
ChatGPTで画像を表示しようとしたら「イーロン・マスク」さんが召喚された
はじめに
今回はchatGPTで画像を出力してみようとしたときに、イーロン・マスクさんが出てきた話を使用と思います。画像出力までの経緯などを載せようと思うので、ChatGPTで画像出力をまだしたことない人はぜひ見ていってください。
画像の出力方法だけ知りたい方は目次から飛んでください。
なぜ?
最初はtwitterを見ていて、Shunsuke Hayashi(林 駿甫)さんのこちらのツイートが流れてきて、画像表示できてる!って感じでした。
そのあと、僕もchatGPTで画像を出してみたかったので、他に誰か載せてないかなぁとtwitterでサーチしていたところ、ちゅーりんさんの『画像付きのノベルゲームを遊べるプロンプトを作ったら臨場感が溢れすぎた話』という記事を見つけました。なんだこれーと思ってプロンプト実行したところ、…?!、やばかった。画像が表示されて、ゲームができる!!すごい!って感じでした。画像を表示してみたい方はぜひちゅーりんさんの記事を読んで、プロンプトを試してみて欲しいです。
こういった流れで自分でも画像出力してみようとなりました。
画像出力までの道のり
ここでは画像の出力までのやり取りを載せてみます。だいたいこんな感じの流れでした。興味のない人は流してみてください。
僕:どうやらというのを使うらしい。
入力:とは何ですか
ChatGPT:I'm sorry, but as an AI language model, I do not have the ability to see or access external images or links. Could you please provide me with more information about the image you are referring to or type out the description of the image for me to assist you better?
僕:何言ってるかわからん、DeepLで翻訳しよ。
DeepL翻訳:申し訳ありませんが、AI言語モデルとして、私は外部の画像やリンクを見たりアクセスしたりする能力を持っていません。お手数ですが、参照されている画像についての詳しい情報を教えていただくか、画像の説明を入力していただければ、より適切なサポートができます。
僕:え、やっぱりプラグイン使える人じゃないとできない感じ??いや、いけるはず、とりあえず形式見てみよ。
入力:の形式は何ですか
ChatGPT: は、Markdown言語で使用される画像を挿入するための形式です。この形式では、![image] は画像の代替テキストを表し、 (https://...) の部分には画像のURLが入ります。代替テキストは、画像が読み込まれなかった場合に代わりに表示されるテキストです。URLは、インターネット上の画像が格納されている場所を指定します。
僕:なるほど。マークダウン形式か。URLにインターネットから画像のURLをひろってきて、それを入力すればいけそうかな?てか、マークダウン形式ってたまに聞くけど良くわからん。ほかにどんな事できるん?
入力:マークダウン言語ではほかにどのような形式がありますか
ChatGPT:マークダウン言語には、以下のような形式があります:
見出し:# 記号を使って、6段階の見出しを作成できます。
箇条書き: -、+、*のいずれかの記号を使って、順不同の箇条書きリストを作成できます。番号付きの箇条書きも作成できます。
強調:* もしくは _ 記号を使って、強調したい部分を囲むことで、斜体や太字にすることができます。
リンク:[]() の形式で、テキストにリンクを設定することができます。
画像: の形式で、画像を表示することができます。
コード:バッククオート ` を使って、インラインのコードを挿入できます。また、複数行のコードブロックも ``` 記号を使って作成できます。
などがあります。これらの形式を使うことで、簡単に文章を整形することができます。
僕:なんとなく見たことあるな。他には?
入力:他にもありますか?
ChatGPT:はい、他にもマークダウン言語には、以下のような形式があります:
水平線:--- もしくは ___ もしくは ***のいずれかの記号を3つ以上並べることで、水平線を挿入できます。
引用:> 記号を使って、引用文を表示できます。
テーブル:| 記号を使って、表を作成できます。
改行:改行をする場合は、末尾にスペースを2つ挿入する必要があります。
バックスラッシュ:特定の文字をエスケープする場合に、バックスラッシュ \ を使用することができます。
などがあります。これらの形式も組み合わせることで、複雑な文書も簡単に整形することができます。
入力:他にもありますか?
ChatGPT:はい、他にもマークダウン言語には、以下のような形式があります:
ストライクスルー:~~ 記号を使って、取り消し線を挿入できます。
タスクリスト:- [ ] もしくは - [x] の形式で、タスクリストを作成できます。
アンカーリンク:# 記号を使って、文書内の別の場所にジャンプするアンカーリンクを作成できます。
HTMLコード:マークダウン言語にはない機能を実現するために、HTMLタグを使って書式を指定することができます。
定義リスト:: 記号を使って、用語とその定義を対にして表示することができます。
ファイルリンク:[テキスト](ファイルパス)の形式で、文書内にファイルへのリンクを作成できます。
などがあります。これらの形式も使い方によっては、より複雑な文書を作成するのに役立ちます。
僕:へえ、結構いろいろある感じね。とりあえず画像表示してみるか。画像表示のマークダウン形式って具体的にどんな感じなん
入力:の...を何か埋めてみてください
chatGPT: の image の部分には、画像を説明する簡潔なテキストを埋めることができます。例えば、もし画像が犬の写真だった場合は、 のように、cute dogのようなテキストを入れることができます。このテキストは、画像が読み込まれなかった場合に代替テキストとして表示されます。
僕:具体例ありがとう。前のimageがラベル名で、後ろのhttps..がURLね。とりあえず何か例だしてもらお
入力:何か例をください
chatGPT:以下はいくつかの例です:
:日没の写真
:レシピの画像
:チームミーティングの写真
:製品のデモ用のGIF画像
:グラフの画像
:企業のロゴの画像
これらの例では、![image] の代わりに、それぞれの画像を説明するテキストを挿入しています。例えば、sunsetは日没の写真を、recipeはレシピの画像を表しています。
僕:なんか出てきた。どんな画像なんだろ、リンク見てみるか。ん?リンクないじゃん、ちゃんとしてくれ
入力:実在するものでお願いします
以下は、実在するものを例示したものです:
:ゴールデンゲートブリッジの写真
/cdn.vox-cdn.com/uploads/chorus_asset/file/23559280/iPhone_13_Pro_Cameras.jpg):iPhone 13 Proの製品画像
:COVID-19ワクチンの画像
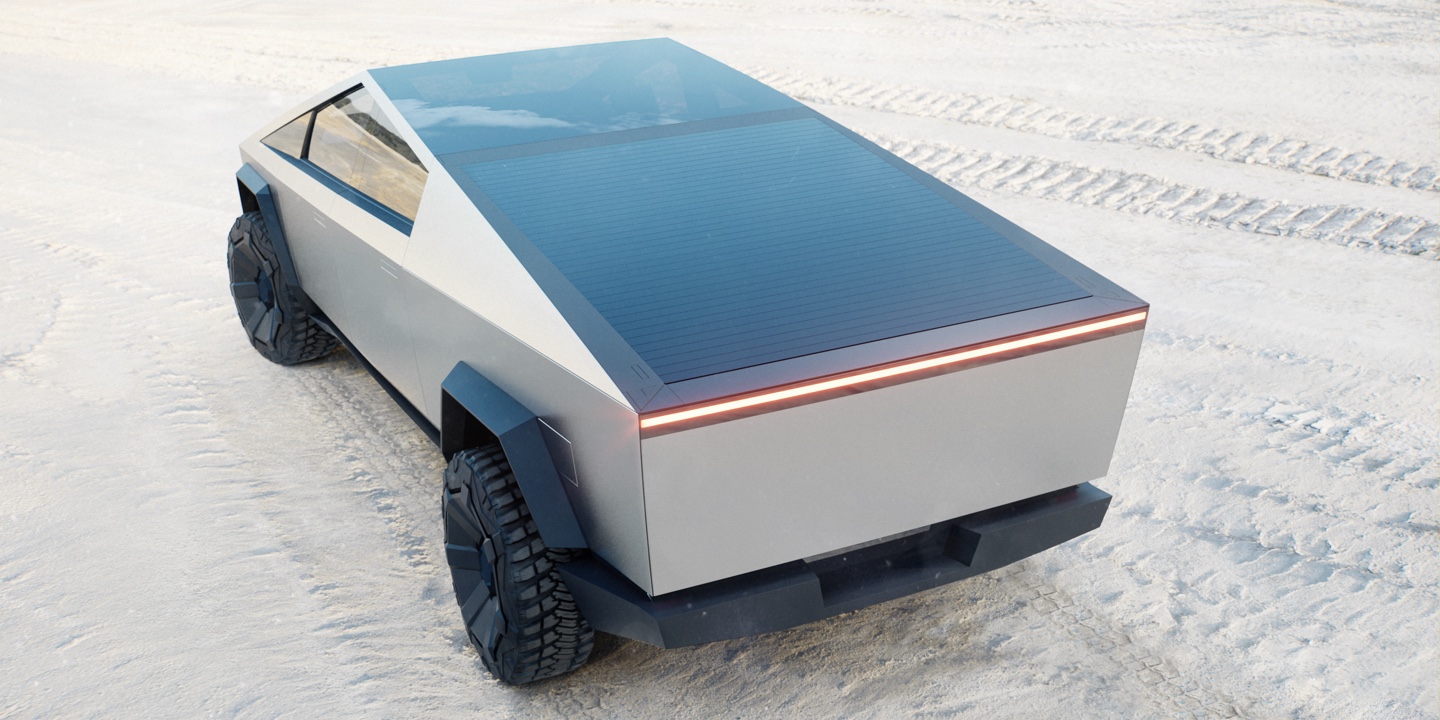
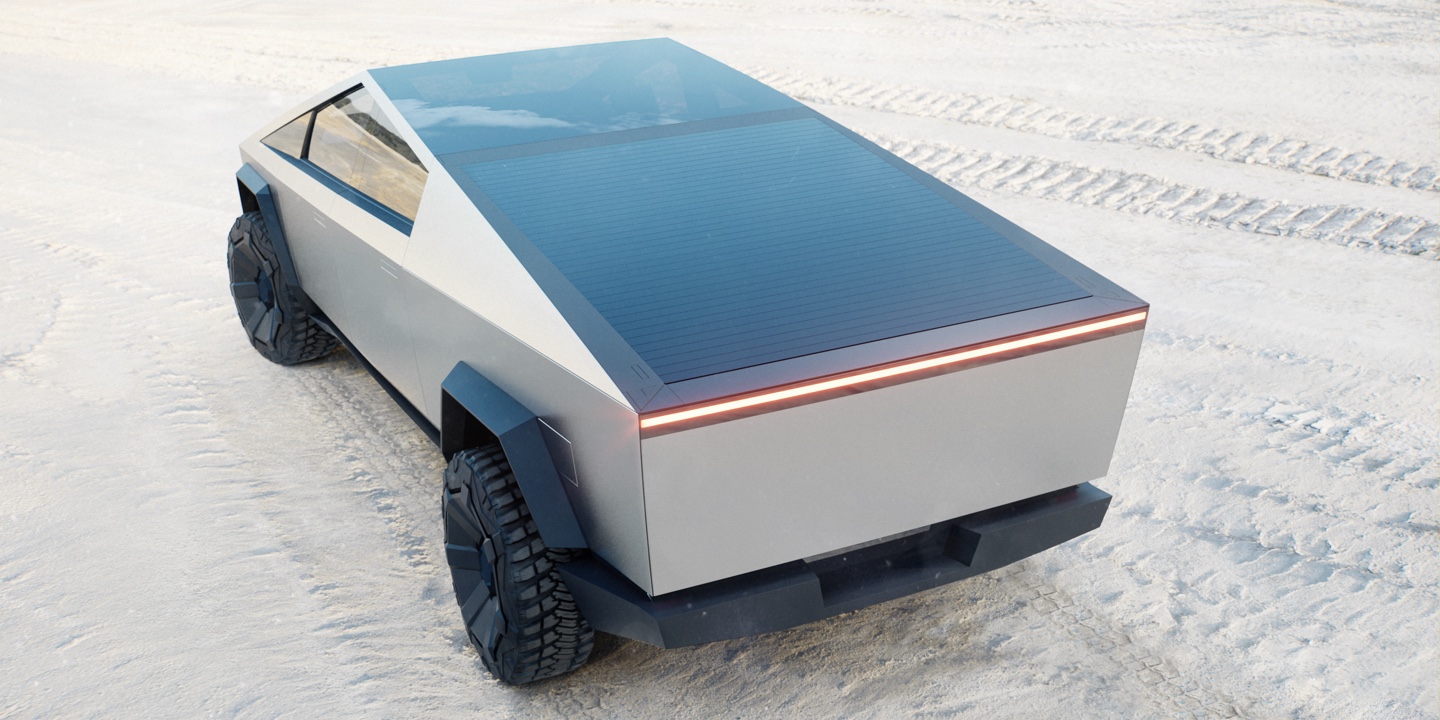
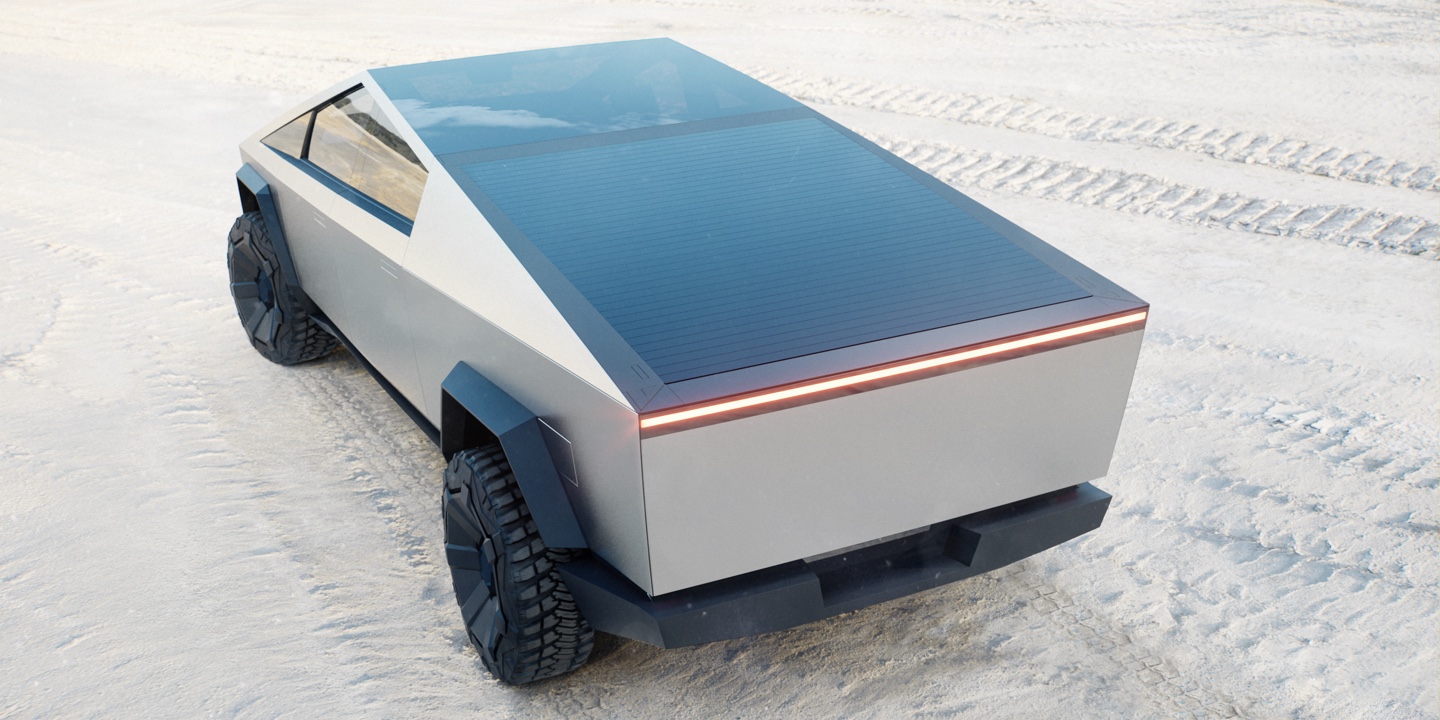
:Tesla Model Sの製品画像
:マチュピチュの写真
:イーロン・マスクの写真
これらの例では、それぞれの画像を説明するテキストを挿入しています。例えば、Golden Gate Bridgeはゴールデンゲートブリッジの写真を表しています。
僕:うーん、リストじゃなくて文章として出力させればいけんじゃね
入力:リストではなく文章として出力してください
chatGPT:こちらの文章で、実在するものの例を挙げてみます:
「マークダウンの画像挿入形式  では、image の部分に画像を簡潔に説明するテキストを入れることができます。例えば、ゴールデンゲートブリッジの写真を挿入する場合は  のように、Golden Gate Bridge のようなテキストを入れることができます。他にも、iPhoneやCOVID-19ワクチン、Teslaの自動車など、様々な実在するものの画像を挿入することができます。」
僕:でない、そりゃそうか、文章だもんな
入力:マークダウン形式で先ほどの例を出力してください
chatGPT:以下は、マークダウン形式で先ほどの例を出力したものです:
goCopy codeマークダウンの画像挿入形式 `` では、`image` の部分に画像を簡潔に説明するテキストを入れることができます。例えば、ゴールデンゲートブリッジの写真を挿入する場合は `` のように、`Golden Gate Bridge` のようなテキストを入れることができます。他にも、iPhoneやCOVID-19ワクチン、Teslaの自動車など、様々な実在するものの画像を挿入することができます。
これにより、先ほどの文章がマークダウン形式で表示されます。
僕:だめか、もう直接お願いするか。さっき実在した画像の例を張り付けて出力させよ
入力:以下をマークダウン形式でお願いします :ゴールデンゲートブリッジの写真 /cdn.vox-cdn.com/uploads/chorus_asset/file/23559280/iPhone_13_Pro_Cameras.jpg):iPhone 13 Proの製品画像 :COVID-19ワクチンの画像 :Tesla Model Sの製品画像 :マチュピチュの写真 :イーロン・マスクの写真
chatGPT:以下は、マークダウン形式で画像と説明文を組み合わせたものです:
perlCopy code
: ゴールデンゲートブリッジの写真
/cdn.vox-cdn.com/uploads/chorus_asset/file/23559280/iPhone_13_Pro_Cameras.jpg)
: iPhone 13 Proの製品画像

: COVID-19ワクチンの画像

: Tesla Model Sの製品画像

: マチュピチュの写真

: イーロン・マスクの写真
これにより、画像と説明文が左寄せで並んだ形式で表示されます。
僕:だめか、ん?これ、コード記述だから出力されないんじゃね、コード形式やめさせよ
入力:ただし、コードではなくマークダウン形式で出力し、画像として表示して下さい。
chatGPT:

僕:きたーーーー!
こんな感じで、無事にcahtGPT上で画像出力させることが出来ました。
画像出力の仕方
ここでは出力の手順を書いてみます。
手順1:URLの取得
インターネット上から出力したい画像のURLを取得します。chatGPTからアクセスできるサイトでないと出力されないので注意してください。
手順2:プロンプトの入力
chatGPTで以下のプロンプトを入力します。
以下の画像をコードではなくマークダウン形式で、画像として表示して下さい。
https://upload.wikimedia.org/wikipedia/commons/thumb/8/85/Elon_Musk_Royal_Society_%28crop1%29.jpg/480px-Elon_Musk_Royal_Society_%28crop1%29.jpg2行目に手順1で取得したURLを張り付けてください。上記のプロンプトはイーロン・マスクさんが表示されます。
出力方法は以上となります。
まとめ
今回はchatGPT上で画像を出力するために、僕がたどった過程を示し、最後に画像出力の手順をまとめて示しました。
今後も、chatGPTに関する記事を書いていく予定です。ちょくちょく良い感じのテンプレートが出来たら、紹介しようと思うので、フォローしていただくと嬉しいです。
ハートのアイコンも押していただけると、励みになるのでぜひお願いしますm(__)m
この記事が気に入ったらサポートをしてみませんか?
