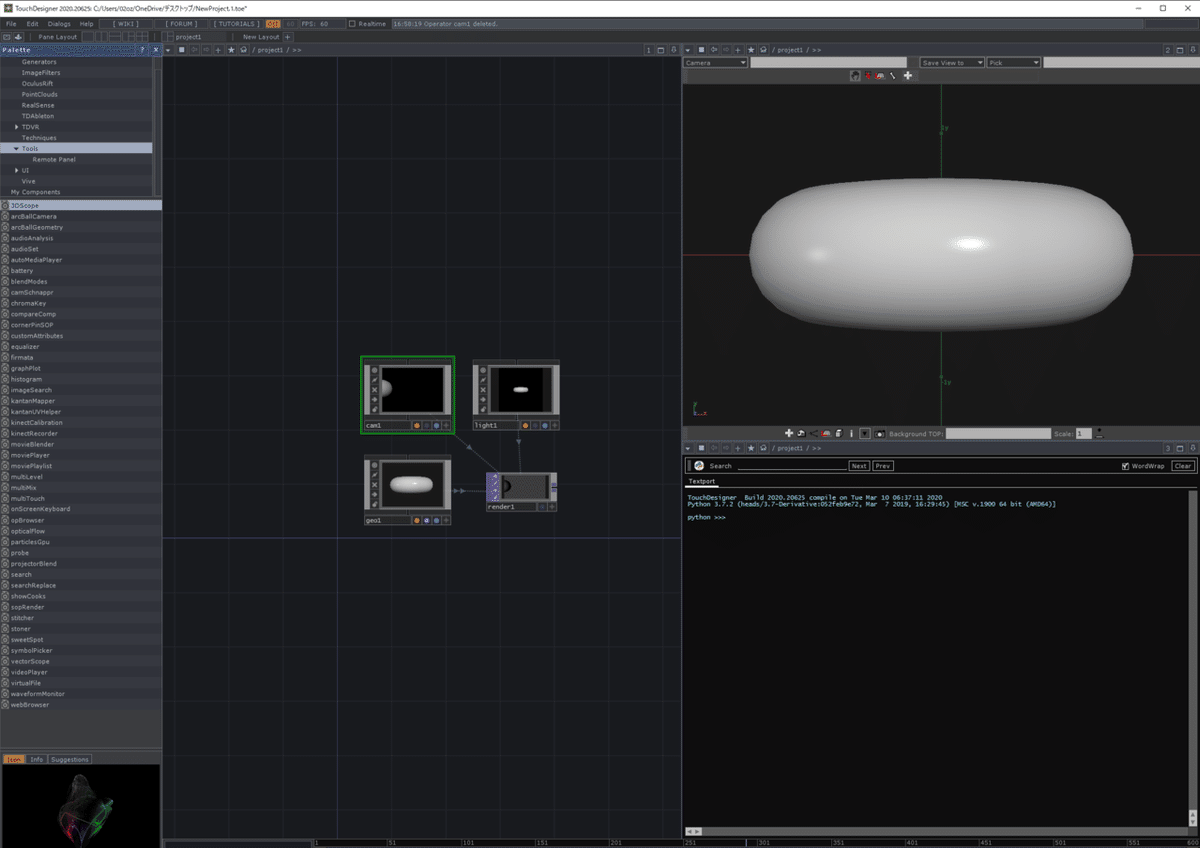
メインの一番面積の大きい部分がPaneと言われているところ。単純にメイン画面と言ったりもするかと思います。
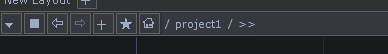
Paneのメニュー(Pane Bar)は左上に小さくあります。左端の▼ボタンを一番使うと思います。このボタンはPaneのモードを切り替えます。通常はNetwork Editorになっていますが、他の表示に変更できます。今回はNetwork Editor、Textport and DATs、Geometry Viewerの3つだけ取り上げます。全てこの▼のボタンから変更できます。

また、右端のボタンでPaneを上下や左右に分割したり、複数のpaneレイアウトを呼び出したときの割り振り、一時的に1つのパネルのみを大写しにするなどをすることが可能です。

Network Editor
一番使うのがこのNetwork Editor。起動時一番大きく表示されている、オペレータを作ってレイアウトしてプログラミングしていく画面です。

基本的にはマウスを使って操作します。
Network Editorの基本操作
移動 : 左ボタンドラッグ
オペレータ選択:左ボタンクリック
オペレータ複数選択1:右ボタンドラッグで範囲選択
オペレータ複数選択2:Ctrl(Commando)押しながら左ボタンクリック
オペレータ全選択:Ctrl(Commando)+ A
ズームイン : 中ボタン(ホイール)上回転 or 中ボタンで上にドラッグ
ズームアウト : 中ボタン(ホイール)下回転 or 中ボタンで下にドラッグ
上の階層に移動 : U orズームアウト
下の階層に移動 : I or ズームイン or COMPをダブルクリック or Enter
全オペレータを画面内に収める : F
ミニマップ表示/非表示 : O
また、Network Editorには3つのメニューがあります。
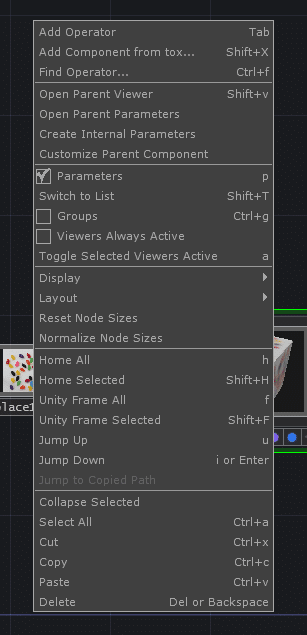
まずはNetwork Editor Menu。オペレータが設置されていないところで右クリックすると出てきます。
機能はいっぱいありますが特に重要なのは"Collapse Selected"。選択している範囲のオペレータをノードを維持したままBase COMPに入れ込む機能です。オペレータが増えてネットワークが複雑になってくると見やすさを担保するためにこの"Collapse Selected"を使って主な機能ごとにBase COMPでまとめて保存していきます。

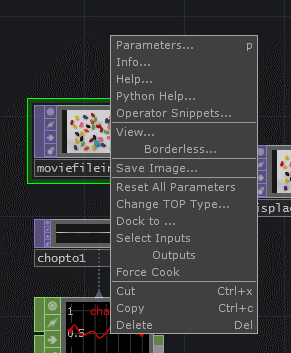
次にOperator Menu。オペレータを右クリックして表示します。

この中では"View"と"Change TOP Type..."をよく使うかと思います。ViewはオペレータのViewをフローティングのウィンドウ(つまり別窓)で表示します。
最終結果のオペレータのViewをフローティングで出しておいてチェックしながら別の階層のネットワークを編集する、といったことはよくあります。
"Change TOP Type..."は各種オペレータによって名前が微妙に異なりますが、例えば『Add TOPで画像同士を加算して表示してたけど、減算とか色々試したいのでComposite TOPに変更したい』といった際に使えます。
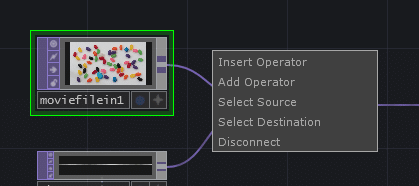
最後にあるのがNode Menu。オペレータ同士を繋いでいるワイヤを右クリックすると出てきます。"Insert Operator"でつながったオペレータ同士の間にもうひとつオペレータを入れて処理を追加する、といったことをよくやります。

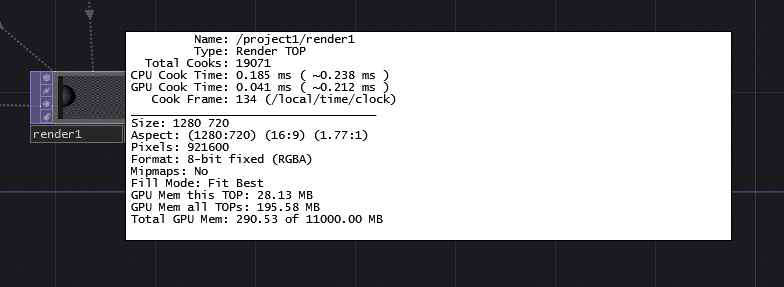
あともうひとつ。オペレータを中ボタンクリックすることでパフォーマンスが表示されます。

アプリケーションの速度が出ない時などにはチェックしましょう。
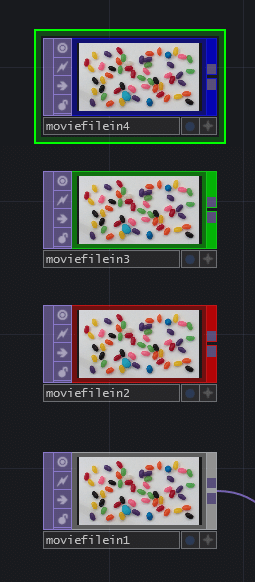
また、特に重要なオペレータなどに自分で色を塗る昨日もあります。Cキー、もしくは右クリックで出てくるメニューの'Display'の'Color Palette'でオン/オフできます。

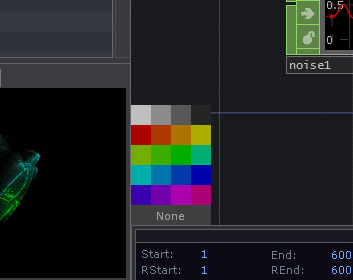
オンにすると、左下にColor Paletteが表示されます。オペレータを選択しているときにパレットの色をクリックするとオペレータの枠がその色で塗りつぶされます。

他の人と共有する必要がある場合はこのColor Paletteを使って色をつけておくと便利かもしれません。
Textport and DATs
TouchDesignerでも細かいことをやろうとするとプログラムを書くタイミングはちらほらあり、その際、テキストエディタが欲しい時、あるいはデバッグメッセージなど文字ベースでのやりとりで実行結果を確認したいとき、このウィンドウにお世話になります。あるいはデータテーブルをさくっと作りたい場合などもこのTextport and DATsで対応できます。

ただし、1つ目のメインウィンドウはNetwork Editorのまま2つ目、3つ目のメインウィンドウ、あるいはフロートの別ウィンドウとして使う場合が多いです。
開いたDATはタブになって表示され、切り替えることができます。

シンタックスハイライト(文字の色付け)はコメントぐらいなのでテキストベースのプログラミング環境としては最高のものではありません。他のテキストエディタと連携させるのをおススメします(やり方は別の機会に)。
テーブルを開いた場合、右クリックで行と列の追加や削除はできますが、これまたそれほど使い勝手が良いものではないので、Excelなどを使っても良いかもしれません。


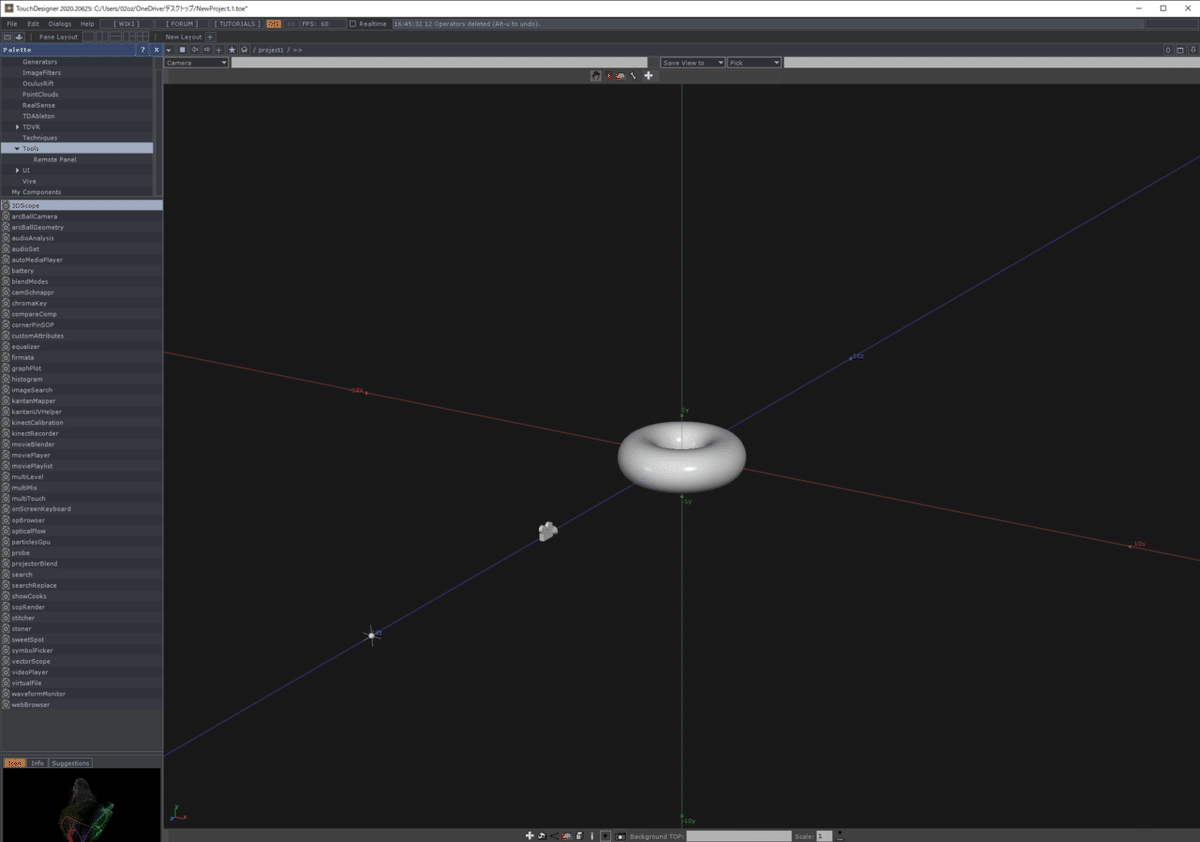
Geometry Viewer
プログラミングだけしていると良く判らなくなってしまう、3Dモデルやライティング、カメラの位置関係を確認、編集するためのビューワです。

基本的にはマウスで操作できます。
Geometry Viewerの基本操作
回転 : 左ボタンドラッグ
ズームイン / アウト : 中ボタンドラッグ
移動 : 右ボタンドラッグ
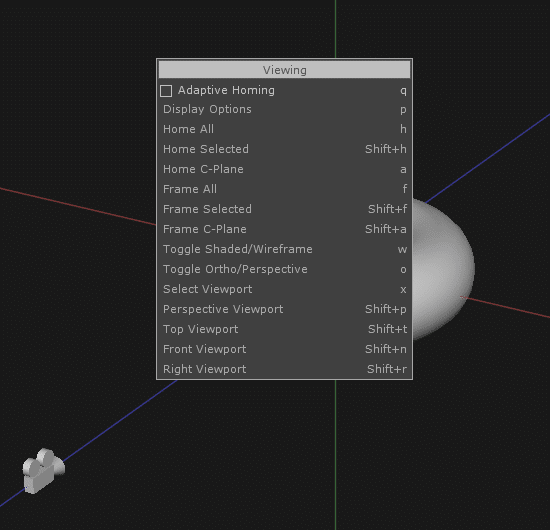
右クリックすることでメニューが表示されます。

これも項目がいっぱいありますが、よく使うのはDisplay Optionsでしょう。Pキーでも表示できます。

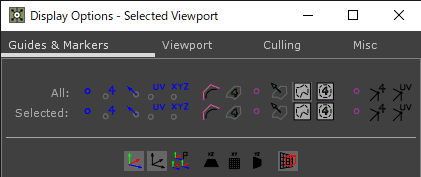
Display OptionsはGeometry Viewerの文字通りの表示オプションです。
XZ平面を表示したり、オブジェクトの頂点を描画したり、頂点から出ているノーマルを表示したりできます(何言ってるか判らないかもしれませんが、気にしなくてよいです)。

他のメニューでよく使うのは上の"Save View to"ボタンでしょうか。Geometry Viewer で色々見まわして『ここにこの角度でカメラを置きたい!』という場所が見つかったら"Save View to"ボタンでCaemra COMPを指定するとCamera COMPの座標と回転が今のViewの位置に移動します。

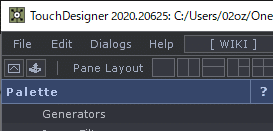
Main Menu
左上にあるMain MenuはTouchDesigner独特の設定というよりかはアプリケーションとしての標準機能が多く入ったメニューになっています。ファイルの保存/読み込みのコマンドがある"File"、ヘルプがある各種ページと繋がる"Help"は他のアプリケーションと殆ど変わりません。

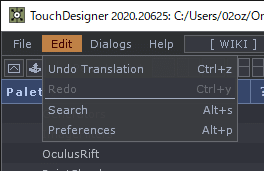
"Edit"にはTouchDesignerの各種設定をつかさどる"Preference"と"Search"があります。

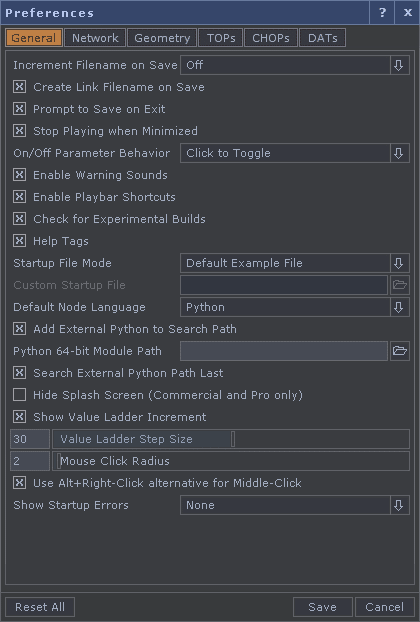
"Preference"では『最小化した際にパフォーマンスを効率化するか』といったことや、『TouchDesignerで利用するPythonへのパス』や『プログラミングする際に開くテキストエディタへのパス』などを設定できます。

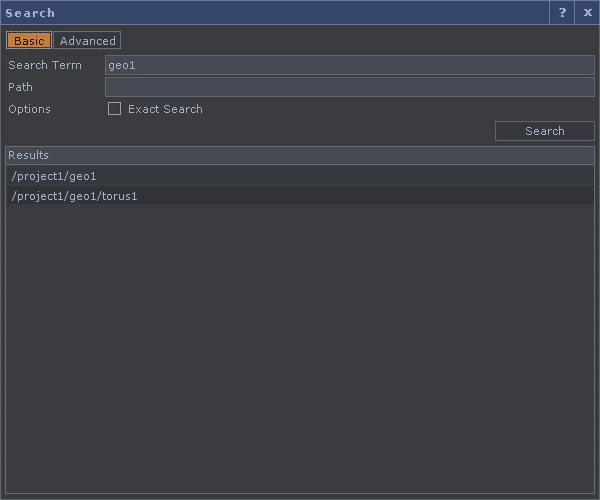
"Search"は例えば『geo1ってオペレータ何処に置いてたっけ』みたいなオペレータを検索するのに使います。が、あんまり使わないかな・・・。

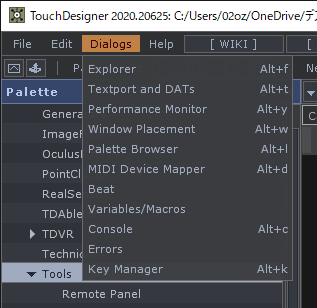
"Dialogs"は普段よく使うダイアログがまとまっているのでよく使うかと思います。

他ですでに説明しているものは置いておいてが、あまり触れてこなかったものを説明します。
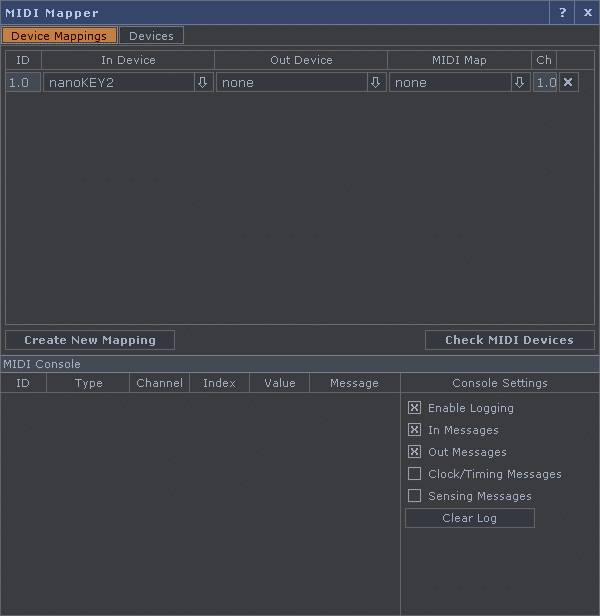
"MIDI Device Mapper"はMIDIデバイスとの連携の際に使うウィンドウです。MIDIデバイスは一回指すだけでは使えず、このMIDI Device Mapperで設定することで初めてオペレータでMIDIデバイスの値を取得することができます。
MIDIデバイスを設定したい場合、"Create New Mapping"でボックスを作成し、値を取得したいデバイスを"In Device"に設定します。

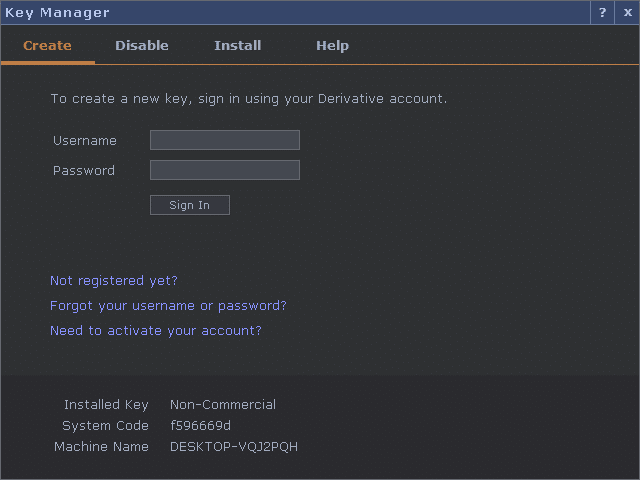
"Key Manager"はライセンスの管理に使います。Commercial Licenseを外したり、逆につけたりする場合はこちらで設定します。

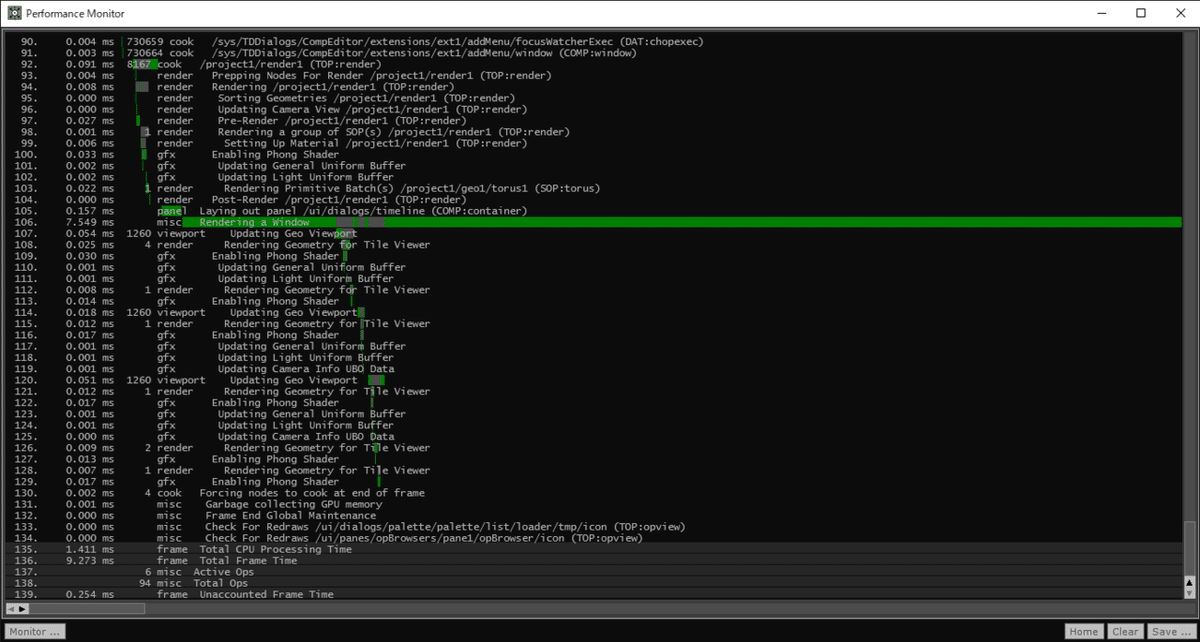
"Performance Monitor"は今開いているプロジェクトのオペレータごとのパフォーマンスをチェックします。"Analyze"ボタンを押すと解析が実行されます。

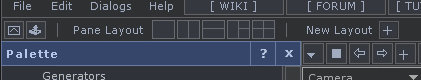
Pane Layout
Geometry ViewerとNetwork Editorを同時に表示しておきたい、と言った場合にPane Layoutが使えます。Pane LayoutのメニューはPaneの左上にあります。

Pane Layoutって文字の横に並ぶ5つの四角がレイアウトのパターンです。通常は1番左が選ばれていて、左から左右分割の2パネル、上下分割の2パネル、上下左右分割の3パネル、上下左右分割の4パネルです。New Layoutは自分のレイアウトが作れます。
4Kディスプレイなどの大画面開発環境を持っている方は作業効率がかなり上がるので、分割したレイアウトを利用することをおすすめします。

Timeline
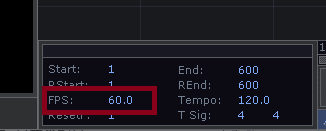
TouchDesignerにおけるタイムベースの設定は下のTimeline Menuで設定できます。

よく操作するのはFPSでしょうか。例えばDMX制御などの場合、FPSを60でやる必要はないので30FPSに落としたりします。

TouchDesignerは指定のFPSを切っても動き続けてくれますが、その場合値の取りこぼしが発生しているので通信がうまくいかなかったり、想定した動きをしてくれなかったりするのでTimeline Menuで指定したFPSと画面上部の実際のFPSはほぼイコールになるように注意してください。

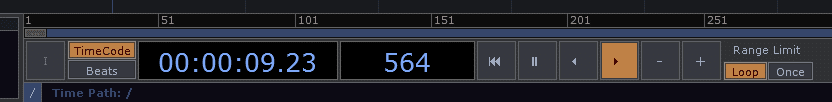
また、デフォルトではTouchDesignerはずーっと実行し続けていますが、止めることもできます。Timeline Menu右の一時停止ボタン、あるいはSpaceキーでできます。

また、TouchDesignerはタイムラインを意識せずに作ることが得意ですが、特定の音楽ファイルに対して音ハメを行うような、あえてタイムラインで映像をはめ込んでいきたい場合、右のRange LimitをLoopからOnceに切り替え、Endを音楽ファイルの再生終了時のフレーム数にすることで音ハメするように作り込んでいくことも可能です。
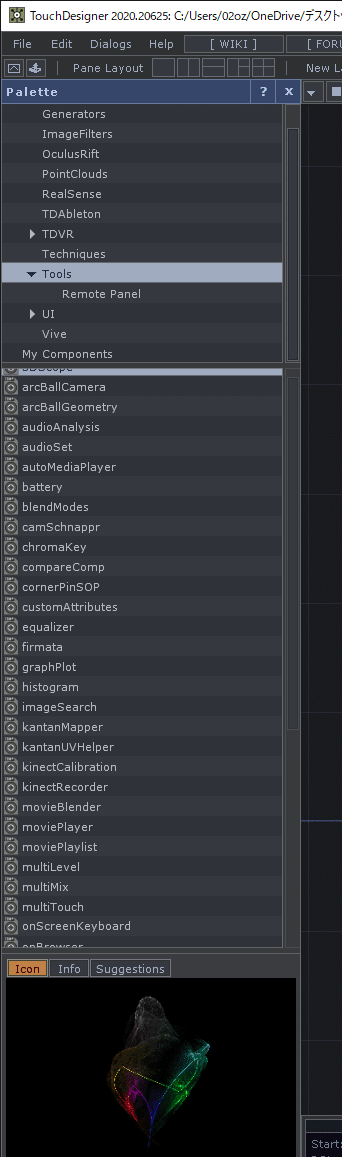
Palette
左端にあるのはPaletteです。様々なTouchDesignerのサンプルや便利なTouchDesignerのモジュールが入っています。

使い方としては使いたいモノをドラッグ&ドロップするだけです。
リッチなGUI、プロジェクションマッピングツール、、VR用のテンプレート,、VJ用の音解析モジュールなど色々あります。また、My Componentという項目で自分で作ったtoxを保存してここから呼び出すこともできます。
