
インスタに見る、オブジェクト指向のフード体験
インスタが変えたフード体験
友人と久々に都内散策したときに面白かったのが、インスタがメニュー表になっていたということ。美味しそうなメニューを見つけたらその店に行くっていう、「都内全域の店のメニューまとめ=インスタ」という状態。ここでいいじゃん!と適当な店に入ろうとすると、「そこインスタに載ってない」とのこと。
さらに面白かったのが、ご飯を食べる前に写真を撮っている一方、別にインスタには載せていないということ。深く考えたことなったらしいけど、「いただきます」とか、「良い見た目ですね」みたいな感じらしい。僕がいただきますして食べ始めた時は、「もっと見た目楽しめって!」と言われるぐらい。
UIに関する話でよくあるのが、「プロダクトが人を作る」という話。さらに『メディアはマッサージである』という本に書かれてるのが、、
"メディアの多様化それ自体が、発せられた内容よりも、現代人の知覚を拡張し、価値観を変える"
というもので、まさにインスタが友人の価値観を変えた点で面白かった。
オブジェクト指向を通して見てみる
インスタを先に見る状態は、「オブジェクト指向」を通してみると面白い。「リンゴをとって食べる」のであって、「食べてからリンゴをとる」のではないという、オブジェクト選択が先だよねという概念が参考になる。つまり、食べるものをハッキリ選択してないのに店に入るっていう奇妙な動きをよりスムーズにしてる。
下記ツイートと合わせて整理すると、Instagramでの料理選びは、
料理を(名詞)→どの店?→注文する(動詞)
という流れにあり、より理想的なUXといえる。なぜならユーザーは店を選びたい(手段)のではなく、食事がしたい(目的)から。料理というオブジェクトに対して店などのプロパティがついてる。
松屋のモバイルオーダー、地獄UXなのだけど、、オブジェクト指向を踏まえると下記が理由
— としくん / 大学生PdM (@toshikun_0112) April 1, 2022
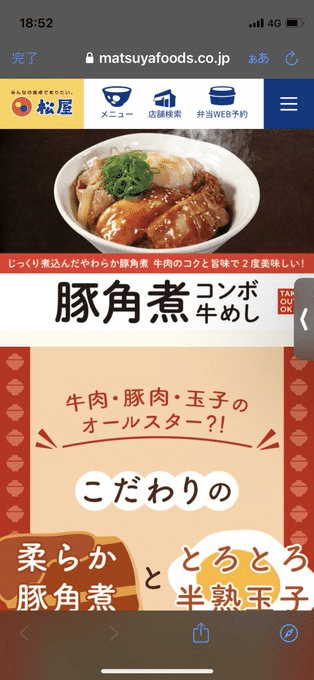
1枚目/松屋: 注文する(動詞)→どの店?→牛めしを(名詞)
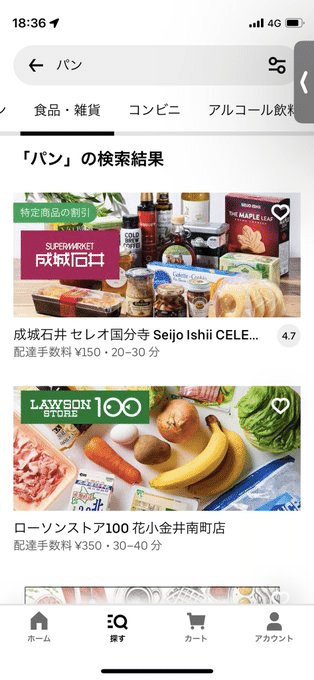
2枚目/Uber eats: どの店?→料理を(名詞)→注文する(動詞)
名詞→動詞になるのがオブジェクト指向の基本、松屋アプリは典型的なタスク指向 pic.twitter.com/onT2ulb90n
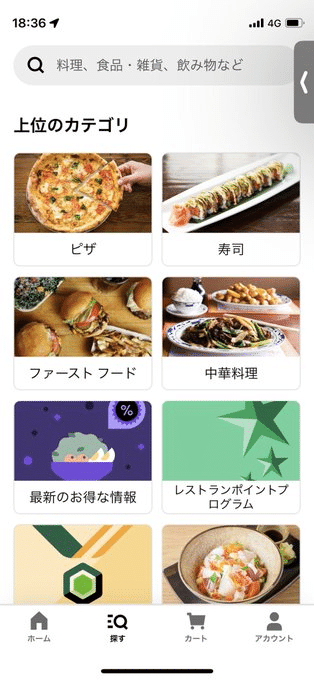
この話を踏まえてUber eatsを見てみると、少しでも料理(名詞)を先に見せたいのがわかる。画像は検索画面なのだけど、「マクドナルド、松屋」などの「店」ではなく、「料理」をメインにしているのがわかる。店という概念は「制約」であって、、靴を買うときに先にメーカーを聞かれるぐらい煩わしい。



「人はオブジェクトを探したがる」と捉え直すと、また見えるものがある。松屋のアプリ、最初に豚角煮コンボ牛めしを示してて、メニューかと思うとまさかの広告。。タップすると紹介ページに遷移し、もはやパニックになる、まだ「注文する」なんて聞いてないよ!動詞を指定して!というのが開発側の事情。


ユーザーのタスクを減らそうとして作ったものが、逆にタスクを増やす
この手のモバイルオーダーアプリは「ユーザーのタスクが減る」ということを目指しているのかもしれないけど、、そもそもオブジェクト指向から外れることで操作手順は増えていく。書籍『オブジェクト指向UIデザイン』によれば、タスク指向からオブジェクト指向にすることで画面数は5~20分の1になる。
友人とインスタでメニューを見ながら都内散策した時のような、本来の目的にフォーカスした体験は最高だった。今回のモバイルオーダーアプリのように、手段が先行して逆にタスクが増えるようなことは珍しくない。DXというものが、目的ベースでオブジェクト指向な体験を復活させてくれたらなあなどと。。
この記事が気に入ったらサポートをしてみませんか?
