
部分的に鮮明にする方法|AI画像制作手帖 「03:大きな栗の木の下で」
今回は、画像編集の小技をご紹介します。
Stable DiffusionとPhotoshopを使って、画像の一部を鮮明にする方法を試行錯誤していた時に見つけた方法です。
プロンプトで遊ぶ
童謡の英語訳をプロンプトとして使い、画像を生成する遊びに挑戦しています。
最初の生成は、童謡の英語訳のみを使うというルールで、生成結果が不安定になりがちですが、驚くほど素敵な画像が出来上がることもあります。
これまでに童謡プロンプトで生成した画像をまとめています。
ぜひブログにも遊びに来てくださいね。
今回は「大きな栗の木の下で」という童謡をベースに画像を生成しました。
子供の頃、手を振りながら歌いましたね。
プロンプト:
Under the big chestnut tree, you and I will play together, under the big chestnut tree,
自然言語だけで、童話のような素敵な画像が生成されたので、これに手を加えて完成させていこうと思います。

不要部分を修正してアップスケール
大きい犬はいなくてもいいかと思い、Photoshopの削除ツールで消して、Stable Diffusionに戻って2倍にアップスケールします。

画像サイズは大きくなりましたが、人物が小さいためか、アップスケールしても顔の表情がはっきりせず、鮮明になりません。

色々パラメータなどもいじってみましたが、何度試しても上手くいかず、どうしようか考えていた所、
「人物部分だけ切り取って生成し、元画像に貼り付けてみてはどうか?」
というアイデアが浮かびました。
早速やってみましょう!
人物部分を切り取って修正→アップスケール
アップスケール後の画像を Photoshopで開き、人物部分を切り取って、破綻している所を修正し、PNGで保存します。


img2img の前にざっくりキレイにしておく事で、破綻がなく綺麗な画像になる可能性が高まります。
よけいなものを残しておくと、急に顔が出現したりしてびっくりします。
切り取った画像サイズは 1156×686px でした。
後で縮小・加工するので大きさは適当で大丈夫。
切り取った画像を Stable Diffusion の img2img に読込み、プロンプトを書いてアップスケールします。
上手く描写できるように、img2img のプロンプトは以下を追加しました。
Under the big chestnut tree, you and I will play together, under the big chestnut tree,
Little blonde boy and girl playing happily, dog, Fairy Tale World Feel,
金髪の男の子と女の子と犬を童話風に描いてねとAIに指示。
精細に描写されました!
アニメ調になってしまいましたが、これはこれでカワイイからこのまま行きましょう。
Photoshopでさらに修正
アップスケールしたことで新たに余計なものが出てしまいましたので、修正します。

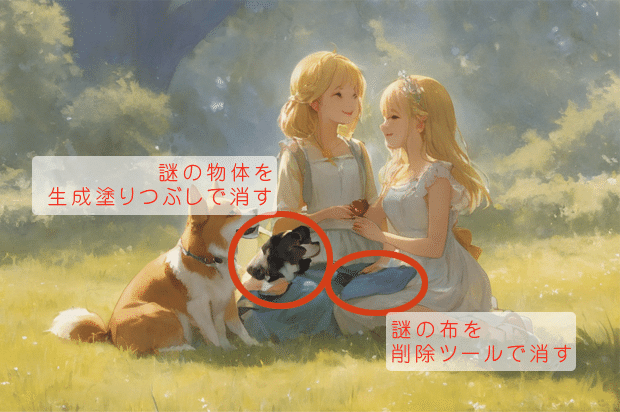
子供たちが持ってるものは栗でしょうか・・・?
なんだかよくわからないので、
生成塗りつぶしで「白い花束」と入力して生成します。
男の子の後ろのバッグっぽいものと奥のイタチっぽいものは削除ツールで消します。

森にお花摘みに来た二人になりました。
重なった部分をなじませる
これをPhotoshopに戻して元画像と重ねます。
ctrl+tで縮小して、元画像のサイズと合わせます。
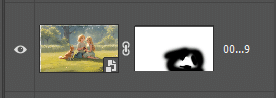
画像サイズを合わせたら、レイヤーマスクを使って重ねた画像の回りをブラシツールで塗ってぼかします。

消しゴムツールで直接消してもOKです。


どうでしょう?元々ぼんやり背景の画像だからか、違和感なく重ねる事ができました。
補足:この後、全体をなじませようと img2img にかけてみたのですが、人物が小さくなって、表情などが雑にごちゃっとなってしまいました。
今回はPhotoshop上でキレイにできましたので、このままでヨシとします。
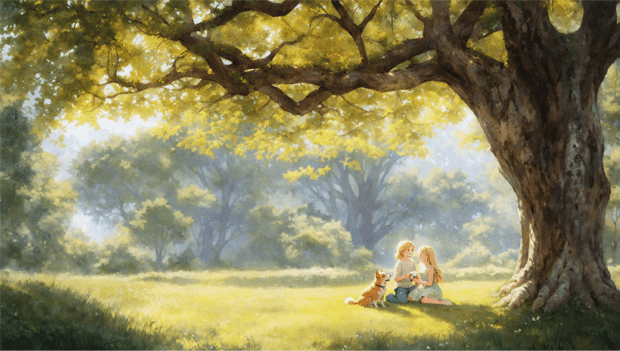
最後の調整

画像全体の彩度が低く感じたので、調整レイヤーなどで明るさ・彩度を調整し、細部をごまかし ホワッとした雰囲気にしたかったので、全体をコピーしたレイヤーを作り、ぼかし(ガウス)を4px でかけて描画モードをスクリーンにして不透明度50%で重ねました。
あと、わんこの影も生成塗りつぶし「影」でつくりました。
これで完成です!
ブログには、より大きな画像がありますので、noteでは見づらい細部もご覧いただけます。
同じプロンプトで生成した別のバリエーションの画像もありますので、そちらもお楽しみください。
おまけ
今回も、note記事の画像の上限30枚に達しなかったので、同じプロンプトで生成された画像のグリッドを掲載しておきます。



ブログで公開している画像は全てフリーで使用可能です。
良かったら何かに使ってくださいな。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
