
kintone 認定 カスタマイズスペシャリストへの道 - Episode 0 - 1 HTMLとCSS
前回は、決意表明して、バイブル決めて、JavaScriptとは何かをやりました
今回は、HTMLとCSSについて(…の前に)
と思ったのですが、HTMLやCSSを勉強するにもエディタ(プログラムや文章を編集する為のソフトウェア)があった方がいいと思うんです。Windowsとかのメモ帳だと結構面倒ですよね。
なので、最初にカスタマイズの環境を準備しちゃいました。
参考にしたのはキンテクさんのYoutube。この動画に沿って環境作っておけば、後が断然ラク!・・・になるはず。
最初の部分は後々振り返るとして、ここでは環境作るところからの動画リンク貼りますねー。ここではエディタとして「VS Code (Visual Studio Code)」で作業が出来る環境構築を紹介して頂いてます。(※いやーありがたい☆)
改めて、HTMLとCSSについて!
ふむふむ。HTML/CSS/JavaScriptの関係を人間に例えるとこんな感じだと。。。
HTML:身長や体重、骨格など、身体の構造に関する情報を記述するもの
CSS:服装やメイクなど、見た目に関する情報を記述するもの
JavaScript:「食べ過ぎて太ってしまった」「冬になったから厚着をした」といった、体型や見た目の「動き」を記述するもの
で、メモ帳開いて、サンプルのHTMLをコピペして、ファイルとして保存して、それをWebブラウザにドラッグ&ドロップ・・・ってのがメンドイ。
なので早速VS Code つかっちゃいます。
まずはどこでもいいから適当な名前のフォルダを作ります。
私の場合は、WindowsPCを使ってて、「C:\myData」フォルダの下に「study」というフォルダを作り、「study」フォルダをVS Codeで開きました。すると・・・

最初だけ上のメッセージが表示されます。うっかり別のところを開いて、何か起きたらいけないから、念の為にフォルダを開いて良いか聞いてくれるみたいです。(※詳細は良くわかんない。)
自分で作成したフォルダなので、「はい、作成者を信頼します」をクリックしました。どっかで記憶してくれるみたいで、次からは表示されなかった。

次にHTMLを貼り付ける為のファイルを作りました。
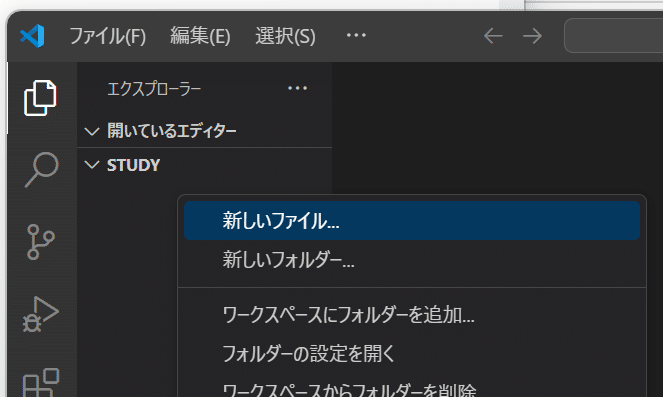
画面左上の「STUDY」って書いてある部分の少し下で右クリックするとサブメニューが出てくるので、「新しいファイル…」をクリックします。

四角のボックスが表示されるので、適当なファイル名を入力します。私は、「study.html」と入力しました。HTMLの勉強中なので、ファイルの拡張子はhtmlにしておくと、後で良いことがあります。

早速 「https://cybozu.dev/ja/id/05e74126afddaba349ce9852/#html」にあるHTMLをコピペします。すると下記のように、HTMLを構成しているパーツの種類によって、自動で色分けしてくれました。これがメモ帳とかだと全部黒い文字になってしまうので、見やすいさが全然違うんですよねー。

次にWebブラウザでページを見てみるんですが、ここでもVS Codeは便利な機能がありました。「プレビューの表示」ってやつです。
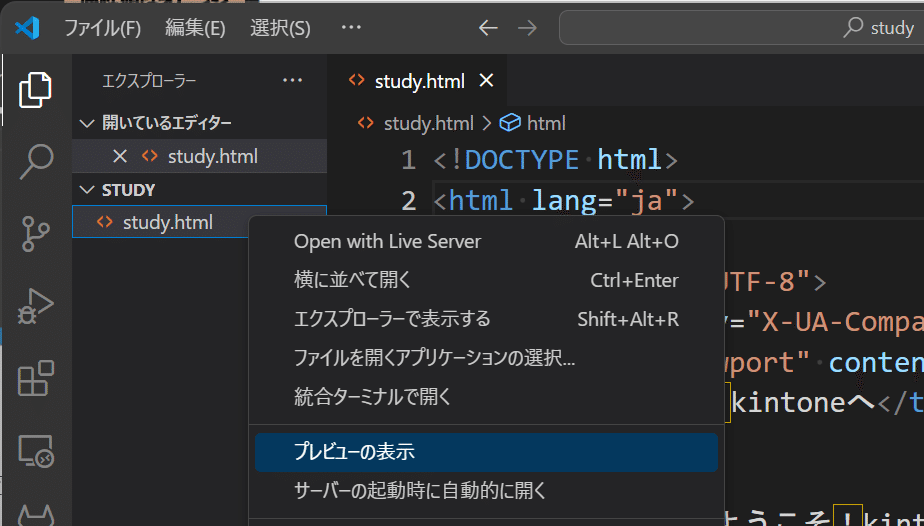
画面左上の「study.html」を右クリックするとサブメニューが表示されるので、「プレビューの表示」をクリックします。

クリックすると画面が2分割されて、右側にページが表示されます。
しかもこれ、左側のHTMLを編集すると同時にページを再表示してくれるんです。毎回ファイルを保存して、ドラッグ&ドロップしなくてもOK!めっちゃ便利ですよねー!

次にCSSを説明している部分「https://cybozu.dev/ja/id/05e74126afddaba349ce9852/#css」を追記してみました。さっきと同じようにすぐにページに反映してくれます。

そしてHTMLと同じようにCSSの場合も、構成しているパーツの種類によって、自動で色分けしてくれました。見やすい~☆彡

便利機能をもう1個。
色を自由に選ぶ機能がありました。
cssの部分で「background-color: 」と書いてある部分の右側の□にマウスを当てると色を選択する小窓が出てきます。その上でマウスをクリックすることで、色の明るさとか色味とか透明度なんかも変更することが出来ました。

そんな細かく白指定できないよって場合には、CSSで色を指定するプロパティの値部分にカーソルを持ってきて「Ctrl+Space」キーを押してみて下さい。キーワード一覧から色を選ぶことが出来ました。複数の箇所で同じ色を使いたい場合とかはキーワードで指定するほうがわかりやすそう。

色のキーワードってどんな種類があるの?って思った人は下記リンクを参照してみてください。
まとめ
いやぁー便利ですねー VS Code☆
HTMLとCSSの話じゃなくって、VS Codeの紹介になってしまいました。
動きのないページを作るならHTMLとCSSだけでも良さそうですが、ユーザーの操作や入力値などによって動きが変わるページを作るなら、JavaScriptが必要になってくるって感じですね。
次回は、「JavaScriptでアウトプット(出力)してみよう」を勉強します。
この記事が気に入ったらサポートをしてみませんか?
