
Canva で画像の一部にモザイクをかけるには?
画像編集にもいろいろと便利な Canva で、

このような画像の一部分だけを、

といった風に、モザイク処理を施したい場合にはどのようにすればよいかを紹介します。
元画像は、ヤン提督 さんが 2009/4/11 に撮影されたもので、以下 URL からダウンロードしたものを使用しています。
Canva でモザイク処理
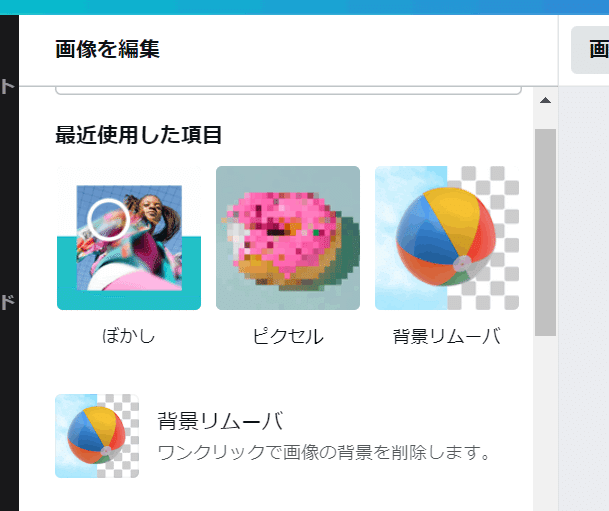
「画像を編集」→「ぼかし」では意図したようにモザイク処理できなかったり、「画像を編集」→「ピクセル」では画像全体がモザイク処理されてしまう、という悩みも以降の方法で解決できます。

手順1 画像の選択
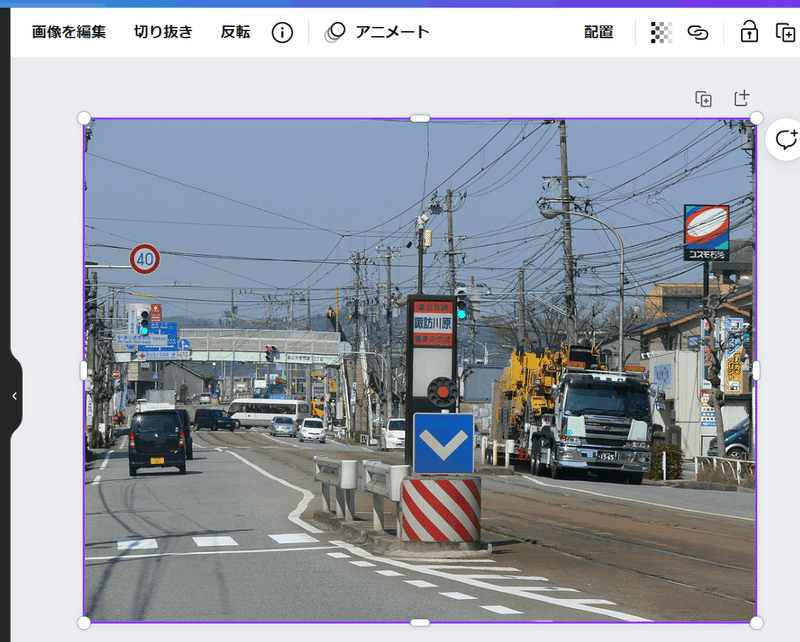
対象となる画像をデザイン上に配置して、選択します。

選択する画像をデザイン全面にしたい場合、デザインのサイズに合わせて拡大した後に、当該画像から選択状態を外すと、Canva の親切な機能によって、背景画像として指定されてしまうので注意しましょう。

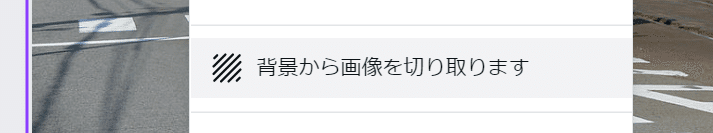
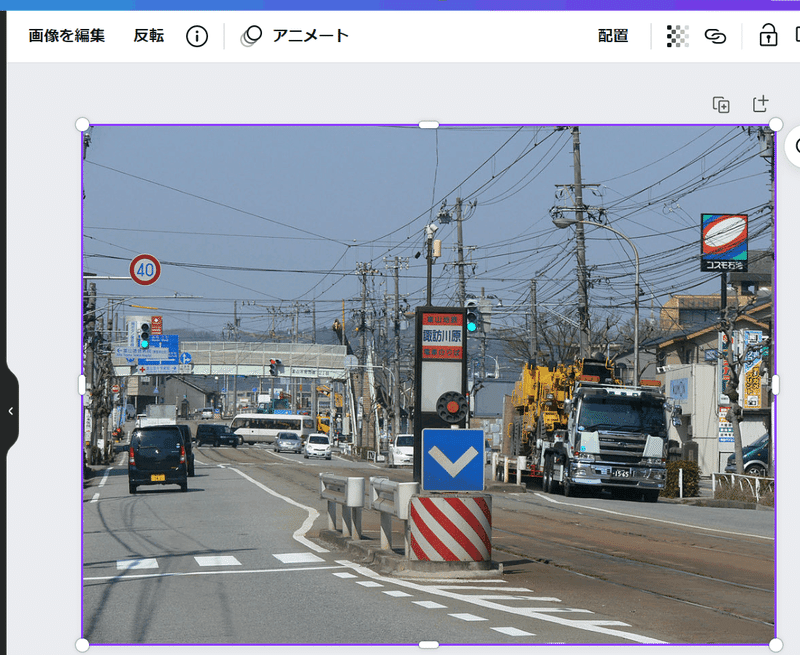
背景画像に指定されてしまったら、右クリックして「背景から画像を切り取ります」を選択して、画像のサイズ調整をやり直します。

手順2 画像を二重化
前項で選択した画像を「コピー(Ctrl+C)」して「貼り付け(Ctrl+V)」します。結果として、同じ画像が少しずれて二重化された状態になります。

少しずれた状態になっている画像を、完全に重ねます。

手順3 モザイク処理する部分をトリミング
画面上部の「切り抜き」を選択して、

前項の操作で二重化された画像のうち、表面にある画像に対して、モザイク処理を施したい部分だけになるよう、トリミングを行います。

手順4 トリミングした部分に対してモザイク処理
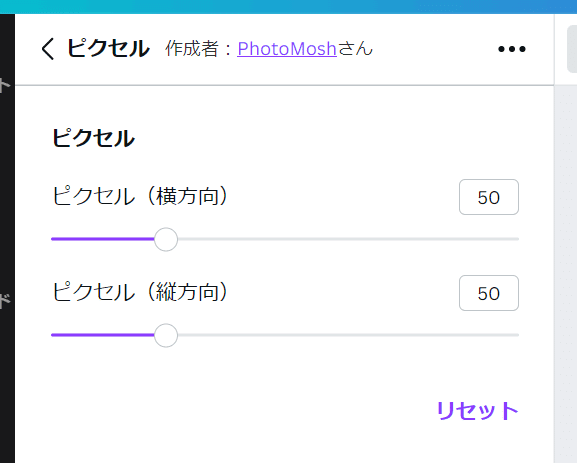
トリミングした部分を選択した状態で、画面上部の「画像を編集」を選択します。そして、左側に表示された選択肢の中から「ピクセル」→「Pixel」を選択します。

「ピクセル」→「Pixel」を選択すると、選択されていた部分にモザイク処理が施されます。

上図の状態で、再度「Pixel」をクリックすると、モザイク処理の細かな調整を行えます。

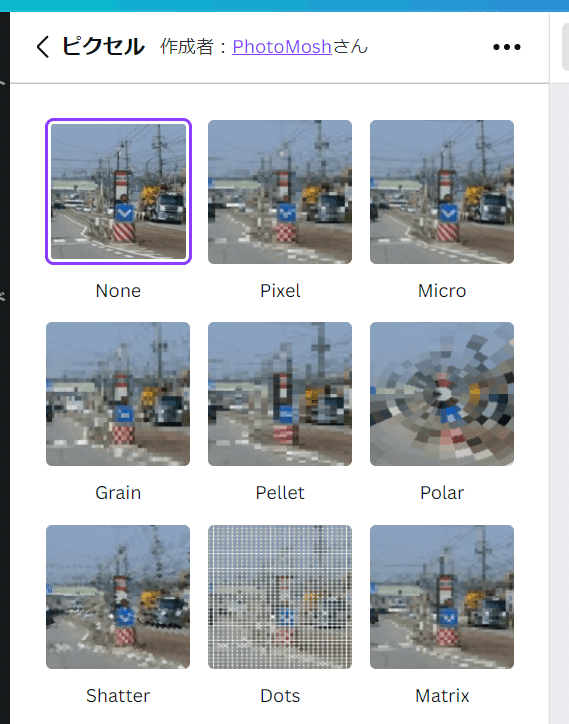
「Pixel」の他にも、いくつものモザイク処理のパターンが用意されているので、他のパターンも試してみるといいでしょう。

最後に
この記事の内容は、以下の記事の内容をもとにして、2022年 7月時点の Canva で確認したものです。元記事では、現時点の Canva の UI に表示されている文言が変わっていたりもしたので、元記事を紹介するだけでなく、操作から説明してみました。
「ぼかし」と「Pixel」によるモザイク処理をうまく使い分けて、不適切な部分をうまく隠しましょう!
この記事が気に入ったらサポートをしてみませんか?
