
「ガチムチすぎる3Dのサイトアーキテクチャー」 - 2020.04.25 テル日記
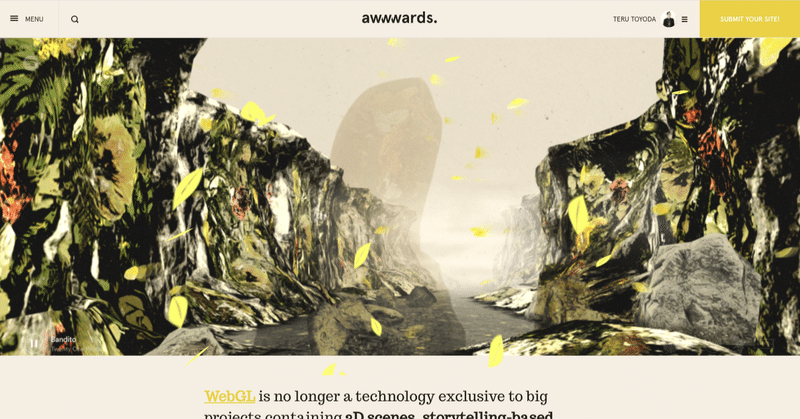
3Dのサイトアーキテクチャー
とても悩んでいる。
これを相対化する一覧的なソースサイトを作りたいと思っているのですが
独自UIを、一元化されたドキュメントに落とし込むことは中々にむずかしい。
通常のサイトアーキテクチャーの理論ではどうにもならないなと。
どちらかというと、動画の絵コンテとかコマ割り的な考え方が必要になってくる。
それはもしかしたら、とても複雑なエロゲー文化かもしれない。
サイトの特性上、ユーザーアクションに対して動くので
分岐と言う意味ではエロゲーなのかもしれない。
Type-MoonとかKey的な。
あと、3DはWebって言うよりもゲーム的なUIをふんだんに使っているから
どちらにしてもシンプルWeb好きな身としてはとてもむずかしい。
(まあ、エローゲーもゲームか)
ゲームをやれば良いのか。
ゲームのアーキテクチャとかどうやって作っているのか
全くわからないぜ、やれやれだ。
本当、前回困ったサイトアーキテクチャー
やったことないこと多くぶっこんで楽しく作ろうって技術的な側面があって
そこに惑わされないように、PSD上での雰囲気を重んじて進めたら
アーキテクチャーが異様に複雑という。
TOP -> Works -> About
とかじゃないから。
TOP -> 自由分岐 -> 一覧 -> 詳細 -> 一覧 -> 詳細
超ポップなヒットチャートミュージックかと思って聴いていたら
マスロックを奏でるような問題発生ですよ。
やったことない技術的なところも考えつつ
異常をきしたサイトアーキテクチャーにどう落とし込むのか。
でも、この自由分岐と言う考え方が
裾野を広げるのかもしれないと、今閃いたよね。
でも、その時はフェーズ分けた。
で、フェーズ1でのAwwwardsの評価はどうなのか。
それを見たかったので出したところは多々ある。
雰囲気を評価してくれたのはとても平等だなと。
あと、取り上げてくれて5000円の費用回収もある程度できたのも。
コンバージョンあったわけではないのでまあ、まあまあ。
ポイントを一箇所で見ずに
しっかりと分けてみてくれるのは
実力主義の海外ならではで、面白いなと思った。
人が作るもの
人が想像したことは、成し得ると言う理論があるから。
人と同じような考えを得れば、何かしら独自のものはできるのだろう。
もうちょっと色々、多角的に考えて
何か落とし込めるところまでいきたいと思う。
多角的な考えには、多角的な教育が必要だから
今までにないアイデアを、外部から取り入れて何か作りたいなと思います。
今日気になったこと
・GLSLは単純に楽しいので、組み込み関数を片っ端から試すことにしていて、今日はmodを勉強しました。
・The Book of Shadersを写経して、それをつぶやきGLSL用にミニファイするだけでかなり収穫がある。
・つぶやきGLSLが異次元になる前から見れていたのは良かったなと、何事も臆するな胸を借りて行動してみようの理論。
この記事が気に入ったらサポートをしてみませんか?
