
オンラインMTGにTouchDesigner経由で参加する
オンラインMTGの際、ウェブカメラとの間にTouchDesignerを挟んでリアルタイムに映像を操作しましょう。サンプルファイルはこちら。
オンラインMTGツールとTouchDesignerをつなぐツールの準備
ウェブカメラはPCに刺すと(当然)ウェブカメラとして認識されます。また、キャプチャーボードと言われるハードウェアは画面出力をウェブカメラの出力として受け取れます。
が、実はアプリケーションの画面をウェブカメラの映像として認識させることのできるソフトウェアもあります。
Macの場合はCamTwist、Windowsの場合はSpout Cam、NDI Virtual Inputなどがあります。どれも無料です。
つまり、従来はこんな感じだった接続図を、

こんな感じに変更するわけです。

CamtwistはSpythonで、NDI Virtual InputはNDIで、Spout CamはSpoutで受け取った画像をウェブカムとして転送することができます。TouchDesignerはこの3つの画像転送をサポートしています(直接ウェブカムとして転送することはできません)。
今回はWindows/Mac両方で利用できるNDI Virtual Inputを利用します。
ここからダウンロード/インストールをお願いします。再起動を促される場合もあります。
オンラインMTGツールの準備
2020年5月22日現在、最新のZoomでは仮想カメラを認識しないバグがあるようです。Zoomの4.6.19178.0323へのダウングレードをお願いします。リンクはこちら。
TouchDesignerの設定
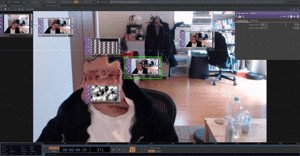
TouchDesigner側の設定は極めて簡単です。Syphon Spout Out TOPを最終出力につなぐだけでもう転送準備完了です。このTOPではMacOSではSyphonが、WindowsではSpoutが自動で利用されます。NDIの場合はNDI Out TOPを使います。
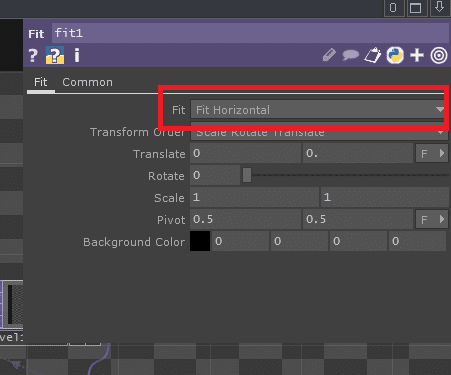
そのままVideo Device In TOPでウェブカムの画像を取って出力しても良いですが、モノによっては縦横比がおかしくなるのでFit TOPを間に挟むと良いでしょう。

Fit TOPはFitでフィットさせる方法やResolutionで解像度を設定して調整します。自分の環境ではFitをFit Horizonal、解像度をNon Commercial版で利用可能な1280 x 720に変更しました。


エフェクトを作る
折角なのでリアルタイムに変化するエフェクトを実装していきましょう。
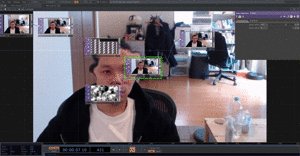
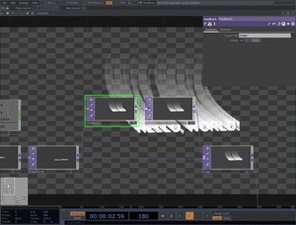
今回は動くものにだけエフェクトが発生する、キャッシュを使ったエフェクトを作ります。Texture 3D TOPを設置し、Fit TOPと繋ぎます。Texture 3D TOPは初期値で32枚ぶんの画像をストックしてくれます。TouchDesignerは初期値60フレームで動いているため、通常であれば0.5秒前からのデータが保存(キャッシュ)されています。
Texture 3D TOPを拡大してみるとキャッシュされた画像が確認できます。

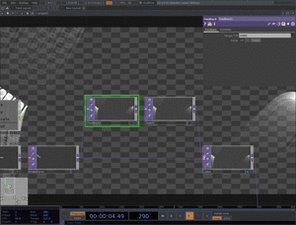
取得したキャッシュからデータを抜くときにはTime Machine TOPを使います。
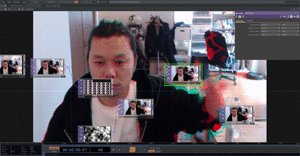
Time Machine TOPはピクセルごとにどの程度前のキャッシュを利用するかを2つ目の入力の画像で設定できます。デフォルトでは白だと最近のキャッシュを、黒だと古いキャッシュを持ってきます。今回は2つ目の入力にNoise TOPを入れてみてください。
ピクセルによって参照するキャッシュの位置が異なるので、全く動かない家の風景は殆ど変化なく、動く自分はすごく変な形に表示されるようになるかと思います。


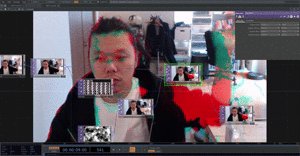
これだけでも面白いですがもう一捻りしてみましょう。Reoder TOPを使います。Reorder TOPは複数のインプットのRGBチャンネルをスワップして1枚の画像を作ります。今回は元のFit TOPの画像の緑と青のチャンネルと、キャッシュして変形させた画像を赤のチャンネルに当てはめます。

そうすると赤い影が遅れて出てくるような不思議な絵になります。

動く文字を作る
これだけだ毛でも面白いですがもうちょっと足してみましょう。
今回はNoise CHOPでふわふわ浮く文字を作ります。
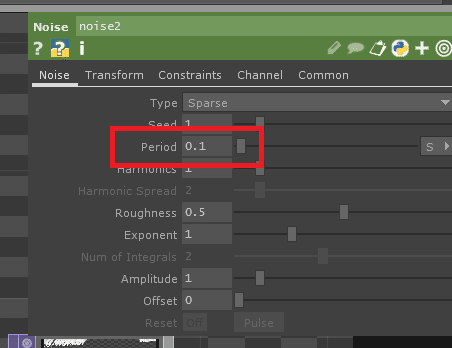
まずはNoise CHOP。Periodを0.1にしてスピードを10倍ぐらいにします。

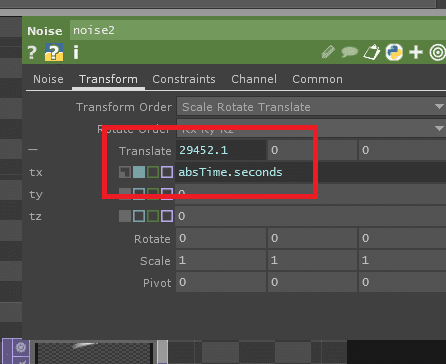
次にTransform XにabsTime.secondsを入力して時間経過とともに値が変化するようにします。

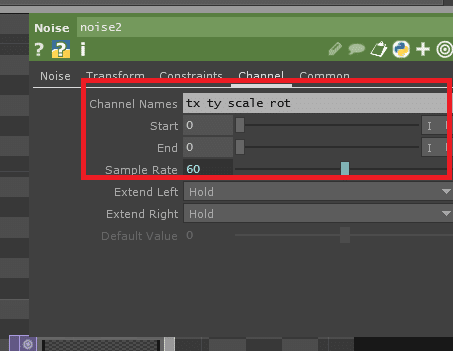
値は4つ欲しいので、channelにtx、ty、scale、rotを設定します。また、配列になっている必要はないのでEndとStartと同じ値にして各チャンネル1つだけ値を作ります。

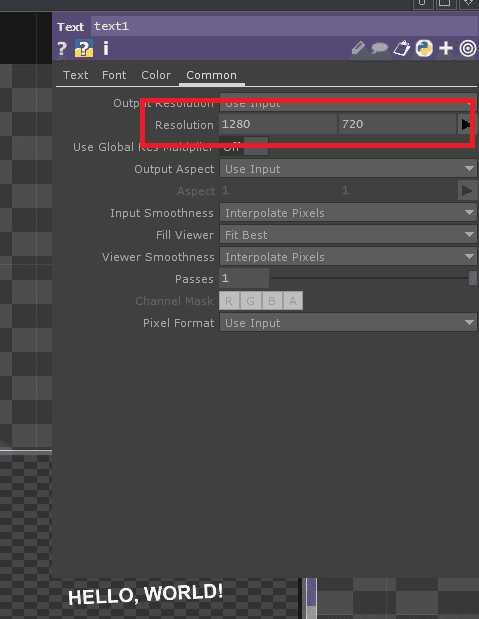
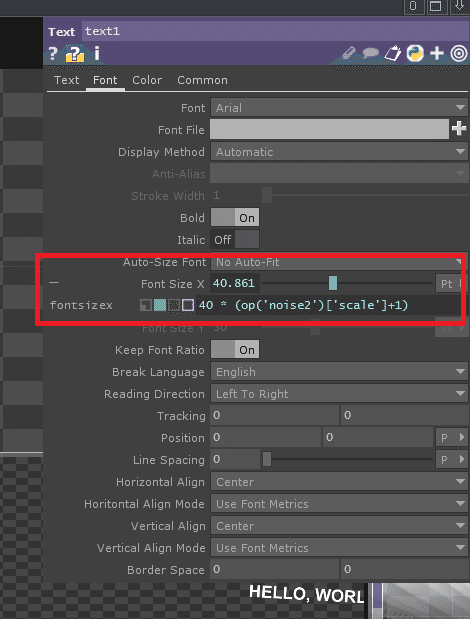
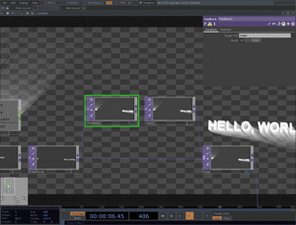
次にText TOPを作ります。Text TOPのTextに好きな文字を入れたのち、Font SizeをNoise CHOPのScaleを40倍したもので制御するようにします。文字が若干


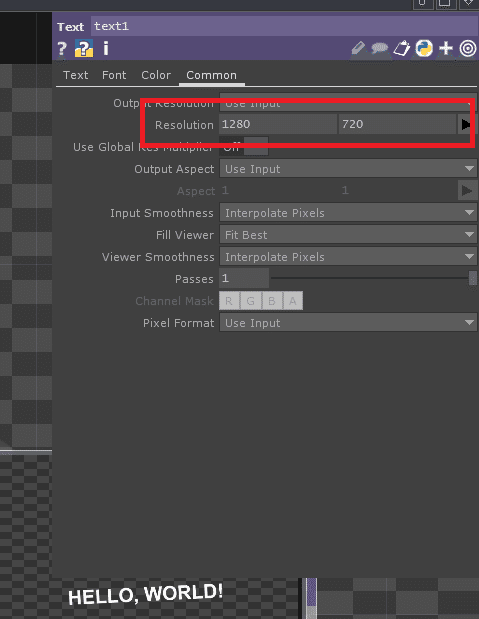
また、出力サイズと解像度を揃えます。Resolutionのところに1280*720と入力します。

これでゆっくり文字のサイズが変わるText TOPが作れました。次にこのText TOPを動かすため、Transform TOPを繋ぎます。
Transform TOPではTranslateにそれぞれtxとtyを入れ、Rotateにrotを180倍したものを差し込みます。

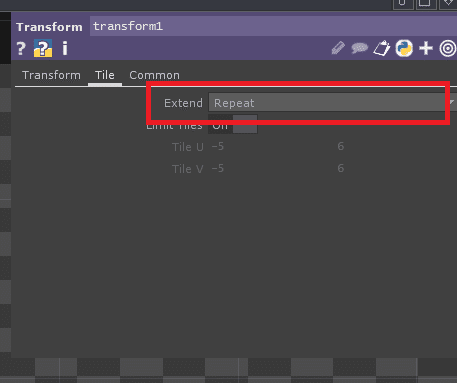
また、文字が行き過ぎた場合のためにRepeatも設定しておきます。Repeatを入れておくと文字が左に行き過ぎた場合、右から出てくる無限ループのような構造を作ることができます。

ここまでで文字が動くようになりました。ただこれだけだとまだ少し寂しいのでFeedback TOPを使います。
Feedback TOPもTime Machine TOPと似ていて以前の画像をキャッシュして使うのですが、Feedback TOPの場合は指定されたTOPの1フレーム前の映像を持っておく、と言う挙動になります。少し判りづらいですがつ開けると非常に面白い効果が狙えるので是非覚えてください。Feedback TOP、Level TOPと繋いでLevel TOPと元のTransform TOPをComposite TOPのOverで重ねます。

そしてLevel TOPではOpacityを0.95にして、Feedback TOPではComposite TOPを参照するように設定しました。


手順だけ書くと分かりづらいですが、文字の少し前の動き、つまり軌跡が段々薄くなりながら残る、といった演出を組みました。

文字と映像を合成させる
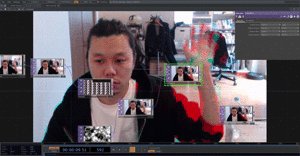
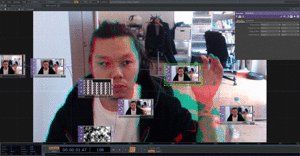
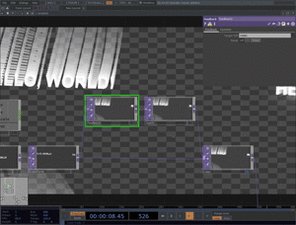
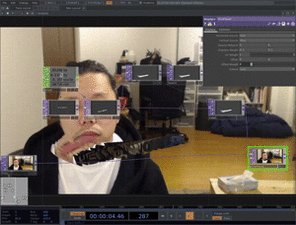
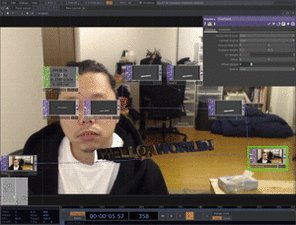
さて、良い感じになってきたところで文字を合成させましょう。普通にComposite TOPで合成しても良いのですが、面白い演出効果を狙って今回はDisplace TOPを使います。Displace TOPは1つ目に入力されたTOPを2つ目に入力されたTOPの色に従ってゆがめるオペレータです。
今回はウェブカムの映像をこの動く文字でゆがめます。Displace TOPはデフォルトではかなり効きが強いのでSource Midpointを0に、Displace Weightを0.1に、Offsetを0に変更しました。

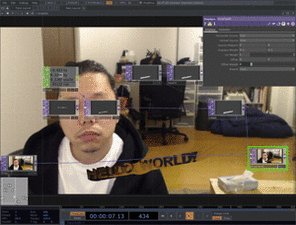
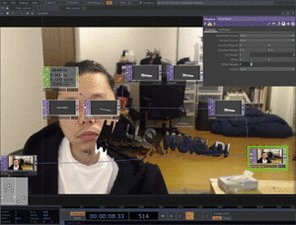
こうすると文字が通った跡の映像がぐにゃりと曲がった表現になっているかと思います。

最後にこれをいままで作ったTexture 3D TOPとReorder TOPに繋ぎましょう。文字と人の動きが混ざった動きにノイズと色ずれが入って面白い絵になっているかと思います。

この記事が気に入ったらサポートをしてみませんか?
