HTML・CSS:上下中央揃え
水平方向の中央揃えは簡単ですが,
text-align: center;上下の中央揃えは,ちょっと難しいので,ノウハウとして.
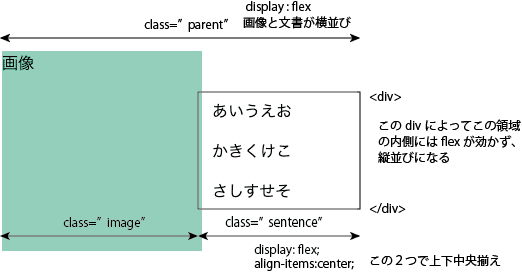
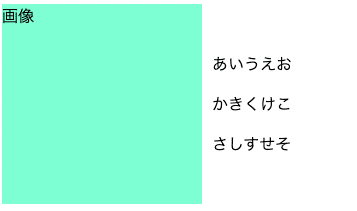
目標は以下のように画像の高さの中央に文章を複数行表示したい.

<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="test01.css">
</head>
<body>
<div class="parent">
<div class="image">画像</div>
<div class="sentence">
<div>
<p>あいうえお</p>
<p>かきくけこ</p>
<p>さしすせそ</p>
</div>
</div>
</div>
</body>
</html>.parent{
display: flex;
}
.image{
width: 200px;
height : 200px;
background-color: aquamarine;
}
.sentence{
display: flex;
align-items:center;
padding-left: 10px;
}領域に設定するCSSは下図参照