
Webサイトを開発してみる(入門編)ー第6章ー

ー概要に戻るー
第6章【歯科クリニックのWebサイト】にWordPressのプラグインを追加する

解説)【歯科クリニックのWebサイトの開発】の仕上げとしてWordPressのプラグインを2つ追加します。
1. WordPressのプラグイン「Breadcrumb NavXT」をインストールする
【歯科クリニックのWebサイト】にWordPressのプラグイン「Breadcrumb NavXT(訪問者に対し現在地へのパスを表示する「パンくずリスト」ナビゲーション)」をインストールします。
1.1 WordPress管理画面の「プラグイン」欄をクリックします。この時点でインストールされているプラグインはWP Multibyte Patchのみです。左上部の「新規プラグインを追加」ボタンをクリックします。

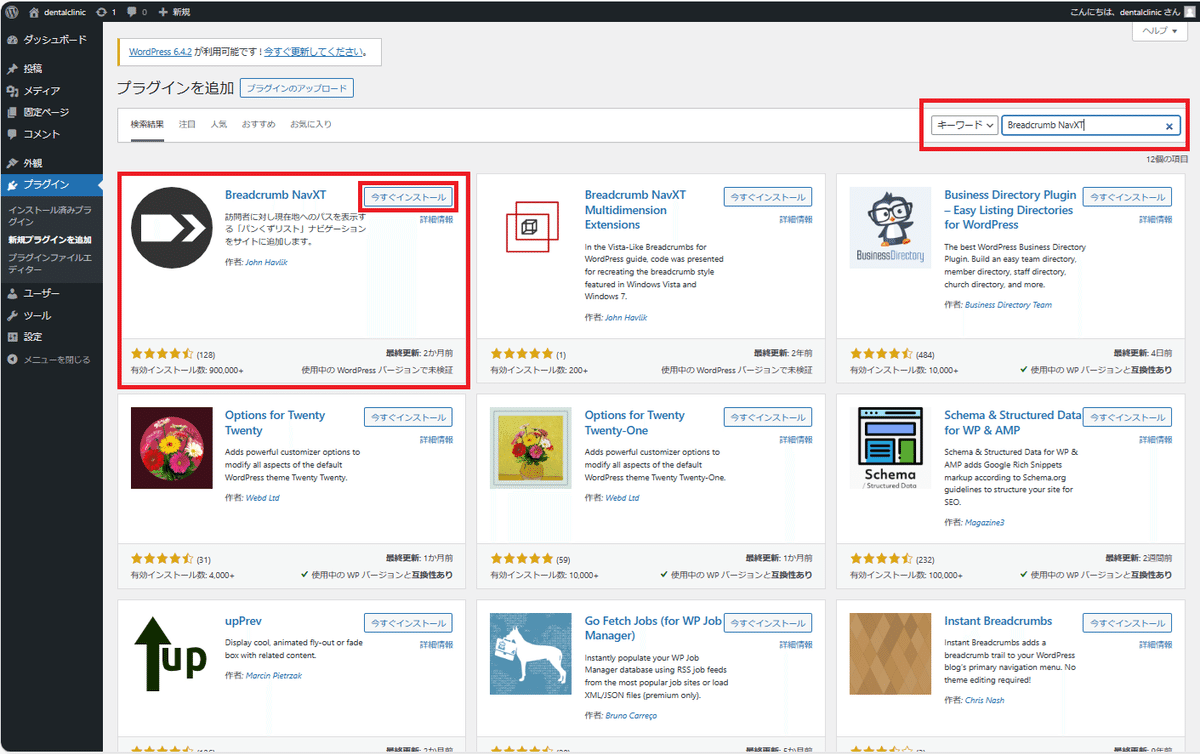
1.2 「プラグインを追加」画面となりますので、右上部の「キーワード」欄に「Breadcrum NavXT」と入力しましょう。自動的に「Breadcrum NavXT」プラグインが表示されますので「今すぐインストール」ボタンをクリックします。インストールが開始されます。

1.3 インストールが終了すると「有効化」ボタンに変わります。これをクリックします。

1.4 これでインストールが終了し「Breadcrum NavXT」プラグインがインストールされました。

1.5 ちなみに「Breadcrum NavXT」プラグインの「パンくずリスト」を表示するため以下のプログラムを header.php に含んであります。これによりトップページ以外の全てのページで「パンくずリスト」が表示されます。
<?php
if (!is_front_page()) : ?>
<?php if (function_exists('bcn_display')) : ?>
<nav class="breadCrumb" typeof="BreadcrumbList" vocab="http://schema.org/" aria-label="現在のページ">
<?php bcn_display(); ?>
</nav>
<?php endif; ?>
<?php endif; ?>2. WordPressのプラグイン「WP Simple Booking Calendar」をインストールする
【歯科クリニックのWebサイト】にて「休診日のご案内」を表示するため、WordPressのプラグイン「WP Simple Booking Calendar(カレンダー)」をインストールします。
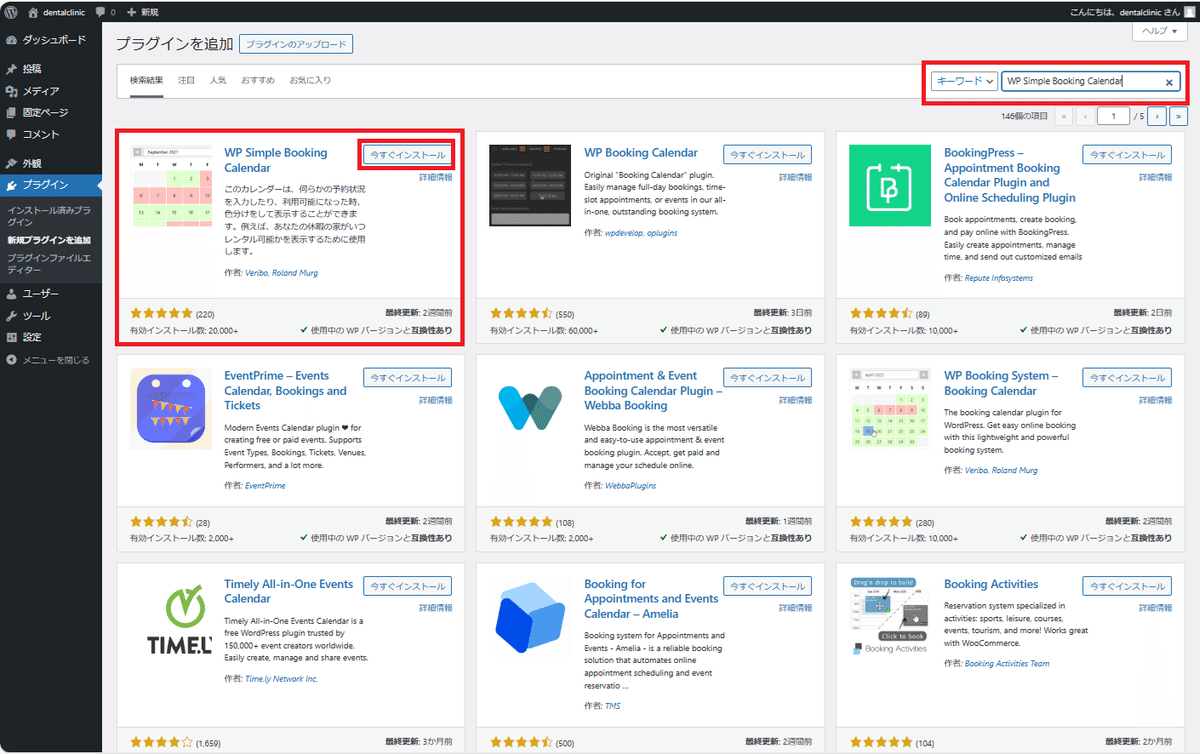
2.1 WordPress管理画面の「プラグイン」欄→「新規プラグインを追加」ボタン→「プラグインを追加」画面にて「キーワード」欄に「WP Simple Booking Calendar」と入力します。自動的に「WP Simple Booking Calendar」プラグインが表示されますので「今すぐインストール」ボタンにてインストールします。

2.2 インストールが終了すると「有効化」ボタンに変わります。これをクリックします。

2.3 これでインストールが終了し「WP Simple Booking Calendar」プラグインがインストールされました。

2.4 WordPress管理画面にて「WP Simple Booking Calendar」プラグインの設定を行います。「Setting」→「Languages」タブにて、「Japanese」を選択し「Save Settings」ボタンをクリックし日本語設定を行います。

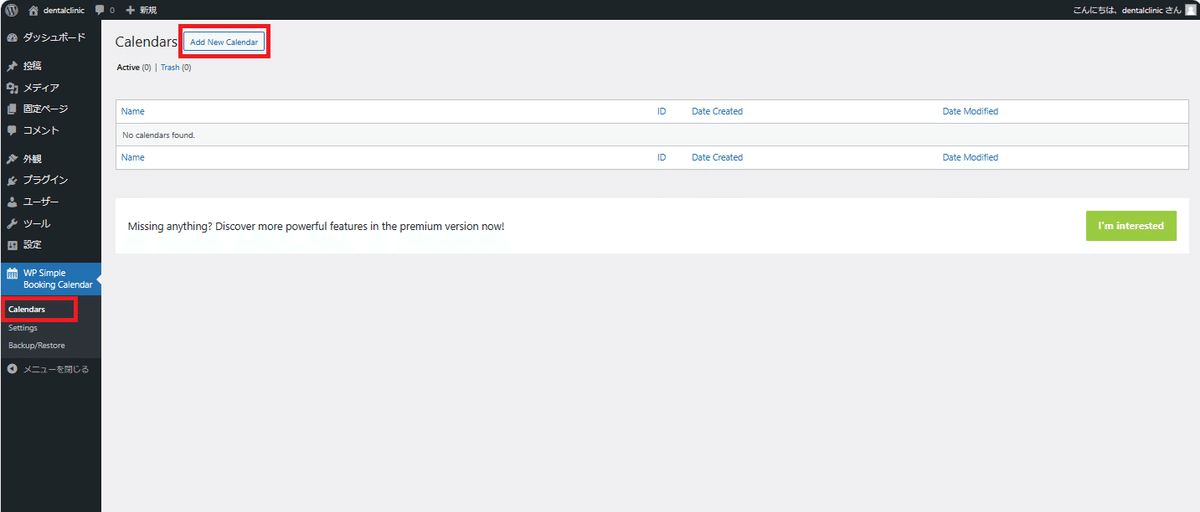
2.5 続いて「Calendars」画面にて、「Add New Calendar」ボタンをクリックします。

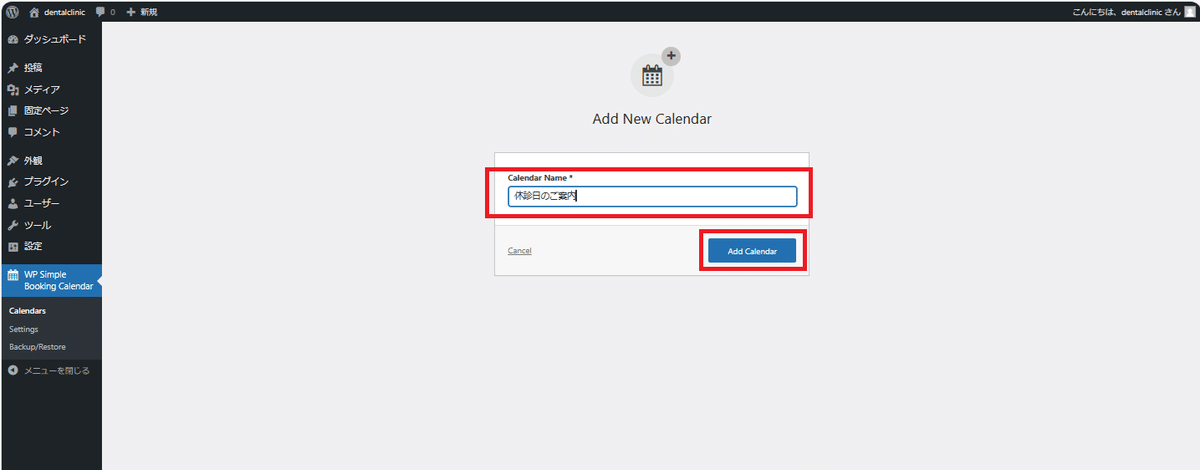
2.6 「Add New Calendar」画面に切り替わります。「Calendar Name」ボックスに「休診日のご案内」と入力し下段にある「Add Calendar」ボタンをクリックします

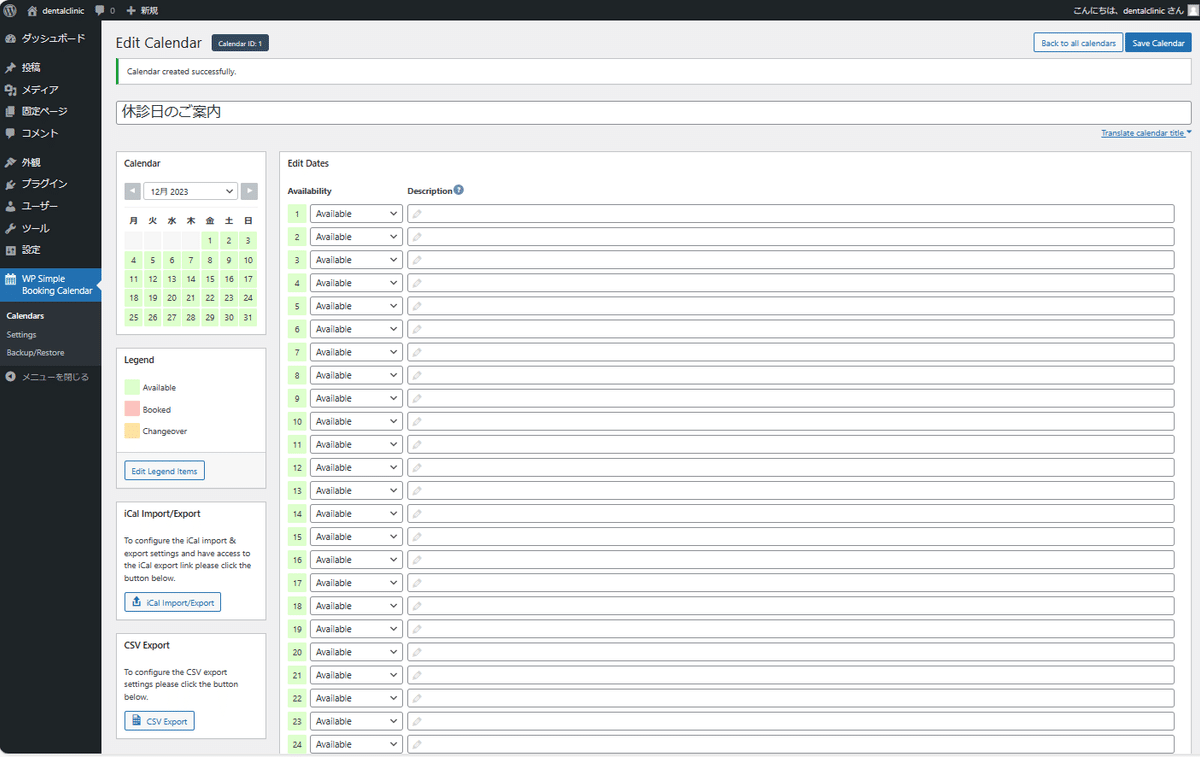
2.7 以下のようなカレンダーの詳細設定画面になります。

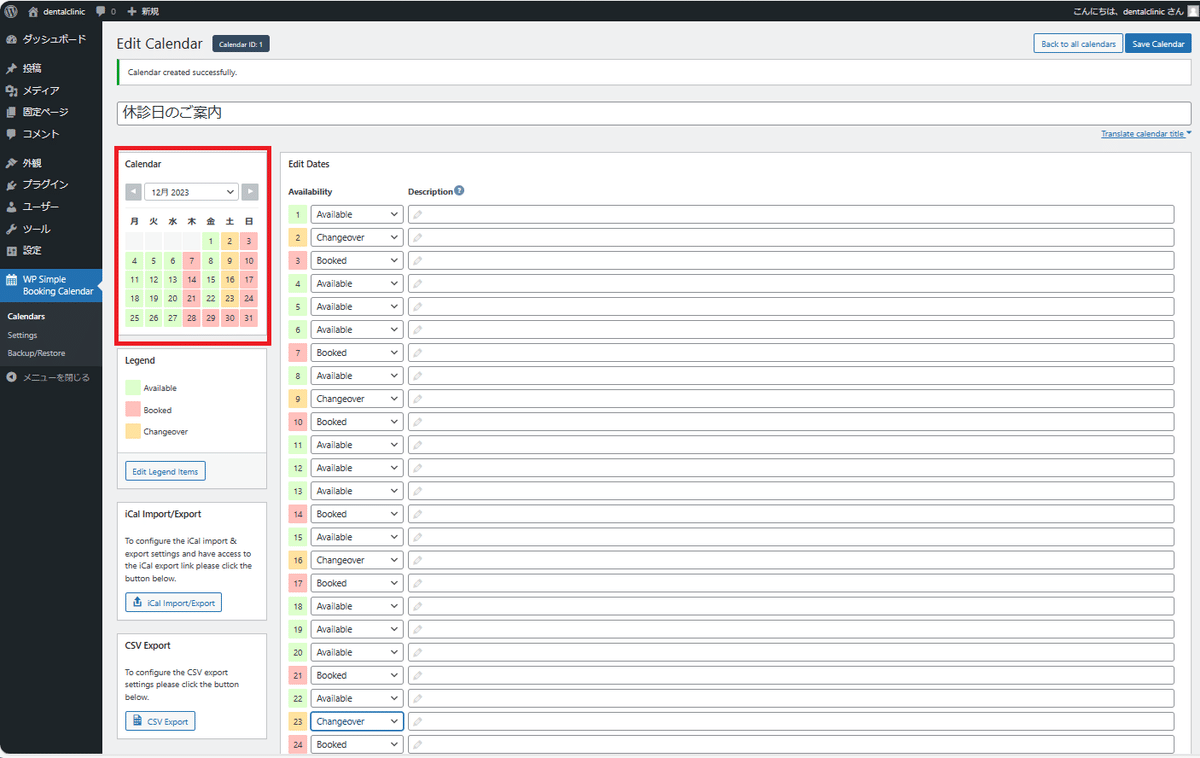
2.8 カレンダーの詳細設定画面にて試しに1か月分の設定をしてみましょう。この例では木曜日と日曜日+年末を「Booked」(休診日)、土曜日を「Changeover」(その他)としてみました。設定が出来ましたら下部にある「Save Settings」ボタンをクリックします。

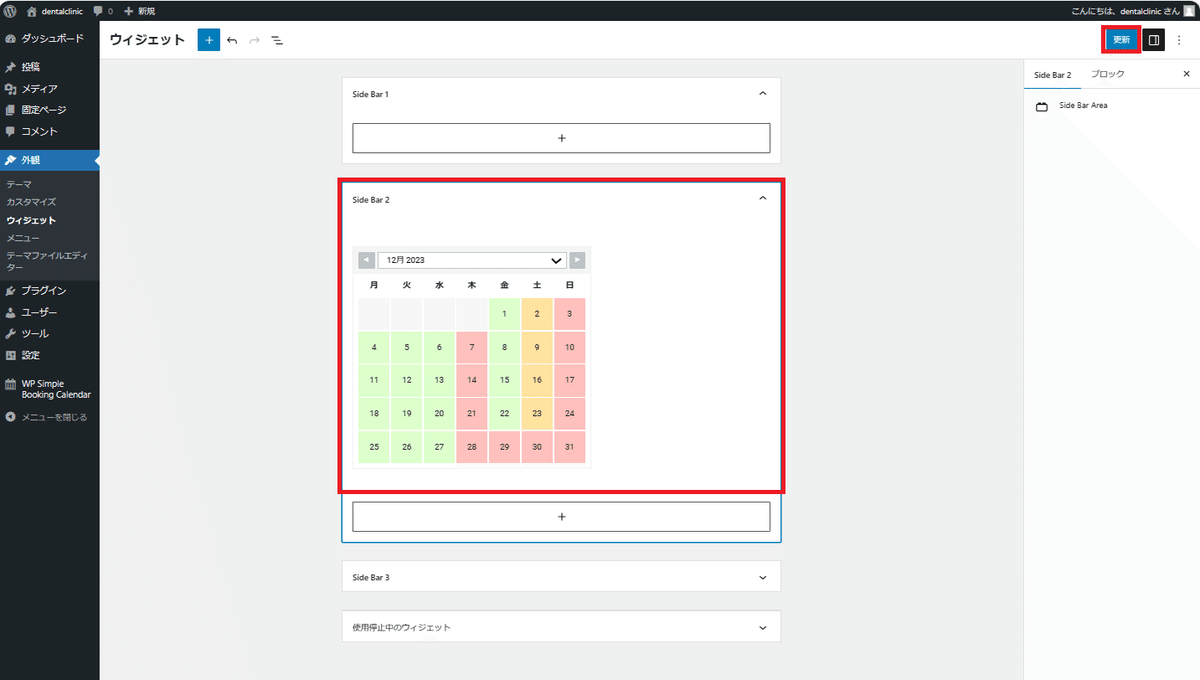
2.9 つぎにWordPress管理画面の「外観」>「ウィジェット」欄をクリックし「ウィジェット」画面を開きます。ここではSide Bar 2 を使用します。

2.10 Side Bar 2 にて「+」ボタンをクリックし左側のウィジェット一覧から「WP Simple Booking Calendar」ブロックを選択し追加します。

2.11 Side Bar 2欄 に「WP Simple Booking Calendar」の設定欄が表示されますので以下のようにパラメーターを変更します。
・Calendar:休診日のご案内(変更なし)
・Display title:Yes→No
・Display legend:Yes→No
・Legend Position:Top→Bottom
・Language:Auto(let WP choose)→Japanese

2.12 パラメーターの設定後の表示画面を確認しましょう。以下のような表示になります。右上の「更新」ボタンをクリックします。これにて「WP Simple Booking Calendar」の設定は完了です。

2.13 ためしにWebサイトのトップ画面を確認してみましょう。以下画像のように左サイドの下段に「休診日のご案内」カレンダーが表示されていればOKです。(このカレンダーは全ての画面で表示されます。)

2.14 ちなみに「WP Simple Booking Calendar」で設定した「休診日のご案内」を表示するため以下のプログラムを sidebar.php に含んであります。これにより全てのページで「休診日のご案内」が表示されます。
<div class="card">
<p class="h6 text-center">休診日のご案内</p>
<?php if (is_active_sidebar('sidebar-widget-area-2')) : ?>
<aside class="container">
<?php dynamic_sidebar('sidebar-widget-area-2'); ?>
</aside>
<?php endif; ?>
<div class="d-flex justify-content-around">
<div class="h6"><span class="badge bg-success bg-opacity-25 text-dark">診察日</span></div>
<div class="h6"><span class="badge bg-danger bg-opacity-25 text-dark">休診日</span></div>
<div class="h6"><span class="badge bg-warning bg-opacity-25 text-dark">その他</span></div>
</div>
</div>この記事が気に入ったらサポートをしてみませんか?
