
「人生の輪」の作成ツールをリリースしました!
はじめに
こんにちは、としまつです!
今回タイトルにある通り、「人生の輪」というものを作成できる無料webツールをリリースしました!
このnoteでは人生の輪とは何か?そしてどうやってツールを使えばいいのかということを簡単に紹介したいと思います。
人生の輪とは?
「人生の輪」(Balance Wheel)は、人生のさまざまな側面を視覚化し、自己評価を行うためのツールです!
このツールは、個人が現在の人生のバランスを理解し、どの分野に注力する必要があるかを特定するのに役立ちます。
人生の輪の構造
人生の輪は円形の図で表現され、円は一般的に8つから10の区分(スライス)に分けられます。それぞれのスライスは、人生の重要な側面や分野を表します。一般的な項目には、以下のようなものがあります。
仕事・キャリア・・・現在の職業の満足度やキャリアの進展を評価します
お金・経済・・・経済的な安定性や財政の健全性を見直します
健康・・・身体的、精神的な健康状態やフィットネスレベルを考えます
家族・パートナー・・・家族やパートナーとの関係の質を振り返ります
人間関係・・・友人や同僚との関係性を評価し、満足度を考察します
学び・自己啓発・・・個人の成長やスキルの向上を図ります
遊び・余暇・・・趣味や自由時間の過ごし方、満足度を確認します
物理的環境・・・生活や職場の物理的環境の質を評価します
ツールの概要と使い方
ツールリンク
利用画面
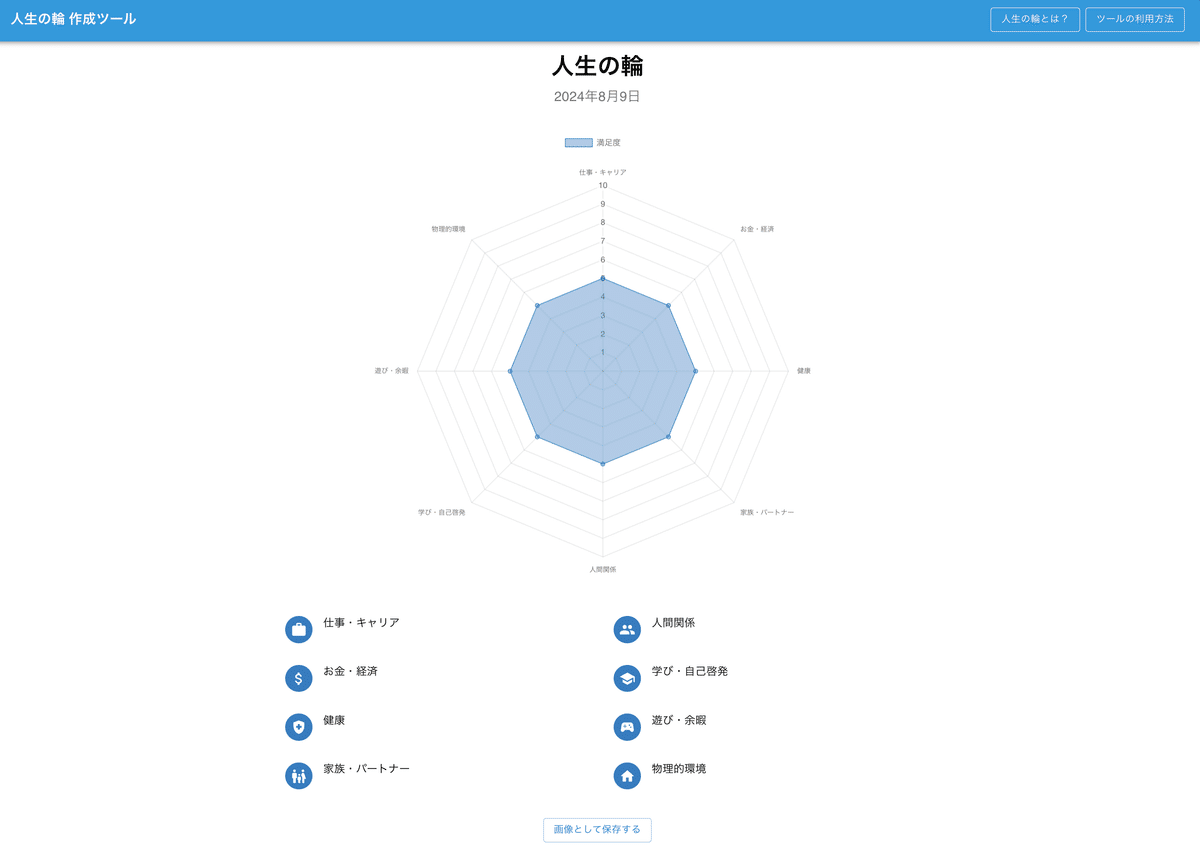
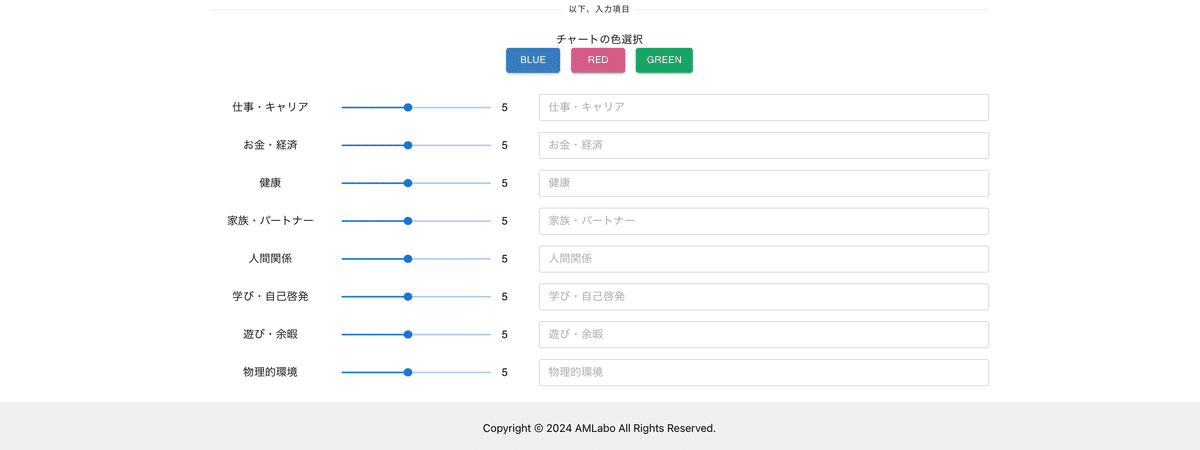
画面は以下のようになっています。


使い方
画面を開きます。
各項目について、現状の満足度や達成度を1から10のスケールで評価します。1は非常に不満、10は非常に満足を意味します。
入力フォームに点数をつけた理由や現状について記します(複数行入力できます)。
チャートの色を選択します。
最後に表示を確認し、「画像として保存する」ボタンから画像保存を行いましょう。
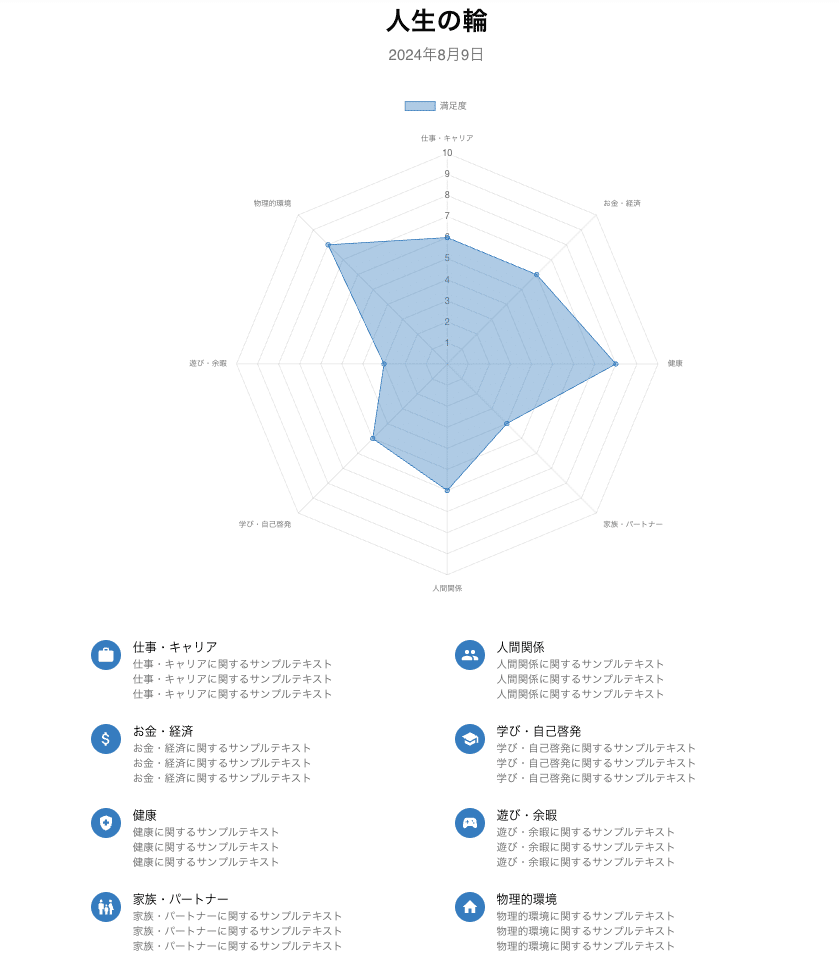
保存される画像は下図のようになります。この画像は作成日の記載があるため、定期的に見直しを行い、自身の変化を捉えるために活用することができます。

使用した技術について
使用した技術は以下のとおりです。特に難しいことはしていません。
・React
・TypeScript
・GitHub Pages(ホスティングサービス)
・Chart.js(チャート生成ライブラリ)
MUIを使ってヘッダー、フッター、メインコンポーネントの3つを作りApp.tsxに置きました。
チャート生成ライブラリは以下を利用しました。
ソースコードはGitHubにて公開しています。
さいごに
今回人生の輪を作成できるツールを作りました。
人生の輪を活用して定期的に自分自身を振り返り、人生をより良くしていきましょう。
使用する上で困ったことや質問などがあれば是非コメントをください。
また、他にも人生を良くしていくためのツールや仕事の効率化のツールなどを作っていきたいと考えています。もしご要望ありましたら、是非お話お聞かせください!(XアカウントからDMください!)
としまつでした。
それではまた!
この記事が気に入ったらサポートをしてみませんか?
