
【初心者向け】WordPressで文章に囲み枠をつくる方法をご紹介!【全45枠のコード】
こんにちわ。
WordPressでブログを書いている方向けの記事になります。
今回は、テキストエディタに【あるコードを、そのまま貼り付けするだけ】で、囲み枠を作成する方法についてお伝えします。
CSSといった難しいコードを使用せず、WEBサイトやブログに活用できる非常に簡単な方法です。
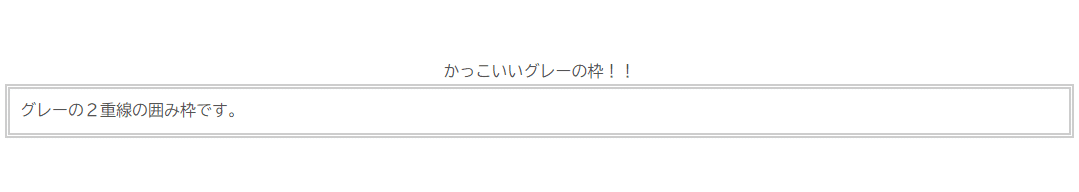
文章に囲み枠をつけることで、WEBサイトがオシャレになりますし、見栄えするサイトになります。
ブログの記事で、枠の全コードを紹介【当サイトのデモページ】しています。どんな枠がつくれるか知りたい方はまず先に記事をチェックしてみてください。
※2020年1月20現在
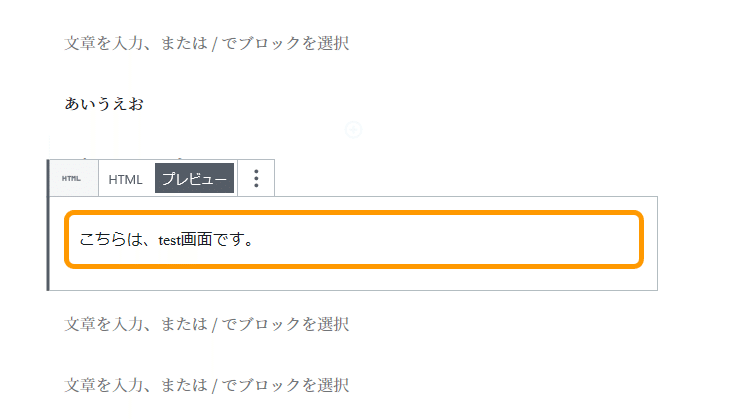
私はWordPressの【Classic Editor】を利用していますが、新しいエディタである【Gutenberg】でも使える事を確認できました。
新しいエディター画面でも活用できるので、どちらをご利用している方でも、ご活用いただけます。
【classiceditor】の画面

【Getenberg】の画面

WordPressではなく他のブログサービスを利用している方も使えるかの保証はありません。
WordPressの、従来のclassiceditorが、非常に使いやすく今も使っていますが、コードの貼りつけコピーで非常に楽に囲み枠をつくる事ができます。
これから、ブログを運営する予定の方や、すでにブログをはじめているけど、オシャレな文章の囲み枠の作り方がわからない。。。そんな方向けに詳しく解説しています。
当ブログの枠のコードを無料で公開していましたが、このたびは有料noteで販売させていただく事にいたしました。
以前に加えて、枠のカラーを増量していますので、多数のバリエーションを使って、デザイン枠の作成が可能かと思います。
どんな枠が作成できるのか?は、実際にサイトを見てもらえれば、すぐに理解できます。
自分のWEBサイトにマッチした、カラーコードをそのまま使うのも良し、自分でカラーをカスタマイズするのもありです。
わたしもまだまだ勉強の身でありますが、みなさんのブログをもっとオシャレにして欲しい。そんな思いから、今回は有料noteで販売させていただくことにしました。
このnoteをきっかけに、ブログって面白い。楽しい。どんな色で枠ができるかな~。などなど色々試してみてください。きっと何か新しい発見があるハズ^^
自力でコードを入力する事もできますが、ちょっとわからないし、難しい。意味がわからないし、勉強する時間があまりない。。。という方は、コピーをして手軽にカスタマイズする事をオススメします。
てっとり早く、今日から文章に囲み枠をつくる事ができます。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
当サイトの記事とこちらのnoteを同時に読むと理解できる事。
・CSSを使わずにテキストエディターのみで文章に囲み枠を作成する方法がわかる。
・囲み枠の幅や角度の変更方法が理解できる。
・囲み枠のカラーの調べ方がわかる。
・ショートコードで枠を素早く表示させる方法がわかる(AddQuickTagが便利)
などです。
こちらのnoteでは、コードがメインになっていますが、ブログ記事では、囲み枠の色や幅などの変更方法について触れています。
また、カラーコードや、ショートコードで素早く呼び出す方法について解説しています。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
では、さっそく紹介します。
ここから先は
¥ 500
この記事が気に入ったらチップで応援してみませんか?
