
bubbleのアプリ内で音を鳴らしてみよう
どうも。としぶーです。
更新がほとんどなくてすみません。笑
今回は音をbubbleのアプリ内で鳴らしてみます。
準備するもの
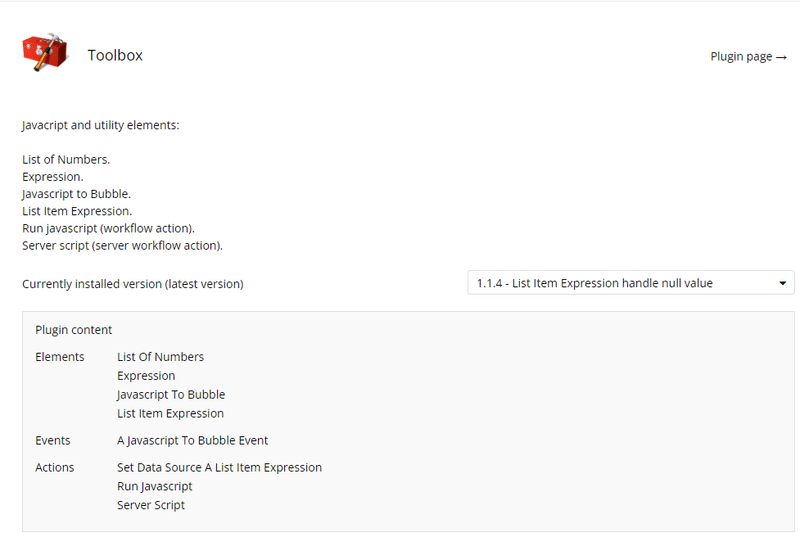
①plugin「Toolbox」をインストール
②音(ここからいただきました➨https://soundeffect-lab.info/sound/anime/)
これだけ。笑
①はサクッとインストールしちゃいましょう。これでワークフロー「Run javascript」できます。

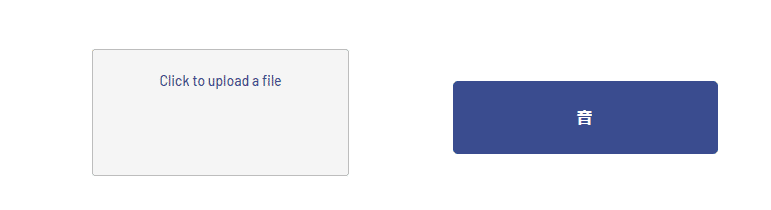
次に、File uploaderとButtonを配置します。

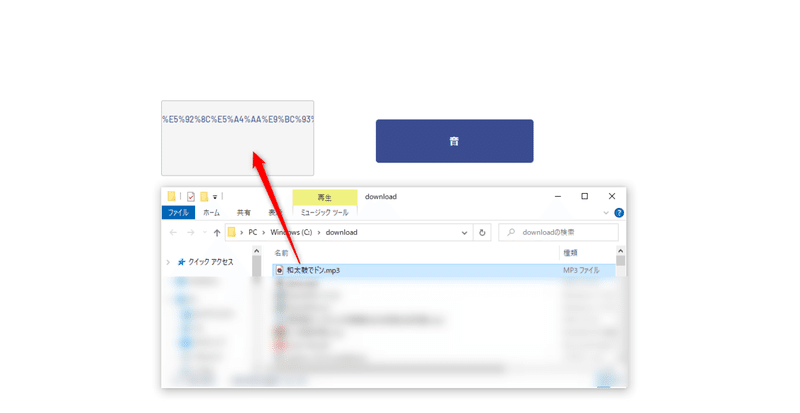
File uploaderに音ファイルをアップロードします。今回は「和太鼓でドン.mp3」を選びました。youtubeでよく聞くやつです。

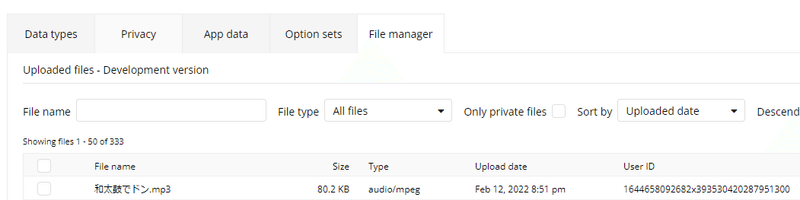
次にDataタブからfile managerを確認。

いますね。「和太鼓でドン」をクリックすると

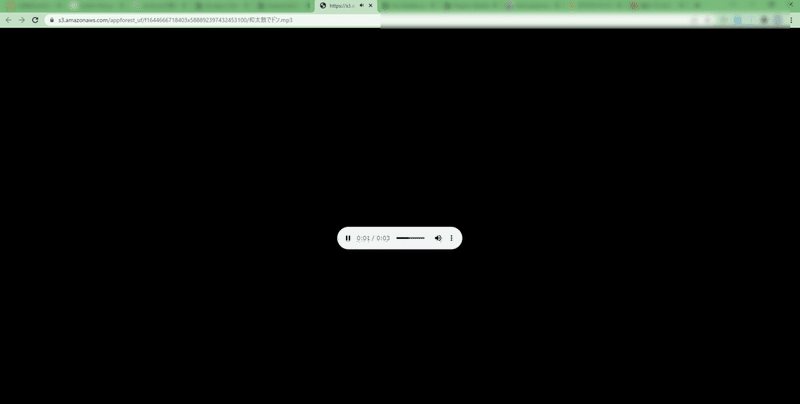
別タブで開いて音が鳴ります。そのまま一旦おいておきましょう。(後でリンクが必要になります)
次にボタンにワークフローを組みましょう。

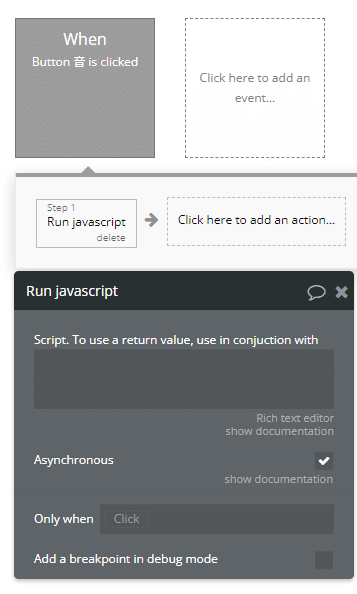
pluginからrun javascriptを選択。
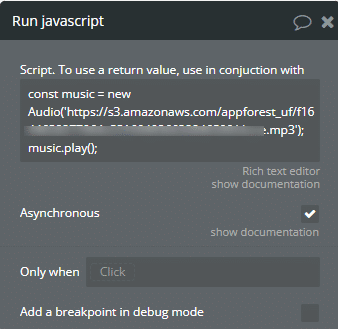
以下のコードを入力してください。
const music = new Audio('ここにリンクを貼る');
music.play();ここにリンクを貼るの部分に、先ほどの別タブで開いたURLを貼り付けると完成です。

Rich text editorで入力するとやりやすいですよ。
なんかいろいろ作れそうですよね。色んな音を順番に鳴らしてビートとか作れるかもしれません。笑(読み込みが遅いので出来栄えは不出来かもしれませんが)
今回はここまで。自分が悩んで詰まって苦しかった実装とか内容の記事かけたらいいですね~。笑
この記事が気に入ったらサポートをしてみませんか?
