
VRoidStudioだけでVRoidアバターをVRChatのQuest対応してみた
[2022/06/03追記]一番手間が少ないであろうQuest対応方法をこちらに記しました。最速で対応したい方はこちらをどうぞ。
1.はじめに
このnoteはVRChatでVRoidを使用していて、なおかつQuest対応しようとしている方を読者に想定している。
筆者はUnityおよびBlenderの知識が皆無であり、それらの学習を無しに一応VRoidアバターのQuest対応を完了させたので、そこで得た知見をここに残す。
また、上記の理由で本書に用語の用法等に誤りが多数あると思われる点はご了承頂きたい。
2.結論
結論から述べると、VRoidStudioだけでVRoidをQuest対応させることは一応可能である。
ただし、結果として非常に多くの制約と妥協を受けることになる。
いろいろ拘りたいのであれば、やはりBlenderが必要になると思われる。
また、VRoidStudioだけと言っても、テクスチャ弄りに画像編集ソフト、アップロードにUnityが必要であるのはご了承頂きたい。
3.経緯と問題点
まず、筆者はVRChatでNew Userになって以来、ずっとVRoidアバターを使用している。
ただVRoidはワンクリック程度ではQuest対応できないため、ずっとQuest対応はしていなかった。
Questスタンドアロンのフレンドに会うときには、Quest対応した別のアバターを使用していた。
しかし、筆者の周囲でQuest勢が増加したのをきっかけに、やはり普段使用しているVRoidアバターをQuest対応したいと思い至った。
ここで、VRoidアバターのQuest対応の問題点が立ちはだかる。
Quest対応のためにはシェーダーを指定のものから選択する必要があるのだが、これがVRoidアバターと致命的に相性が悪い。
VRoidアバターに対するQuest対応シェーダーの大きな問題点は以下の2つである。
(i) 透過テクスチャを使用できない
(ii) メッシュの裏面が描画されない
(i) 透過テクスチャを使用できない
Quest対応シェーダーは透過テクスチャに対応していないため、本来透過するはずの部分は透過されず、真っ黒に表示される。
VRoidアバターは大抵透過テクスチャを多用しており、デフォルトでも特に顔周りは非常に多くの透過テクスチャが存在する。
その結果、何も手を加えずに強引にシェーダーを変更すると、透過部分は海苔がべったり貼り付いたような見た目になる。
VRoider用語「海苔」
— フェリエッタ@Forgotten-Nightmare (@FELIETTA_LURU) September 18, 2021
・標準仕様のVRoidモデルをQuest対応させた時に必ず発生する現象。VRoidは目元パーツを透過テクスチャのレイヤーで生成している為透過が使えないQuestだと目の周りが黒い板ポリで覆われた表現になる。これを解決するにはかなり尖った技術が必要でVRoiderの頭痛の種。
(ii) テクスチャの裏面が描画されない
Quest対応シェーダーでは、メッシュを裏面から見たとき何も描画されずに無色透明となる。
VRoidアバターは服の裏側を用意しておらず、表面と同様のテクスチャが描画されることを想定している。
従って、シェーダー変更により、服を内側から見ると奥に向こう側の風景が映り、裏面が透けているように見える。
4.解決法
これらの問題をBlenderなどのモデリングソフト?を使わずにVRoidStudio側で対応する。
(i)に対する解決法は以下の3つのいずれかになる。
a. 透過部分を非透過色で埋める
b. テクスチャをすべて透過させる
c. メッシュ単位で透過させる
a. 透過部分を非透過色で埋める
本来が透過であっても、透過でなくても良いのならば、黒以外で塗り潰してしまえば良い。
奥に重なっているメッシュが単色ならば、それと同じ色で塗ってしまうのも手だろう。
b. テクスチャをすべて透過させる
vrmファイルのエクスポート時に「透過メッシュを削除する」という項目がある。
これはテクスチャが完全に透過している部分のメッシュを"無かったことに"する機能である。
パーツのテクスチャを消しゴム等で完全に透過させ、これを使用することによって、透過テクスチャの使用が前提になっている顔パーツを消し飛ばすことができる。
消し飛ばしたパーツは肌テクスチャなどに上から再度描き直すことで対応可能である。
c. メッシュ単位で透過させる
bの変化球であるが、こちらは難易度が高い代わりに多少自由度が高くなる。
VRoidのテクスチャに格子状のガイドが表示されているが、テクスチャはこの格子のセル1つ1つに分割され、それぞれがメッシュに貼られる。
従って、この格子のセルの部分をきれいに透過させることによって、そのメッシュが削除され、擬似的に透過される。
ただしメッシュの形を変更できる訳ではないので、透過させる位置と形は変更できない。
また、透過メッシュである判定がかなり厳しく、少しでも非透過部分がはみ出ていたり、完全に透過できていないと削除されないので注意。
ピクセル単位での調整が必要なため、アンチエイリアスの効いたブラシしか無いVRoidStudioだけで編集するのは困難。Winの標準ペイントソフトでいける……のかなぁ。
[2022/01/23追記] Unity上でのメッシュ差し替えにより、ピクセル単位での編集をせずにメッシュ単位での透過が可能。詳細は後述。
(ii)については正直ほとんどどうにもならない。
髪が透過してしまう場合、裏側にも髪を貼り付けることによって対処可能である。
ただし、髪を重ねるだけではやはり表側しか描画されない。
基準点を上下反転させることによって、強引に髪のテクスチャを裏返すことができる。
これを表の髪の位置を合わせることによって、裏からも髪が見えるようにできる。
表の髪と位置とうまく合わせるには、パラメータをかなり弄る必要がある。
長髪などは位置を完全に合わせるのは不可能かもしれない。
また、服の裏側の透過は諦めるしかない。
裾や袖の狭い服にすることで服の裏側を見えにくくすることはできるが、それくらいの対応しかできない。
……ボディペイント(b方式)なら解決するが、それは果たしてセーフなのか……?
5. 筆者の例
筆者の使用しているアバターは下図のようなものである。

これをそのままQuest対応シェーダーの1つであるToon Litに変更したものが下図。

透過部分が真っ黒になる「海苔」状態である。
こうならないようにするために、VRoidStudio側で先に対応させたものをエクスポートし直す。
VRoidStudioで、以下のようにテクスチャ、設定を変更した。
[顔]
・白目→白色単色に塗り潰し
・アイライン→完全に透過
・まつげ→完全に透過
・眉毛→こいつが一番厄介。a方式だと肌色で目が隠されてしまうし、b方式だと表情変更で眉毛が動かなくなってしまう。
よって今回はc方式を採用。眉毛が乗っかっているメッシュのみ透過部分を肌色で塗り潰した。
それでも表情によっては若干目に肌色部分が掛かってしまう。がここは妥協。
・瞳→周囲の透過部分を白で塗り潰し、目のハイライトも上からこちらに描き直し。
・目のハイライト→完全に透過
・肌→まつ毛、アイラインを上から描き直した。(必要に応じて眉毛の透過部分に破綻が無いよう肌を単色に塗り潰すと良いかもしれない)
[髪型]
・プロシージャルヘアを追加、ガイドの点を動かして上下反転。
パラメータをうまく調整して後ろ髪の前側にぴったり貼り付けた。
髪型にもよるが、ポイントは生え際のパラメータを上げ、中心点(前後)を後ろ側にずらすこと。
(ただし今回は髪の裏側が描画されない現象が発生しなかったため、髪型の変更は必要なかったように思う)
[衣装]
・ワンピース→透過部分を白で塗り潰し、下地っぽく
・靴→透過部分を靴の色で塗り潰し、口を高く
[エクスポート設定]
・「ポリゴンの削減」→「透明メッシュを削除する」にチェック
・ポリゴン削減のパラメータはすべて0
(→Quest評価Poorになってしまうが、ポリゴンを削減するとただでさえ衣装から肌がはみ出やすいVRChatでさらに破綻が大きくなってしまうため、無理はしないほうが良い。ポリゴン削減するとテクスチャのメッシュガイドが組み替わってc方式が使えなくなる?未検証[2022/02/22追記]ポリゴン削減は透明メッシュ削除の後に行われるので問題ないとの情報。
髪が裏側から見えなくなる現象の発生原因もポリゴン削減の可能性あり)
・「マテリアルの削減」→「マテリアル数」を2に
・「マテリアルの削減」→「テクスチャアトラス解像度」を1024*1024に
[2022/01/23追記]VRoid正式版アップデートに伴い1024*1024は選択不可に。2048*2048を選択しましょう。
これでQuest対応アバターは完成である。
これをVRoidからvrmファイルを出力し、Unityにインポートする。
この辺りはQuest対応を考えている段階のユーザーには既知だろうが、必要であれば詳細はこちらの記事が有用である。
以下の記事はこの内容を前提としている。
・シェーダーをQuest対応シェーダーに変換する
VRChat用に変換した後アップロードする前に、シェーダーをvrm用のものからQuest対応のものに変更する必要がある。
①Unityのヒエラルキーからアバターを選択し、
②さらにその下の階層のBodyを選択、
③右側のマテリアル2つ(マテリアル削減をしている場合)をすべて「VRChat」→「Mobile」→「Toon Lit」に変更(Mobileの下の階層なら何でもokなはず)

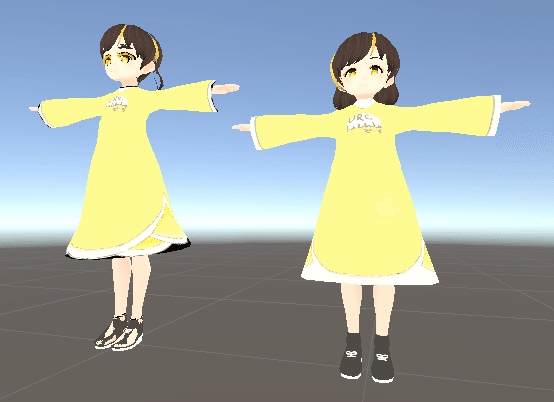
以前Quest未対応アバターを直接シェーダー変更していたものが左、今回Quest対応アバターをシェーダー変更したものが右。

いわゆる「海苔」は無くなっているはず。
無くなっていなければおそらくそのメッシュに非透過部分が残っているので、不透明度の低い部分やメッシュの端の消し残しが残っていないか確認する。
・PC版アバターと同じBlueprint IDを設定する
Quest版アバターはPC版アバターと別のオブジェクト?のため、VRChat内で同じアバターとして扱うためにBlueprint IDを設定する必要がある。
VRChat SDKタブからControl Panelを開き、VRChatアカウントにログインする。
Content Managerタブを開き、対応したいアバターの「Copy ID」をクリックすることで、クリップボードにIDがコピーされる。その後、
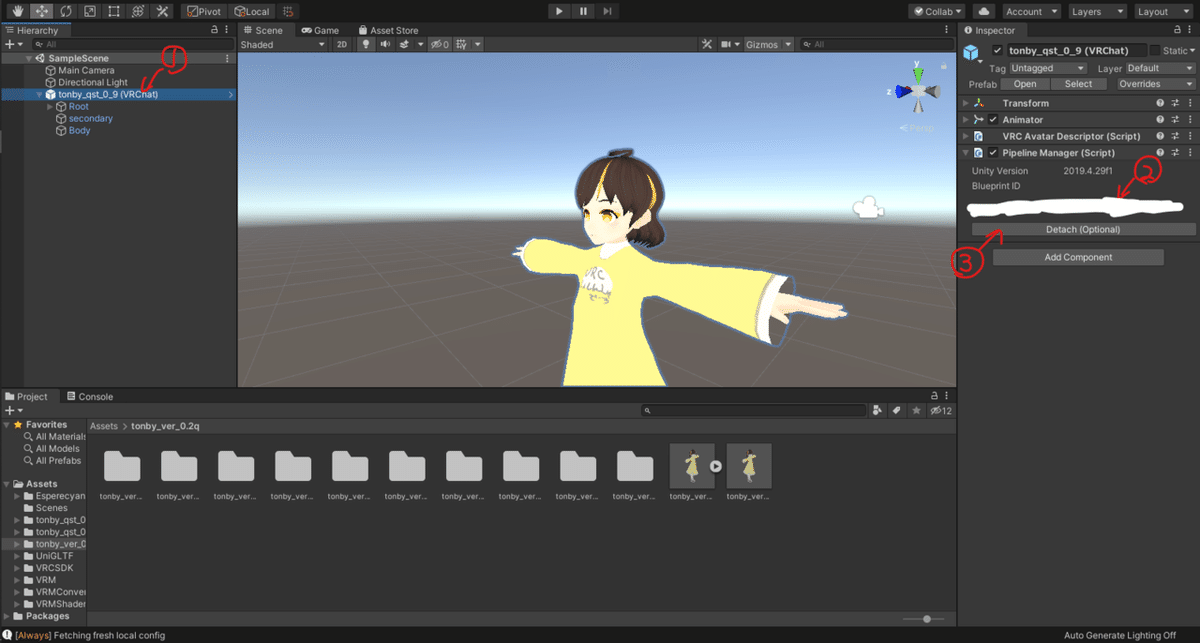
①UnityのQuest対応アバターを選択し、
②右側のPipeline Managerから入力枠に先程のIDをペースト、
③Attachをクリック。
(既にBlueprintが別に発行されている場合、DetachをクリックすることでIDを初期化することができる)

・PC版アバターと同じBlueprint IDにQuest版アバターをアップロード
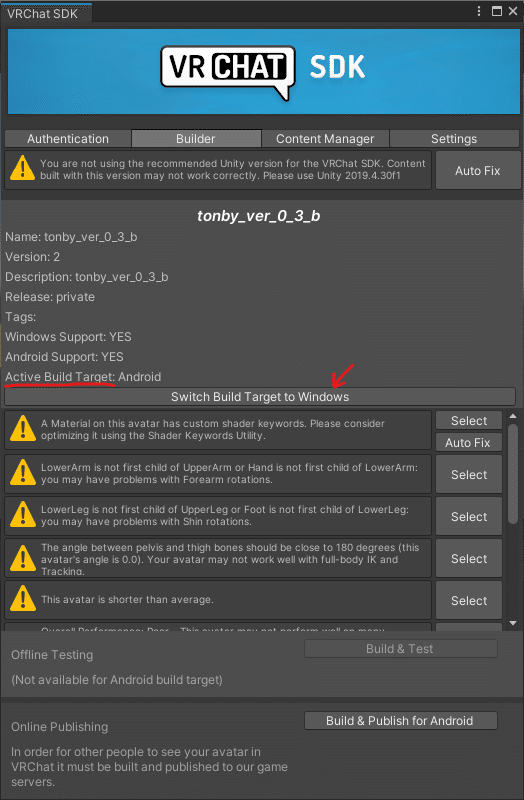
Control PanelのBuilderタブを選択する。
Switch Build Target to Androidを押し、Active Build TargetをAndroidに変更する(既に変更されている場合はそのままでok)
この状態でBuild & Publish for Androidをクリックすれば、晴れてQuest対応が完了である。

[2022/01/23追記] c方式の亜種として、Unity上でテクスチャをそのままにメッシュを差し替えることによって、テクスチャのピクセル単位での編集を不要としたので、その方法を以下に記す。
・テクスチャをa方法(透過部分塗り潰し)で準備し、vrmエクスポート(以降テクスチャ用vrm)
↓それとは別に、ガイド線を目安に過剰気味に消しゴムで削ったテクスチャを準備する(後に完全透過でないピクセルが少しでも残っているメッシュは残り、すべてのピクセルが完全に透過しているメッシュは消える)
↓「透過メッシュを削除」にチェックが入っていることを確認して、これもvrmエクスポート(ファイル名はテクスチャ用vrmとは別のものに変えておく。以降メッシュ用vrm)
↓テクスチャ用vrm、メッシュ用vrmをどちらも同じプロジェクト上にimport、VRC用に変換
↓画面下部エクスプローラからメッシュ用アバター→「(メッシュ用アバター) (VRChat).Meshesを開いておく
↓ヒエラルキーからAssets→テクスチャ用アバター→「Body」を選択、画面右部インスペクタから"Mesh Renderer"→"Mesh"の部分に、エクスプローラの"Body"ファイルをドラックアンドドロップ
↓ヒエラルキーのメッシュ用アバターを削除または無効化、テクスチャ用アバターをアップロード
[2022/02/22追記] Blenderによる部分的な編集で、より自由度の高い服の透過を実現する方法がこちらに書かれました(主に四角ポリゴンへの対応)。
6. あとがき
服の裏側透過はどうにもなってないし、決まった形の服しか着れないし……
この辺りもっと拘ろうとすると結局3Dモデリングの知識必要なんだよなぁ(当たり前)
素直にうにちーとぶれんだーお勉強しようと思いました(こなみ)
この記事が気に入ったらサポートをしてみませんか?
