
AIで出力された文字を修正する | 07 : 友人を待つ少年
最近はだいぶ精度も上がってきましたが、AIで出力される謎の文字が気になる方も多いはず。
今回は、そんな文字を修正していく過程を公開します。
わりと基本的な加筆修正ですが、参考に見ていってください。
使ったもの:
Copilot(DALLE3)
Stable Diffusion webUI forge
Adobe Photoshop
Adobe Illustrator
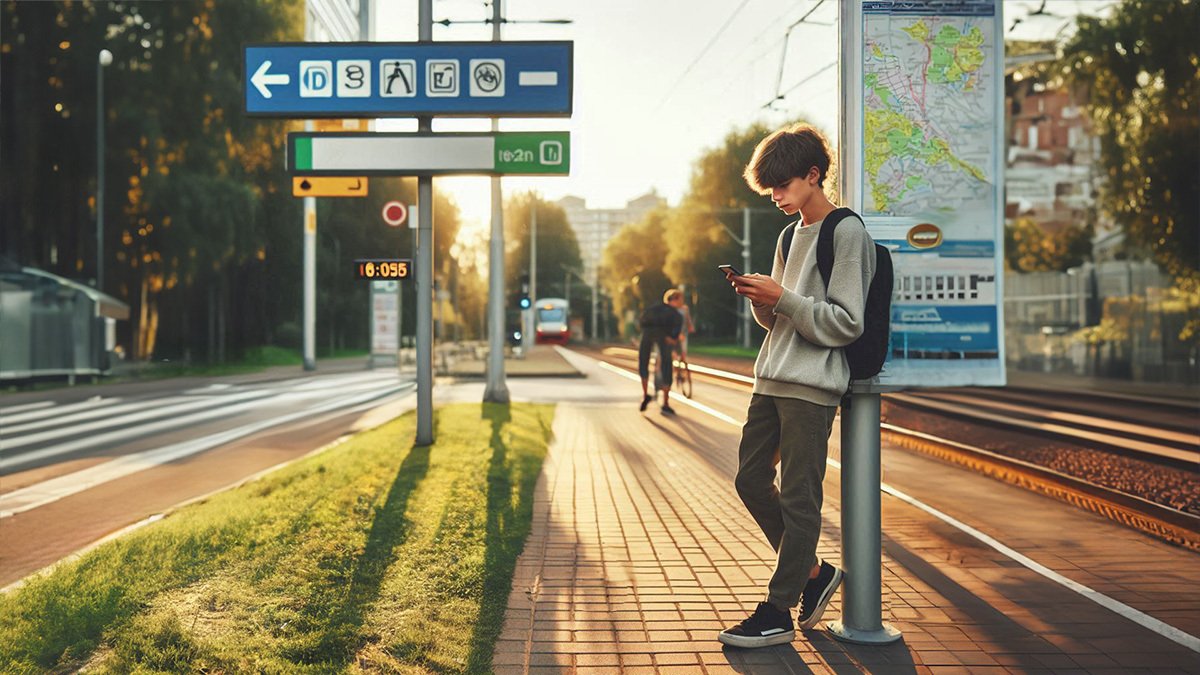
まずは好きな画像を生成します。
今回は友達を待っている系男子をDALLE3で生成、プロンプトもCopilotに作ってもらいました。
プロンプト:
Teenager waiting for friend at the station entrance. The scene includes a signboard, bicycle rack, flower bed, and pedestrian crossing. The atmosphere is filled with anticipation and excitement. The shot is taken with a medium shot, bokeh effect, during golden hour, with vibrant colors. The boy is leaning against the signboard, checking his phone, with a look of excitement.

次にこの画像をPhotoshopで横長の画像にします。
切り抜きツールで1920×1080pxに拡大して余白は生成塗りつぶし
自転車と花壇を削除ツールと生成塗りつぶしで削除
地図を生成塗りつぶし
ずれた地図の柱を削除ツールで削除

これでほしい比率の画像になりましたので、次はStable Diffusionでアップスケールします。
プロンプトは最初と同じ。

画像を変えずに拡大したかったので、
Denoising strength: 0.3 で2倍に拡大しました。
ここからレタッチしていきます。

モデルやパラメータを調整しながら、今回12枚生成した中で、綺麗にできた地図をコピペしました。
削除ツールで不要なものをじゃんじゃん消していきます。
小屋・多い線・変な看板・謎の文字・変な足など気になる場所は削除してしまいました。

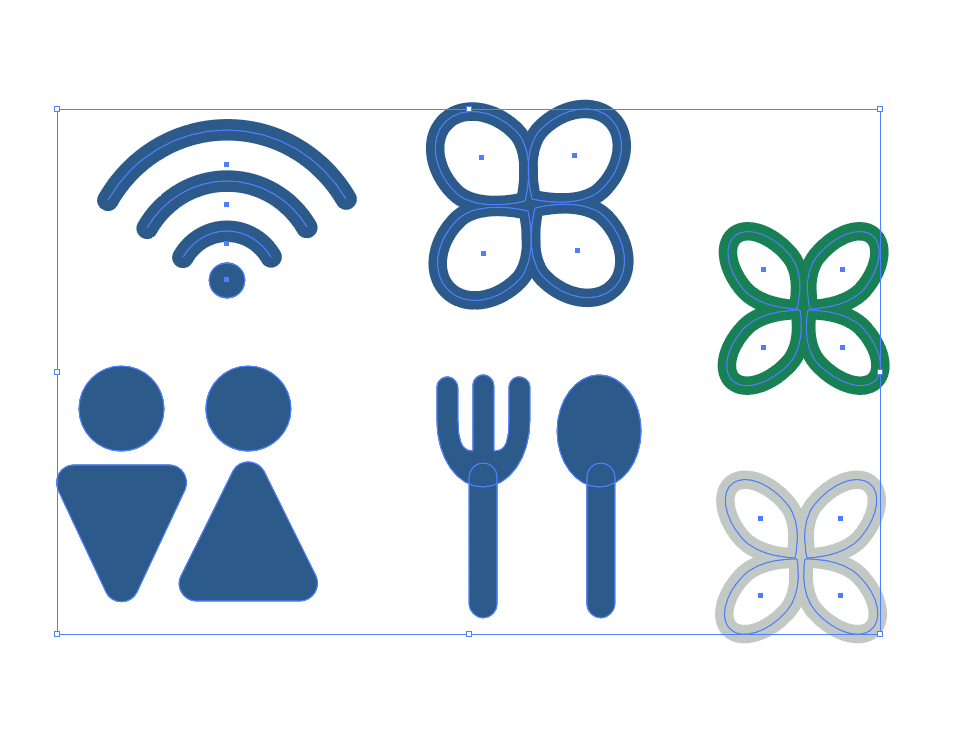
フリー素材として配布する画像なので、フリー素材を使って制作するのも微妙かなと思ったので、標識のアイコンを自作することにしました。
Illustlatorを起動して、駅近くの観光案内所へ誘導する看板のイメージでアイコンを作ってみました。

アイコンをコピペしてサイズ調整。
文字はPhotoshop上で入力。
フィルター→ぼかし(ガウス)を 2px でかけて文字とアイコンをぼかしてなじませます。
左に休憩所、まっすぐ進めば植物園がある事を知らせる看板ができました。

最後に全体を見てたら人物が荒く見えたので、過去に記事にした部分的に鮮明にする方法で人物を高画質化しました。
鮮明化の過去記事はこちら↓
今回はAIで生成される謎の文字を修正しました。
実際の大きさの画像はブログに置いていますので、確認してみてくださいね。
この記事が気に入ったらサポートをしてみませんか?
