
【Tableau】パラメーターアクションを使いこなそう|選択したボタンのシートを表示する
tableauはコミュニティ活動が活発でたくさんのナレッジが共有されています。そんな多くのナレッジを活用しつつ、業務で活用できるTipsを自分のNoteでもまとめていきたいと思います。
パラメーターアクションでできることはたくさんありますが、
今回は「選択したボタンのシートを表示する」方法をご紹介します。
※tabjoアドベントカレンダーで公開する記事なので、NoteのTips1つ目ではありますが、ちょっと応用編となります。
1. 完成版を確認
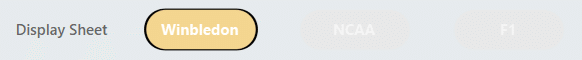
データソースが異なる3つのシートが配置されたダッシュボードで、
Sheet Zoomボタンを押すと、選択したシートがZoomされて表示される、という仕様です。

2. ダッシュボードを作成する
① 使用するシートを作成する
サンプルダッシュボードは B2VB2024 Week22 を元にしたものです。
3つのデータを接続し、F1、NCAA、Winbledon3つのチャートを自由に作成し、ダッシュボードに配置してください。
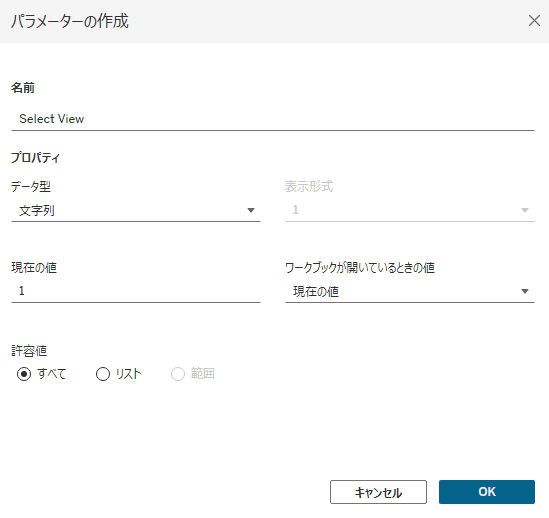
② ボタン選択を判定するパラメータを作成します。
データ型:文字列
許容値:すべて
現在の値:自動で設定される1のままでOK

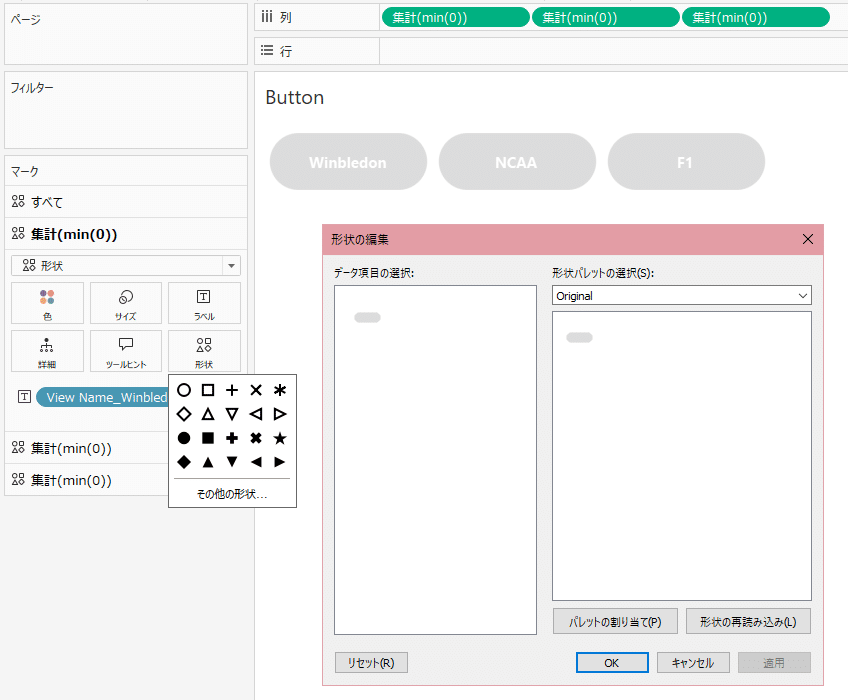
③ ボタン用シートを作成します。
それぞれのボタンはMIN(0)で作成し、ボタンの形を形状で設定します。
形状はオリジナルの画像は使用しました。
※マイ Tableau リポジトリの形状フォルダにOriginalといったフォルダを作成し、画像を格納、形状の再読み込みをクリックすると使用できるようになります。
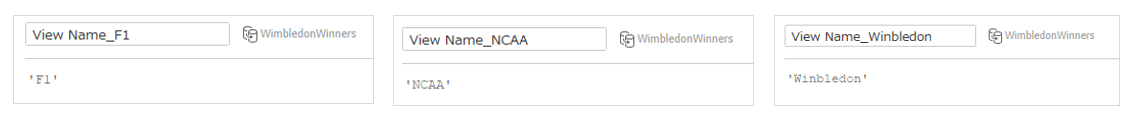
ボタンに表示するシート名は計算フィールドで作成します。
計算フィールドを作成するデータソースはどれでもOKです。
(1つのデータソースのみに作成)
この計算フィールドは、パラメータアクションでどのシートをズームするかを判定するためにも使用します。
作成した計算フィールドを各ボタンのラベルに設定します。


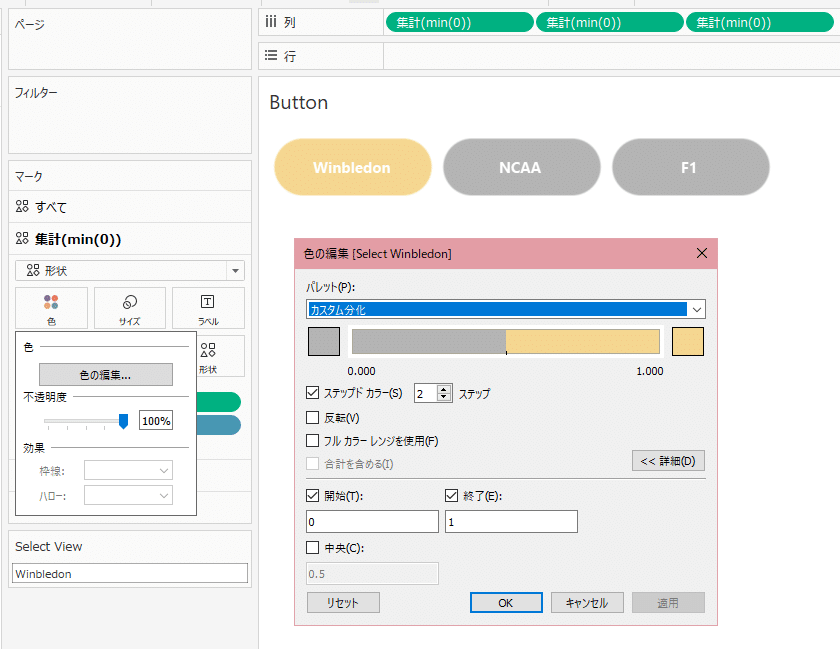
④ ボタンの色設定に使用するフィールドを作成し、色の設定をします。

この計算フィールドは、パラメータアクションで選択された内容とボタンが一致しているかを判定しています。
一致していたら1、一致していなかったら0を返します。
データソースにはたくさんの行があるので、SUMにするとデータ行数分の1が合計されてしまいますので、MIN、MAX、AVGを指定して、1か0が返ってくるようにします。そして、選択されたボタン(1が返ってきたボタン)は色を選択していることがわかる色に設定するようにします。
今回は、3つのチャートでチャート色を変えているので、そのチャートの色に設定しています。

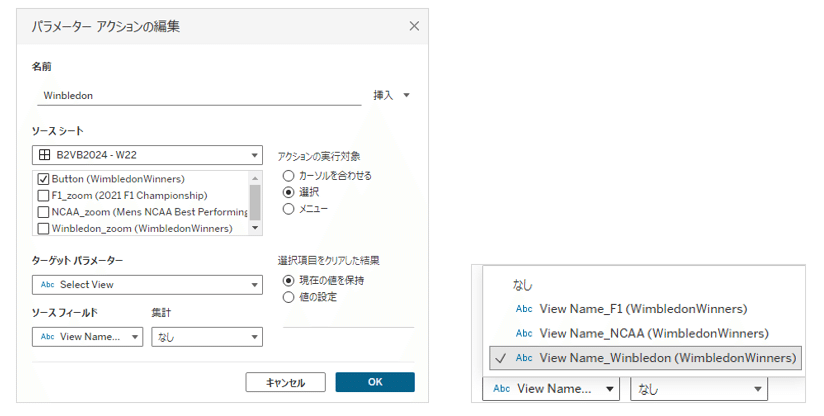
⑤ ボタンシートをダッシュボードに配置し、パラメータアクションを設定します。
パラメータアクションはボタンごとに設定が必要です。
ソースシート:ボタンシート
ターゲットパラメーター:③で作成したパラメーター
ソースフィールド:②で作成した各シートの名称を設定した計算フィールド

今のままだとボタンを押した時に押していないボタンが見えなくなってしまうので、ハイライトしないようにします。
(ハイライトアクションで実現します。)

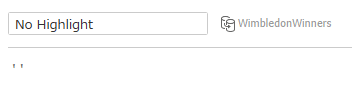
⑥ ハイライトアクション用の計算フィールドを作成します。
計算フィールドは 'ハイライトなし' とかテキストを入れてもOK

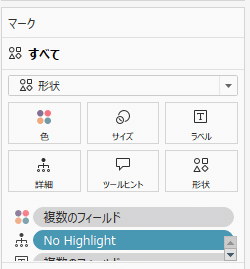
作成した計算フィールドをボタンシートのマーク(すべて)の詳細に設定します。

⑦ ハイライトアクションを設定します。
ソースシート・ターゲットシート:ボタンシート
ターゲットのハイライト:選択したフィールド
⑥で作成したハイライトなし用計算フィールドを選択

これで完成です!
パラメーターアクションを活用すれば、ボタンでシートを切り替える動作を簡単に設定可能です。
また、切り替えるシートのデータソースが異なっていても実現可能です。
ぜひお試しください!
