
Bubbleでjavascriptを使うってわけ!
ども、としぶーです。
前回に引き続き、javascriptを使ってみたの巻。です。
HTMLは、エディターをデザインタブから開きましたが、javascriptは、ワークフローをクリックすることで、反映されるようにもできるようです。
2パターン、紹介しますね。
①HTML</>に埋め込む
いまからつくるもの:
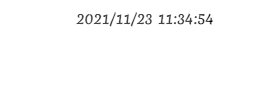
時計

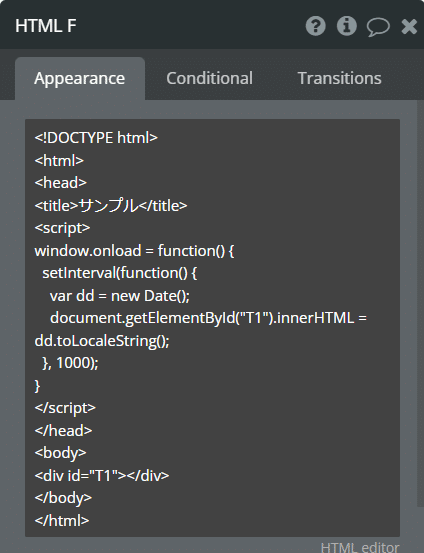
HTMLに<script>〇〇〇</script>ではさんでやると、〇〇〇にjavascriptを書けます。(当たり前ですが)
デジタル時計を反映させてみます。
<!DOCTYPE html>
<html>
<head>
<title>サンプル</title>
<script>
window.onload = function() {
setInterval(function() {
var dd = new Date();
document.getElementById("T1").innerHTML = dd.toLocaleString();
}, 1000);
}
</script>
</head>
<body>
<div id="T1"></div>
</body>
</html>とほほのWWW入門のサイトからいただいたソースコードです。

コピペしただけです。
時計が動いているはずです。
②WorkflowからRun javasriptを使う
いまからつくるもの:
「別タブで、別ページにいくボタン」
こっちはプラグインです。Toolboxをインストールしてください。
今回は、別ページを開くというよく使うものを実装してみます。
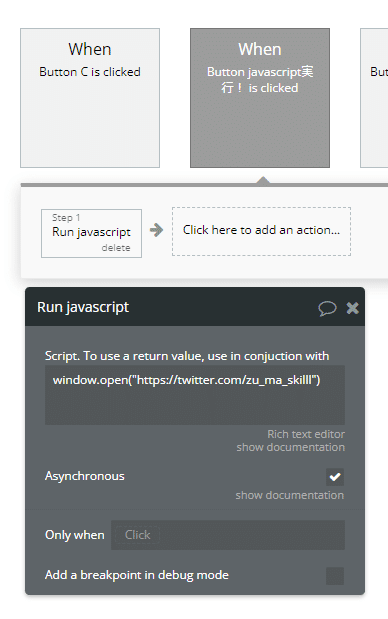
Run javascriptは、Pluginのタブにあります。
window.open("https://twitter.com/zu_ma_skilll")これをペーストし、ボタンのワークフローを組んでみましょう。

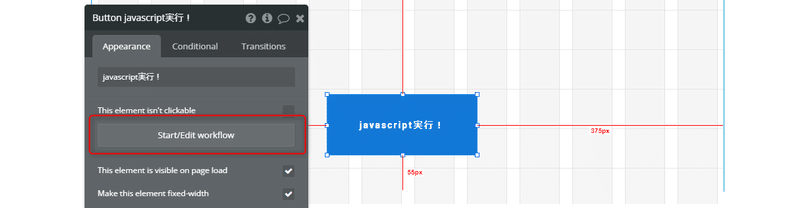
Start Edit workflowから、

Run javasriptを探してさっきのスクリプトを貼ってください。
これでPreviewしてみてください。
クリックしたら、別タブで、ぼくのTwitter画面に行くはずです。笑(ぜひフォローを)
他のページにジャンプするように促すときに使えそうですよね。
Javascriptを使いこなすと、かなりbubbleの可能性が広がりそう。
勉強したらまたなんか投稿しますね。
この記事が気に入ったらサポートをしてみませんか?
