
初めてでも挫折しない!HTMLが「できる!」基礎知識編
■前置き
こんにちは!Tomo8erです。今回は「HTML&CSSが『できる!』」シリーズ第一回目です。HTMLを学びたい初心者の方にもわかりやすいように説明していきます!それでは、Let’s Go!
■HTMLとは?
他の文章や画像にリンクでき、文章の働きの目印を示す言語
HTMLとは、「Hyper Text Markup Language」(ハイパーテキストマークアップランゲージ)の略で、WEBページを作るために開発された基本的な言語です。現在、インターネット上で公開されているWEBページは、ほとんどがHTMLで作成されています。
「Hyper Text」とはテキストを超えるという意味で、サイトや画像をリンクできる「ハイパーリンク」を埋め込むことで、サイトや画像を関連付けできる高機能なテキストです。
「Markup」は、文章の働きの目印を示すということです。そして、これらを組み合わせた言語(Language)がHTMLとなります。
HTMLのバージョン
HTMLにもバージョンがあります。HTMLは1993年にスイスで開発され、その後どんどん進化していきました。今(2024年6月現在)の最新バージョンはHTML5です。HTML5はフォームや動画の機能が強化されました。今回はHTML5の書き方を学んでいきます。
HTMLの基本構造
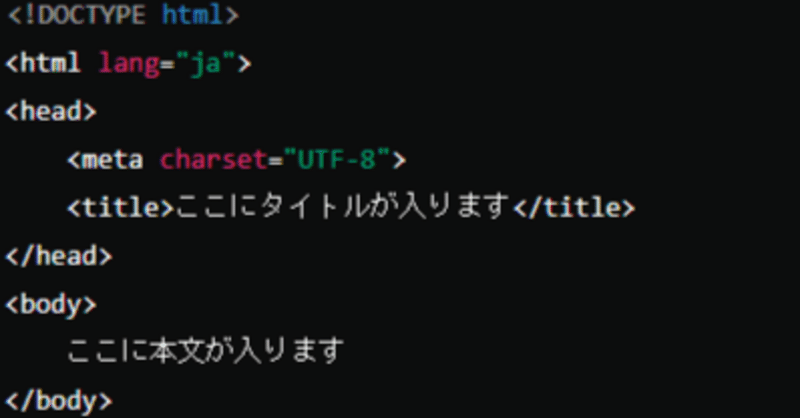
HTML文書は、基本的に以下のような構造になっています。これを「HTML文書の骨格」とも呼びます。HTML文書の基本構造を理解することで、どのようにしてWEBページが組み立てられているのかを知ることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ここにタイトルが入ります</title>
</head>
<body>
<!--ここに本文が入ります-->
</body>
</html>各要素の説明
<!DOCTYPE html>:
この宣言はHTML5文書であることをブラウザに伝えるためのものです。
<html lang="ja">:
HTML文書の開始タグです。lang="ja"は文書の言語が日本語であることを示しています。
<head>:
HTML文書のメタ情報(情報に関する情報)を含む部分です。
<meta charset="UTF-8">:
文字エンコーディングを指定します。UTF-8はほとんどの言語をサポートするエンコーディングです。
<title>:
ブラウザのタブや検索エンジンの結果に表示される文書のタイトルを指定します。
<body>:
実際に表示される文書の内容を含む部分です。
<!--ここに本文が入ります-->:
<!---->の中は、HTMLの表示に関係ない「コメント」部分です。
HTMLタグの基本
HTMLでは、タグ(Tag)と呼ばれる記号を使って文書の構造を定義します。タグは山括弧(< >)で囲まれ、開始タグと終了タグがあります。例えば、段落を表す<p>タグは次のように使います。
<p>これは段落です。</p>タグには属性(Attribute)を持つことができ、属性はタグに追加の情報を与えます。例えば、リンクを作成する<a>タグにはhref属性を使います。
<a href="https://example.com">これはリンクです</a>基本的なHTMLタグ
いくつかの基本的なHTMLタグを見ていきましょう。
1.見出しタグ
見出しを作成するためのタグです。<h1>から<h6>まであり、数字が小さいほど大きな見出しになります。
<h1>これは見出し1です</h1>
<h2>これは見出し2です</h2>2.段落タグ
段落を作成するためのタグです。
<p>これは段落です。</p>3.リストタグ
順序付きリスト(番号付き)と順序なしリスト(点付き)があります。
<ul>
<li>これはリスト項目1です</li>
<li>これはリスト項目2です</li>
</ul>
<ol>
<li>これは番号付きリスト項目1です</li>
<li>これは番号付きリスト項目2です</li>
</ol>4.画像タグ
画像を表示するためのタグです。src属性で画像のパスを指定し、alt属性で画像の説明を提供します。
<img src="image.jpg" alt="サンプル画像">■今までやったHTMLを書いてみよう!実践例
それでは、基本構造とタグを組み合わせて、実際のHTML文書を作ってみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>東京の観光スポット</title>
</head>
<body>
<h1>東京の観光スポット</h1>
<p>東京は多くの観光スポットがある素晴らしい都市です。以下にいくつかの人気スポットを紹介します。</p>
<h2>観光スポット一覧</h2>
<ul>
<li>東京タワー</li>
<li>浅草寺</li>
<li>上野動物園</li>
</ul>
<h2>観光スポットのリンク</h2>
<p>以下のリンクからさらに詳しい情報を得ることができます。</p>
<p><a href="https://example.com/tokyo-tower">東京タワー</a></p>
<p><a href="https://example.com/sensoji">浅草寺</a></p>
<p><a href="https://example.com/ueno-zoo">上野動物園</a></p>
<h2>観光スポットの写真</h2>
<p>以下は東京タワーの写真です。</p>
<p><img src="https://example.com/tokyo-tower.jpg" alt="東京タワーの写真"></p>
</body>
</html>これは例なので、リンクや画像はすべて関係ありません。
これは、headerタグ(後で説明)CSS(次で説明)などがないので、まだ完成とは程遠い状態です。
■終わり!
次は、CSSやタグを説明しようと思っています。
リクエストなどがあったらそれにしようと思っています。
ありがとうございました!
ページ日記
2024 6/20 作成。リンクなどはなし。
この記事が気に入ったらサポートをしてみませんか?
