
非デザイナーがデザインを学んでみた(デザインの4箇条編)
デザインの基礎の基礎も分からない私が、最近『ノンデザイナーズ・デザインブック』という本を読んで衝撃を受けたので、少し紹介しようと思います。簡単に説明してしまえば、デザインの基本原則は「近接」「整列」「反復」「コントラスト」であるということ。どうですかね。デザインという広いイメージが4つの項目で説明がつくと聞くと、少しとっつきやすくなるのではないでしょうか。
原則①:近接
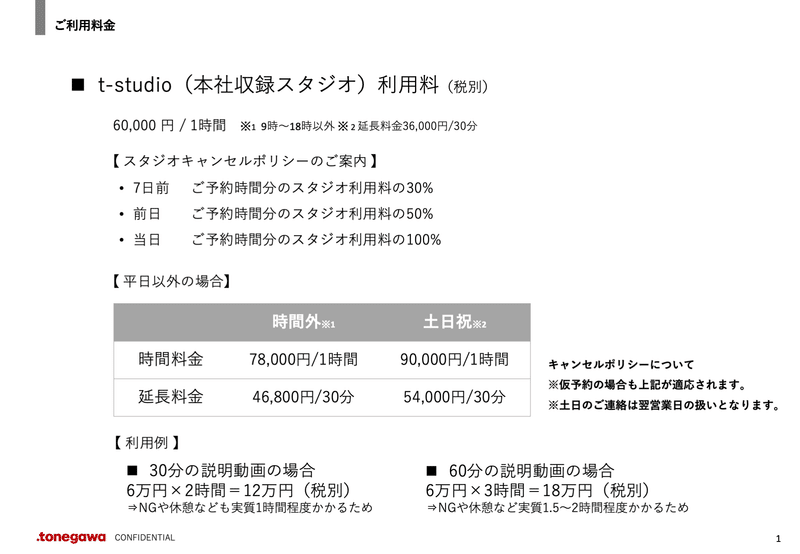
近接=グループ化のことです。例えば、こんな資料が出てきたらどうでしょう。スタジオの説明資料として作成しました。一見シンプルではありますが…。

でも、読んでいると目が上にいったり下にいったりで忙しくありませんか?

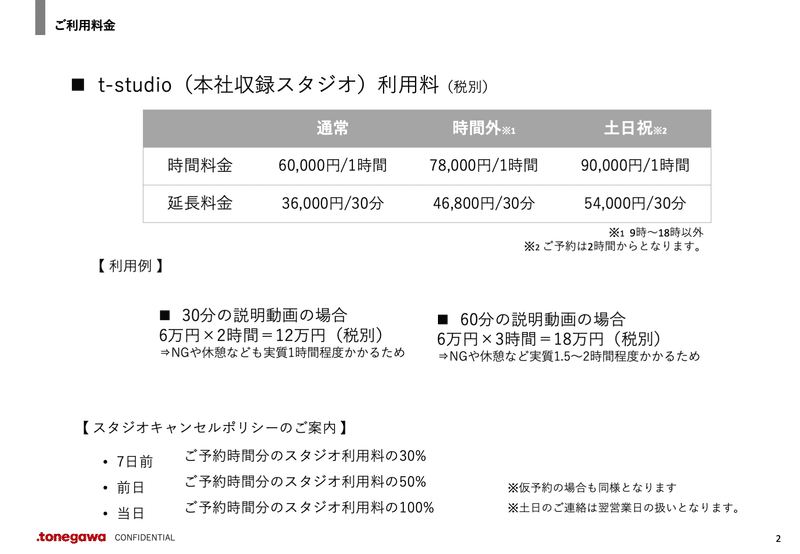
これを「近接」の法則に則って修正してみます。すると、要素がまとまり、読むのが楽になる!

原則②:整列
整列はもうその名の通りです!パワポやワードでもよく見る、左揃え、中央揃え、右揃えですね。あとは、要素ごとに上下左右が揃っていないと、ガタガタして見てるので、そこも整列で合わせる必要があります。
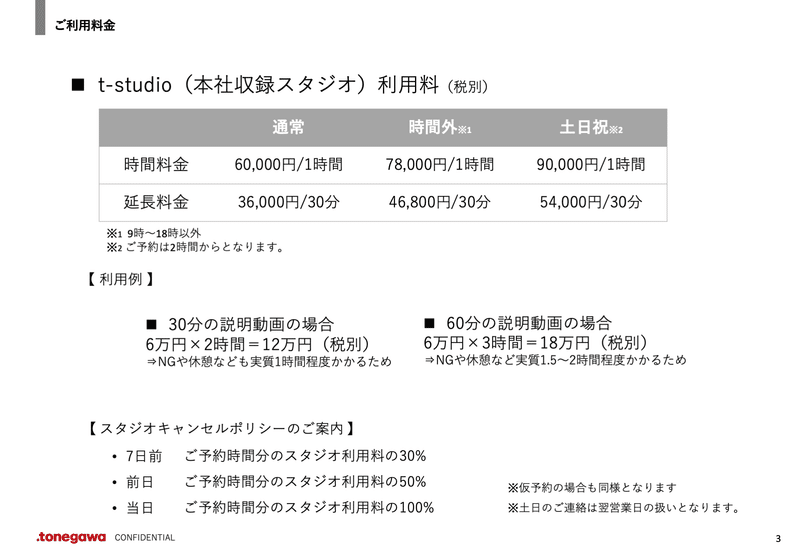
例えば。先程の資料を下のようにしたところどうでしょう?少しだけ整っている印象がありませんか?

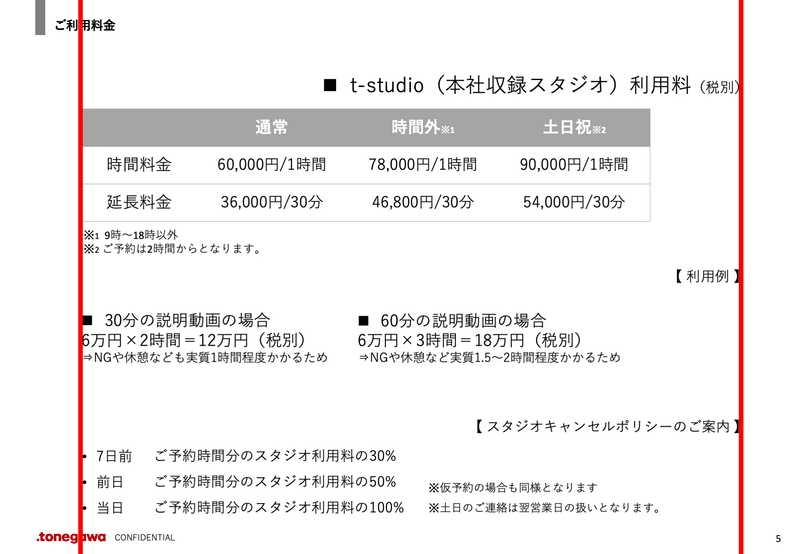
ちょっと今回の例だと分かりにくいかったので、揃えをより乱してみました。
タイトルは右揃え、本文は左揃えとかだと、めちゃくちゃ読みにくいですよね。基本は揃えは一つに絞って使い、慣れないうちは左揃えだけを使いましょう(と本に書いてありました)。

原則③:反復
反復とは、同じような意味合いの情報を同じ見せ方で繰り返すことで、統一感を出して同等の情報であることを示すことです。
…??
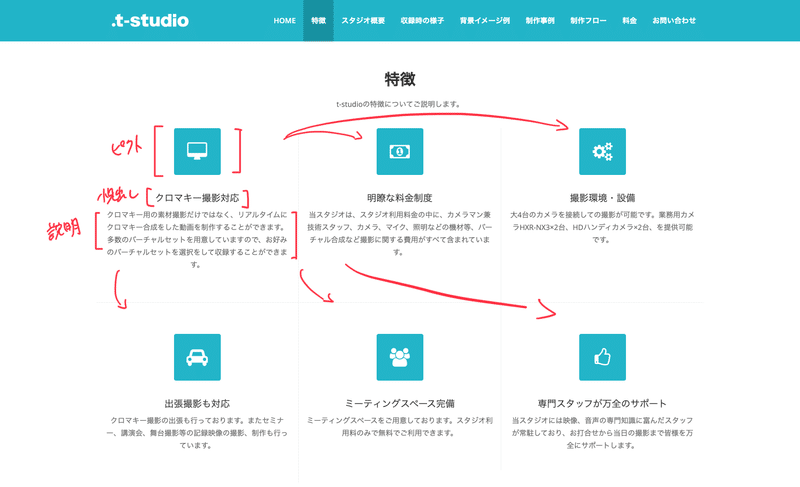
例えば!下の画像は弊社スタジオのLPの一部分です。スタジオの特徴を6つ紹介する箇所になるのですが、この特徴たちは、同じ要素・見せ方で統一しています。まずピクトグラムがあって、その下に小見出し、さらにその下には説明を…といった具合にグループ化されており、それが6つ同じように展開されています。

この特徴の箇所で、
ピクトのテイストが違う(ピクトではなく、写真の部分が一部ある)
小見出しとピクトの位置が逆に配置されている箇所がある
ピクトの色がそれぞれ違う
というようなことが発生していると、同じ情報ではないと判断されてしまう恐れがあります。
読み手を混乱させないように「反復」という技をマスターしましょう。
原則④:コントラスト
最後にコントラストです。簡単な話で言えば、重要なところを赤字にするようなことです。目立たせたいもの、目立たせたくないものを明確にする作業とも言えそうです。また、今まで見てきた「近接」「整列」「反復」で揃えてきたものを一部ズラしてみることによっても、同様の効果が得られます。
コントラストの付け方のコツはこの本の著者が言っています。
言葉を極端に大きくしたり極端に小さくするのを恐れてはいけません。大声で話したりささ やいたりするのを恐れてはいけません。どちらも、 場合によっては効果的なのです。
勇気を持ってコントラストを付けてみましょう!
おわりに
こんな感じでデザインをまずは4つの要素に切り分けて考えていくと、取り留めのない「デザイン」が言語化しやすくなるのではないでしょうか。
身近なポスターやチラシを見る時には、この記事で紹介したことを意識するだけで違った視点が持てることと思います!
この記事が気に入ったらサポートをしてみませんか?
